
こんにちは、今回の第32回のウェブ講座では、
WordPressのテーマLightningのVKブロック(VK Blocks)の一つである「旧FAQブロック」の設定方法を解説していきたいと思います。
旧FAQブロックがあるということは、新FAQブロックもあります。
旧FAQブロックと新FAQブロックの違いは、
●新FAQブロックは、
質問(Q)と回答(A)のどちらにも、インナーブロックが使えるようになっているので、テキストだけでなく、画像やボタンなどを配置することができます。
●旧FAQブロックは、
回答(A)についてはインナーブロックが使えますが、質問(Q)部分にはテキスト表示のみとなっています。
Lightning提供元のベクター社ウェブサイト内のFAQブロック説明ページも併せて参照ください。
⇒ https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/faq/
ですので、質問(Q)部分に画像やボタンなどの表示はしない、テキスト表示で間に合うという方は、旧FAQブロックの使用でもよいかと思います。
(別に新FAQブロックを使用するからと言って、QにもAにも画像やボタンを配置しなくてはいけないという訳ではないですし、テキスト表示だけでもいいわけですが。)
ちなみに、新FAQブロックの設定方法については、次回の第33回ウェブ講座で解説しています。
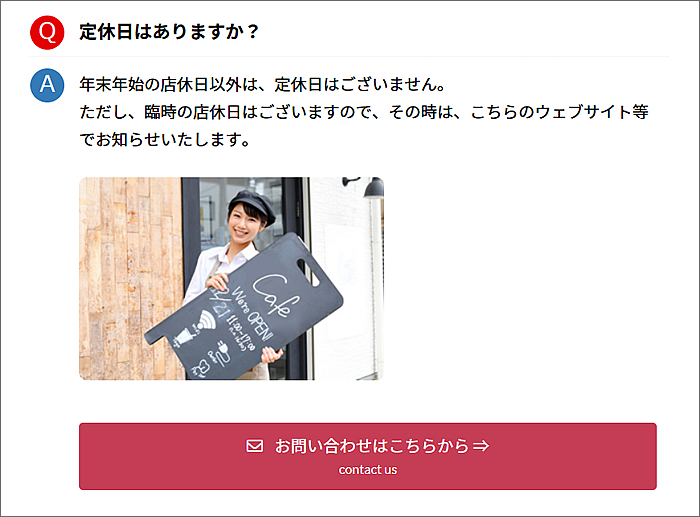
それでは、以下のような、旧FAQブロックを表示させる過程を、キャプチャ画像(スクリーンショット)を交えながら解説していきたいと思います。

キャプチャ画像を撮った作例はこちらのデモサイトでご覧いただけます。
⇒ https://d-elephant.com/demo_7th/archives/230
旧FAQブロックをページに追加挿入します
固定ページ、投稿ページ、どちらでも「旧FAQブロック」を使うことができます。
では、ページで「旧FAQブロック」を追加するところから始めていきたいと思います。
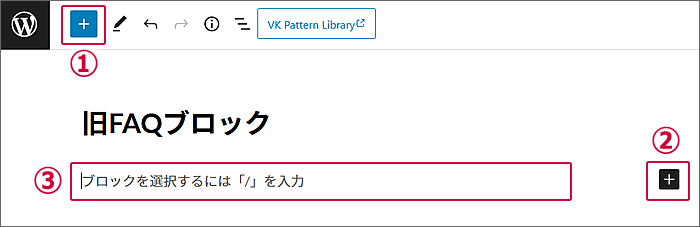
ブロックの追加方法は、
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、のどちらかです。
(※③の場合、例えば「/旧FAQブロック」と入力します)
今回は①の[■+]ボタンをクリックして[旧FAQブロック]を追加してみようと思います。

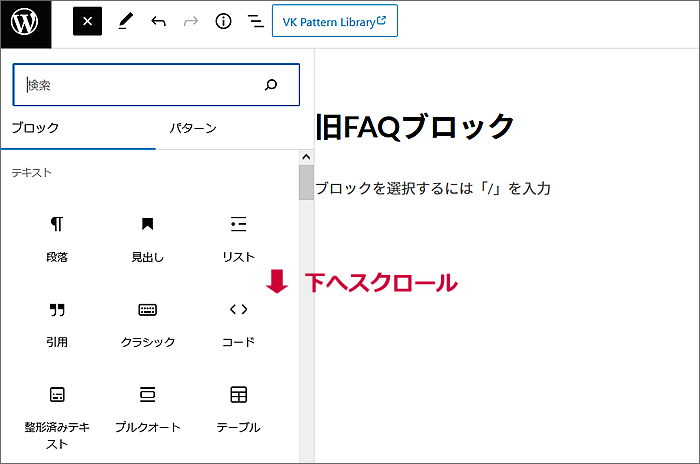
ページ左側に、ブロック一覧のウィンドウが開きますので、
[旧FAQブロック]が出てくるまで下へスクロールしていきます。

かなり下までスクロールすると、
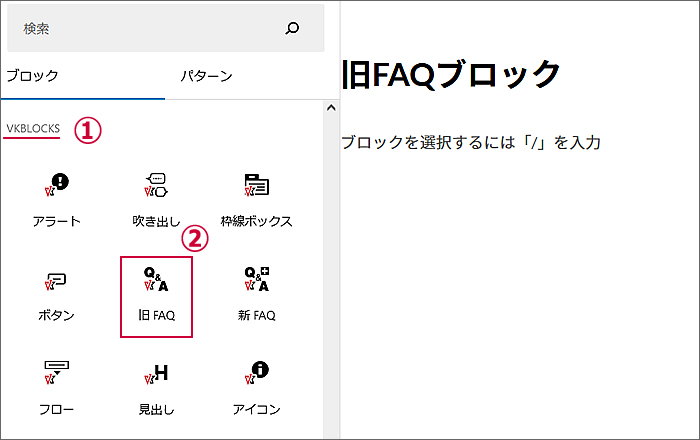
①「VKBLOCKS」が見えてきます。
その中に②[旧FAQ]があります。
※隣に新FAQがあります。

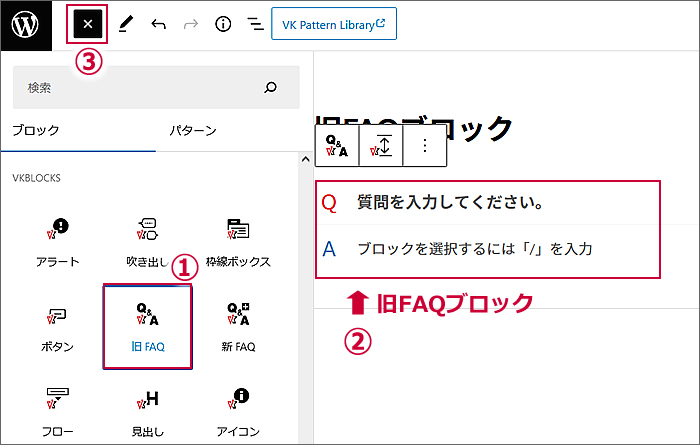
①[旧FAQ]をクリックすると、
②ページに[旧FAQブロック]が追加挿入されます。
ブロック一覧のウィンドウはもう必要ありませんので、
③の[■×]をクリックして閉じます。

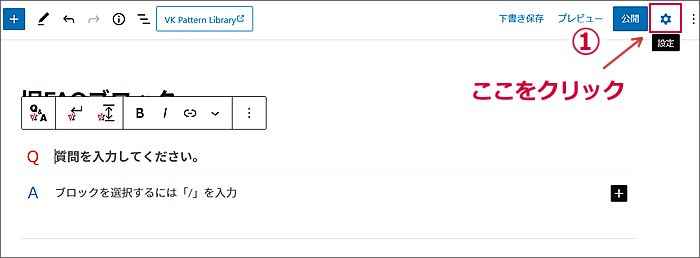
①[設定]をクリックして
ブロックパネルを開きます。

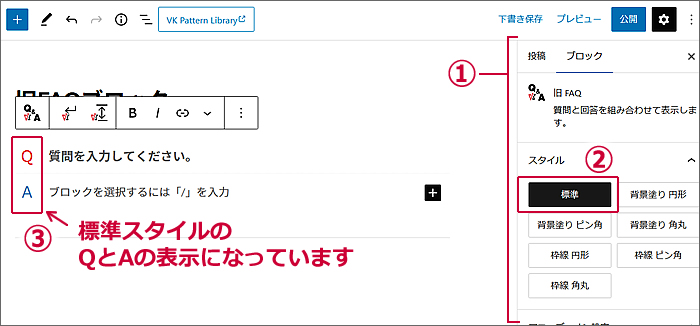
①ブロックパネルが開きました。
②スタイルがデフォルトの[標準]になっています。
③のQ,Aの表示も[標準]スタイルとなっています。

旧FAQの各スタイルのご紹介
スタイルがデフォルトの[標準]のまま使用してもいいですが、
違うスタイルに変更することもできます。
スタイルの種類は[標準]を含めて7種類です。
では、全てのスタイルをご紹介していきたいと思います。
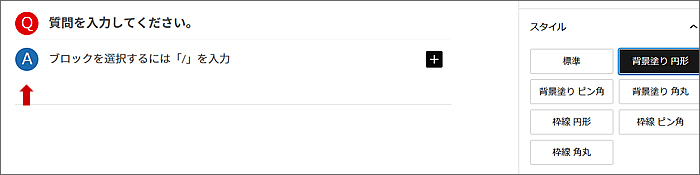
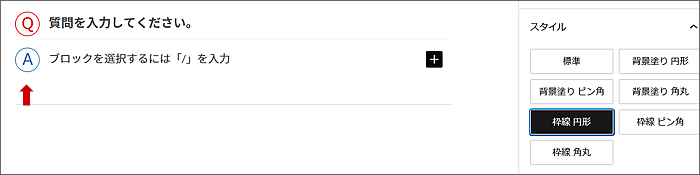
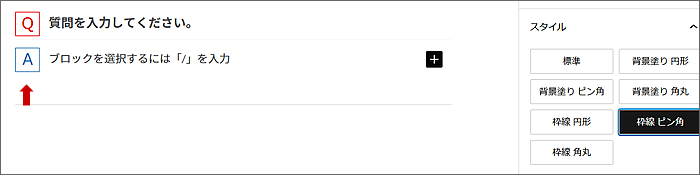
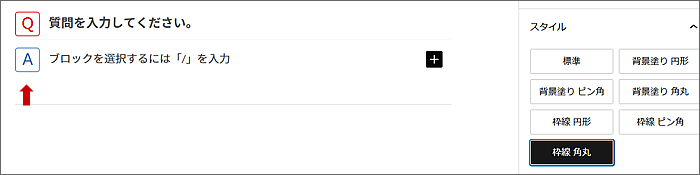
背景塗り 円形

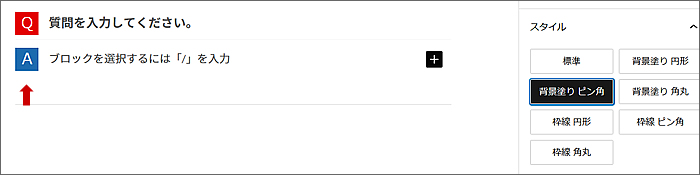
背景塗り ピン角

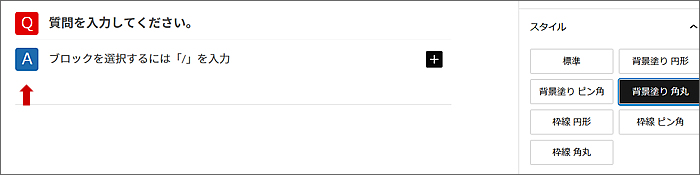
背景塗り 角丸

枠線 円形

枠線 ピン角

枠線 角丸

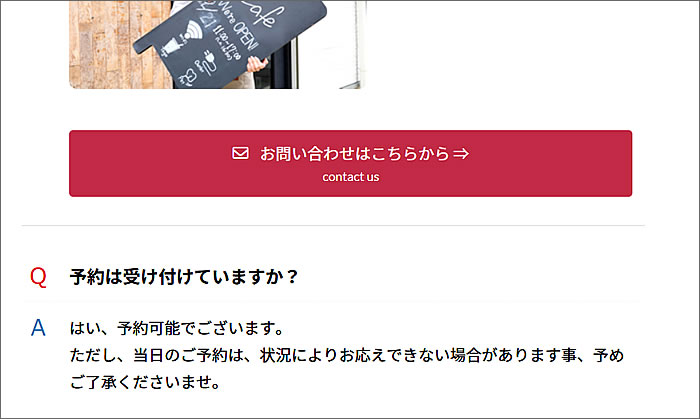
(Q)と(A)部分へ文章、画像、ボタンを配置してみます
では、まずは、質問(Q)と答え(A)の部分へ文章を入力してみたいと思います。
質問(Q)には、テキスト入力しかできませんまので、そのまま質問の文章を入力します。
答え(A)の部分は、デフォルトは段落ブロックになっていますので、テキスト入力する場合は、そのままテキストで答えの文章を入力します。
もし、画像を挿入したい場合は、画像ブロックに変更して、画像を挿入します。
ここでは、テキストで答えの文章を入力しました。

次に、答え(A)の文章の下に写真画像を配置したいと思います。
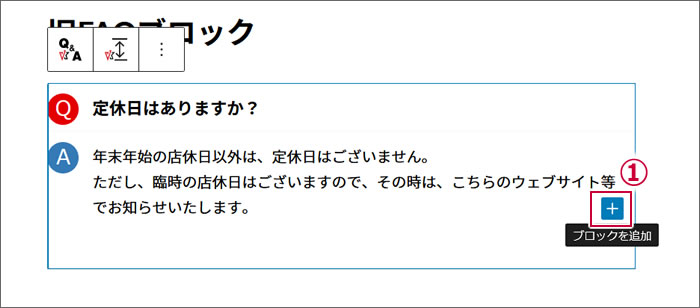
文章入力した段落ブロックの文末で[エンターキー]を押すと、直下に①[■+]が表示されますのでクリックします。
または、段落ブロックのすぐ下をクリックしても①[■+]が表示されますのでクリックします。

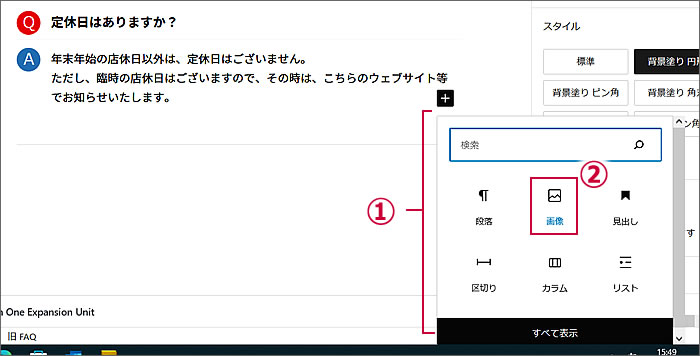
すると①ブロック一覧ウィンドウが開きますので、
②[画像]をクリックして画像を挿入します。
※画像挿入の手順についてはここでは省略します。画像挿入の仕方については第12回ウェブ講座で解説していますので、そちらを参照ください。
⇒ https://d-elephant.com/archives/1986

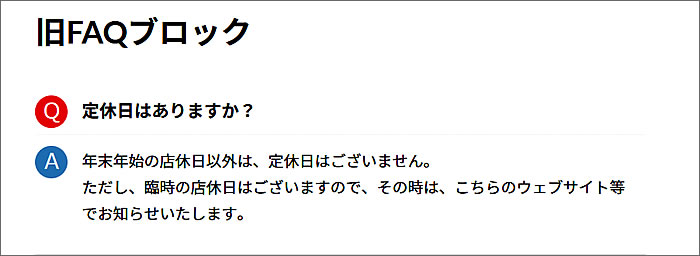
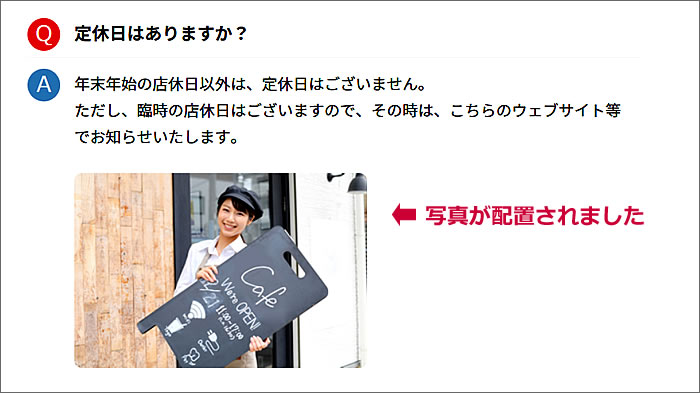
写真画像が配置されました。

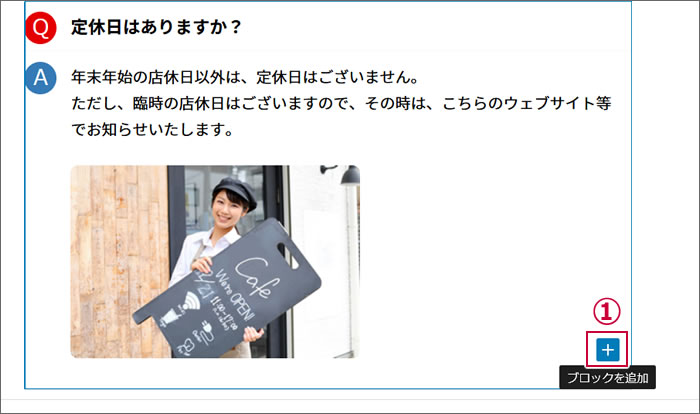
写真画像の下にボタンも挿入してみます。
画像ブロックの右端で[エンターキー]を押すと、直下に①[■+]が表示されますのでクリックします。
または、画像ブロックのすぐ下をクリックしても①[■+]が表示されますのでクリックします。

ボタンが配置され表示されました。

FAQ項目を増やしていきます
Q&Aの数を下に増やしていくには、
上のQ&Aの下に新たに旧FAQブロックを追加挿入します。
キャプチャ画像では見えないかもしれませんが
上のQ&Aの下に薄く区切り線が入っていますので、
その下をクリックします。
すると①[■+]が表示されるのでクリックします。

ブロック一覧ウィンドウが開きますが、
旧FAQブロックが表示されていなかったので、
①の検索窓に「faq」と入力しました。
すると、ウィンドウに[旧FAQ]と[新FAQ]が表示されましたので、
②[旧FAQ]をクリックします。

旧FAQブロックが追加挿入されました。

QとAの文章を入力してみました。

プレビューで確認して、公開します
では、プレビューして公開時の表示を確認してみましょう。
①[ブレビュー]ボタンをクリックすると、
プレビューウィンドウが開きますまで、
②[新しいタブでプレビュー]をクリックします。

プレビュー画面が新規タブで表示されます。
問題がないようでしたら、公開します。

有料版Lightningでは開閉機能が使えます
有料版Lightning「Vektor Passport」(旧VK Blocks Pro、Lightning G3 Pro Unit)を利用されている方は、
旧FAQブロックにも開閉機能を使うことができます。
FAQの開閉機能とは、
Qは表示されているけれどAは非表示となっている、
QをクリックするとAが表示される、
という仕組みの機能です。
【↓開閉機能を使った旧FAQブロックです】
QをクリックするとAが表示されます。
- 定休日はありますか?
-
年末年始の店休日以外は、定休日はございません。
ただし、臨時の店休日はございますので、その時は、こちらのウェブサイト等でお知らせいたします
以上で、第32回のウェブ講座、
「Lightningの旧FAQブロックの設定方法」は終了です。
大変お疲れ様でした。
それでは、次回の第33回ウェブ講座でまたお会いいたしましょう~^^