
こんにちは、今回の第43回のウェブ講座では、
WordPressの「メディアとテキストブロック」の使い方(設定方法やカスタマイズ方法)について解説していきたいと思います。
本講座は主にテーマLightningのVKブロック(VK Blocks)やVKブロックパターンの使い方について解説しているのですが、今回はWordPress標準の「メディアとテキストブロック」の使い方について解説したしたいと思います。
LightningのVKブロック(VK Blocks)には「メディアとテキストブロック」をベースにアレンジしたような「スタッフブロック」や「PRコンテンツブロック」がありますし、同じくVKブロックパターンにも「メディアとテキストブロック」をベースにアレンジしたような「レイアウトカラム」が数多く提供されていますが、まずはベースとなっているWordPress標準の「メディアとテキストブロック」の紹介と使い方を兼ねて本講座を設けてみることにいたしました。
それでは、「メディアとテキストブロック」使って
例題として下図のような[サービスの案内]的なブロック作る過程を、
キャプチャ画像(スクリーンショット)を交えながら解説していきたいと思います。
下図は「メディアとテキストブロック」を2段並べて作ったものです。

キャプチャ画像を撮った作例はこちらのデモサイトでご覧いただけます。
⇒ https://d-elephant.com/demo_7th/archives/364
メディアとテキストブロックをページに追加挿入します
固定ページ、投稿ページ、どちらにも「メディアとテキストブロック」を使うことができます。
では、ページで「メディアとテキストブロック」を追加するところから始めていきたいと思います。
ブロックの追加方法は、
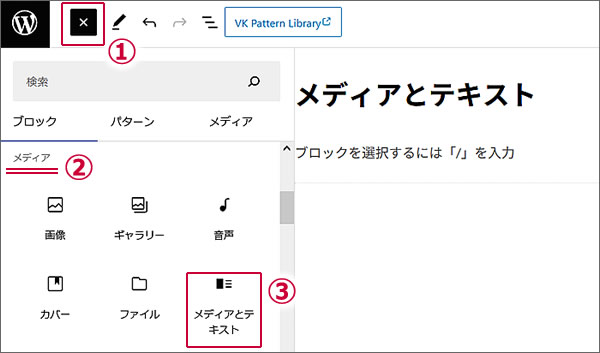
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、のどちらかです。
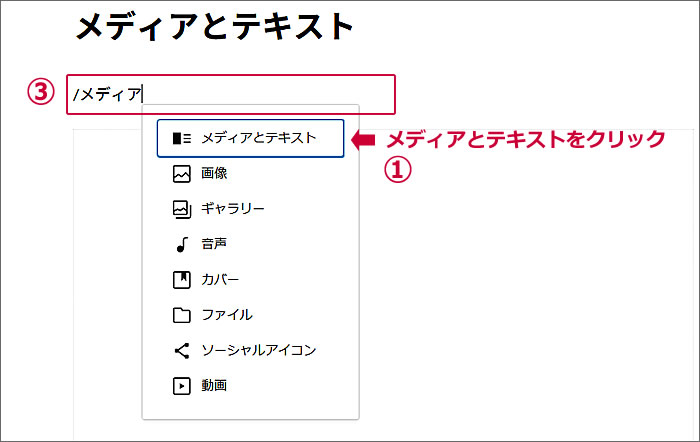
今回は③に「/メディア」と入力して「メディアとテキストブロック」を追加してみます。

③に「/メディア」と入力するとウィンドウが開き
候補のブロックとして一番上に「メディアとテキストブロック」表示されますので、
①の[メディアとテキスト]をクリックします。

①「メディアとテキストブロック」が挿入されました
②ブロックパネルが「メディアとテキストブロック」のカスタマイズパネルとなります。

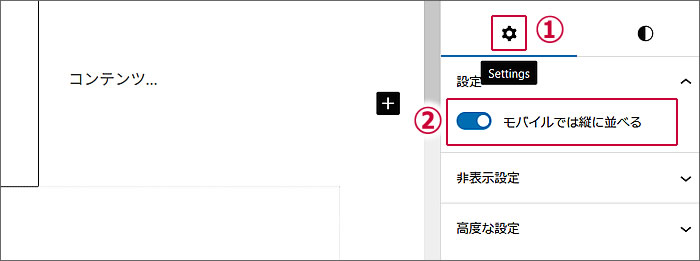
右側のブロックパネルを見てください。
ブロックパネルの①[Settings]を表示している状態で
②[モバイでは縦に並べる]はチェックしたままでOKです。
(PC表示では横並びですが、モバイでは縦に並べる設定となります)

メディアエリアへ画像を入れます
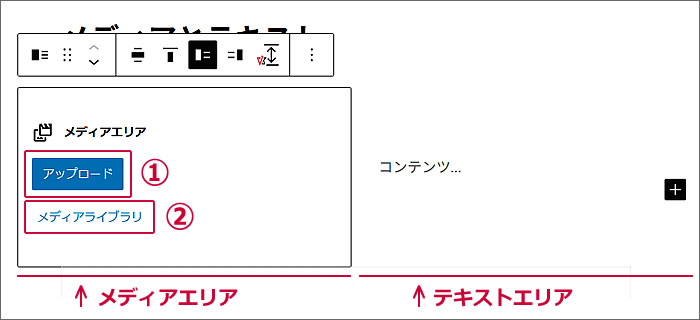
「メディアとテキストブロック」は
左側がメディアエリア、
右側がテキストアエリアとなっています。
(左右の入れ替えもできます)
まずは、メディアエリアへ画像を入れます。
A.新たにPCからアップロードする場合は①[アップロード]をクリックします。
B.既にアップロード済みの画像を配置する場合は②[メディアライブラリ]をクリックします。

今回は既にメディアライブラリへアップロード済みでしたので、
[メディアライブラリ]の方をクリックしました。
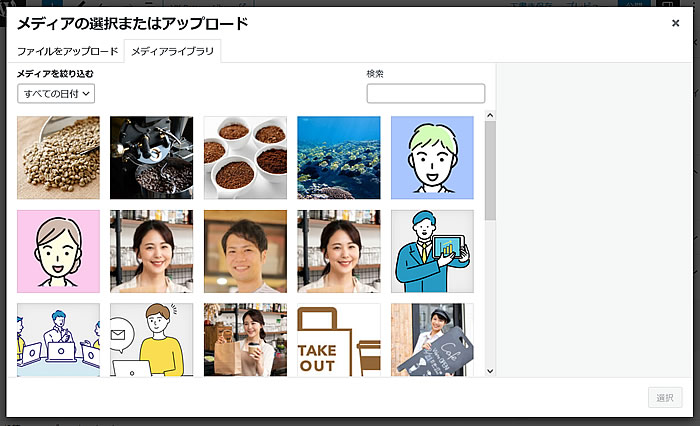
すると[メディアライブラリ]が開きます。
(PCからアップロードに変更したい場合は、[ファイルをアップロード]をクリックします。)

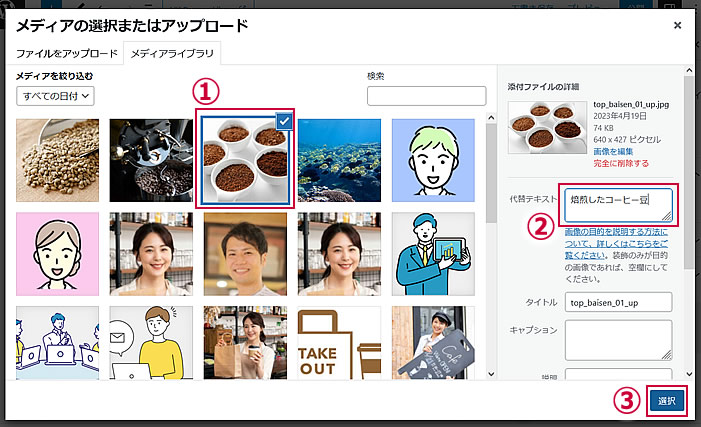
①配置したい画像をクリックして選択します。
②代替テキスト欄へ代替テキストを入力します。
③[選択]ボタンをクリックします。

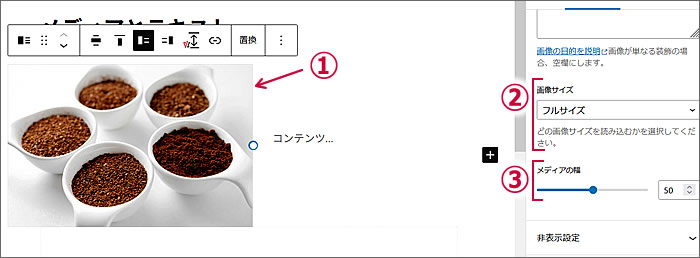
①選択した画像が配置されました。
画面右側のブロックパネルで[Setting]を表示している状態で、
②「画像サイズ」では[フルサイズ][中][サムネイル]の3つから選べます。
③「メディアの幅」ではメディアエリアの幅を指定できます。
(デフォルトでは50%になっています)

テキストエリアへ見出しとテキストを入れます
右側のテキストエリアへ見出しを付けて
その下に文章を入れたいと思います。
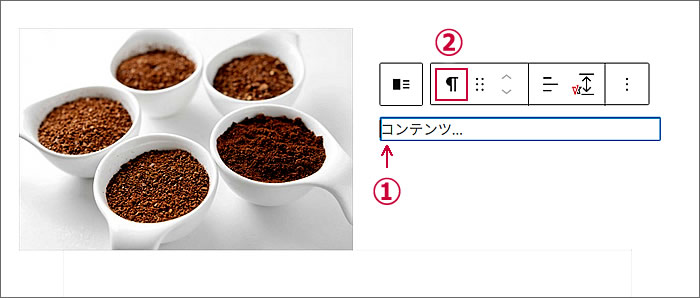
①のコンテンツへカーソルを持って行ってクリックすると、
段落ブロックのツールバーが表示されますので、
②の[段落ブロック]アイコンをクリックして見出しブロックへ変更します。

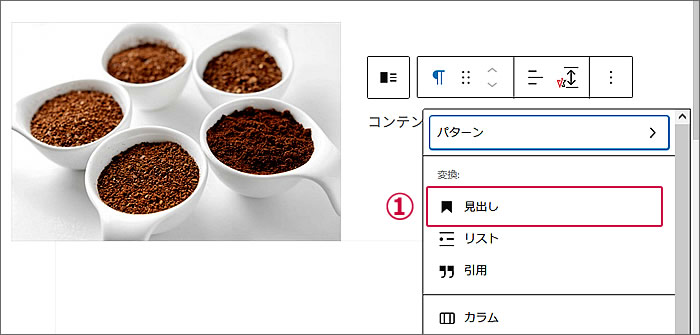
ブロック選択のウィンドウが開きますので、
①[見出し]をクリックします。

段落ブロックから見出しブロックに変更されたので、
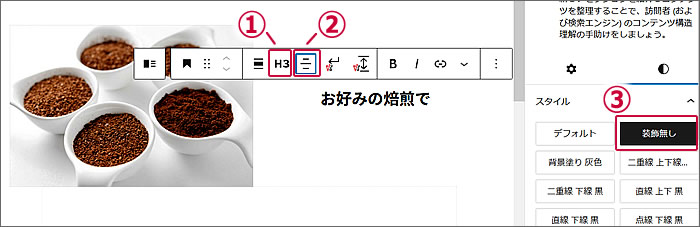
見出しに「お好みの焙煎で」と入力しました。
そして、ここでは
①でH3に変更し、
②でテキスト中央寄せにし、
③のスタイルで[装飾無し]を選択してみました。
(テキスト寄せやスタイルはご自身の希望で選択してください)

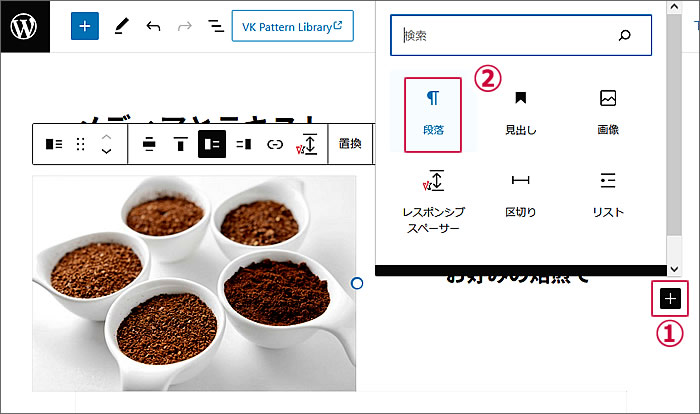
メディアとテキストブロックを選択している状態で、
①[■+/ブロックを追加]ボタンをクリックすると、
ブロック選択ウィンドウが開きますので、
②[段落ブロック]をクリックします。

見出しの下に段落ブロックが挿入されました。
テキストを入力していきます。

テキストを入力してみました。

メディアとテキストブロックに背景色をつけます
では、次にブロックの背景に色を付けてみたいと屋もいます。
(背景が白のままでよければ別に背景色を付ける必要はありません)
メディアとテキストブロックを選択している状態で、
画面右側のブロックパネルで①[Styles]を表示させます。
②の「色」の
③[背景]をクリックします。

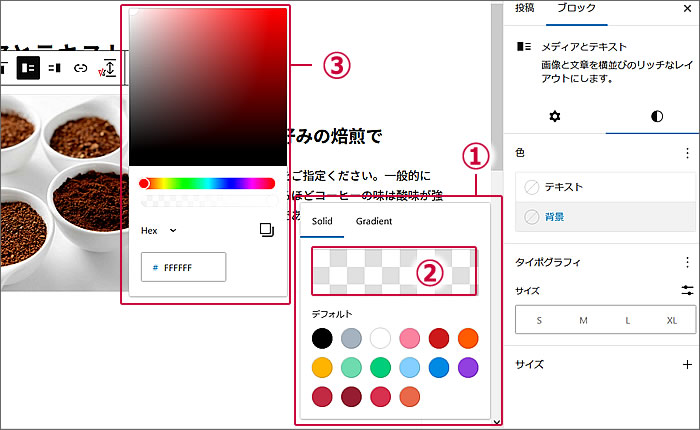
①のカラーパレットが開きます。
カラーパレット内に設定したい色がなかったので②のスペースをクリックしました。
すると③のカラーピッカーが開きますので任意の色をクリックして選択します。

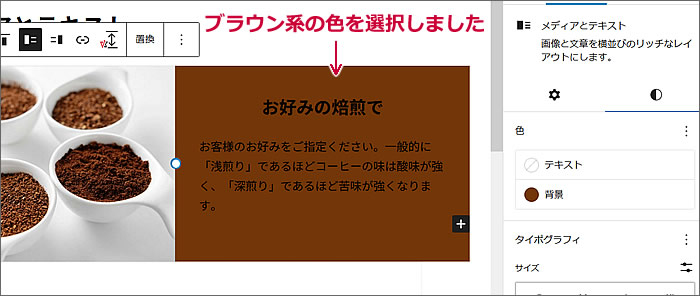
コーヒー豆の焙煎をイメージさせるブラウン系の色を選択してみました。

メディアとテキストブロックのテキスト色を変更します
ブラウン系の色を選んだことで、
テキストが読みづらくなりましたので、
テキストの色を白へ変更してみたいと思います。
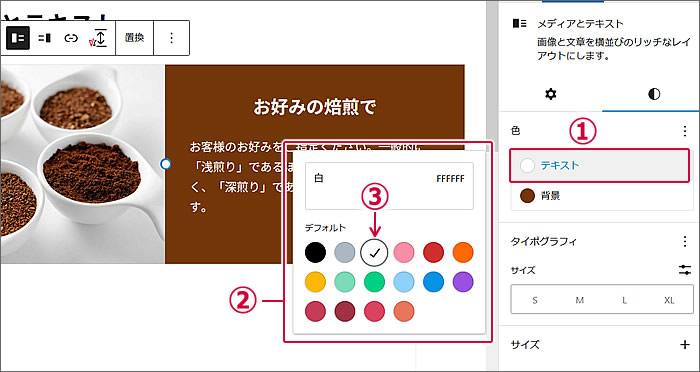
先ほどの[背景]の上の
①[テキスト]をクリックすると、
②カラーパレットが開きますので、
③[白]をクリックして選択します。

テキストの色が白になって読みやすくなりました。

メディアの表示位置の変更ができます
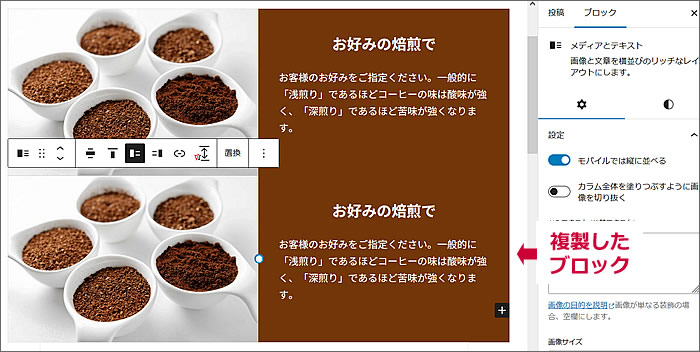
上記で作成したメディアとテキストブロックを複製して、
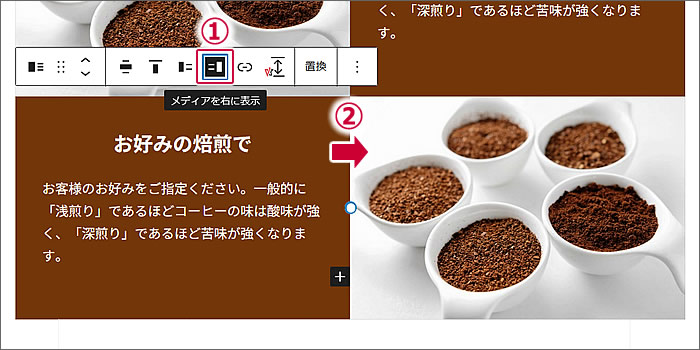
複製したブロックのメディア(画像)の位置を左表示から→右表示に変更してみたいと思います。

メディアとテキストブロックが選択されている状態で、
ツールバーの①[メディアを右側に表示]をクリックします。
すると②メディア(画像)が右側になり、テキストが左側に入れ替わります。

入れ替わったメディアとテキストブロックの
メディア(画像)を置き換えて、
背景色を薄くして、
テキストを黒に戻してみました。

これで、メディアとテキストブロックの使い方(設定方法)についての解説は一通り完了です。
解説した以外のカスタマイズ項目などについてはご自身で遊びがてら試してみてください^^。
VKブロックパターンを使えばもっと簡単かもです
テーマLightningを使用している方はVKブロックパターンをコピペすることで、メディアとテキストブロックを一から設定するより簡単にページに導入できます。
私もそうでしたが、初心者の時はブロックを使って自分で設定していくより、VKブロックパターンをコピペして画像やテキストを入れ替える方が簡単にできましたので、初心者の方はVKブロックパターンを使われてもいかもしれません。
では、やってみましょう。
VKブロックパターンのウェブサイトで、
「カラムレイアウト」にチェックを入れて、
[検索]ボタンをクリックします。
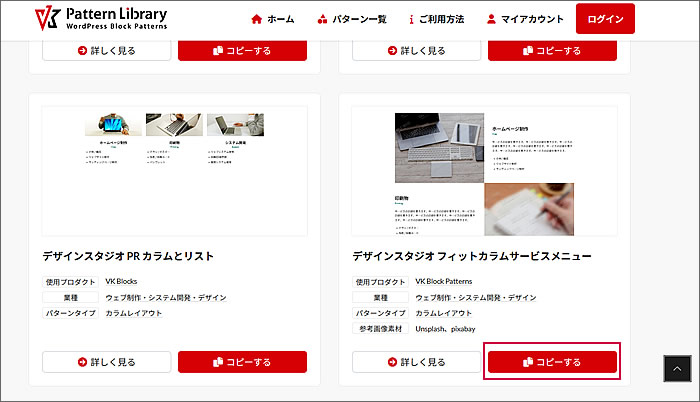
すると「カラムレイアウト」のパターンが表示されますので、
メディアとテキストブロックに似たパターンを探して[パターン]をコピーします。
(すぐに見つかります)
①[コピーする]をクリックします。
(パターンを詳しく見たい場合は隣の[詳しく見る]ボタンをクリックします)

WordPressのページ編集画面に戻り、
段落ブロックへペーストします。
PCの[Ctrl]+[V]でペーストできます。

すると、パターンがページにペーストされて表示されます。

カラムブロックですので初心者の方はちょっといじりづらく感じるかも知れませんが、挿入したブロックパターンを基にして写真画像やテキストを変更すればいいだけですので、簡単ではないかと思います。
不必要なブロック(例えばリストブロックとか)は削除すればいいですし、背景色を付けることもできますし、テキスト色の変更もできます。
「メディアとテキストブロック」で作ったブロックへ似せて
ペーストしたVKブロックパターンの画像やテキスト色・背景色を変更してみました↓

今回のウェブ講座のまとめ
メディアとテキストブロックの利用でも、
VKブロックパターンのカラムブロックの利用でも、
画像とテキストを並べて表示するという形は同じですので
どちらでもご自分がやりやすい方でやるのがいいと思います。
次回と次々回のウェブ講座は、
WordPress標準の「メディアとテキストブロック」の形をアレンジしたような
LightningのVKブロックである「スタッフブロック」「PRコンテンツブロック」について解説したいと思っております。
それでは、以上で、今回の第43回のウェブ講座、
「WordPress メディアとテキストブロックの使い方(設定方法)」は終了です。
大変お疲れ様でした。
それでは、次回の第44回ウェブ講座でまたお会いいたしましょう~^^