
こんにちは、今回の第18回ウェブ講座では、
WordPressのテーマLightningで固定ページを作成する方法を解説していきたいと思います。
Lightningで提供されているサービス「VKブロックパターン」を利用すると、
プロのウェブデザイナーがレイアウト&制作したようなページを作ることができます。
その「VKブロックパターン」を利用して「会社案内」ページを固定ページで作成し、
作成した「会社案内」ページをヘッダーナビゲーションメニューへ追加するまでを解説していきたいと思います。
ページを作成する基本は、第14回ウェブ講座「投稿機能で記事を書く方法」とほとんど変わりません。また、第12回ウェブ講座「記事投稿の基本 「タイトル」「見出し」「本文」「画像挿入」の仕方」でもページ作成の基本について解説していますので、併せてご参考ください。
ダッシュボードで固定ページを新規追加
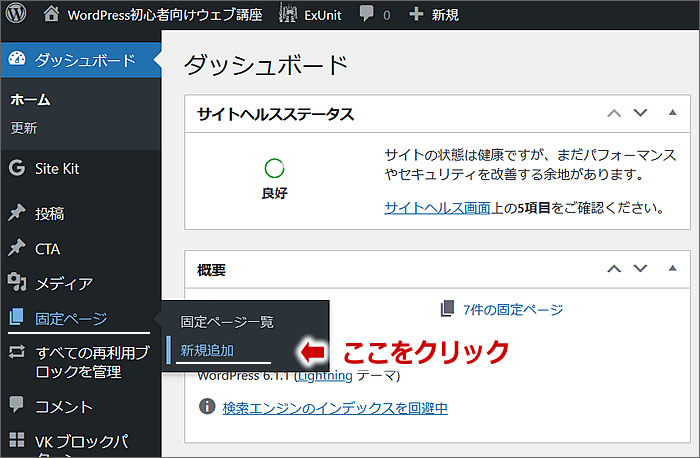
では、WordPressのダッシュボードにログインして、
[固定ページ]
↓
[新規追加]をクリックします。

新規の固定ページが開きました。
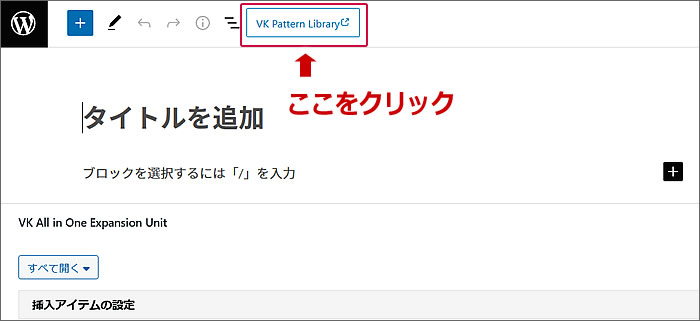
このページへテキストや写真を挿入してページを作っていくのですが、
今回は、Lightningの「VKブロックパターン」で作っていきますので、
ページ最上部にある[VK Pattern Library]をクリックします。

VKブロックパターンライブラリーで会社案内パターンを探す
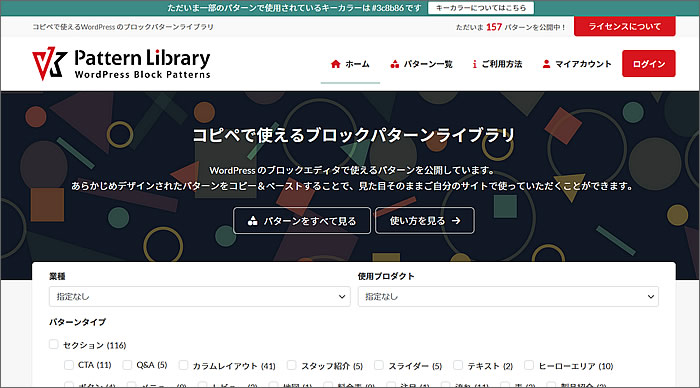
[VK Pattern Library]をクリックすると新しいタブで
テーマLightning提供元の「VKブロックパターンライブラリー」のページが開きます。

会社案内のページを作りたいので、
会社案内のブロックパターンを探します。
目的のブロックパターンを探す方法は複数あります。
●一つ目は業種から探します。
業種のプルダウンメニューから希望の業種を選ぶと
その業種の「会社案内」をはじめ「サービス案内」「料金プラン」「交通アクセス」などのパターンが表示されます。

●二つ目はパターンタイプから選びます。
パターンタイプの中に[会社案内]があるのでチェックして検索すると、
会社案内のパターンが表示されます。

上記の二つの他に「使用デモサイト」「キーワード」からも目的のブロックパターンを探すことができるのですが、いずれも有料のLightningでないと使えないブロックパターンも混在して検索表示されますから、無料のLightningでウェブサイトを作成されている方は、「使用プロダクト」のプルダウンメニューから探すことをおすすめします。
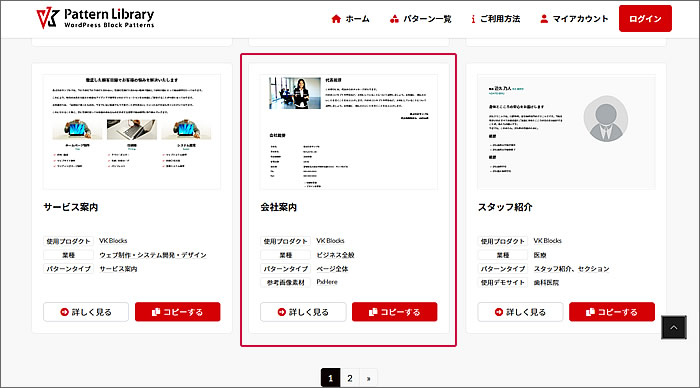
「使用プロダクト」の[VK Blocks]を選択して検索します。

すると、検索で表示された1ページ目の最下部に使用したい「会社案内」のブロックパターンがありました。(※もう一つ「会社案内」のブロックパターンがありましたが、今回はこちらを使うことにしました)

ここで[コピーする]をクリックしてブロックパターンをコピーしてもいいのですが、
その前に[詳しく見る]をクリックしてどのようなページができるのかページの全体像を確認してみたいと思います。
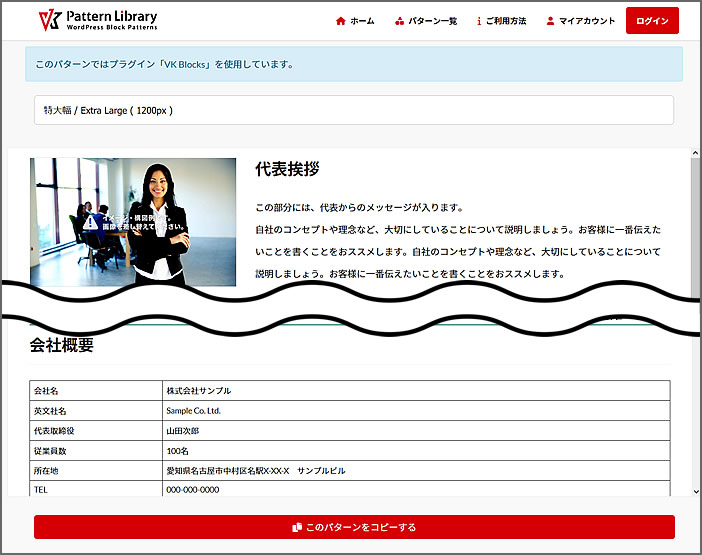
[詳しく見る]をクリックすると
ブロックパターン全体を見ることができますので確認します。
この「会社案内」ページでよいようでしたら
ページ下にある[このパターンをコピーする]をクリックします。

[このパターンをコピーする]をクリックすると
間もなく[コピー完了]に変わります。

固定ページへブロックパターンをペーストして編集する
[コピー完了]に変わったら、
固定ページの作成ページへ戻ります。
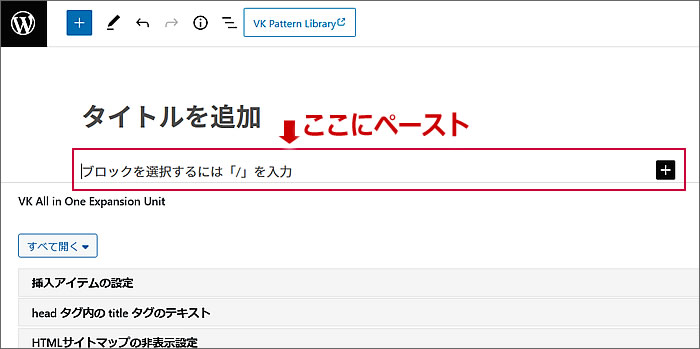
そして[ブロックを選択するには「/」を入力]へペーストします。

すると、ブロックパターンが瞬時にペーストされました。

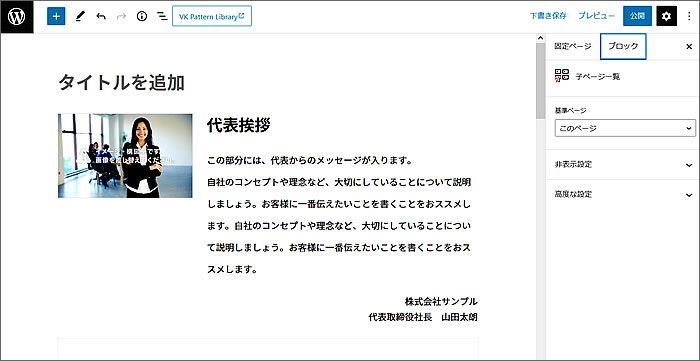
タイトルに「会社案内」と入力して、
プレビューしてみました。

問題なくペーストされていました。
ここではペーストしたブロックパターンの内容を自社・自店の内容に書き換えたり、写真を入れ替えたりする作業は省略いたしますが、みなさんはご自身の会社やお店の内容に書き換えおよび写真の入れ替えを行ってください。
文章の書き換えや写真画像入れ替えについては、
第12回と第14回のウェブ講座で解説しているのでそちらを参照していただくとして、
表組(テーブル)の編集については解説していませんので、
行や列の挿入と削除についてはここで解説したいと思います。
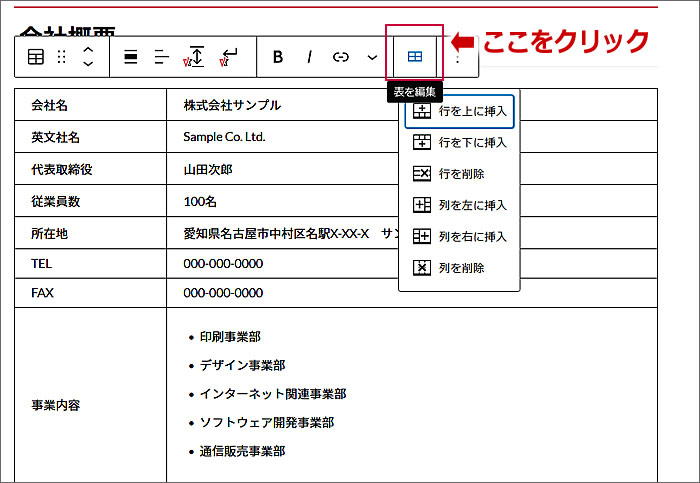
表組を編集するには表組の上ならどこでもいいのでクリックします。
すると、表組の編集メニューバーが表示されます。
表組の行や列を編集するには[表を編集]をクリックするとウィンドウが開きますので
そのウィンドウで削除や挿入を選択して編集していきます。

では、会社案内ページの内容書き換えの作業が終わったと仮定しまして、
次の作業の解説へ進みたいと思います。
固定ページパネルでの設定
では、次に、ページ作成画面の右側にあるパネルで、
URLの変更、抜粋の入力、レイアウト設定をしていきます。
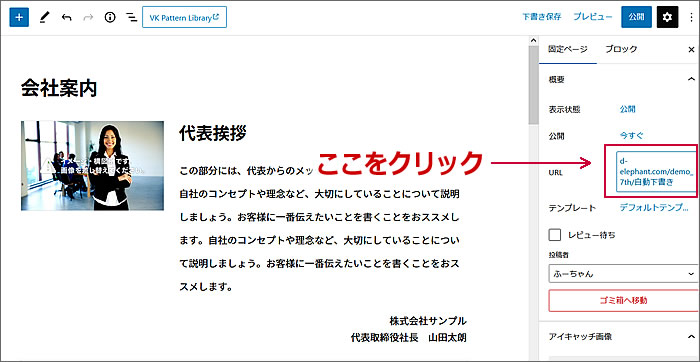
まずは、URLの変更から行います。
右側パネルの「URL」の右のURL部分をクリックします。

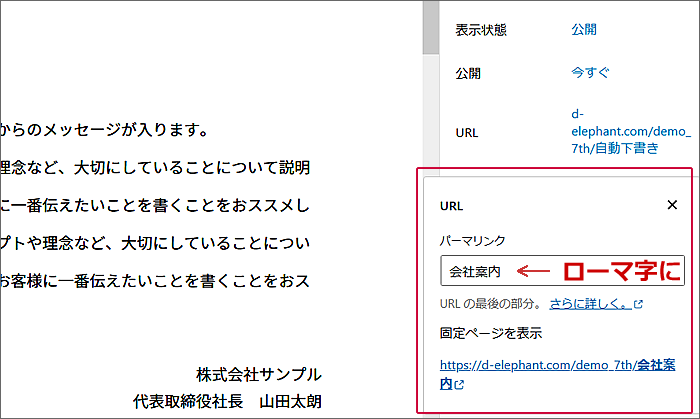
するとURL変更のウィンドウが開きます。
デフォルトで「パーマリンク」にページタイトルの[会社案内]と日本語で入力されています。
これをローマ字入力に変更します。

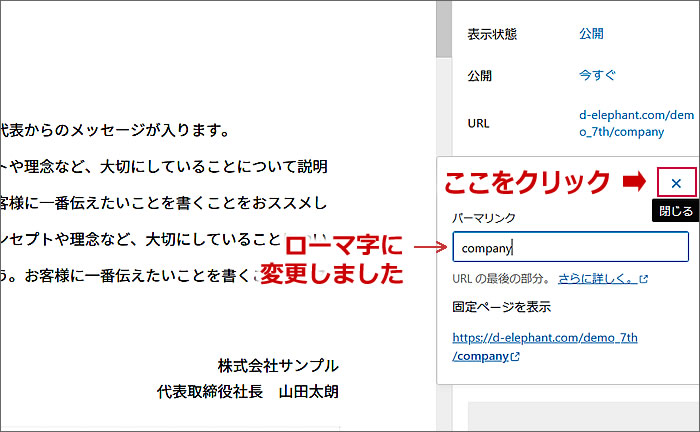
[会社案内]を[company]へと変更してみました。
変更したら[×]をクリックしてURL変更ウィンドウを閉じます。

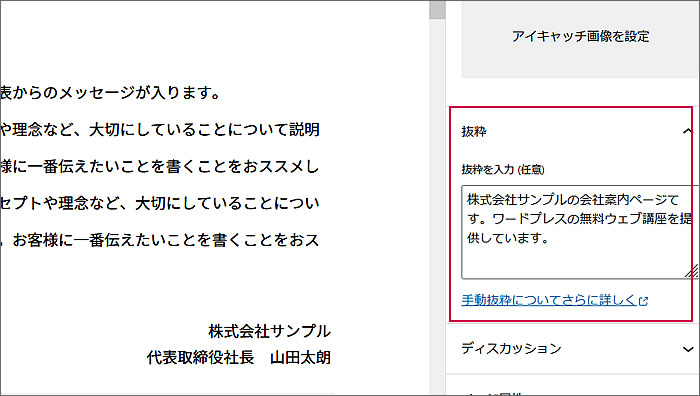
次に「抜粋」を入力します。
任意となっていますが私はできるだけ入力するようにしています。
この抜粋はホームページの<meta name="description">に反映されて、検索エンジンで表示された際に、タイトル下の説明文として表示される部分となります。
SEO対策のことも考えて検索されたいキーワードも含めて抜粋文章を入力すればいいと思います。

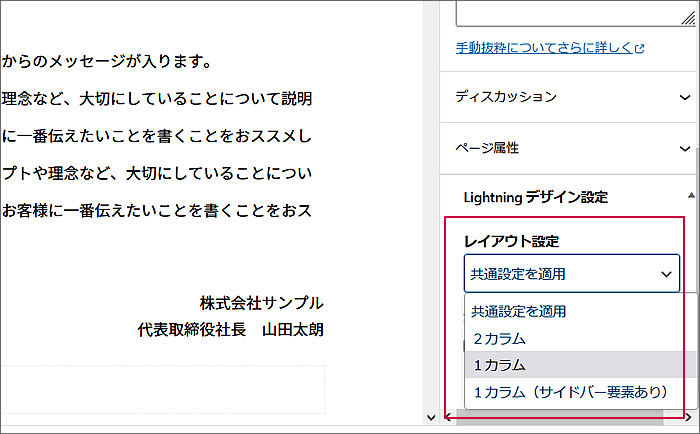
次に「レイアウト指定」をします。
多くの場合は、固定ページは1カラム、投稿ページ(ブログ)は2カラムとするのではないでしょうか。
ちなみに、「1カラム(サイドバー要素あり)」は、1カラムでページ下へ2カラムのサイドバーにあたる部分を表示するレイアウトとなります。

プレビューして公開します
固定ページ作成作業が全て完了しましたので、
公開前のプレビューをして、問題なければ公開します。
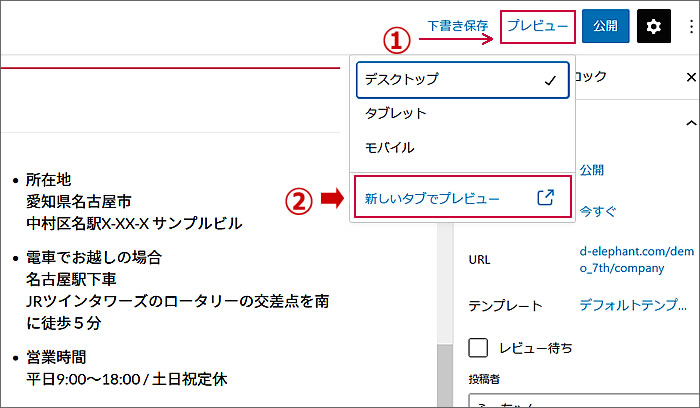
では、プレビューしてみましょう。
①[プレビュー]をクリックすると
②ウィンドウが開くので[新しいタブでプレビュー]をクリックします。

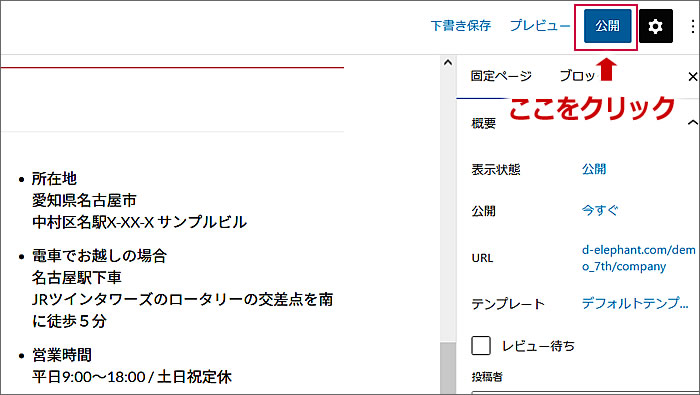
問題がなければ公開します。
[公開]をクリックします。
公開してもよろしいですかというメッセージが出ますので
[公開]ボタンをもう一度クリックします。

作成した固定ページをヘッダーナビゲーションメニューに表示させる
「会社案内」ページを作っただけでしたら訪問者の方へアクセスして頂けませんので、作成した「会社案内」ページをホームページのヘッダーナビゲーションメニューに表示させましょう。
では、WordPressのダッシュボードに戻りましょう。
戻り方はどういう戻り方でもかまいません。
作成した固定ページからダッシュボードへ戻るには、
ページ左上の[WordPressのロゴマーク]をクリックします。

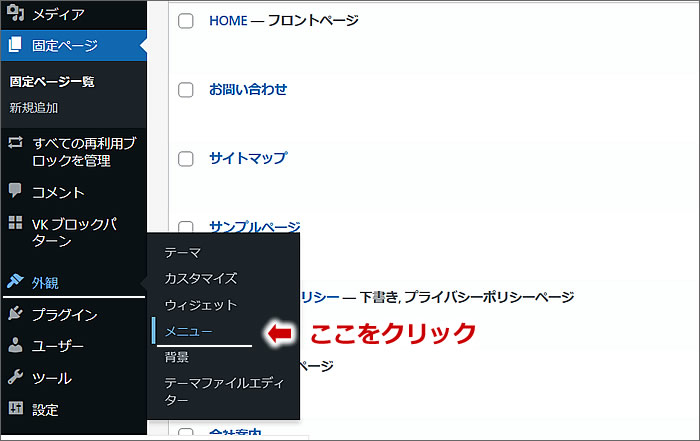
[外観]
↓
[メニュー]をクリックします。

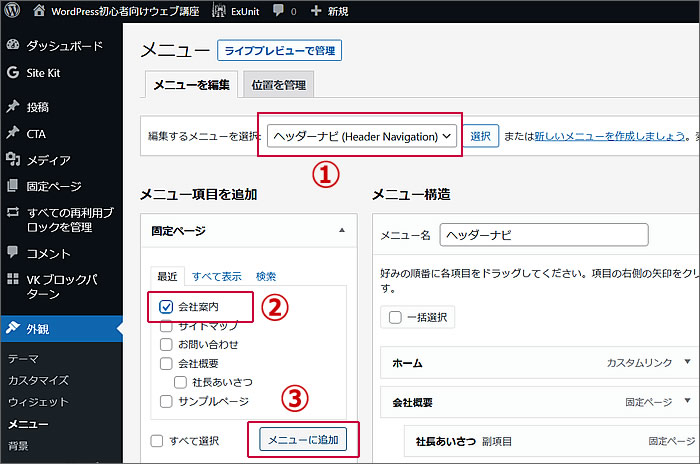
メニューのページが開きますので、
①で[ヘッダーナビ]を選び
②今作った「会社案内」にチェックを入れて
③[メニューに追加]をクリックします。

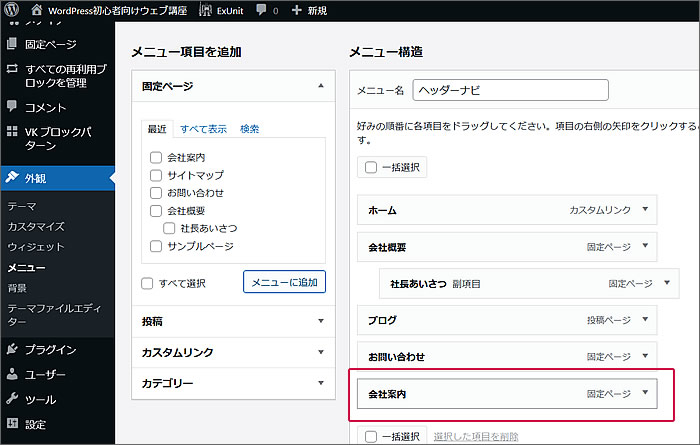
「会社案内」がヘッダーナビへ追加されました。

追加した「会社案内」が一番下にあるので、
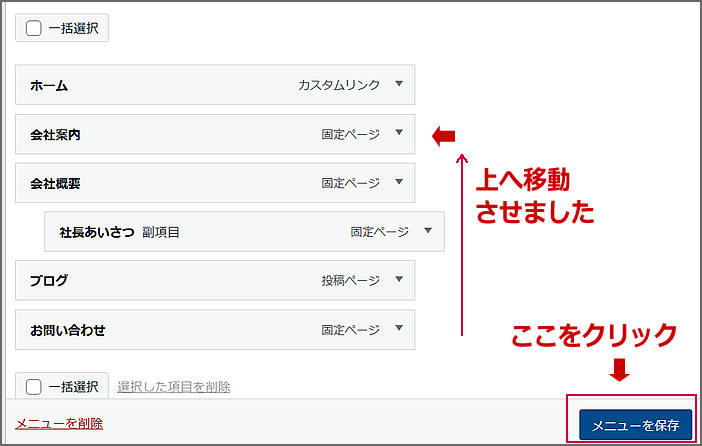
ホームの下へ移動させました。
移動のさせ方はドラッグ&ドロップでできます。
メニューの変更が終わったら
[メニューを保存]をクリックします。

では、確認してみましょう。
まずは、メニュー変更前のメニューをご覧ください。

メニュー変更後のメニューをご覧ください。

今回作成した「会社案内ページ」はこちらになります。
⇒ https://d-elephant.com/demo_7th/company
以上で、第18回のウェブ講座
「Lightningで固定ページの作り方を解説(VKブロックパターンを利用)」は終了です。
大変お疲れ様でした。
それでは、次回の第19回ウェブ講座でまたお会いいたしましょう~^^


