
こんにちは、今回の第36回のウェブ講座では、
Lightningの「VKボタンブロック」の使い方(設定方法やカスタマイズ方法)について解説していきたいと思います。
前回の第35回ウェブ講座ではWordPress標準のボタンブロックの使い方について解説しました。
⇒ https://d-elephant.com/archives/2965
WordPressのテーマとしてLightningをインストールしている方は、WordPress標準の「ボタンブロック」と、Lightningの「VKボタンブロック」の両方を使うことができます。
ちなみに、
WordPressの「ボタンブロック」と
Lightningの「VKボタンブロック」との
機能的な違いはどこかというと、
WordPressの「ボタンブロック」で出来るけれど、
Lightningの「VKボタンブロック」で出来ないこととしては、
●ボタンの横並び配置・縦並び配置
●ボタンの角丸加工
があります。
Lightningの「VKボタンブロック」で出来るけれど、
WordPressの「ボタンブロック」で出来ないこととしては、
●サブテキスト挿入
●光るボタン(ボタンエフェクト)
●ボタン内のテキスト前後にアイコン挿入可能(FontAwesomeアイコン)
があります。
どちらのボタンブロックを使うかの使い分けとしては、
例えば、ボタンを角丸にして使いたい方はWordPress標準の「ボタンブロック」を使うといいですし、
ボタン内にサブテキストを表示させたりアイコンを表示させたい方はLightningの「VKボタンブロック」を使うといいです。
ページにブロック挿入するときには
間違わないように気を付けましょう。
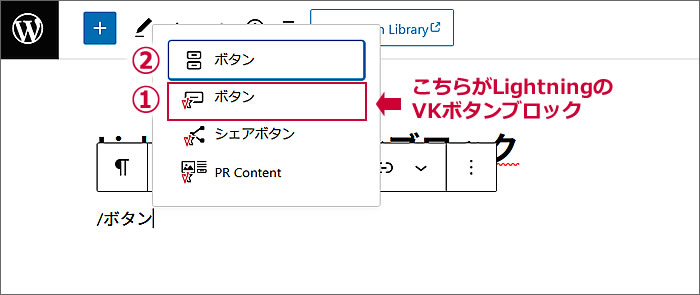
①がLightningの「VKボタンブロック」(アイコンにVKが付いている方)
②がWordPress標準の「ボタンブロック」

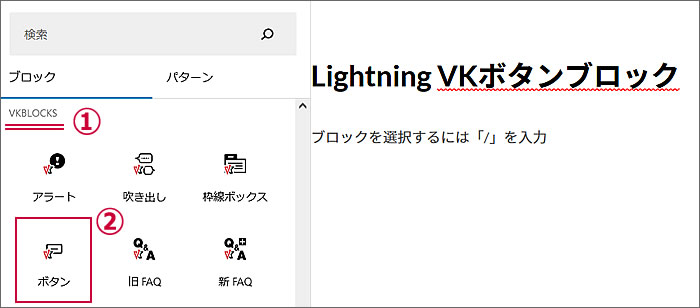
ブロック一覧から探すときは、
Lightningの「VKボタンブロック」は、
①VKBLOCKSの
②2段目に「VKボタンブロック」のアイコンがあります。

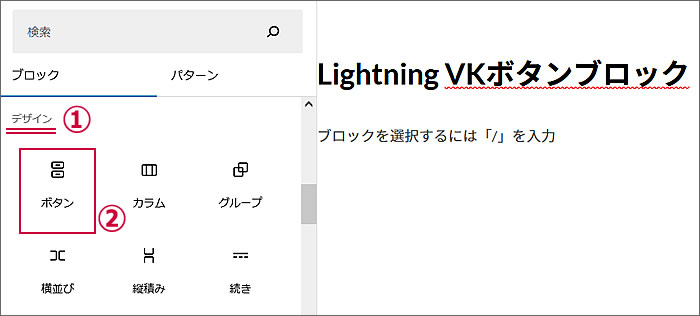
WordPress標準の「ボタンブロック」は、
①デザインの
②最初に「ボタンブロック」のアイコンがあります。

では、ここからLightningの「VKボタンブロック」の使い方を
キャプチャ画像(スクリーンショット)を交えながら解説していきたいと思います。
VKボタンブロックをページに追加挿入します
固定ページ、投稿ページ、どちらでも「VKボタンブロック」を使うことができます。
では、ページで「VKボタンブロック」を追加するところから始めていきたいと思います。
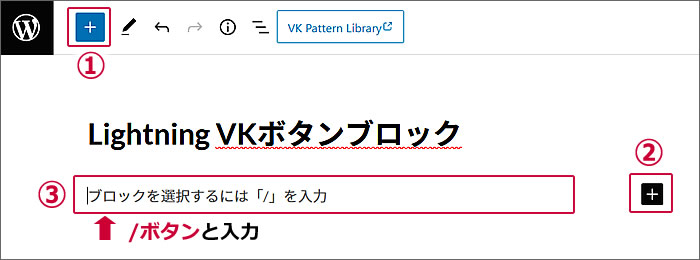
ブロックの追加方法は、
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、のどちらかです。
今回は③に「/ボタン」と入力して「VKボタンブロック」を追加してみます。

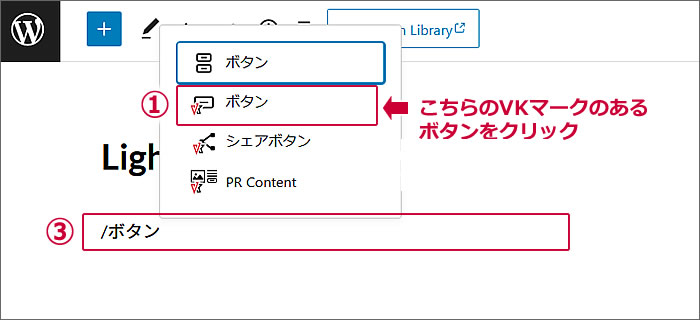
③に「/ボタン」と入力するとウィンドウが開き
候補のブロックが表示されますので、
①のVKマークがある方の[ボタン]をクリックします。

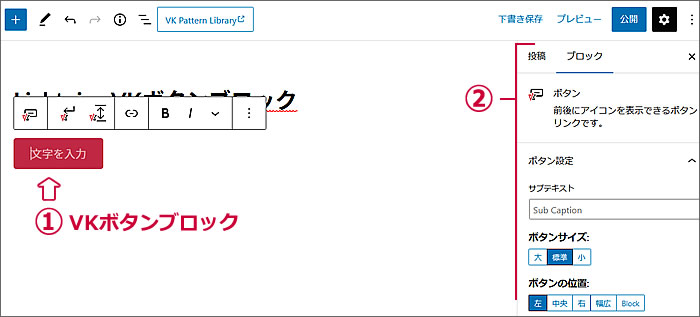
①「VKボタンブロック」が挿入されました
②ブロックパネルがVKボタンブロックのカスタマイズパネルとなります。

※挿入されるボタンのデフォルト色はキーカラーで表示されます。各々設定しているキーカラーで表示されますので、その人によってボタンの色は違うと思います。もちろん、カスタマイズでボタンの色は変更できます。
ボタンのテキストは太字やサイズ変更できます
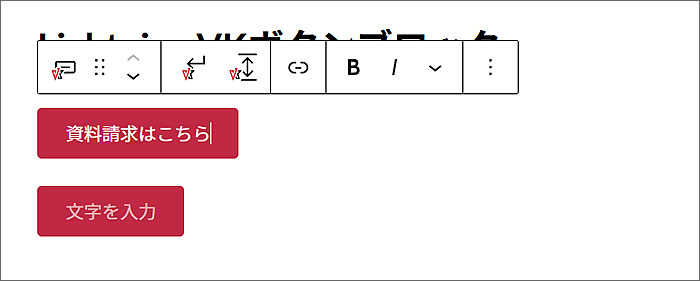
ボタン内の文字入力は、段落ブロックでの文字入力と同じです。
ボタン内の「文字を入力」にカーソルを持って行って文字入力すればオッケーです。
上の段のボタンに「資料請求はこちら」と入力してみました。

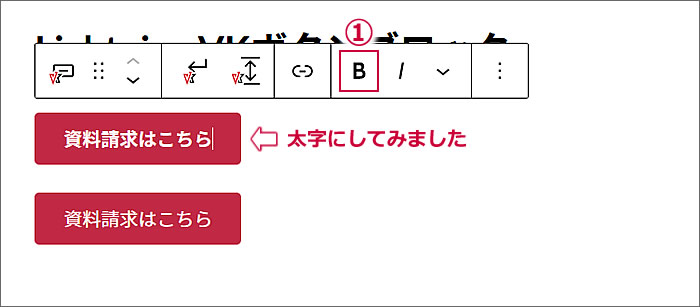
テキストを太字にしてみます
太字にしたいテキスト部分を選択した状態で
①ツールバーの[B]をクリックします。
すると選択したテキスト部分が太字(ボールド)になります。
下図では上の段のボタンの文字を太字にしています。

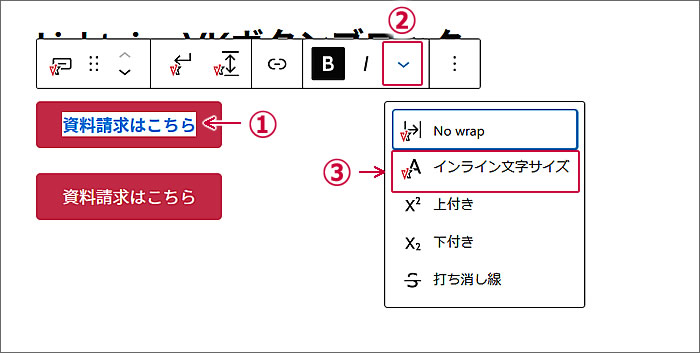
テキストのサイズ変更をしてみます
①サイズ変更したいテキスト部分を選択した状態で、
ツールバーの②の部分をクリックします。
ウィンドウが開くので③[インライン文字サイズ]をクリックします。

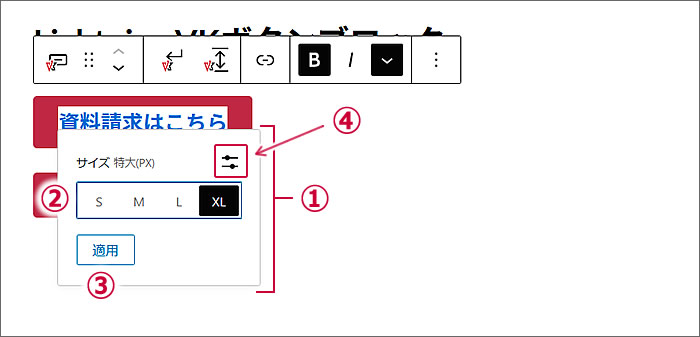
すると、①サイズ指定のウィンドウが開きます。
②の[S][M][L][XL]から選択して
③の[適用]をクリックします。
④をクリックすれば任意でサイズ指定できます。

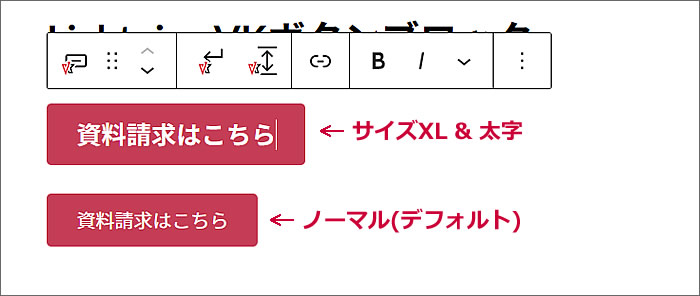
[XL]を選択してみました。

サブテキストの入力もできます
WordPress標準の「ボタンブロック」にない機能で、
「VKボタンブロック」では使える機能の一つがこのサブテキスト入力機能です。
サブテキスト入力は簡単です。
ページ編集画面の右側にブロックパネルがあります。
(ブロックパネルが開いていない場合は、ページ右上の設定マークをクリックすれば開きます。そして「投稿」ではなく、「ブロック」を選択している状態にします)
①ブロックパネルに「サブテキスト」という項目があり、
その下にテキストの入力スペースがあります。
その入力スペースへテキストを入力します。
ここでは「無料ダウンロード」と入力してみました。
すると②ボタン内テキストに「無料ダウンロード」とサブテキストが表示されます。

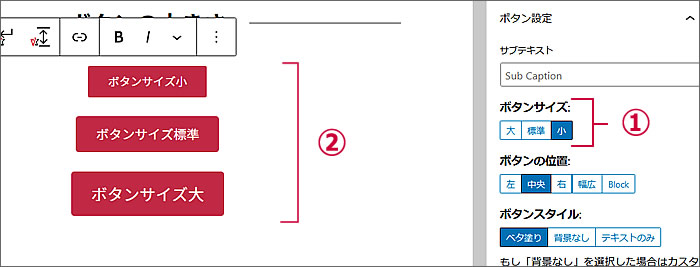
ボタンサイズの設定
ブロックパネルで「サブテキスト」項目の下に
①「ボタンサイズ」項目があります。
①ここでボタンの大きさを[大][標準][小]の3つから選んで設定できます。
②が各々[大][標準][小]を設定してみた例です。

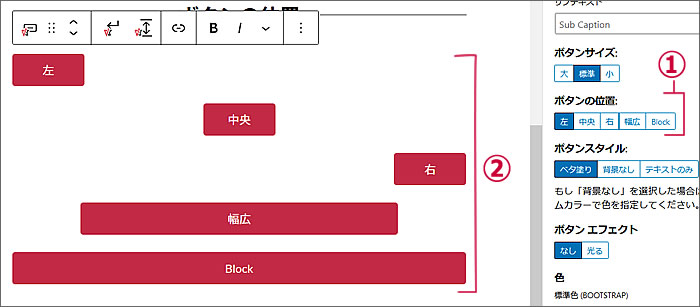
ボタンの位置設定
ブロックパネルで「ボタンサイズ」項目の下に
①「ボタンの位置」項目があります。
①ここでボタンの位置を[左][中央][右][幅広][Block]の5つから選んで設定できます。
②が各々を設定してみた例です。

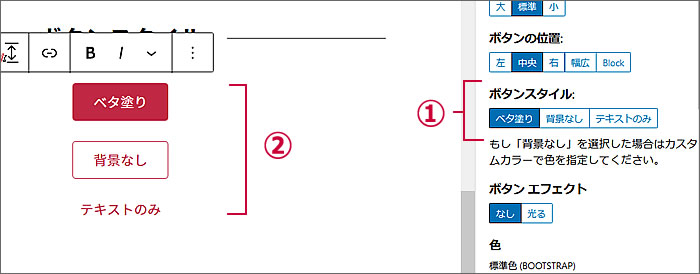
ボタンスタイルの設定(ベタ塗りや背景なしなど)
ブロックパネルで「ボタンの位置」項目の下に
①「ボタンスタイル」項目があります。
①ここでボタンのスタイルを[ベタ塗り][背景なし][テキストのみ]の3つから選んで設定できます。
②が各々を設定してみた例です。

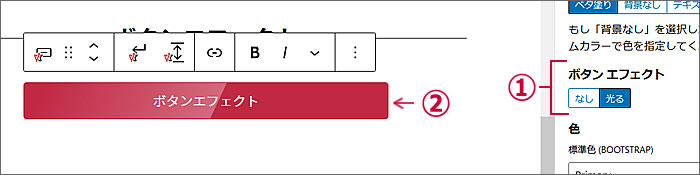
ボタンエフェクトの設定(ボタンが光る)
ブロックパネルで「ボタンスタイル」項目の下に
①「ボタンエフェクト」項目があります。
①ここでボタンのエフェクト[光る]を設定できます。
②が設定してみた例です。
(※スタイルが[ベタ塗り]のみエフェクトを設定できます)

この光るエフェクトもWordPress標準の「ボタンブロック」にはない効果です。
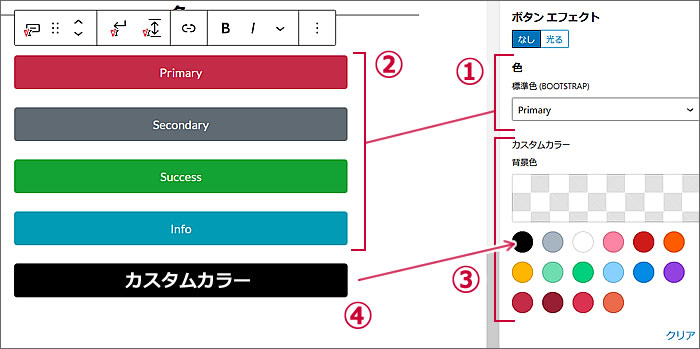
ボタンの色設定
ブロックパネルで「ボタンエフェクト」項目の下に
①「色」項目があります。
①の標準色は8色の中からプルダウンで選ぶことができます。
下図ではとりあえず②の4色を設定してみました。
標準色以外の色を使いたい場合は、
③カスタムカラーのカラーパレットで色を選びます。
ここでは④[黒]を選んでみました。

ボタンにアイコンを表示させる(FontAwesome)
WordPress標準の「ボタンブロック」にない機能の一つがこのアイコン表示です。
ですので、ボタンにアイコンを表示させたい場合は、Lightningの「VKボタンブロック」の方をご利用ください。
表示するアイコンはFontAwesomeのフォントアイコンです。
アイコンを表示させたいボタンを選択している状態で、
[アイコンを選択]ボタンを押します。
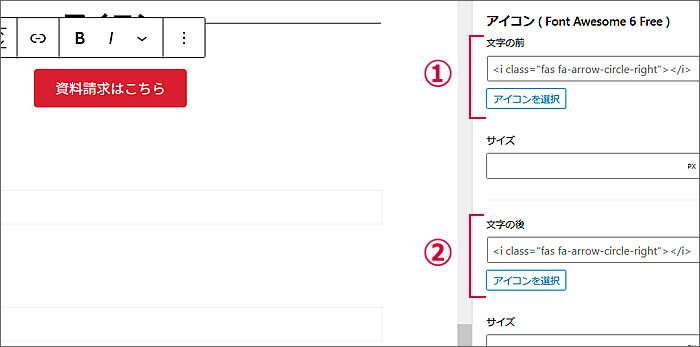
文字の前にアイコンを表示させたい場合は①の方で、
文字の後ろにアイコンを表示させたい場合は②の方で、
各々アイコンを選択します。
前後両方に表示させることもできます。

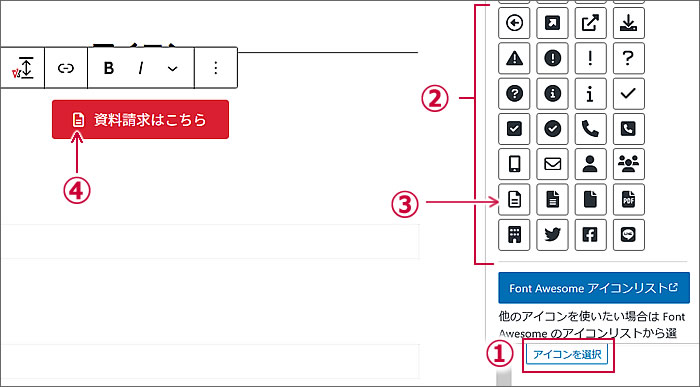
では、文字の前にアイコンを表示させてみます。
①[アイコンを選択]ボタンをクリックすると
②アイコン一覧のウィンドウが開きます。
③表示させたいアイコンをクリックします(ここではファイル型のアイコンを選んでみました)。
④ボタンに選んだファイル型アイコンが表示されました。

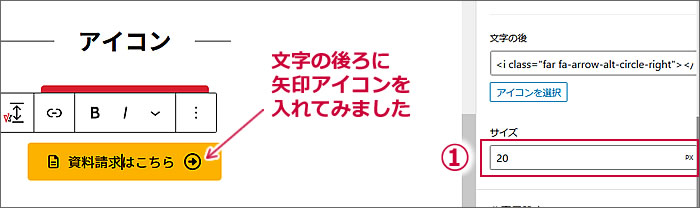
もう一つボタンを作って
文字の後ろにもアイコンを表示させてみました。
①のサイズで20px指定して少し大きくしてみました。

ボタンにリンクURLを挿入します
ボタン設置をする主な目的としましては、
ボタンにリンクを貼って、リンク先ページへ誘導し、
アクションを起こしていただく、
ということだと思います。
では、ボタンにリンクURLを挿入してみましょう。
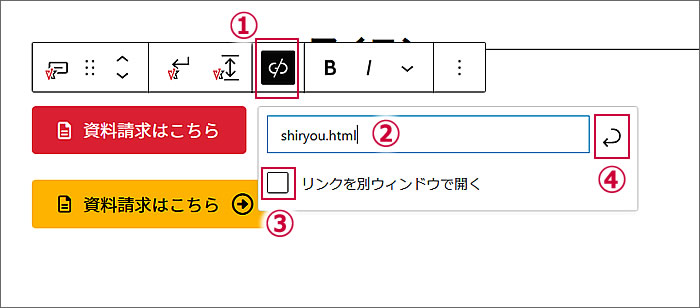
リンクURLを挿入したいボタンを選択している状態で、
①ツールバーで[リンク]をクリックします。
リンク挿入のウィンドウが開きますので
②へリンク先のURLを入力します(あるいはコピペします)。
③リンク先を新しいタブで開きたい場合はチェックします。
④[エンターマーク]をクリックするとリンク挿入が完了します。

カラムを使ってボタンを横並び配置する
WordPress標準の「ボタンブロック」はボタンの横並び配置機能があるのですが、
Lightningの「VKボタンブロック」には横並び配置機能は付いていません。
(有料版Lightningにはあります)
ですが、カラムブロックを使えばボタンの横並び配置を実現できます。
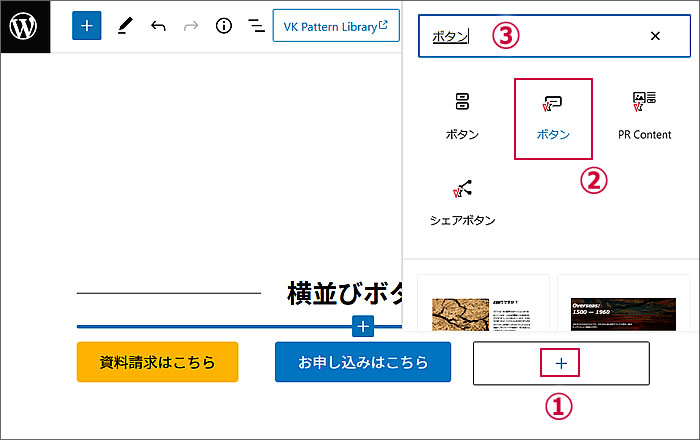
下図では3カラムのカラムブロックで
各カラムにボタンブロックを挿入してボタンを横並びに配置してみました。
2つのボタンは配置を完了し、
最後の3番目のカラムにボタンブロックを挿入するところです。
①のカラム内[+]ボタンをクリックすると
ブロック選択ウィンドウが開きます。
②VKボタンブロックのアイコンをクリックします。
(※もしVKボタンブロックのアイコンが見当たらない場合は、③の検索窓に「ボタン」と入力すればVKボタンブロックのアイコンが表示されるはずです)

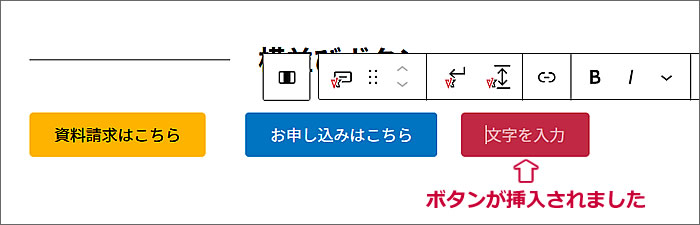
3番目のカラムにVKボタンブロックが挿入されました。

この方法で無料版Lightningの「VKボタンブロック」でもボタンを横並び配置ができますので、横並びでボタンを表示したい場合は試してみてください。
なお、カラムブロックを使ってのボタンの横並び配置を含め
キャプチャ画像を撮った作例はこちらのデモサイトでご覧いただけます。
⇒ https://d-elephant.com/demo_7th/archives/271
以上で、第36回のウェブ講座、
「Lightning VKボタンブロックの使い方」は終了です。
大変お疲れ様でした。
それでは、次回の第37回ウェブ講座でまたお会いいたしましょう~^^


