
第12回のウェブ講座は、
記事投稿の基本作業であるタイトル、見出し、本文の入力、
そして、本文中に画像を挿入する方法を解説していきたいと思います。
WordPressにテーマLightningをインストールし、
ブロックエディタを使用しての記事投稿の仕方の基本です。
Lightning以外のテーマをご利用の場合は、
多少違うと思います。
また、ブロックエディタ(Gutenberg)での記事作成の方法です。
従来のクラシックエディタでの記事作成の方法ではありません。
どのテーマを利用してもWordPressのエディタは、
ブロックエディタが基本となってきていますから、
クラシックエディタで長年慣れてきた方は
とっつきにくいとか、分かりづらいとか、操作が難しいなどの理由をあげて(私がそうでした^^;)
ブロックエディタを使うことを敬遠しがちですが、
覚悟を決めてチャレンジしてみましょう~。
アラカンのおっちゃんの私でも
クラシックエディタからブロックエディタへとステップアップできましたから、
ほとんどの方は出来ると思いますので、
この際、是非、ブロックエディタにチャレンジを!^^
では、WordPress +Lightningでの記事投稿の仕方の基本である タイトル、見出し、本文入力、そして、画像挿入の仕方を解説してまいります。
(固定ページ作成も基本は同じです)
記事タイトルの入力
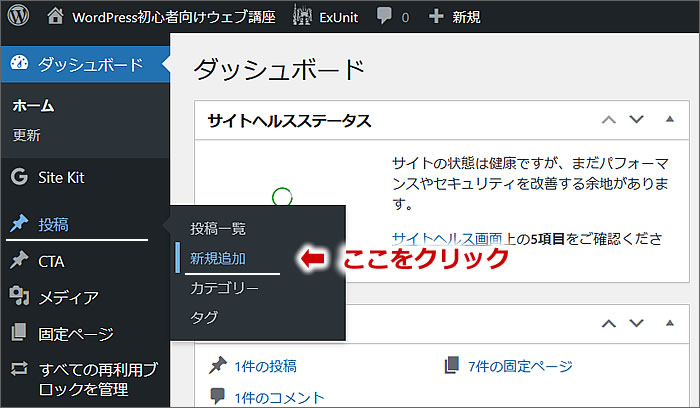
では、WordPressのダッシュボードにログインして、
[投稿]
↓
[新規追加]をクリックします。

新規記事投稿のページが開きます。
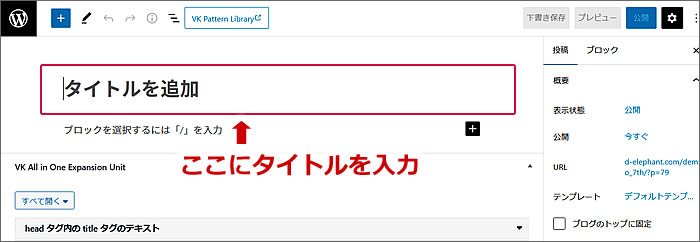
タイトル入力スペースに「タイトルを追加」と表示されています。
そのスペースにカーソルを乗せてクリックすると文字の入力ができます。

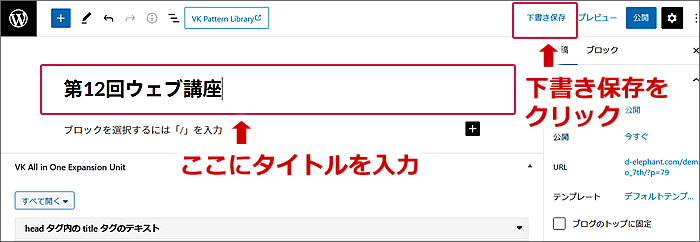
「第12回ウェブ講座」と入力してみました。

これで、記事タイトルの入力は完了です。
右上の「下書き保存」をクリックします。
見出しの挿入と入力
上記で記事タイトルを入力が完了しました。
タイトルの下に
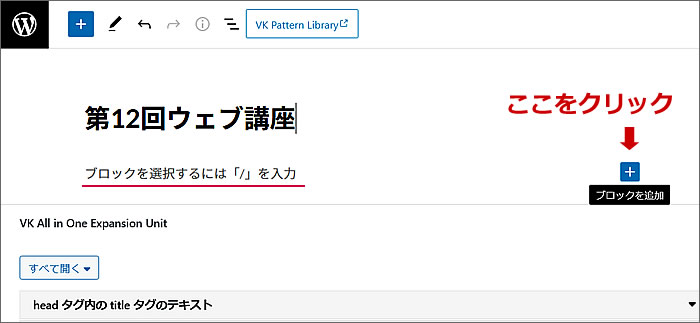
「ブロックを選択するには「/」を入力」と表示されています。
そして右側に■に+のボタンが表示されています。
ここのスペースにテキストや見出しや画像などを入力していくのですが、
もし表示されていない場合は、
タイトルの末尾にカーソルを持って行き
エンター(改行)をすると表示されます。
では、見出しを入力していきましょう。
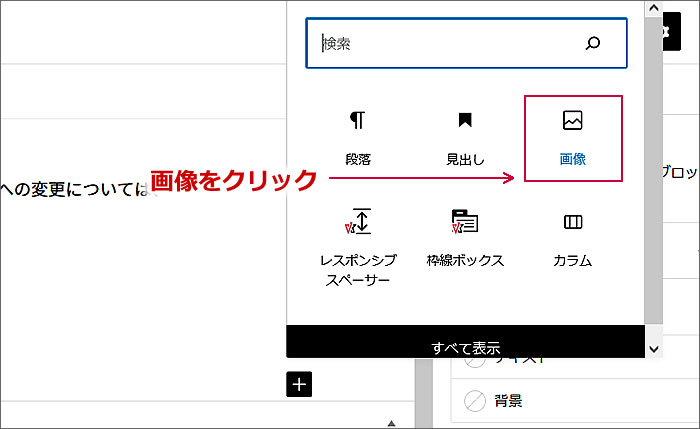
■+のボタンをクリックします。

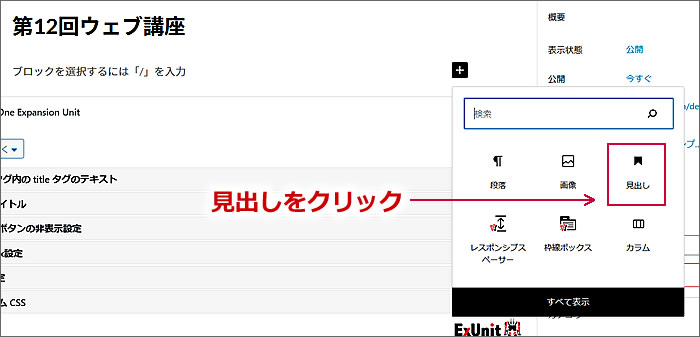
すると、ブロック変換のメニューウィンドウが開きます。
[見出し]をクリックします。

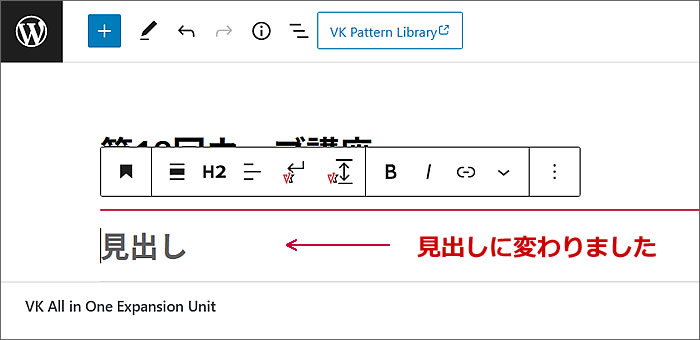
「ブロックを選択するには「/」を入力」と表示されているスペースが
「見出し」という表示に変わります。

ちなみに、「ブロックを選択するには「/」を入力」
のスペースにテキストを入力すればそのままテキストの入力となります。
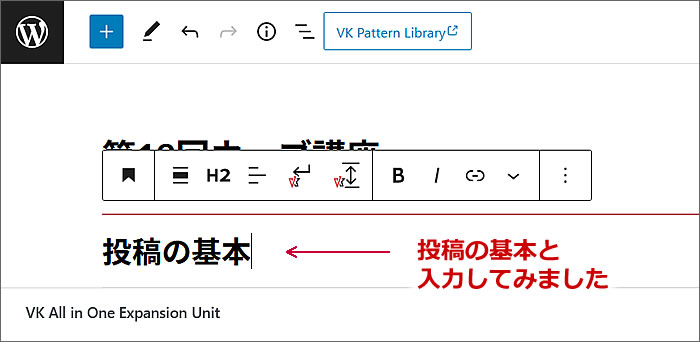
見出しに「投稿の基本」と入力してみました。

見出しはデフォルトでH2(見出し2)になっていますが、
①のH2をクリックすると
②の見出しレベル変更メニューバーが出ますので、
任意で変更できます。

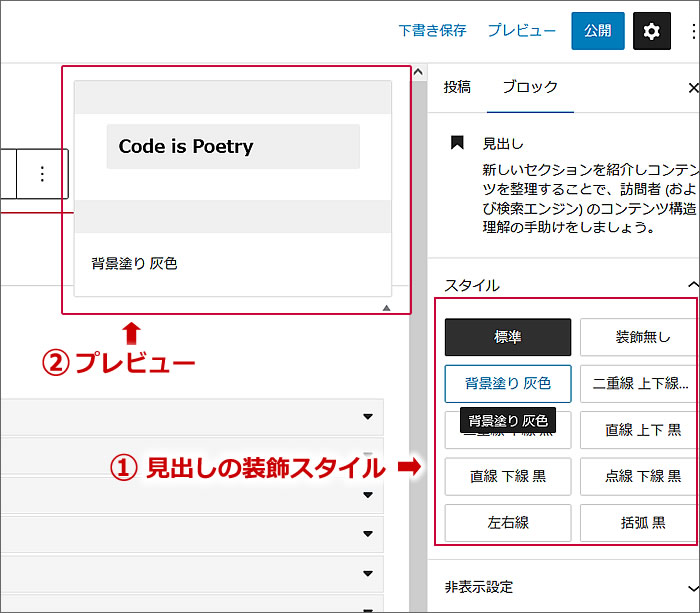
次に見出しのスタイル(装飾)を選びます。

①のスタイル選択で10個の装飾の中から選択します。
②で選んだ装飾のプレビューができます。
プレビューを見ながら見出しのスタイルを決定します。
これで、スタイルの入力は完了です。
本文テキストの入力
上記の見出しを入力したスペースで
「投稿の基本」の末尾にカーソルを持って行き
エンター(改行)をします。
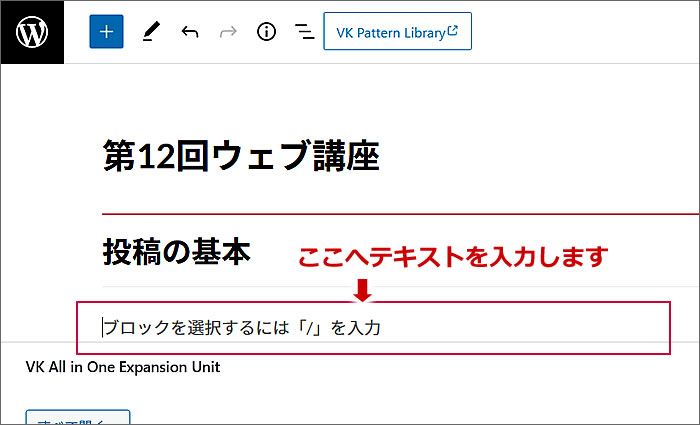
すると、「ブロックを選択するには「/」を入力」と表示されます。
そこへテキストを入力していけば、そのまま本文になります。

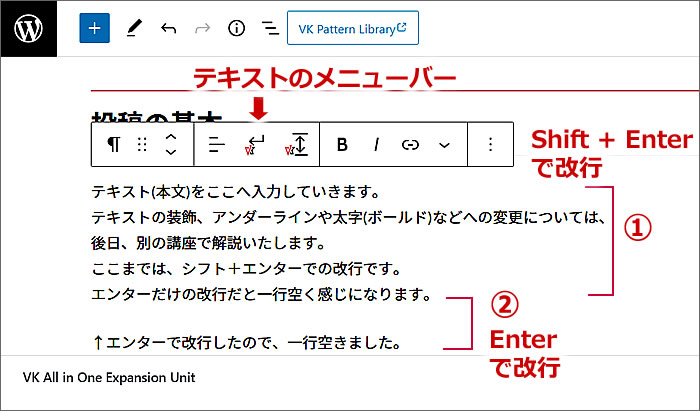
↓テキストを入力した例がこちらです。

①の部分は「Shift + Enter」で改行しています。
②の部分は「Enter」のみで改行しています。
Enterのみで改行すると一行空く感じになります。
メニューバーによる文章(テキスト)の装飾、
例えば、アンダーラインや太字(ボールド)、
そして、テキストへリンクを貼る(挿入する)方法などについては、
別途、講座を一つ設けて解説する予定です。
それでは、講座をすすめます。
次に、本文テキストに続いて
画像を挿入してみましょう。
画像挿入の仕方
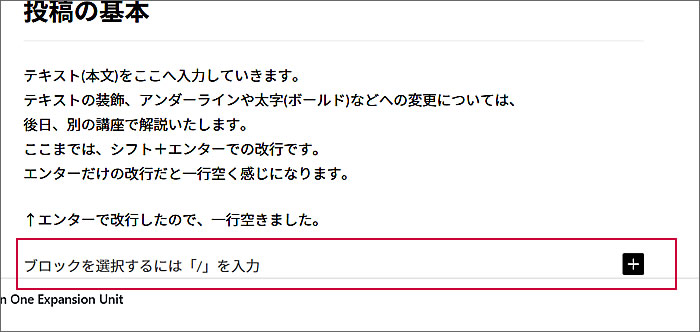
上記で入力したテキストの末尾にカーソルを持ってきて改行をします。

すると、「ブロックを選択するには「/」を入力」と表示されます。
そこへカーソルを乗せると右側に■+のボタンが表示されています。

■+のボタンをクリックすると
ブロック変換のメニューウィンドウが開きますので、
[画像]をクリックします。

もう一つの方法として
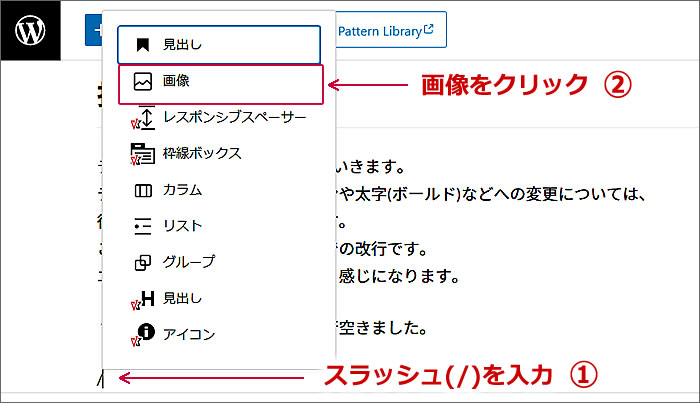
「ブロックを選択するには「/」を入力」と表示されているスペースに
「/」(スラッシュ)を入力すると、
ブロック変換のメニューウィンドウが開きますので、
[画像]をクリックします。

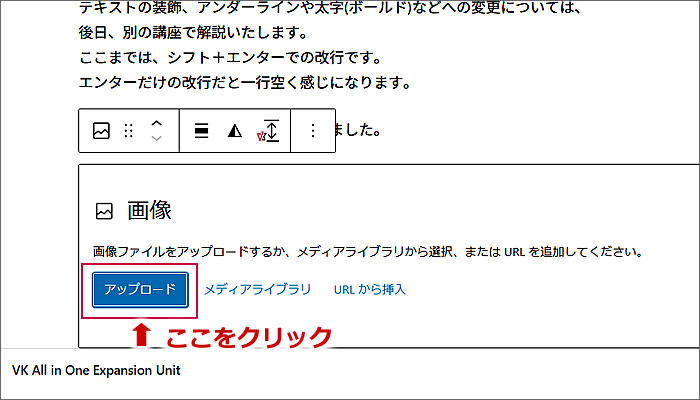
パソコンに保存している画像をアップロードして挿入しますので
[アップロード]をクリックします。
(※既にアップロード済みの画像を挿入する場合は[メディアライブラリー]をクリックします)

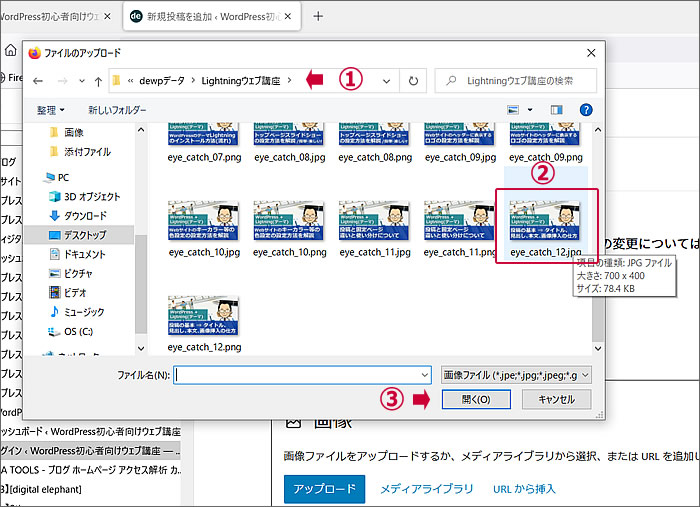
画像をアップロードするためにPCのフォルダが表示されますので
①で画像を保存している場所(フォルダ)を選択します。
↓
②挿入する画像を選択します。
↓
③[開く]ボタンをクリックします。

選択した画像が挿入されました。

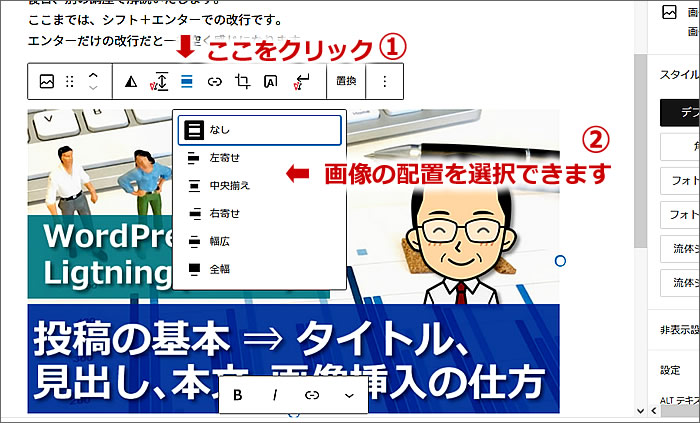
挿入した画像の配置などを変更できます。
①で画像メニューバーの配置設定をクリックします。
↓
②でどの配置をするか選択します。
(左寄せや、中央揃えなど)

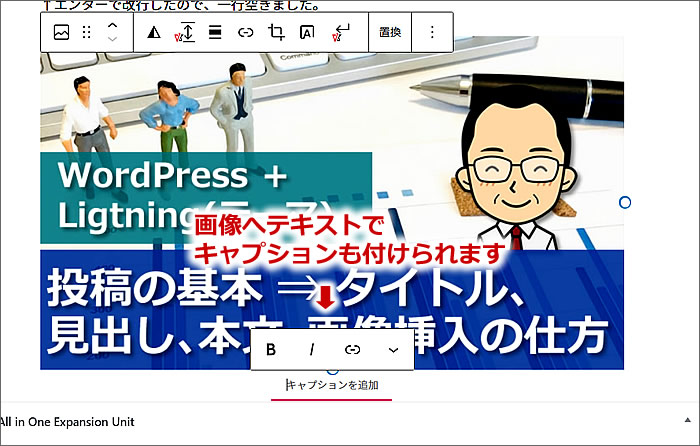
画像にはテキストでキャプションを付けることもできます。
画像の下部に「キャプションを追加」というスペースがあるので、
そこへキャプションを入力します。
キャプションを付けなくて空欄のままでもOKです。

これで、画像挿入も終わりました。
タイトル、見出し、本文、画像挿入と一通り終わりましたので、
公開してみましょう。
投稿の公開
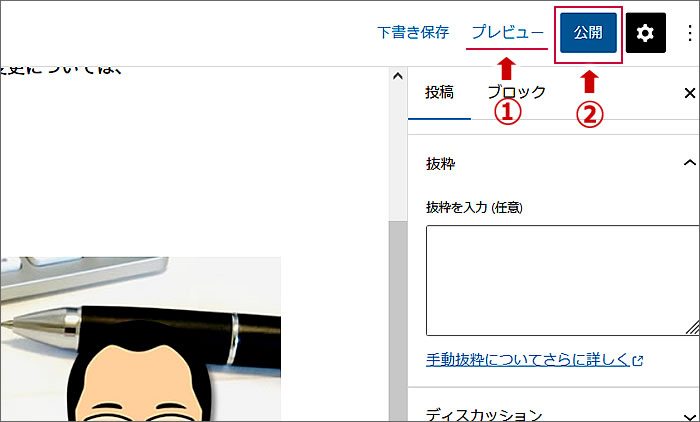
公開の前にプレビューで確認して問題がなければ公開します。
[プレビュー]ボタンをクリックしてプレビューします。
もしプレビューで問題個所が見つかれば修正してから公開します。
よろしければ[公開]ボタンをクリックします。

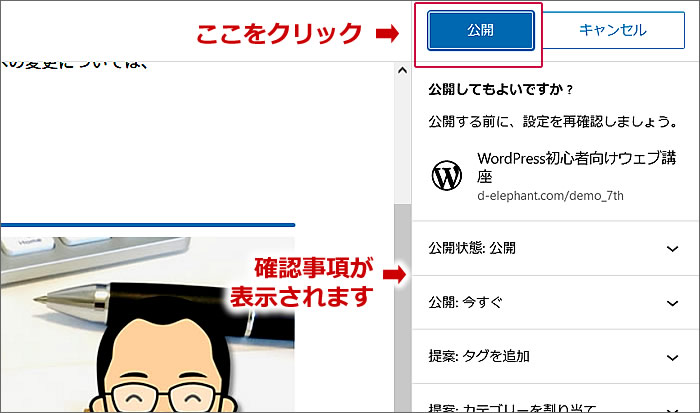
「公開」前の再確認の表示がされます。
確認事項が表示されますので確認します。
問題がなければ[公開]ボタンをクリックします。

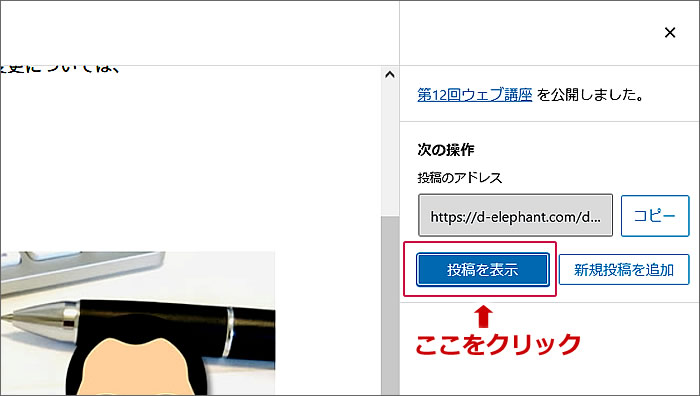
投稿を公開しましたら[投稿を表示]ボタンをクリックして、
実際の公開画面を確認します。

公開画面をチェックして問題があれば修正します。
問題がなければ、これで投稿は完了です。
キャプチャ画像のウェブサイトはこちらのデモサイトとなります。
⇒ https://d-elephant.com/demo_7th/archives/79
以上で、第12回ウェブ講座、
「Lightningでの記事投稿の基本 タイトル、見出し、本文、画像挿入の仕方」は終了です。
大変お疲れ様でした。
それでは、次回の第13回ウェブ講座でまたお会いいたしましょう~^^


