
こんにちは、今回の第34回のウェブ講座では、
WordPressのテーマLightningのVKブロック(VK Blocks)の一つである「フローブロック」の設定方法を解説していきたいと思います。
「フロー(Flow)」とは「流れ」と理解していいと思います。
会社などのウェブサイトで「契約フロー」や「業務フロー」などといった名称で、契約や業務の流れを紹介する機会などに用いると便利なのが、この「フローブロック」です。
「お申し込みからサービス開始までの流れ」
「ご注文から納品までの流れ」
「お問い合わせ・ご相談から解決までの流れ」
など、ネットで目にする機会も多いと思います。
そういう[流れ/フロー]を簡単に作れるのが「フローブロック」です。
当ウェブサイトでも【ウェブ制作の流れ】で、この「フローブロック」を使っています。
⇒ https://d-elephant.com/web_seisaku/web_nagare
それでは、「フローブロック」使って
以下のような[サービスの流れ]を作る過程を、
キャプチャ画像(スクリーンショット)を交えながら解説していきたいと思います。

キャプチャ画像を撮った作例はこちらのデモサイトでご覧いただけます。
⇒ https://d-elephant.com/demo_7th/archives/246
フローブロックをページに追加挿入します
固定ページ、投稿ページ、どちらでも「フローブロック」を使うことができます。
では、ページで「フローブロック」を追加するところから始めていきたいと思います。
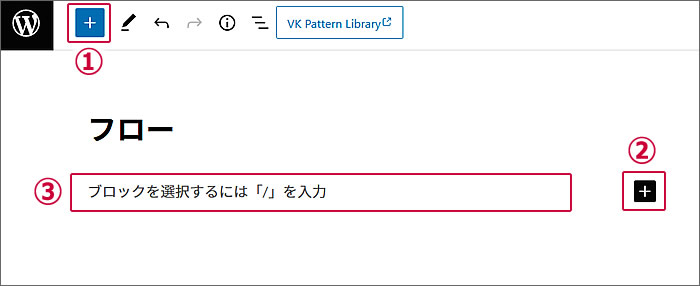
ブロックの追加方法は、
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、のどちらかです。
(※③の場合、例えば「/フローブロック」と入力します)
今回は①の[■+]ボタンをクリックして「フローブロック」を追加してみます。

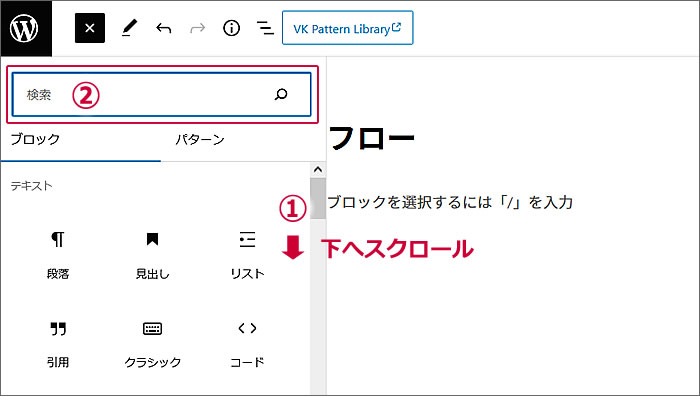
①の[■+]ボタンをクリックすると
ページ左側に、ブロック一覧のウィンドウが開きますので、
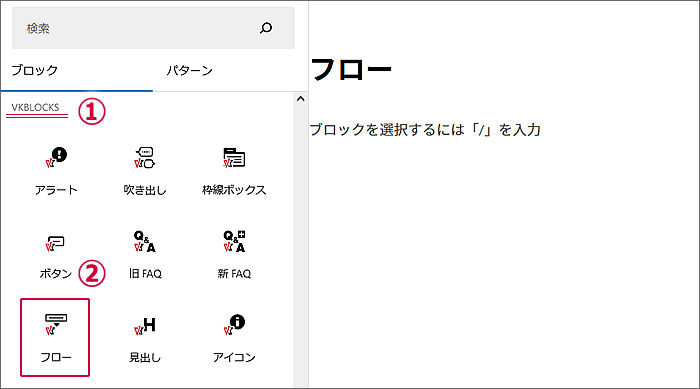
①「フローブロック」が出てくるまで下へスクロールしていきます。
または
②の検索窓に「フロー」と入力すると、「フローブロック」が最上段へ表示されます。

かなり下までスクロールすると、
①「VKBLOCKS」が見えてきます。
その中に②[フロー]があります。

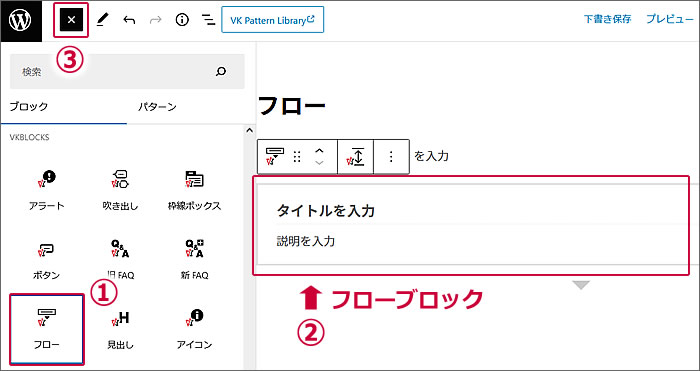
①[フロー]をクリックすると、
②ページに[フローブロック]が追加挿入されます。
ブロック一覧のウィンドウはもう必要ありませんので、
③の[■×]をクリックして閉じます。

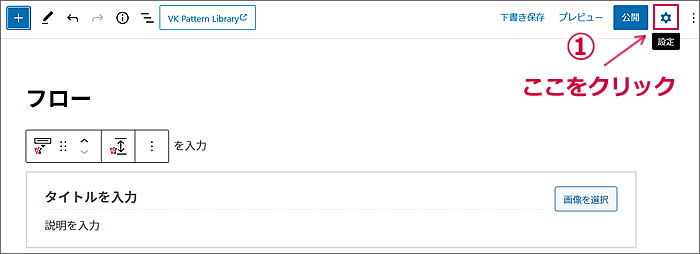
①[設定]をクリックして
ブロックパネルを開きます。

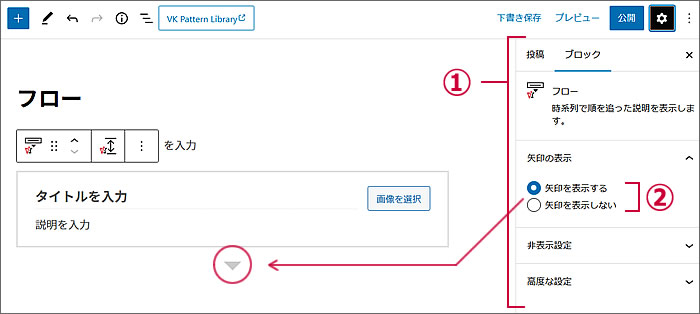
①ブロックパネルが開きました。
とはいっても「フローブロック」の場合、ブロックパネルでの編集する項目は
②の[矢印の表示]だけです。
基本的には[矢印を表示しない]を選択するのは、
フローの最後のブロックのみかと思います。

フローブロックにタイトル、文章を入力します
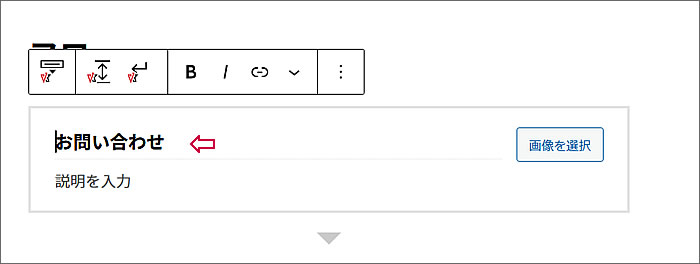
まずは、1番目のフローブロックに、タイトルを入力します。
ここでは「お問い合わせ」と入力してみました。

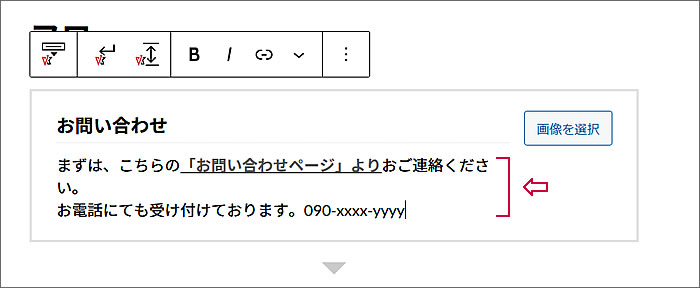
次に、タイトルの下に説明文を入力します。
ツールバーを見ると分かりますように、
段落ブロックとほぼ同じで、太字やイタリック等の文字装飾、文章へのリンク挿入などができます。

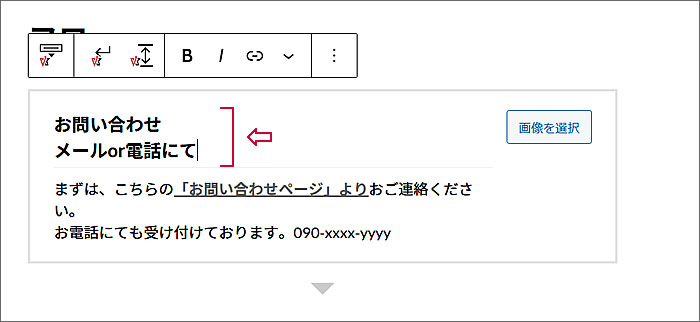
ちなみに、タイトルも2行にすることもできます。

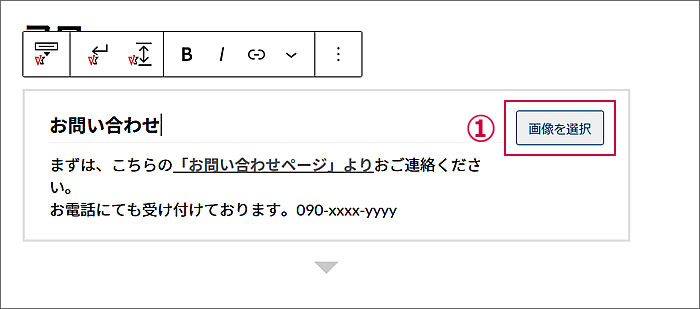
フローブロックに画像を挿入します
フローブロックに[画像を選択]ボタンが付いているからと言って
必ずしも画像を挿入しないといけないという訳ではありません。
画像挿入しなければ、画像なしでちゃんと表示されます。
ここでは、画像を挿入してみます。
①の[画像を選択]ボタンをクリックします。

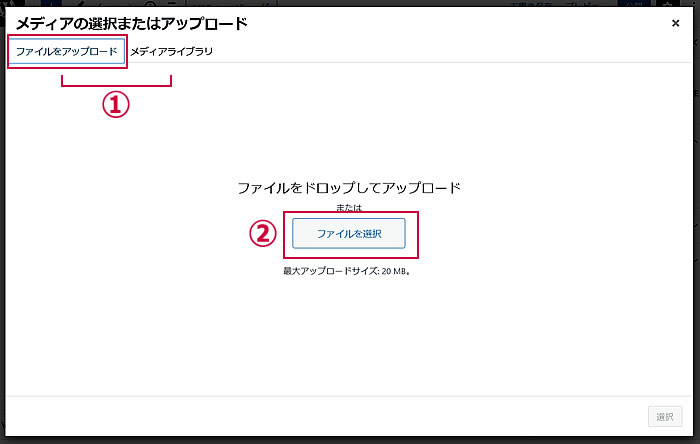
ファイル選択画面が立ち上がります。
(おそらくメティアライブラリーが開いていると思いますので)
①[ファイルをアップロード]をクリックして、
②[ファイルを選択]をクリックします。

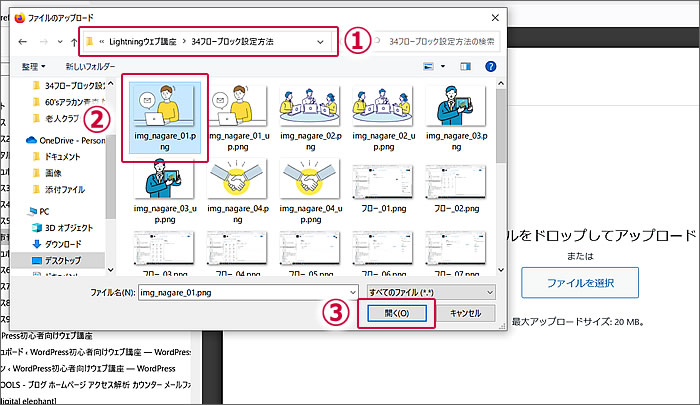
パソコンのフォルダが開きますので、
①で画像の保存先フォルダを選択します。
②使用したい画像を選択し、
③[開く]ボタンをクリックします。

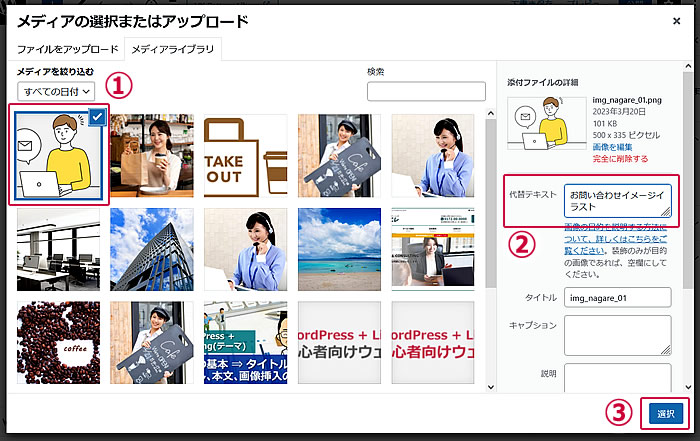
ワードプレスの「メディアライブラリ」へ
①選択したイラスト画像がアップロードされました。
②必須ではありませんができれば画像の代替テキストを入力します。
③[選択]ボタンをクリックします。

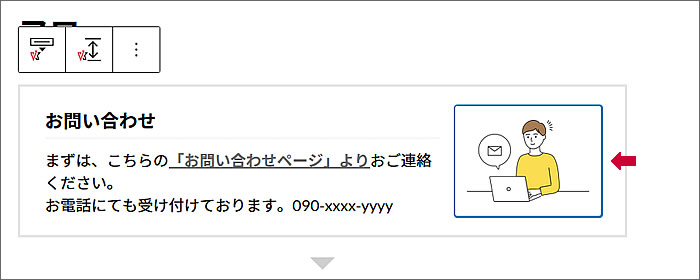
アップロードしたイラスト画像が表示されました。

フローブロックを追加していきます
1番目のフローブロックに続き、
2番目、3番目と必要なだけフローブロックを追加していきます。
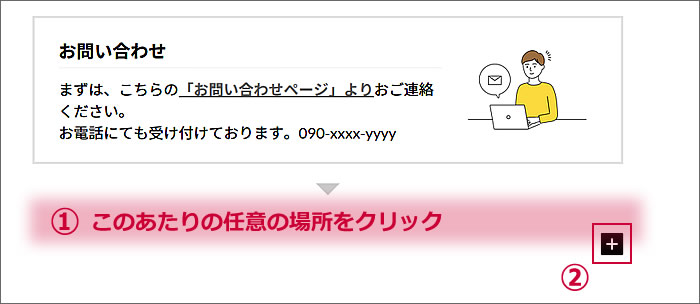
①1番目フローブロックの下向き矢印(▼)の下あたりの任意の場所をクリックすると
②ブロック追加の[■+]が表示されますのでクリックします。

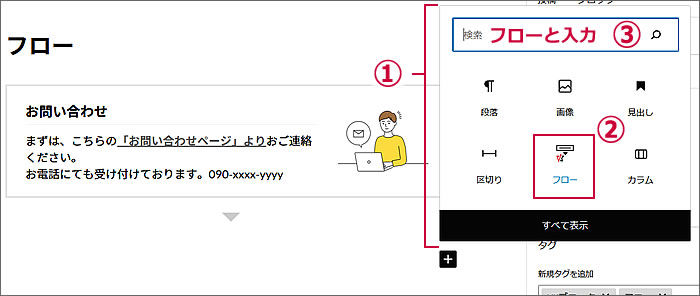
①ブロック一覧のウィンドウが開きますので、
②[フロー]をクリックします。
ブロック一覧のウィンドウに[フロー]が表示されていない場合は、
③の検索窓に「フロー」と入力すると表示されます。

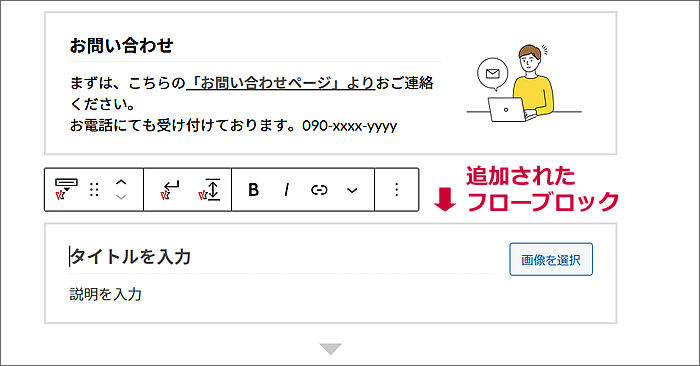
2番目のフローブロックが追加挿入されました。

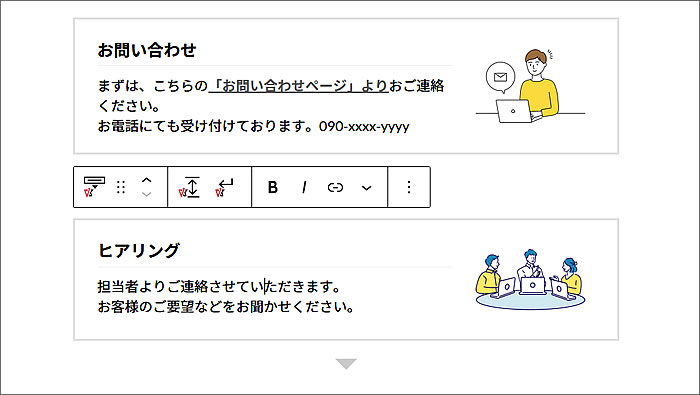
2番目のフローブロックにも、
タイトル、説明文章、イラストを挿入しました。

続いて、3番目のフローブロックも追加し、
タイトル、説明文章、イラストを挿入しました。
この3番目のフローブロックを一番最後のフローと仮定し、
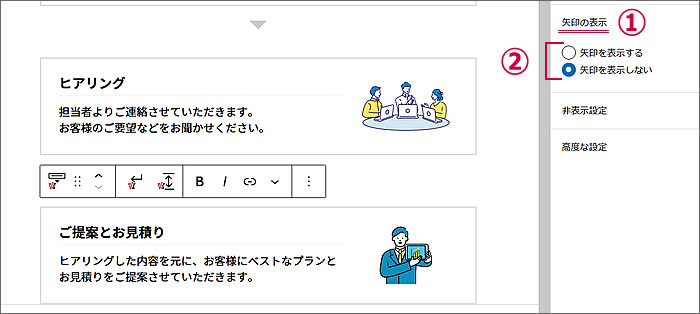
下向き矢印(▼)を非表示にしたいと思います。

3番目のフローブロックを選択している状態で、
①「矢印の表示」で
②[矢印を表示しない]を選びます。

プレビューして公開します
とりあえず3番目までフローを作っただけですが完了したと仮定して、
プレビューして公開時の表示を確認してみます。
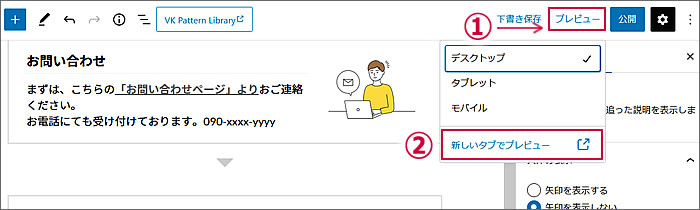
①[ブレビュー]ボタンをクリックすると、
プレビューウィンドウが開きますまで、
②[新しいタブでプレビュー]をクリックします。

プレビュー画面が新規タブで表示されます。
問題がないようでしたら、公開します。

有料版Lightningでは多様なフローデザインが用意されています
WordPressのテーマLightning利用者向けに提供されているVKブロックのパターンライブラリー「VKパターンライブラリー」で、
パターンタイプ → 流れ
を選択してご覧いただければ、
フローのブロックパターンが多様なデザインで提供されていることが分かると思います。
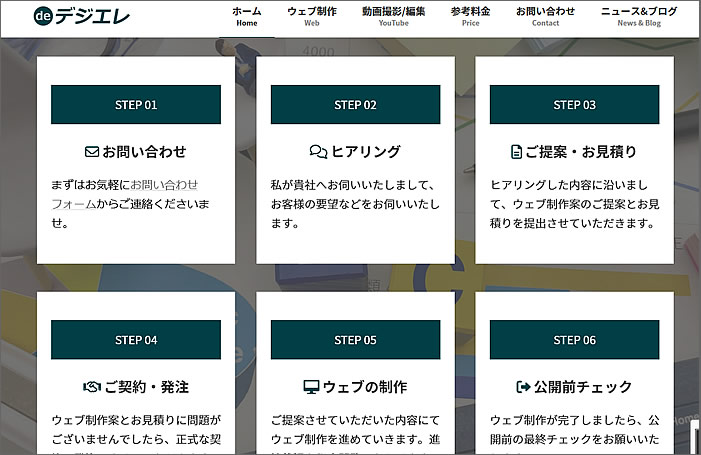
当ウェブサイトのトップページに掲載している「サービスの流れ/FLOW」もブロックパターンの一つを使用しています。

また、私のデモサイトの一つ(法律事務所)の「ご相談から解決までの流れ」でもブロックパターンの一つを利用しています。

このように豊富なデザインのフローブロックパターンを使えるのですが、
これらのブロックパターンの多くは有料版Lightning「Vektor Passport」(旧VK Blocks Pro、Lightning G3 Pro Unit)を契約されている方でないと使えないパターンとなっています。
VKブロックパターンはフローのブロックパターンだけでなく
使うと便利で尚且つデザイン性も優れいて、
ウェブ制作の手間も大幅に軽減できるブロックパターンが多いですので
ワンランクアップしたウェブサイトを作りたい方は
有料版Lightningを検討してみても良いかもしれません。
以上で、第34回のウェブ講座、
「Lightningのフローブロックの設定方法」は終了です。
大変お疲れ様でした。
それでは、次回の第35回ウェブ講座でまたお会いいたしましょう~^^