
こんにちは、今回の第37回のウェブ講座では、
LightningのVKブロック(VK Blocks)の一つである「横並びボタンブロック」の使い方(設定方法やカスタマイズ方法)について解説していきたいと思います。
「横並びボタンブロック」は有料版Lightningで使える機能となっています。
(有料版Lightning公式ページ⇒)
無料版Lightningでボタンを横並びで表示させたい場合は、カラムブロックの中にボタンブロックを挿入して表示させる方法があります。その方法については、第36回「Lightning VKボタンブロックの使い方を解説」で取り上げております。
また、WordPress標準の「ボタンブロック」には、ボタンを横並びに配置する機能がありますので、こちらのボタンブロックを利用しても良いかと思います。その方法についても、第35回「WordPress ボタンブロックの使い方を解説」で取り上げております。ただし、ボタン内のサブテキスト表示や、FontAwesomeのアイコン表示はできません。
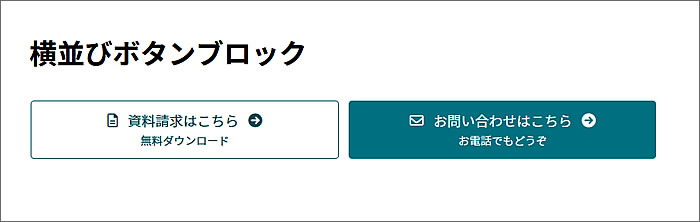
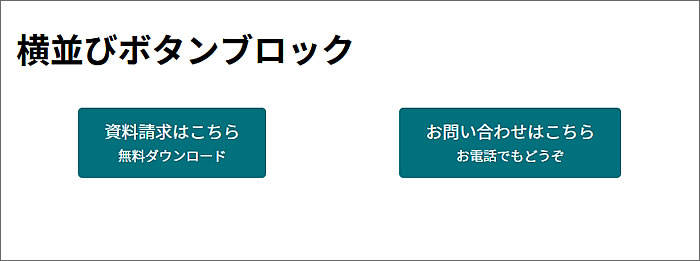
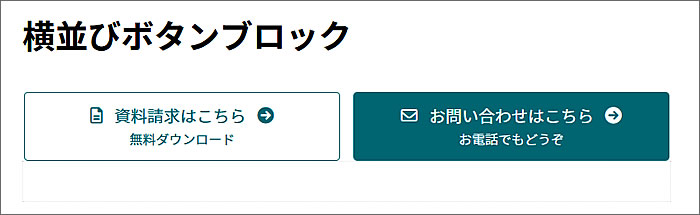
Lightningの「横並びボタンブロック」を使えば、
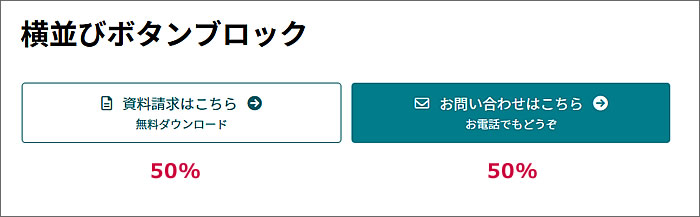
例えば、このようなボタン表示ができます。

それでは、Lightningの「横並びボタンブロック」の使い方を
キャプチャ画像(スクリーンショット)を交えながら解説していきたいと思います。
- 1. 横並びボタンブロックをページに追加挿入します
- 1.1. ボタンを横に追加してみます
- 1.2. ボタン内のテキスト入力
- 1.3. テキストを太字にできます
- 1.4. テキストのサイズ変更ができます
- 1.5. ボタン内テキストにサブテキスト表示もできます
- 1.6. ボタンサイズの変更もできます
- 1.7. ボタンの幅の設定
- 1.8. ボタンスタイル(デザイン)の設定
- 1.9. ボタンエフェクトの設定(ボタンが光る)
- 1.10. ボタンの色の設定
- 1.11. ボタンにアイコンを表示させる
- 1.12. ボタンギャップの指定もできます
- 1.13. ボタンにリンクURLを挿入します
- 1.14. 横並びボタンブロックの揃え位置
- 2. 横並びボタンブロックは有料版Lightningで使えるブロックです
横並びボタンブロックをページに追加挿入します
固定ページ、投稿ページ、どちらでも「横並びボタンブロック」を使うことができます。
では、ページで「横並びボタンブロック」を追加するところから始めていきたいと思います。
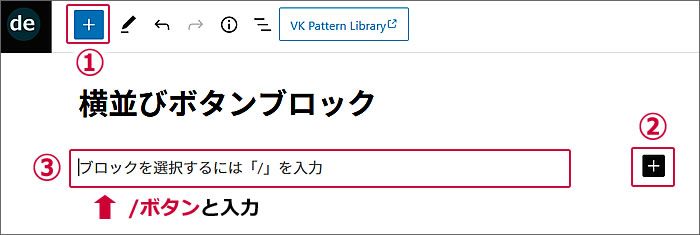
ブロックの追加方法は、
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、のどちらかです。
今回は③に「/ボタン」と入力して「横並びボタンブロック」を追加してみます。

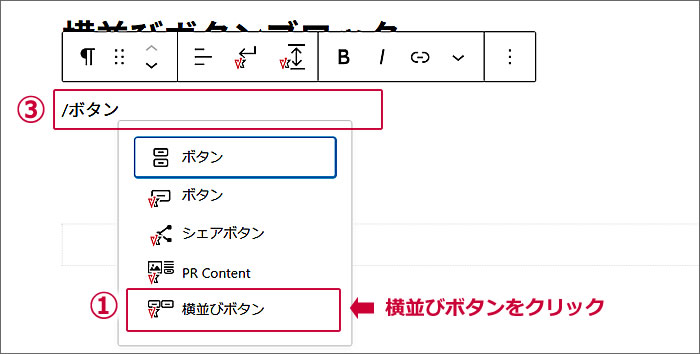
③に「/ボタン」と入力するとウィンドウが開き
候補のブロックが表示されますので、
①の[横並びボタン]をクリックします。

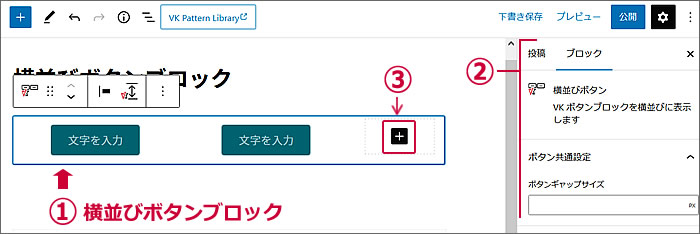
①ページに「横並びボタンブロック」が挿入されました
②ブロックパネルが横並びボタンブロックのカスタマイズパネルとなります。
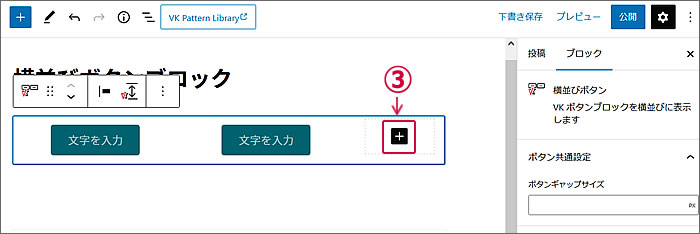
③の[■+]ボタンをクリックするとボタンが追加できます。

ボタンを横に追加してみます
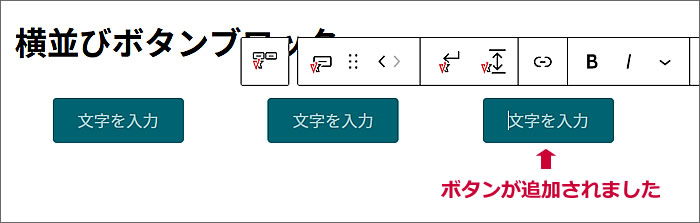
③の[■+]をクリックしてボタンを追加してみます。

ボタンが追加されました。
[■+]ボタンをクリックすることで4個、5個とボタンを追加していくことができます。

ボタン内のテキスト入力
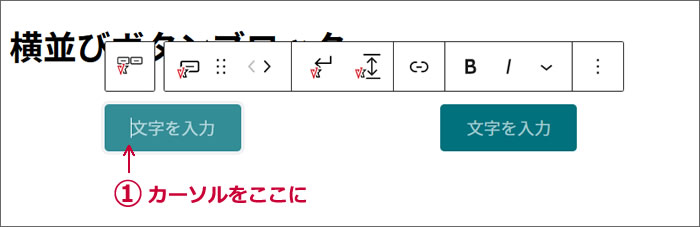
ボタン内のテキスト入力は段落ブロックでのテキスト入力と同じです。
太字やハイライト等の装飾もできます。
ボタン内でのテキスト改行もできます。
①にカーソルを持っていき、
文字入力をすればオッケーです。

テキストを太字にできます
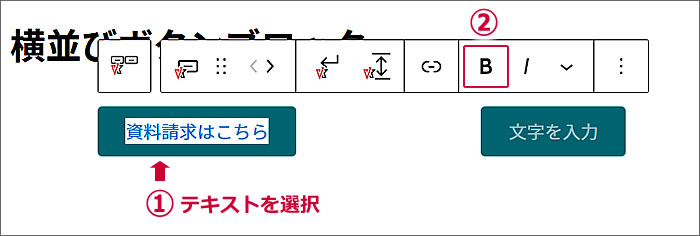
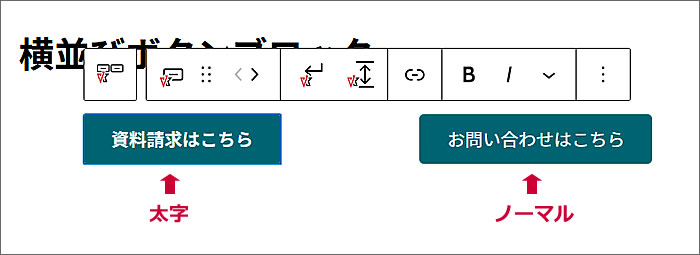
「資料請求はこちら」と文字入力してみました。
入力した文字を太字(ボールド)にしてみます。
①太字にしたい文字を選択している状態で
②ツールバーの[B(ボールド)]をクリックします。

「資料請求はこちら」が太字になりました。
対比として隣のボタンに「お問い合わせはこちら」を入力してみました。
こちらはノーマルのままです。

テキストのサイズ変更ができます
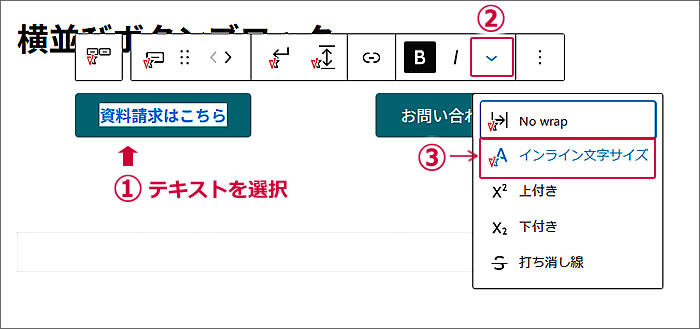
①サイズ変更したい文字を選択している状態で
ツールバーの②の部分をクリックします。
ウィンドウが開きますので、
③の[インライン文字サイズ]をクリックします。

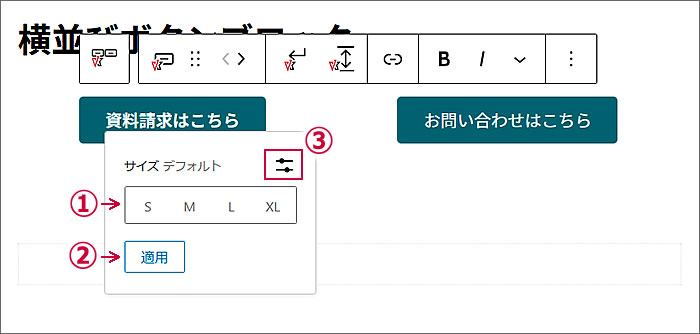
テキストサイズ変更のウィンドウが開きます。
①で[S][M][L][XL]から選択します。
②[適用]ボタンをクリックします。
(※任意でピクセル単位等でサイズ指定したい場合は③をクリックします)

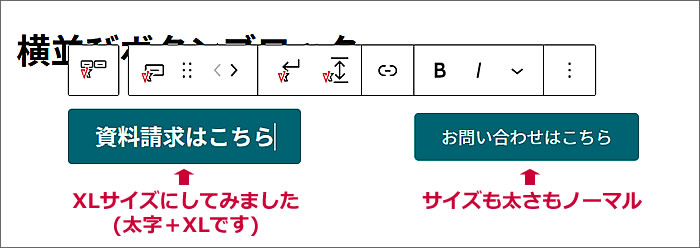
「資料請求はこちら」のテキストサイズを[XL]にしてみました。

ボタン内テキストにサブテキスト表示もできます
Lightningのボタンブロックの特徴的な機能の一つに、
ボタン内テキストにサブテキストを表示できる機能があります。
やり方はとても簡単です。
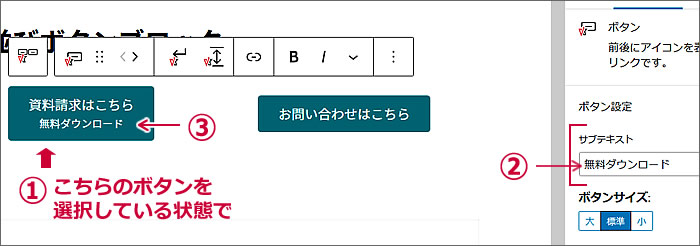
①サブテキストを表示させたいボタンを選択している状態で、
②ブロックパネルの「サブテキスト」項目の入力スペースに、
表示させたいサブテキストを入力します。
③ボタンにサブテキストが表示されます。

「お問い合わせはこちら」の方のボタンにもサブテキストを入力してみました。

ボタンサイズの変更もできます
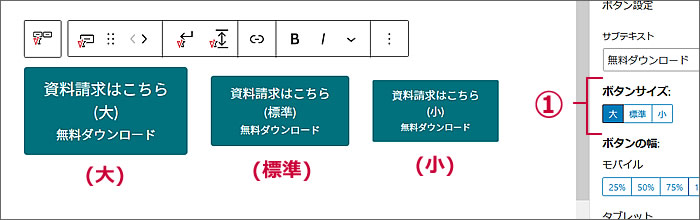
ボタンサイズの変更をしたい場合は、
①ブロックパネルの「ボタンサイズ」項目にて
[大][標準][小]の3サイズから選べます。
※ボタンサイズに合わせてボタン内テキストサイズも変更されます。

ボタンの幅の設定
ブロックパネルで[ボタンサイズ]の項目の下に
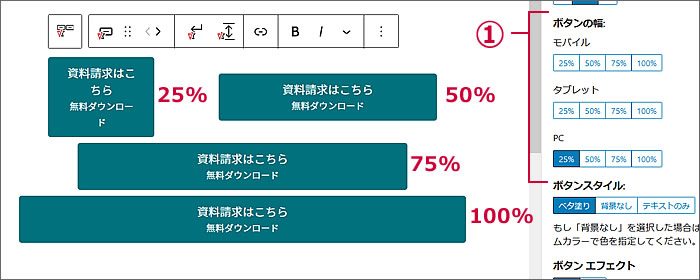
①の[ボタンの幅]の項目があります。
「モバイル」「タブレット」「PC」の各々の端末ごとに、
[25%][50%][75%][100%]から選びます。
表示画面の何パーセントかという設定かと思います。

例えば、2つの横並びボタンの場合、2つのボタンの大きさをテキストの長さに関係なく50%で指定してデザインバランスを取りたいときなどに[ボタンの幅]を利用すると良いのではないでしょうか。
下図も50%・50%に幅を指定して
左右のボタン幅を統一してみた例です。

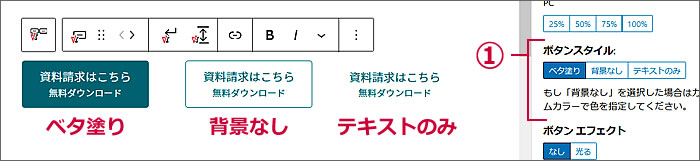
ボタンスタイル(デザイン)の設定
ブロックパネルで[ボタンの幅]の項目の下に
①の[ボタンスタイル]の項目があります。
[ベタ塗り][背景なし][テキストのみ]から選びます。

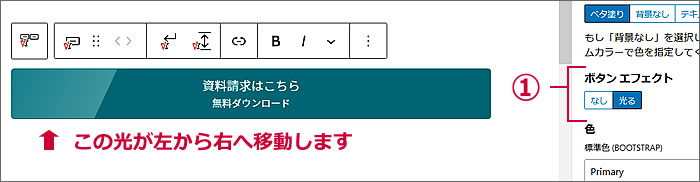
ボタンエフェクトの設定(ボタンが光る)
ブロックパネルで[ボタンスタイル]の項目の下に
①の[ボタンエフェクト]の項目があります。
ボタンが光るエフェクト効果です。
[なし][光る]から選びます。

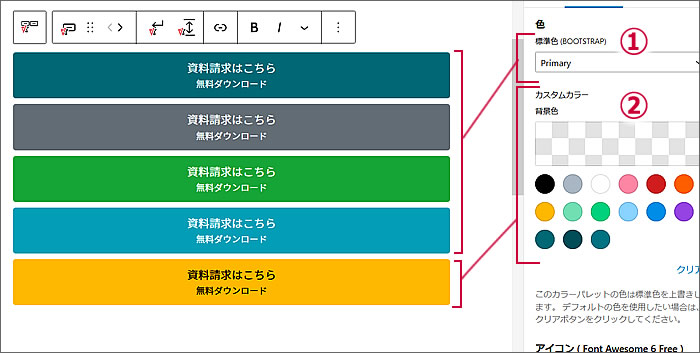
ボタンの色の設定
ボタンの色はデフォルトではウェブサイトのキーカラーに設定した色となります。
色を変更したい場合は、
ブロックパネルで[ボタンエフェクト]の項目の下にある
[色]で選びます。
①の「標準色」は8色の中からプルダウンメニューで選びます。
[Primary][Secondary]などの8色です。
①の標準色ではなく別の色にしたい場合は
②の「カスタムカラー」のカラーパレットから色を選びます、。
下図の上4色は標準色から選んでみました。
一番下の黄色はカスタムカラーから選びました。
カスタムカラーで色を選ぶと文字の色を選択するカラーパレットが開くので文字の色も選択できます。

ボタンにアイコンを表示させる
Lightningのボタンブロックの特徴的な機能の一つに、
FontAwesom(フォントオーサム)のアイコンを表示できる機能があります。
ボタン内テキストの前後どちらにも表示できますし、
前後両方に表示させることもできます。
では、アイコンを挿入してみましょう。
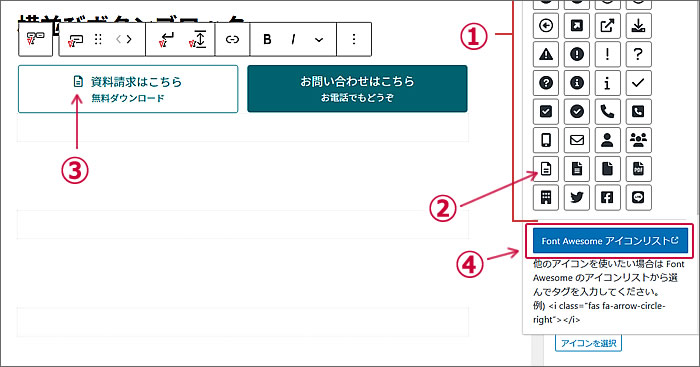
①アイコンを挿入したいボタンを選択している状態で
②の[アイコンを選択]をクリックします。

すると、①アイコン一覧のウィンドウが開きますので、
②表示させたいアイコンをクリックして選びます。
③へ選んだアイコンが表示されました。

「文字の前」へのアイコン表示設定の下に、
「文字の後」へのアイコン表示設定がありますので、
同じように希望のアイコンを選んで表示させることができます。
隣のボタンの「お問い合わせはこちら」にも前後にアイコンを表示させてみました。

ボタンギャップの指定もできます
ボタンキャップとはボタンとボタンの間の幅です。
この幅をpx(ピクセル)などの単位で指定できます。
横並びボタンブロックを選択している状態で、
①ボタンギャップサイズの入力スペースに数値を入力します。
(pxの他に%/EM/REM/VW/VHの単位を選択できます)
②へ指定した幅が反映されます。

ボタンにリンクURLを挿入します
ウェブページにボタンを挿入する目的としては、
目につくボタンを配置することでクリックを促してあるページへ誘導し、
そのページで資料請求などのアクションを起こしていただくことだと思います。
では、ボタンにリンクURLを挿入してみましょう。
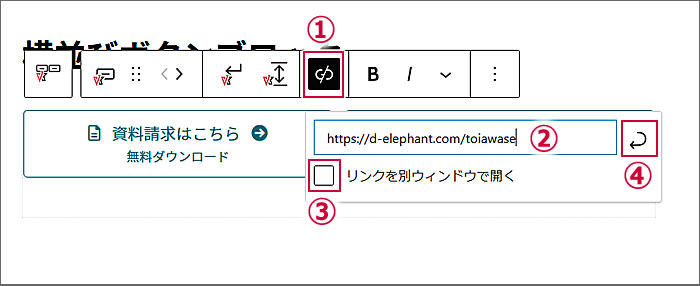
リンクを挿入したいボタンを選択している状態で、
ツールバーの①[リンク]をクリックするとリンク用ウィンドウが開きます。
②のリンクURL入力スペースへリンク先URLを入力(あるいはコピペ)します。
③リンク先を別ウィンドウで開きたい場合はチェックを入れます。
④[Enterマーク]をクリックするとリンク挿入完了です。

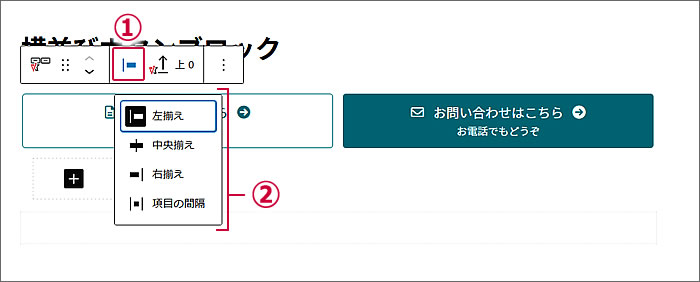
横並びボタンブロックの揃え位置
ボタンの揃え位置を[左揃え][中央揃え][右揃え][項目の間隔]から選ぶことができます。
横並びボタンブロックを選択している状態で、
ツールバーの①[項目の揃え位置の変更]をクリックすると
②ウィンドウが開くので希望の揃えを選択します。

横並びボタンブロックは有料版Lightningで使えるブロックです
有料版Lightning「Vektor Passport」(旧VK Blocks Pro、Lightning G3 Pro Unit)は
ライセンス期間1年で¥9,900(税込)です。
1年ごとの更新となります。
私もこの1年更新で契約しています。
ライセンス期間3年で26,400円(税込)、
ライセンス期間5年で39,600円(税込)、
こちらの長期間での契約もできます。
⇒ 有料版Lightning「Vektor Passport」ページ
以上で、第37回のウェブ講座、
「Lightning 横並びボタンブロックの使い方」は終了です。
大変お疲れ様でした。
それでは、次回の第38回ウェブ講座でまたお会いいたしましょう~^^


