
こんにちは、今回の第41回のウェブ講座では、
Lightningでの「見出し付きリストのグループブロック」の作り方、
そしてそのグループブロックに囲み線(枠線)を付ける方法について解説していきたいと思います。
前回の第40回ウェブ講座では、リストブロックの設定方法について解説いたしました。
そのリストブロックのワンランクアップ的な使い方として、今回のウェブ講座を参考にして頂ければと思います。
リストブロックで作ったリストに、見出しブロックで見出しを付けて、見出しブロックとリストブロックをグループブロックとして一体化します。そして、そのグループブロックにスタイル設定で囲み線(枠線)を適用します。
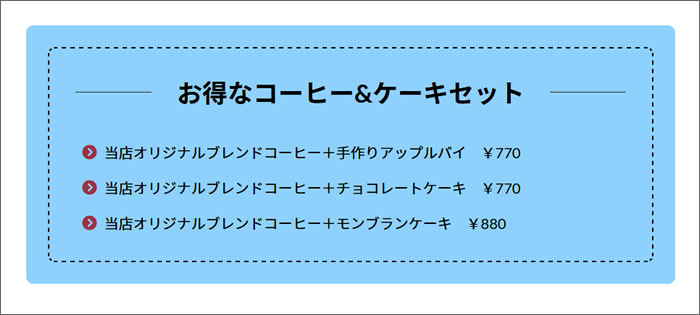
例えば、下図のように、ステッチの囲み線(枠線)を付けると、可愛い感じのデザインになります。

このようなリストブロックと見出しブロックをグループブロック化して、囲み枠(枠線)を適用させる過程を、キャプチャ画像(スクリーンショット)を交えながら解説していきたいと思います。
尚、キャプチャ画像を撮った作例はこちらのデモサイトでご覧いただけます。
⇒ https://d-elephant.com/demo_7th/archives/336
見出しとリストのグループブロック化の手順
グループブロック化する前段階として、
まずは、見出しブロックで見出しを、
リストブロックでリストを作ります。
では、はじめていきましょう~!
見出しブロックで見出しを作ります
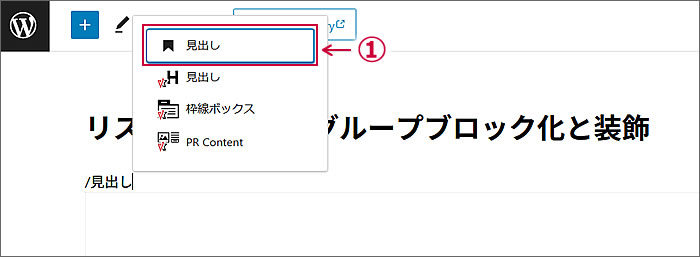
ページに見出しブロックを挿入します。
今回は、①のWordPress標準の見出しブロックを選びました。
①の下の見出しはLightningのVKブロックの見出しブロックです。

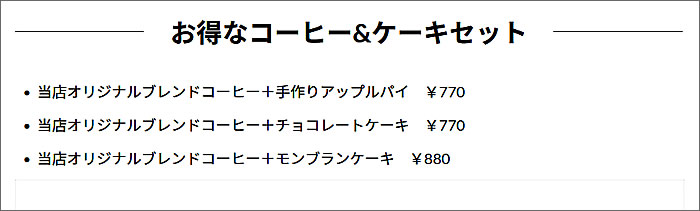
見出しとして「お得なコーヒー&ケーキセット」と入力してみました。
選んだ見出しスタイル(装飾)は「左右線」です。
※見出しの挿入やスタイルの選び方については、第20回ウェブ講座で解説していますので、ご参照ください。

リストブロックでリストを作ります
リストブロックの挿入方法やリストブロックのカスタマイズ、テキストの入力方法などにつきましては、前回の第40回ウェブ講座で解説していますのでご参照ください。
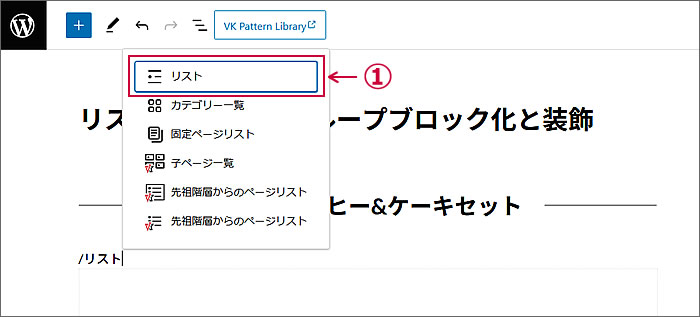
見出しの下に、リストブロックを挿入します。
①の「リスト」をクリックします。

リストにテキストを入力しました。

リストのスタイルは①[矢印]を選びました。
②リストアイコンが[矢印]になりました。

①リストアイコンの色を選択しました。
②リストアイコンが選択した色になりました。

見出しブロックとリストブロックをグループブロック化します
見出しとリストができましたので、
この二つのブロックをグループブロックにします。
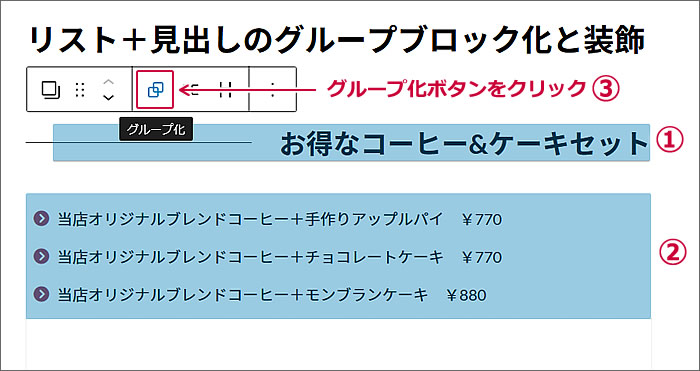
①見出しブロックを選択している状態で
②パソコンの[Shift]キーを押したままリストブロックをクリックします。
見出しブロックとリストブロックの両方が選択されている状態であるとして両方の背景が薄青色になります。
③ツールバーの[グループ化]ボタンをクリックします。

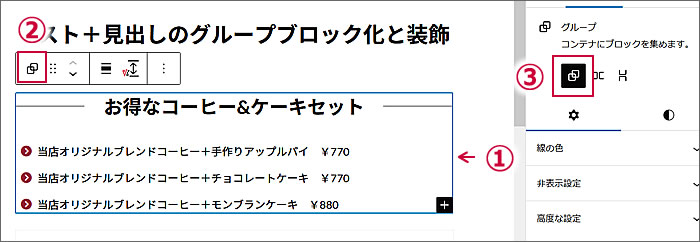
①グループ化されたとして青枠で囲まれて表示されます。
②のツールバーも[グループアイコン]になりました。
③のブロックパネルも[グループアイコン]表示されました。

グループブロックに囲み枠を付けます
Lightningには、グループブロックにスタイル(装飾)で囲み枠などを付けることができます。
リストブロックと見出しブロックをグループブロック化しましたので、そのグループブロックに囲み枠を付けてみたいと思います。
スタイルで装飾を選びます(囲み線など)
グループ化されましたので、
グループブロックに装飾を施すスタイルを選択してみたいと思います。
囲み枠(罫線)や背景色を付ける装飾など13種類あります。
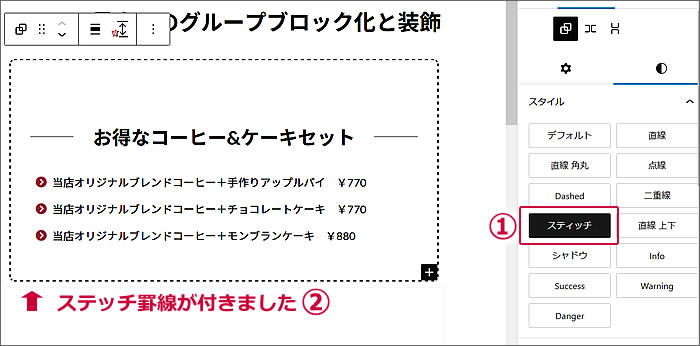
ここでは①[ステッチ]という囲み線を選択しました。
②グループブロックにステッチ罫線が反映されました。

グループブロックに背景色を付けます
グループブロックを選択している状態で、
ブロックパネルの「色」の
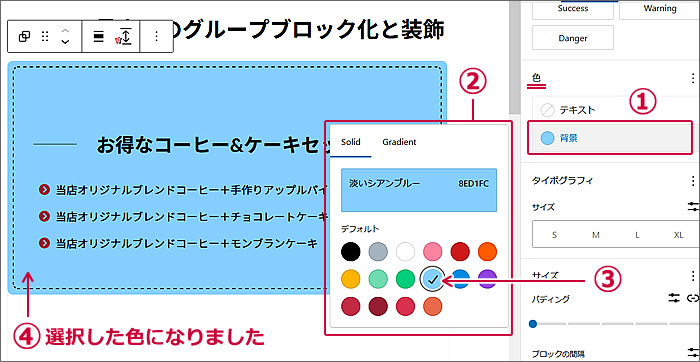
①[背景]をクリックします。
すると②の「カラーパレット」が開きますので、
③で任意の色をクリックして選択します。
ここでは[淡いシアンブルー]を選んでみました。
④グループブロックに背景色として[淡いシアンブルー]が反映されました。

グループブロックにパディングを設定してみました
グループブロックを選択している状態で、
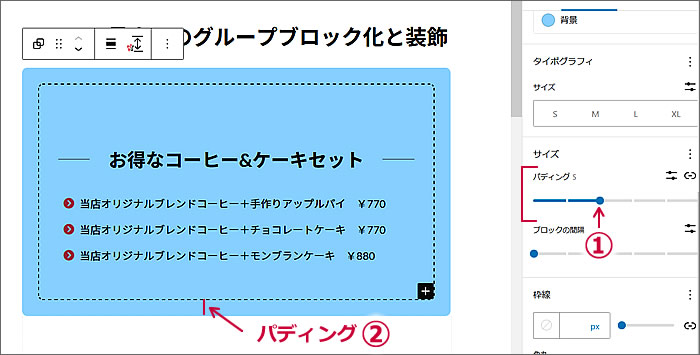
ブロックパネルの「サイズ」で
①[パディング]を2コマ分設定してみました。
②ステッチ罫線の外の背景色範囲が少し広がってバランス的に良くなったと思います。

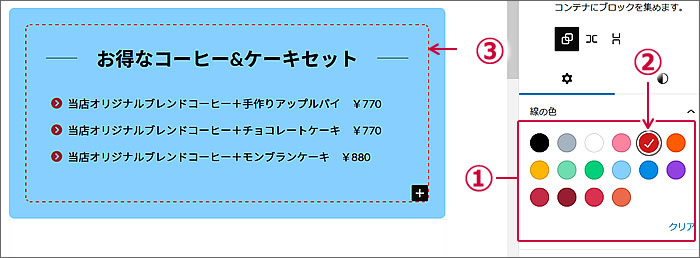
グループブロックの囲み線の色変更もできます
スタイルで選択した囲み線のステッチの色変更もできますのでやってみようと思います。
グループブロックを選択している状態で、
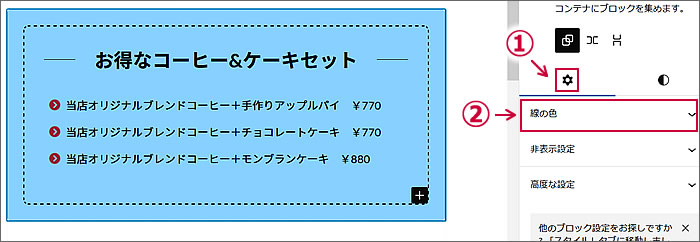
ブロックパネルの①[Settings]をクリックして選択します。
続いて②[線の色]をクリックします。

[線の色]をクリックすると、
①[カラーパレット]が開きますので、
②任意の色をクリックして選択します。
(ここでは「鮮やかな赤」を選択してみました)
③ステッチ罫線の色が黒から選択した「鮮やかな赤」へ変更されました。

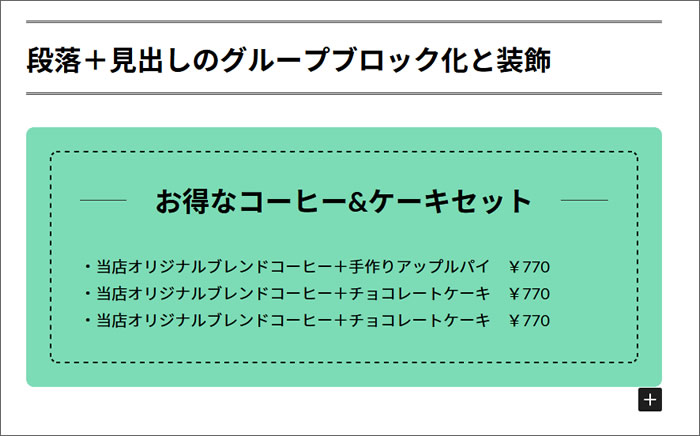
段落ブロックと見出しブロックもグループブロック化できます
ここまで、見出しブロックとリストブロックをグループブロック化して囲み線などで装飾しましたが、同じことを、段落ブロックと見出しブロックのグループブロックでもできます。
やり方は同じです。
リストブロックが段落ブロックに変わっただけです。
やってみたのがこちらです。

以上で、第41回のウェブ講座、
「Lightning 見出し付きリストのグループブロックに囲み線(枠線)スタイルを施す方法」は終了です。
大変お疲れ様でした。
それでは、次回の第42回ウェブ講座でまたお会いいたしましょう~^^


