
こんにちは、今回の第33回のウェブ講座では、
WordPressのテーマLightningのVKブロック(VK Blocks)の一つである「新FAQブロック」の設定方法を解説していきたいと思います。
「新FAQブロック」ということは、「旧FAQブロック」もあるわけでして、「旧FAQブロック」も引き続き提供されています。
その「旧FAQブロック」の設定方法や使い方については、前回の第32回ウェブ講座で解説していますので、併せてご参照ください。
ちなみに、「新FAQブロック」と「旧FAQブロック」の違いは、
●新FAQブロックは、
質問(Q)と回答(A)のどちらにも、インナーブロックが使えるようになっているので、テキストだけでなく、画像ブロックやボタンブロックなどを配置して画像やボタンを表示させることができます。
●旧FAQブロックは、
回答(A)についてはインナーブロックが使えますが、質問(Q)部分にはテキスト表示のみとなっています。
Lightning提供元のベクター社ウェブサイト内のFAQブロック説明ページも併せてご参照ください。
⇒ https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/faq/
質問(Q)の部分に画像やボタン等を表示しない、質問文はテキストだけだ、という場合は、新・旧どちらのFAQブロックを使っても事足ります。
とりあえず今の時点では、FAQの質問(Q)の部分に画像などを使う予定はないけれど、後々、写真やイラストなどを使うかもしれないという場合は、その時のことを考えて「新FAQブロック」を使っておくとよいかもしれません。
それでは、以下のような、「新FAQブロック」使ってのFAQを表示させる過程を、キャプチャ画像(スクリーンショット)を交えながら解説していきたいと思います。

キャプチャ画像を撮った作例はこちらのデモサイトでご覧いただけます。
⇒ https://d-elephant.com/demo_7th/archives/239
新FAQブロックをページに追加挿入します
固定ページ、投稿ページ、どちらでも「新FAQブロック」を使うことができます。
では、ページで「新FAQブロック」を追加するところから始めていきたいと思います。
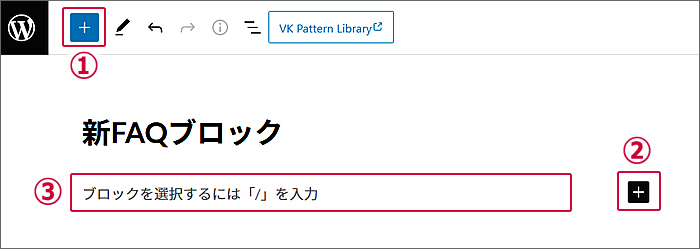
ブロックの追加方法は、
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、のどちらかです。
(※③の場合、例えば「/新FAQブロック」と入力します)
今回は①の[■+]ボタンをクリックして[新FAQブロック]を追加してみようと思います。

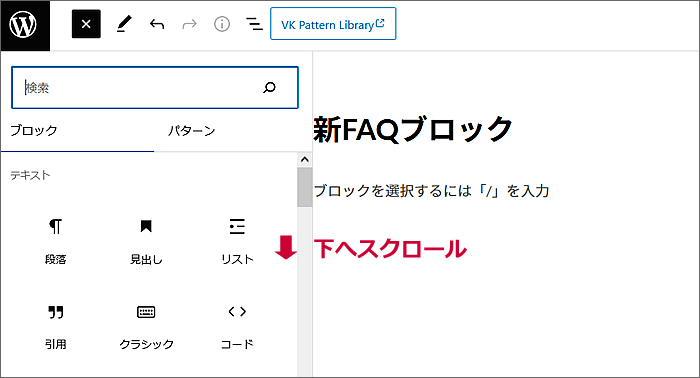
ページ左側に、ブロック一覧のウィンドウが開きますので、
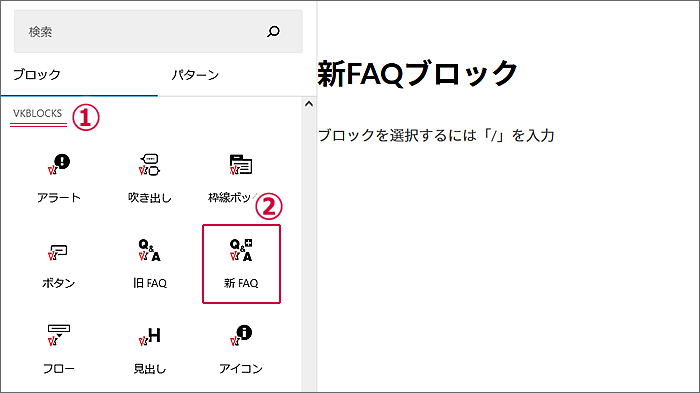
[新FAQブロック]が出てくるまで下へスクロールしていきます。

かなり下までスクロールすると、
①「VKBLOCKS」が見えてきます。
その中に②[新FAQ]があります。
※隣に旧FAQがあります。

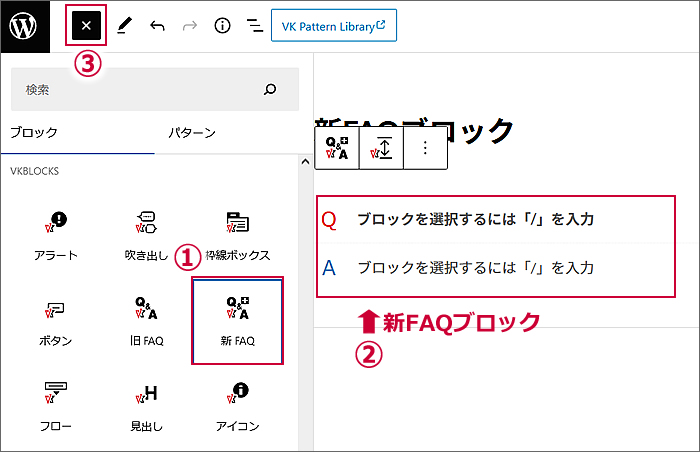
①[新FAQ]をクリックすると、
②ページに[新FAQブロック]が追加挿入されます。
ブロック一覧のウィンドウはもう必要ありませんので、
③の[■×]をクリックして閉じます。

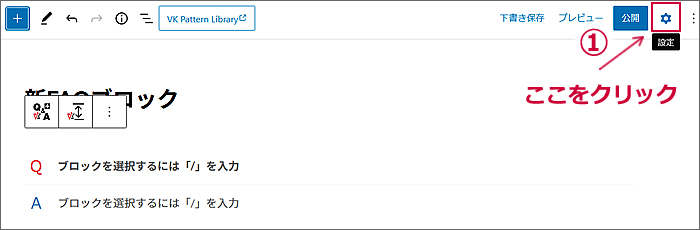
①[設定]をクリックして
ブロックパネルを開きます。

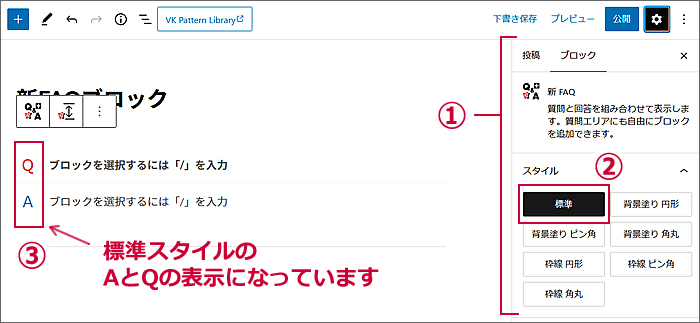
①ブロックパネルが開きました。
②スタイルがデフォルトの[標準]になっています。
③ページのQ,Aの表示も[標準]スタイルとなっています。

新FAQブロックの各スタイルのご紹介
新FAQブロックのQAの部分の表示スタイルは、
[標準]を含めて7種類あります。
(旧FAQブロックも7種類です)
ウェブサイトのデザインや雰囲気に合わせてスタイルを選ぶといいでしょう。
では、全スタイルをご紹介していきたいと思います。
[標準]は上記で確認していますので、[標準]以外の6種類をご紹介します。
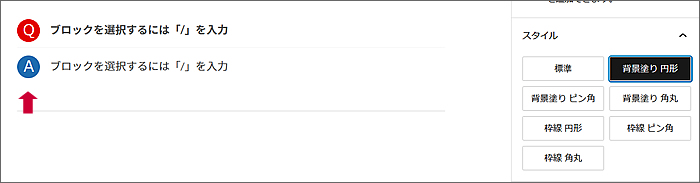
背景塗り 円形

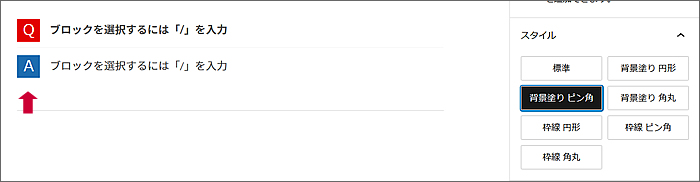
背景塗り ピン角

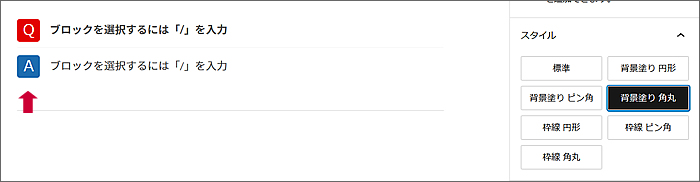
背景塗り 角丸

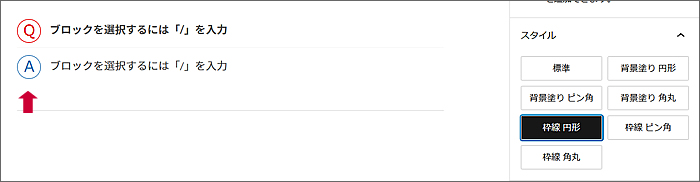
枠線 円形

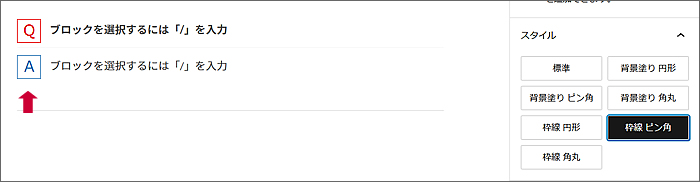
枠線 ピン角

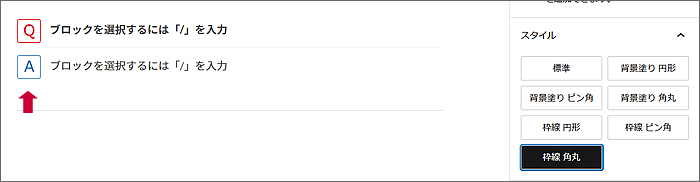
枠線 角丸

(Q)と(A)部分へ文章と画像、ボタンを配置してみます
まずは、質問(Q)部分へ質問文章とイラスト画像を配置してみたいと思います。
入力スペースはデフォルトで「段落ブロック」になっています。
もし、文章の前に画像を表示したい場合は、デフォルトの「段落ブロック」を「画像ブロック」に変更して画像を挿入すればオッケーです。
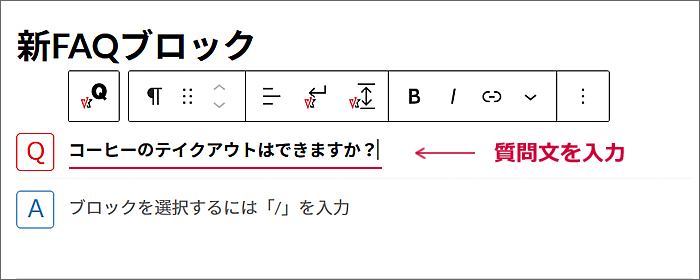
ここでは、文章、イラスト画像の順番で表示したいと思いますので、デフォルトの「段落ブロック」へ質問文を入力します。

質問文の後にイラスト画像を挿入したいので、
質問文の後に「画像ブロック」を追加します。
質問文の文末でパソコンの[Enterキー]を押します。
(または、質問文の下の任意の場所をクリックします)
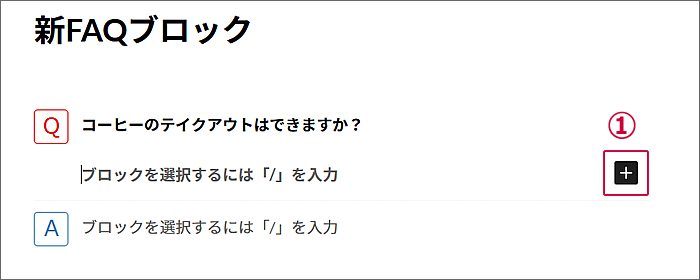
すると、質問文の下に
ブロックを追加する①[■+]が表示されますのでクリックします。

①ブロック一覧のウィンドウが開きますので、
②[画像]をクリックします。
※画像挿入の手順についてはここでは省略します。画像挿入の仕方については第12回ウェブ講座で解説していますので、そちらをご参照ください。
⇒ https://d-elephant.com/archives/1986

質問文の下にイラスト画像が表示されました。

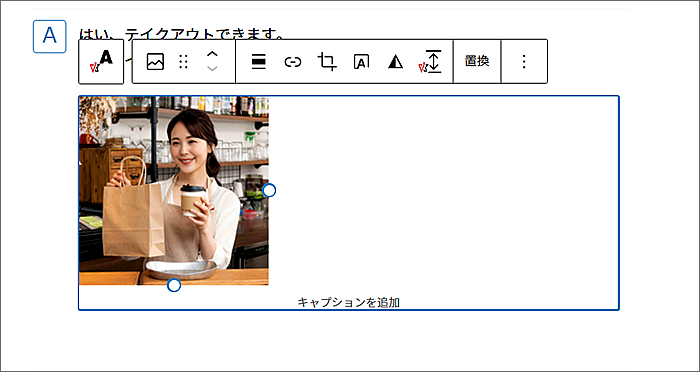
答え(A)の部分にも文章を入れて、
こちらは写真画像を表示させてみました。

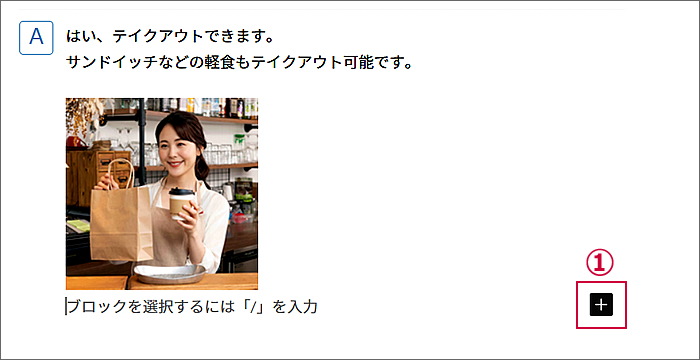
答え(A)の写真の下にボタンを表示させたいので、
写真の下に「ボタンブロック」を挿入してみたいと思います。
「画像ブロック」を選択している状態でパソコンの[Enterキー]を押します。
(または、画像ブロックの下の任意の場所をクリックします)

すると、写真の下に
ブロックを追加する①[■+]が表示されますのでクリックします。

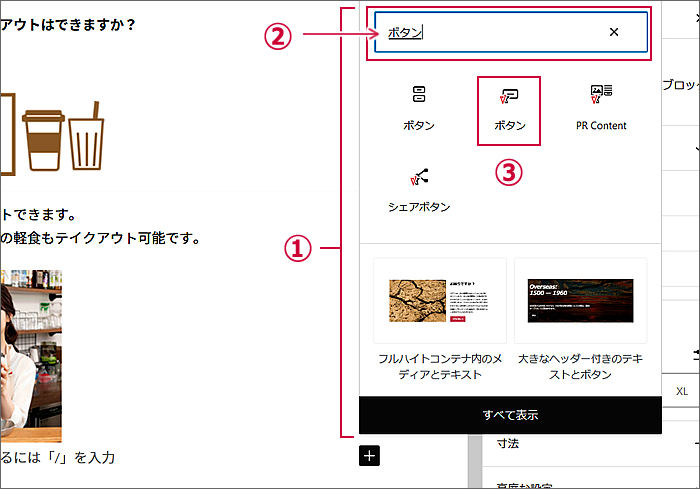
①ブロック一覧のウィンドウが開きますので、
②ブロック検索窓に「ボタン」と入力します。
するとボタンに関連するブロック候補が表示されますので、
③VK[ボタン]をクリックします。
(※VKブロックにはVKマークが付いています)

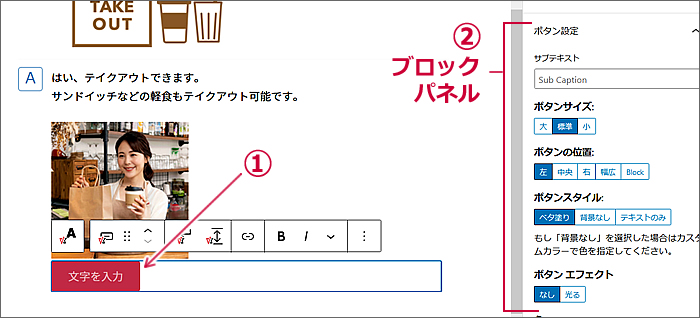
①写真の下に「ボタンブロック」が追加挿入されました。
②ブロックパネルでボタンを編集加工します。

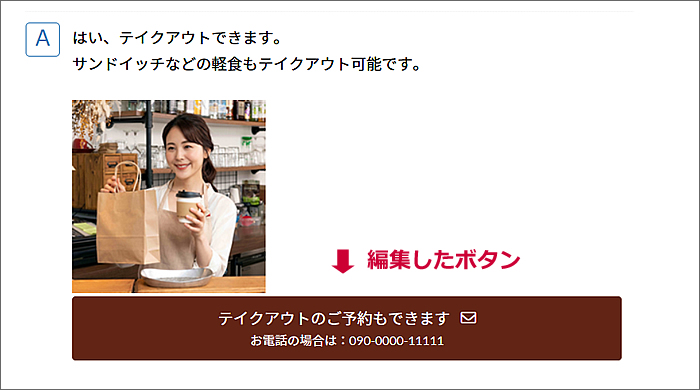
こんな感じにボタンを編集加工してみました。

必要なだけFAQを追加していきます
FAQブロックはいくつでも追加できます。
1つ目の下に2つ目のFAQブロックを追加する手順で増やしていけばオッケーです。
1つ目のFAQブロックの下に薄い区切り線がありますので、
その下の任意の場所をクリックすると、
新規ブロック追加の①[■+]が表示されますのでクリックします。
ブロック一覧ウィンドウが開きますので、
②ブロック検索窓に「faq」と入力します。
[新FAQ]と[旧FAQ]が表示されますので、
③[新FAQ]をクリックします。

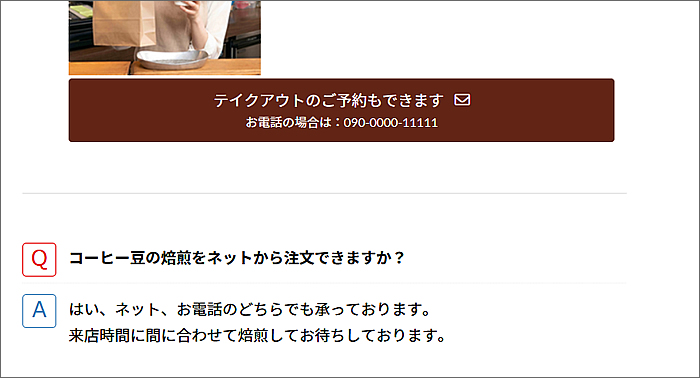
追加されたFAQブロックへ文章を入力してみました。

プレビューで確認し、公開します
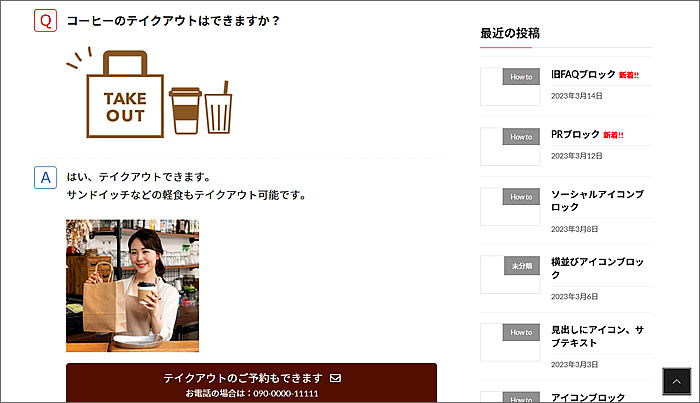
では、プレビューして公開時の表示を確認してみましょう。
①[ブレビュー]ボタンをクリックすると、
プレビューウィンドウが開きますまで、
②[新しいタブでプレビュー]をクリックします。

プレビュー画面が新規タブで表示されます。
問題がないようでしたら、公開します。

有料版LightningではFAQに開閉機能が使えます
有料版Lightning「Vektor Passport」(旧VK Blocks Pro、Lightning G3 Pro Unit)を利用されている方は、FAQブロックに開閉機能を使うことができます。
新・旧FAQブロックどちらにも使うことができます。
FAQの開閉機能とは、
Qだけが表示されていてAは非表示となっていて、
QをクリックするとAが表示される、
という機能です。
【↓開閉機能を使った旧FAQブロックです】
QをクリックするとAが表示されます。
-
定休日はありますか?
-
決まった定休日はありませんが、個人経営の基本ワンオペで営業している小さなお店ですので、用事等でお休みまたは営業時間の変更がある場合もあることを、予めご了承いただけますと幸いでございます。
以上で、第33回のウェブ講座、
「Lightningの新FAQブロックの設定方法」は終了です。
大変お疲れ様でした。
それでは、次回の第34回ウェブ講座でまたお会いいたしましょう~^^