
こんにちは、今回の第38回のウェブ講座では、
WordPressのテーマLightningのVKブロック(VK Blocks)の一つである「吹き出しブロック」の使い方について解説していきたいと思います。
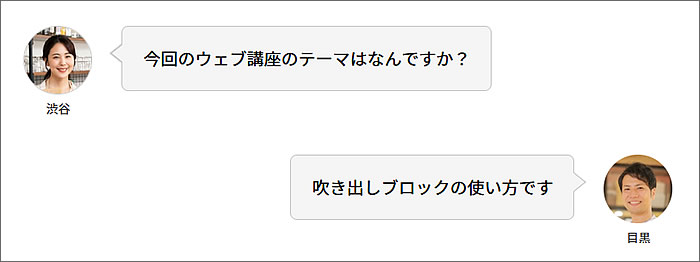
顔写真や顔イラストを吹き出しと組み合わせることで、話しているような見せ方を演出できます。
また、二人を登場させて会話形式の演出もできますから、例えばQ&A(FAQ)を会話形式で掲載することで、難しい内容も分かりやすく伝わるなどのメリットがあります。
また、社員や店員の顔写真や似顔絵を吹き出しに使うことで、お客様に親しみを感じてもらえるなどの効果もあります。
顔写真を吹き出しに組み合わせるとこのような感じになります。

それでは、VKブロック(VK Blocks)の「吹き出しブロック」を使って吹き出しを作る過程を、キャプチャ画像(スクリーンショット)を交えながら解説していきたいと思います。
VKブロック(VK Blocks)の「吹き出しブロック」は、吹き出しがプルプル振動するなどのアニメーション効果を付けることもできますので、それらを設定できるアニメーション効果の種類やアニメーションの設定方法などについてもご紹介していきたいと思います。
尚、キャプチャ画像を撮った作例はこちらのデモサイトでご覧いただけます。
⇒ https://d-elephant.com/demo_7th/archives/284
吹き出しブロックをページに追加挿入します
固定ページ、投稿ページ、どちらにも「吹き出しブロック」を使うことができます。
では、ページで「吹き出しブロック」を追加するところから始めていきたいと思います。
ブロックの追加方法は、
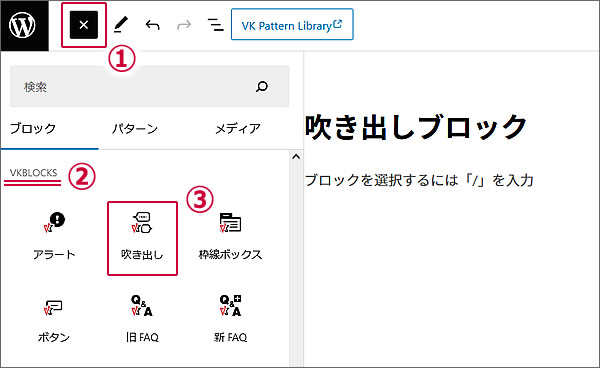
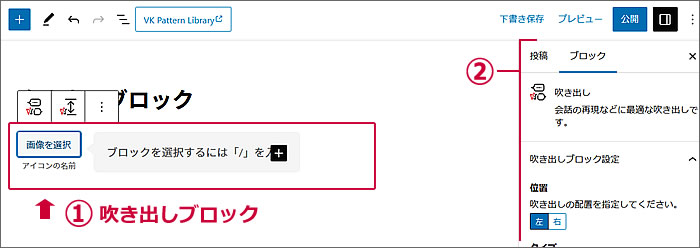
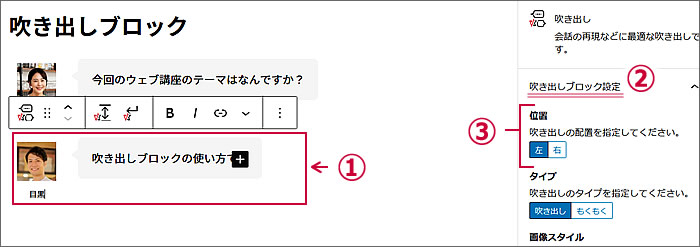
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、のどちらかです。
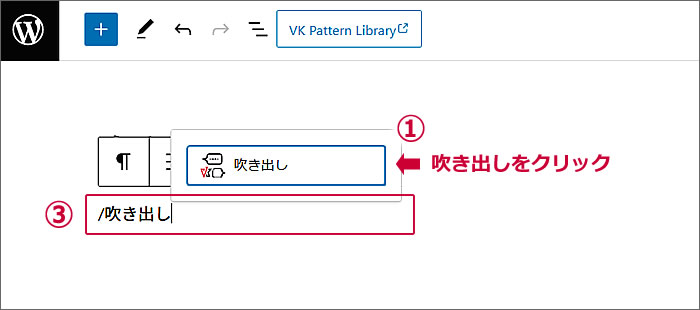
今回は③に「/吹き出し」と入力して「吹き出しブロック」を追加してみます。

③に「/吹き出し」と入力するとウィンドウが開き
候補のブロックとして「吹き出しブロック」表示されますので、
①の[吹き出し]をクリックします。

①「吹き出しブロック」が挿入されました
②ブロックパネルが吹き出しブロックのカスタマイズパネルとなります。

吹き出しブロックに顔写真(イラストもOK)を挿入します
「吹き出しブロック」に顔写真を挿入してみます。
(イラストでもOKです)
①の[画像を選択]をクリックします。

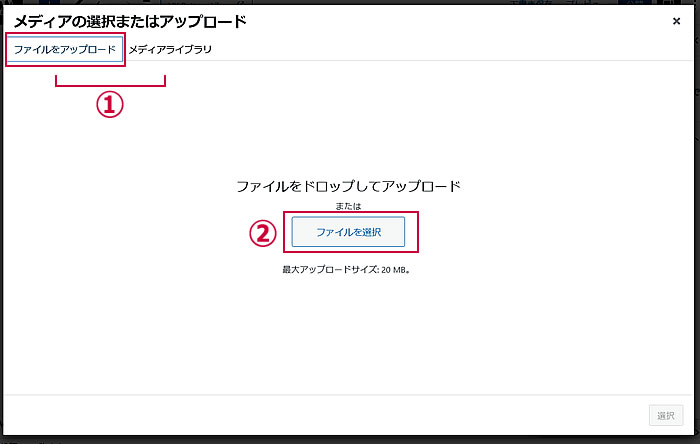
ファイル選択画面が立ち上がります。
(おそらくメティアライブラリーが開いていると思いますので)
①[ファイルをアップロード]をクリックしてから、
②[ファイルを選択]をクリックします。

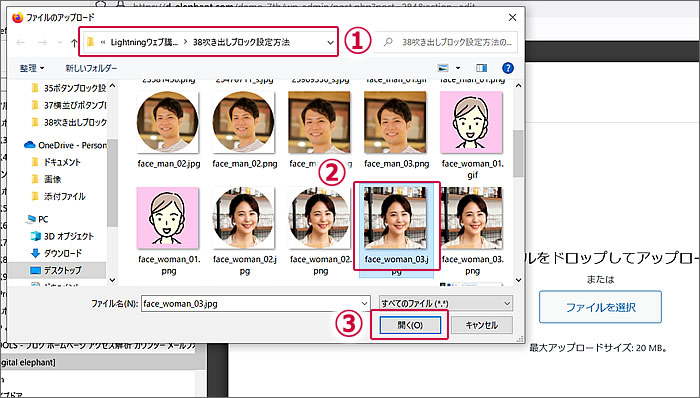
パソコンのフォルダが開きますので、
①で画像の保存先フォルダを選択します。
②使用したい顔写真画像を選択し、
③[開く]ボタンをクリックします。

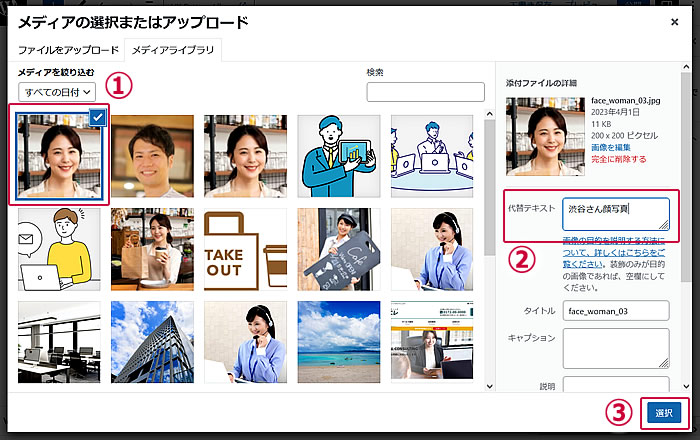
ワードプレスの「メディアライブラリ」へ
①選択した顔写真画像がアップロードされました。
②必須ではありませんができれば画像の代替テキストを入力します。
③[選択]ボタンをクリックします。

アップロードした顔写真画像が表示されました。

顔写真(顔イラスト)に名前を入れます
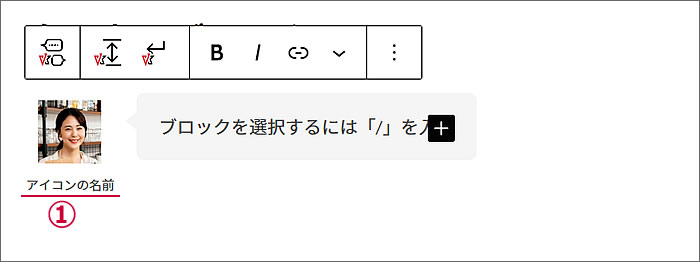
「吹き出しブロック」の画像の下に
①[アイコンの名前]という欄があり、
テキスト入力で名前を入れることができます。

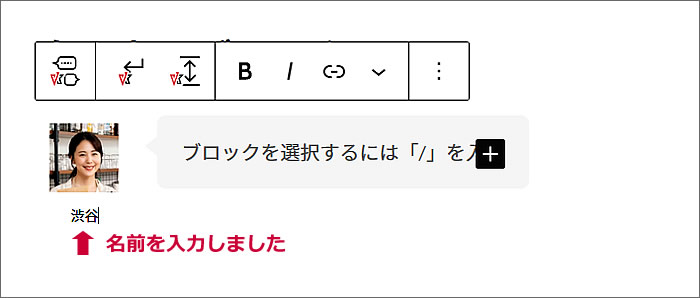
「渋谷」と名前を入力してみました。
[アイコンの名前]の選択時にツールバーを見ますと、
段落ブロックと同様に、必要に応じて、太字・イタリック・蛍光マーカー・ハイライト等の文字装飾、そしてリンク挿入もできるようです。

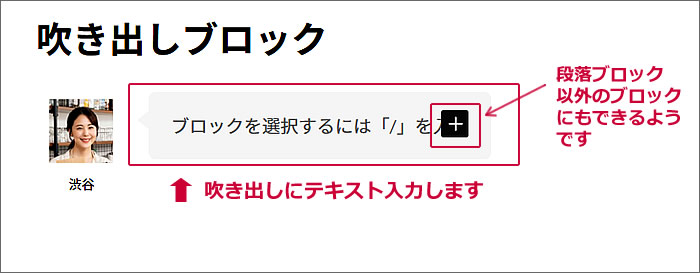
吹き出しにテキストを入力します
吹き出し部分へのテキスト入力は段落ブロックでのテキスト入力と同じです。
吹き出しにカーソルを持って行って文字を入力していけばオッケーです。

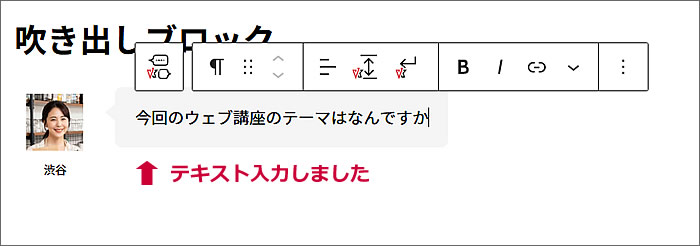
「今回のウェブ講座のテーマはなんですか」と入力してみました。

吹き出し位置を左右から選択できます
吹き出しを使ってコンテンツを掲載するときに、
会話形式を演出するうえで二人の人物が左右から交互に話すようにすることが多々あります。
Lightningの吹き出しブロックでは「位置」という設定で簡単に左右を選択できます。
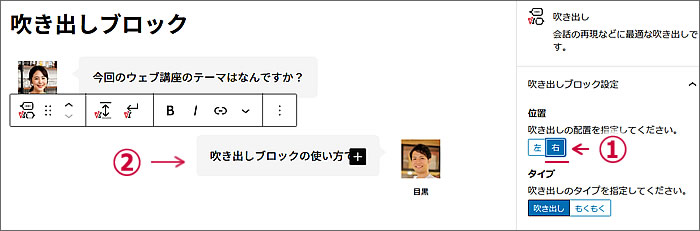
下図の①下の段の吹き出しを右からの吹き出しにしてみます。
①下の段の吹き出しブロックを選択している状態で
ページ右のブロックパネルで
②「吹き出しブロック設定」の
③「位置」で[右]をクリックして選択します。

①[右]を選択すると
②下の段の吹き出しブロックが右からの吹き出しとなりました。

吹き出しのタイプの指定
ブロックパネルの「吹き出しブロック設定」で
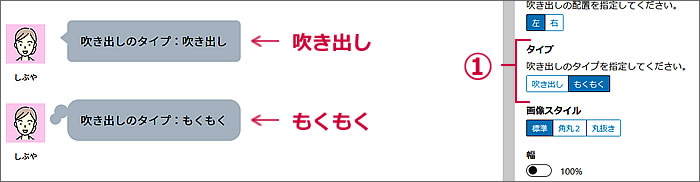
「位置」の下に①「タイプ」があります。
この「タイプ」で、[吹き出し]か[もくもく]を選んで指定します。
下図の
上の段が[吹き出し]を
下の段が[もくもく]を
指定しています。

吹き出しの画像スタイルの指定
ブロックパネルの「吹き出しブロック設定」で
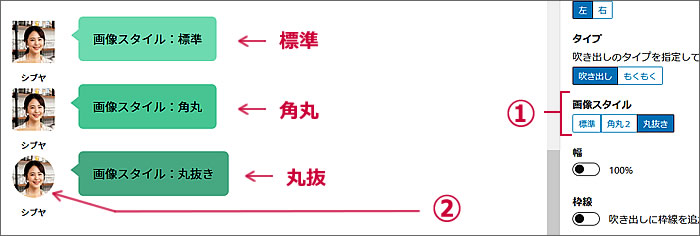
「タイプ」の下に①「画像スタイル」があります。
この「画像スタイル」で②の挿入した顔写真(または顔イラスト等)の形を
[標準][角丸][丸抜き]から選んで指定します。
下図の上から
[標準]
[角丸]
[丸抜き]
の順で指定しています。

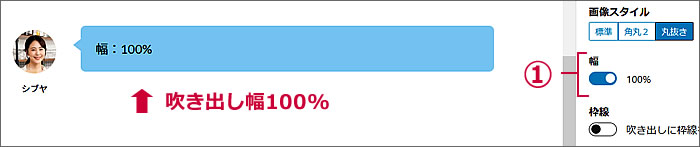
吹き出しの幅を100%にも指定できます
吹き出しの表示幅はデフォルトでは吹き出しのテキストに合わせて変化しますが、ページ幅100%表示の指定もできます。
ブロックパネルの「吹き出しブロック設定」で
「画像スタイル」の下に①「幅」があります。
ここで[100%]を選択すれば100%幅の指定となります。
(デフォルト または 100% の二者択一です)

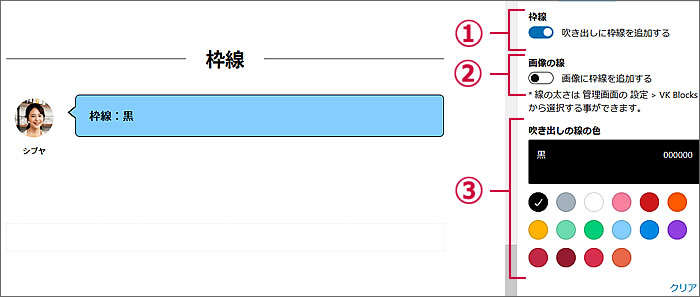
吹き出しに枠線を付けられます
吹き出しの背景色を薄くしている場合に、
吹き出しの輪郭がはっきり見えないこともあります。
そんな時は枠線を付けると吹き出しの輪郭がはっきりと見える効果があります。
ブロックパネルの「吹き出しブロック設定」で
「幅」の下に①「枠線」があります。
①の「枠線」をチェックすると、
②の「画像の線」と
③の「カラーパレット」が開きます。
画像(顔写真)にも枠線を付けたい場合は
②の「画像の線」もチェックします。
③「吹き出しの線の色」の「カラーパレット」で枠線の色を選択します。
(ここでは見えやすいように黒を選択してみました)
(※「画像の線」もチェックしている場合は、「画像の線」も黒となります)

吹き出しの背景色を変更できます
ブロックパネルの「吹き出しブロック設定」で
「枠線」の下に①「吹き出しの背景色」があります。
カラーパレットが開いていますので、
②背景色にしたい色をクリックして選択します。
(ここでは黄色を選んでみました)

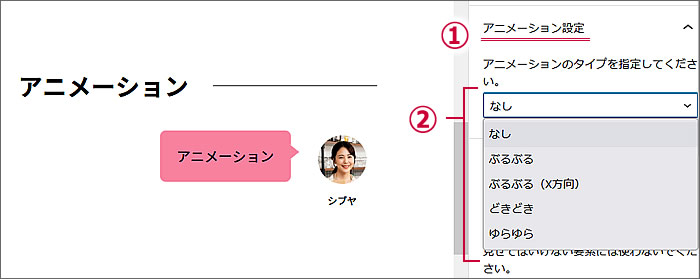
吹き出しのアニメーション設定
吹き出しがプルプル振動するなどのアニメーション効果を設定することができます。
ブロックパネルの「吹き出しのブロック設定」で
「吹き出しの背景色」の下の下に①「アニメーション設定」があります。
②でどのアニメーション効果を設定するかプルダウンメニューで選びます。
[ぷるぷる][ぷるぷる(X方向)][どきどき][ゆらゆら]の4つから選べます。


アニメーション:ぷるぷる

アニメーション:ぷるぷる(X方向)

アニメーション:どきどき

アニメーション:ゆらゆら
デフォルトアイコン設定
よく使うアイコンを登録しておくことで、
吹き出しの画像挿入や名前入力がより簡単により効率的になります。
ブロックパネルの「吹き出しのブロック設定」で
「アニメーション設定」の上に①「デフォルトアイコン設定」があります。

デフォルトアイコン設定をするためには、一度、管理画面(ダッシュボード)に戻ります。
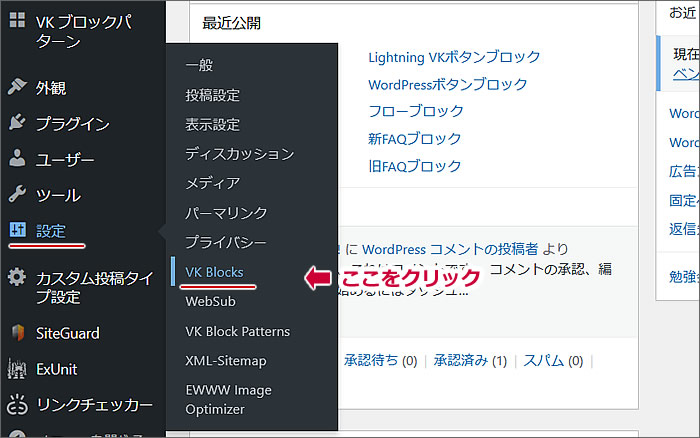
管理画面の
[設定]
↓
[VK Blocks]
で設定します。

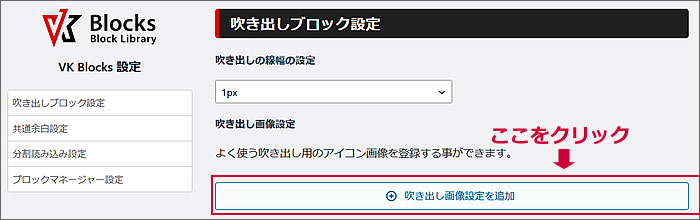
VK Blocks設定ページの「吹き出しブロック設定」に
[吹き出し画像設定を追加]ボタンがありますのでクリックします。

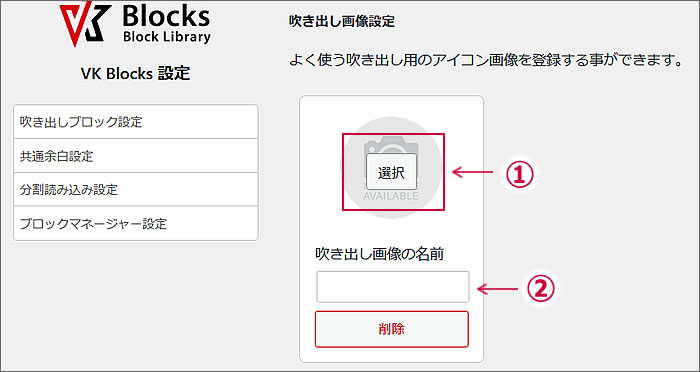
①の[選択]をクリックしてメディアライブラリーかパソコンに保存している画像を指定します。
②画像の名前を入力できます。

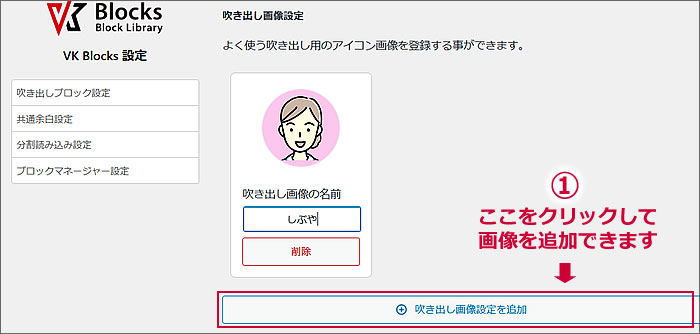
画像が設定されました。
名前に「しぶや」と入力してみました。
さらに画像を追加したい場合は①をクリックして追加します。

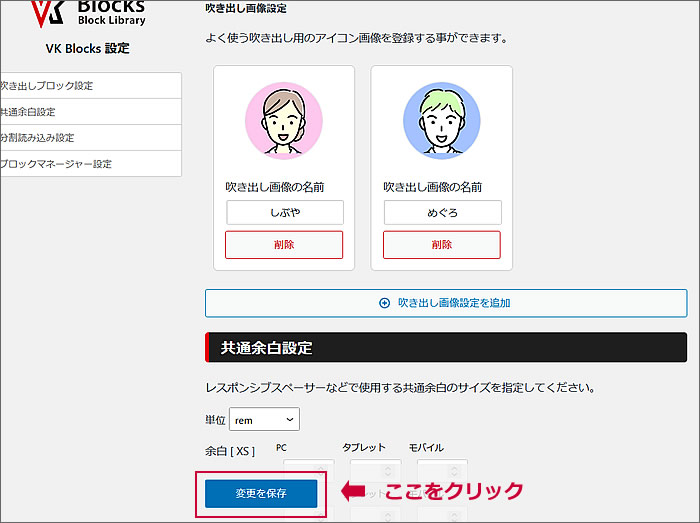
もう一人、「めぐろ」さんを追加してみました。
最後に[変更を保存]を忘れずにクリックします。

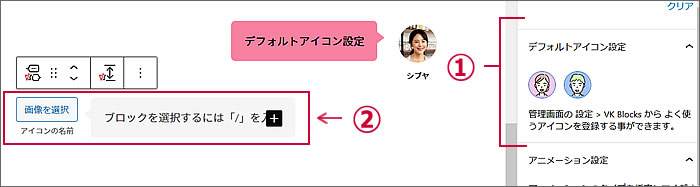
編集ページに戻ると、
①「デフォルトアイコン設定」のところに、
設定したアイコンが表示されています。
②の吹き出しブロックを選択している状態で、
①のアイコンをクリックすると
②の画像に反映されます。

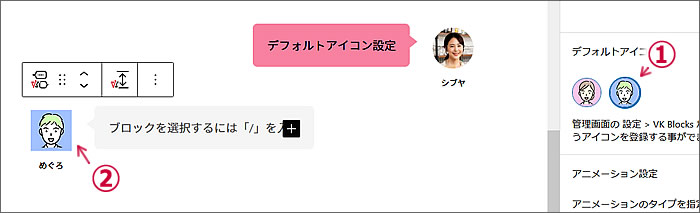
①をクリックすると
②に素早く反映されます。

アイコンをあらかじめ設定しておくと、
顔画像の選択や名前の入力の手間が省けて作業が効率的になりますので、
吹き出しブロックを利用される場合は、
是非、デフォルトアイコン設定をしてから作業に取り掛かるといいと思います。
なお、今回の吹き出しブロックのキャプチャ画像を撮った作例はこちらのデモサイトでご覧いただけます。
⇒ https://d-elephant.com/demo_7th/archives/284
以上で、第38回のウェブ講座、
「Lightning 吹き出しブロックの使い方」は終了です。
大変お疲れ様でした。
それでは、次回の第39回ウェブ講座でまたお会いいたしましょう~^^