
第15回のウェブ講座では、
WordPress+Lightningで記事に画像を貼る方法を解説していきたいと思います。
貼った画像の本文中での上下移動、
左寄せ、中央、右寄せなどの配置変更、
貼った画像の表示サイズの変更、
貼った画像へのリンク挿入の方法、
これらについても解説していきたいと思います。
前回の第14回ウェブ講座にて投稿した記事へ
追加で写真画像を貼っていくカタチで解説してまいります。
第14回ウェブ講座での投稿ではテキストだけの記事でした。

この記事へ写真画像を貼っていきたいと思います。
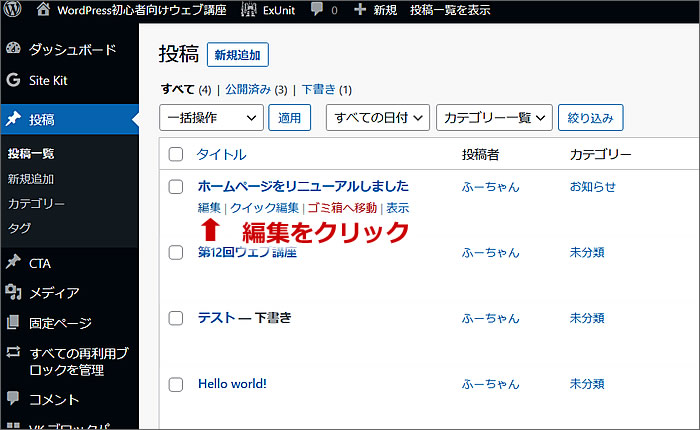
ダッシュボードの投稿一覧から
該当ページの編集をクリックして開きます。

記事に画像を貼っていきます
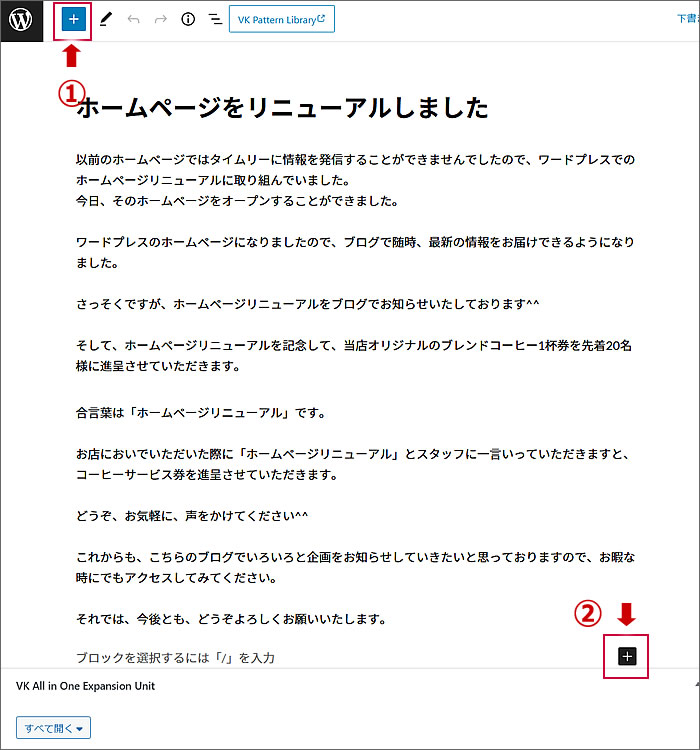
編集ページが開きましたら、
①または②の■+ボタンをクリックします。
①・②のどちらでもOKです。

↓①をクリックした場合

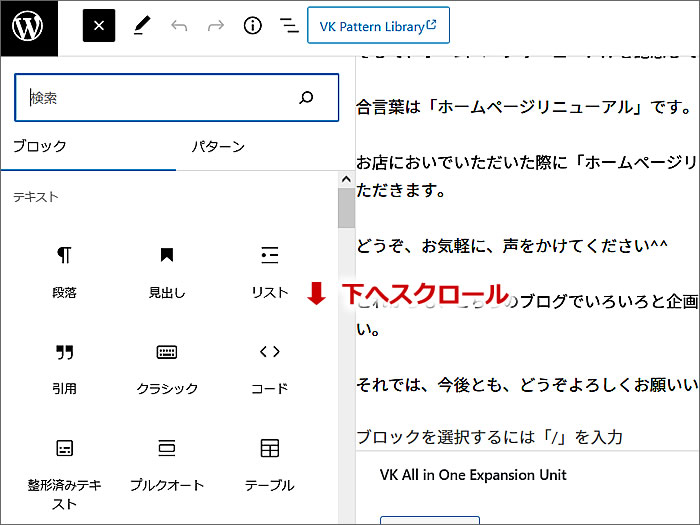
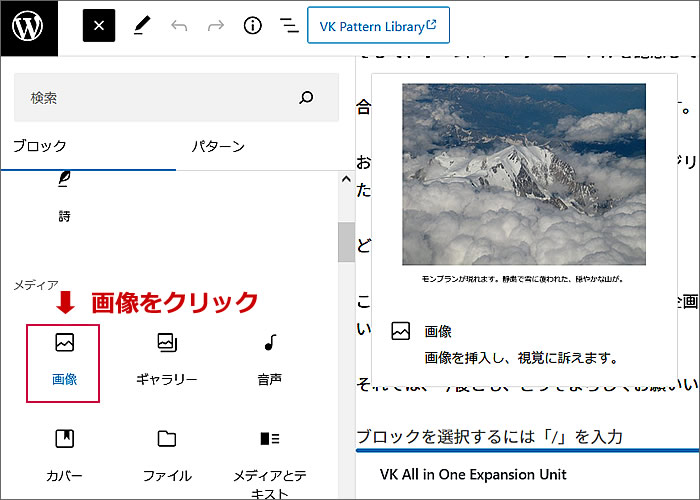
ブロック選択のウィンドウが開きますので
下へスクロールして
[画像ブロック]が出たらクリックします。

↓②をクリックした場合

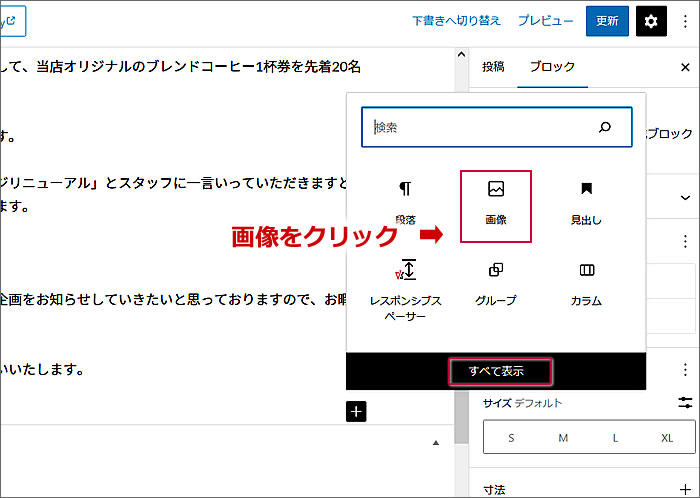
同じくブロック選択のウィンドウが開くのですが、
こちらは利用頻度が高いブロックや
最近使用したブロックが表示されます。
使用したいブロック(ここだと画像ブロック)がない場合は、
[すべて表示]をクリックすると
①のウィンドウが開きますので
下へスクロールして使用するブロックをクリックします。
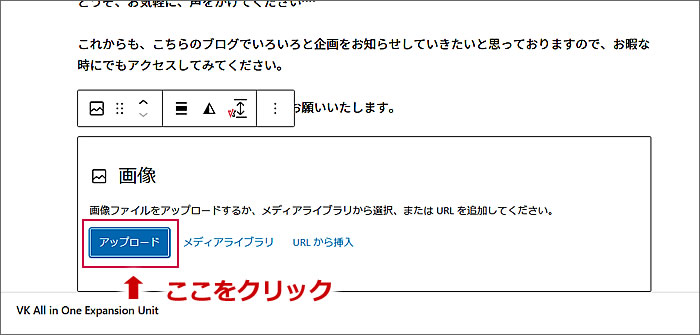
[画像ブロック]をクリックすると
画像アップロードのウィンドウが表示されますので、
[アップロード]をクリックします。

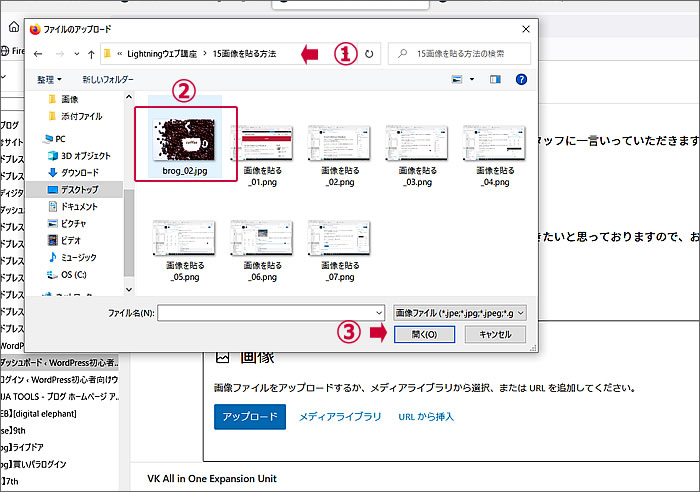
画像をアップロードするためにPCのフォルダが表示されますので
①で画像を保存している場所を選択します。
↓
②記事に貼りたい画像を選択します。
↓
③[開く]ボタンをクリックします。

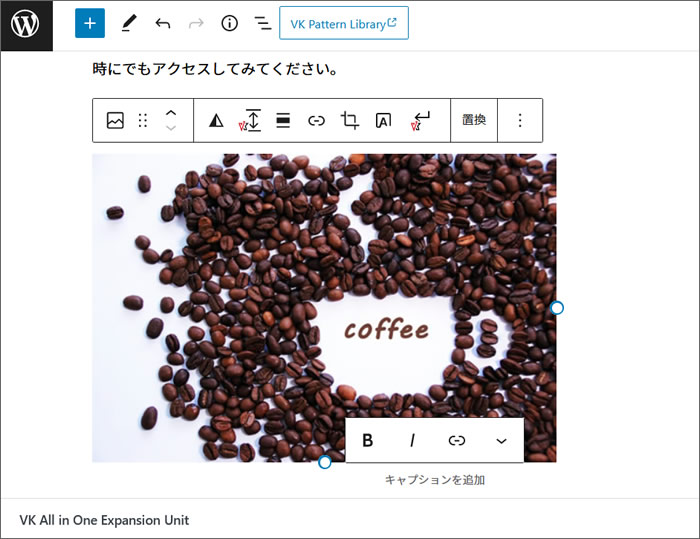
選択した写真画像が記事に貼られました。
(写真は「写真AC」のフリー素材です)

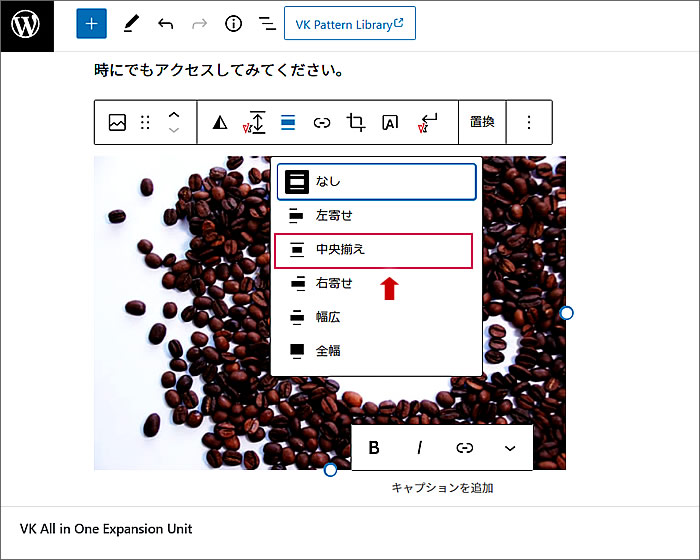
画像編集メニューバーの
[配置]のボタンをクリックすると
貼った画像の配置位置を変更することができます。
中央揃えにしてみます。

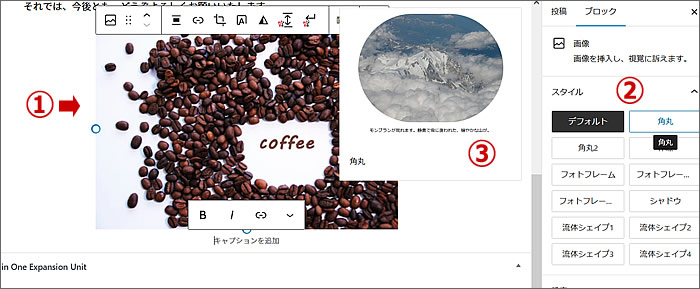
①画像が中央揃えになりました。
右側のパネルにある②のスタイルで画像の形を変更できます。
③はスタイルで選んだ画像の形のプレビューです。
この画面では「角丸」をプレビューしているところです。

右側のパネルに画像の代替テキスト入力欄がありますのでできれば入力します。
画像が表示されなかったときに表示されるテキストですので、
どんな画像かを説明するようなテキストを入力します。
ここでは「コーヒー豆でコーヒーカップを描いた画像」と入力してみました。

貼った画像のサイズ変更
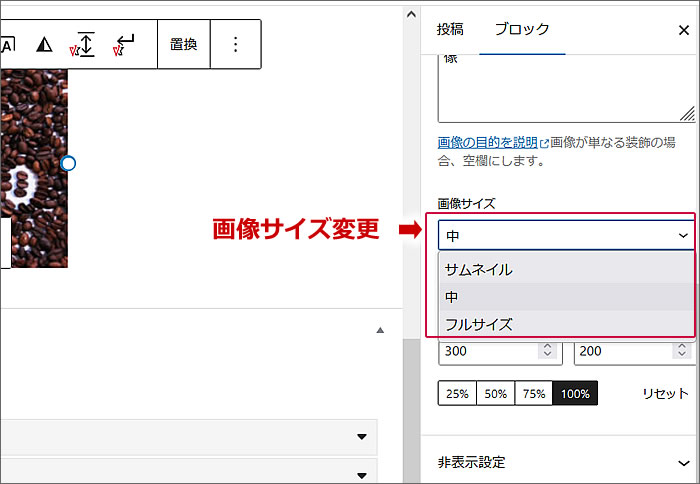
右側のパネルで画像サイズの変更もできます。
一つ目の画像サイズ変更として、
・サムネイルサイズ
・中サイズ
・フルサイズ
の中から選択できます。
一時的に[中]を選択してみました。

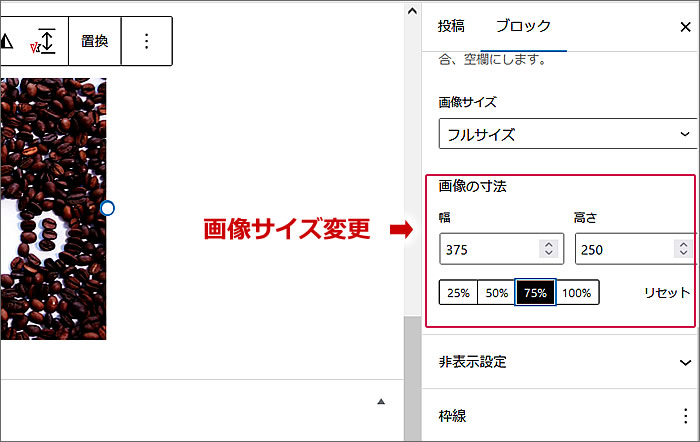
二つ目の画像サイズ変更として、
・100%
・75%
・50%
・25%
の中から選択できます。
パネルでは「画像の寸法」と表示されています。
一時的に[75%]を選択してみました。

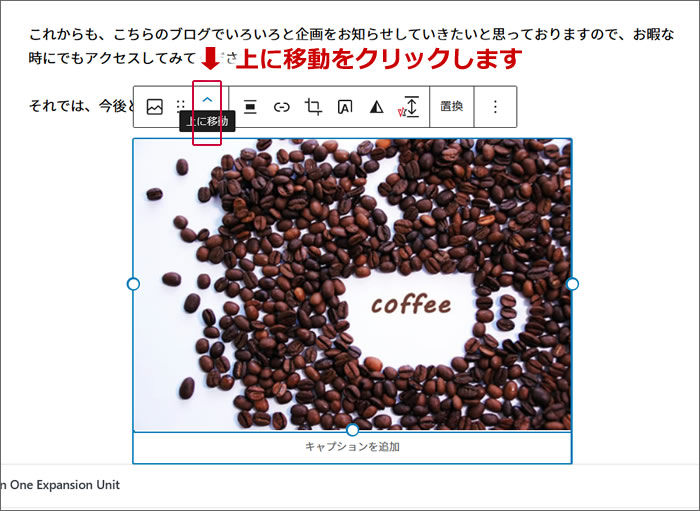
貼った画像をタイトル上へ移動させてみる
画像を選択した状態で出ているメニューバーに
[上に移動/下に移動]のボタンがありますので
上向きの[上に移動]をクリックします。

タイトルと本文の間に
画像を移動できました。

画像にリンクを挿入する方法
では、移動した画像にリンクを貼ってみます。
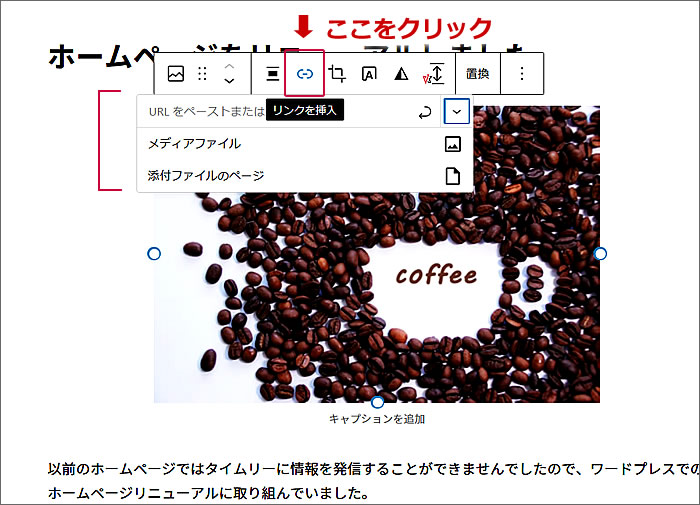
画像を選択した状態で出ているメニューバーの
[リンク挿入]ボタンをクリックします。
すると、リンク挿入ウィンドウが開きます。

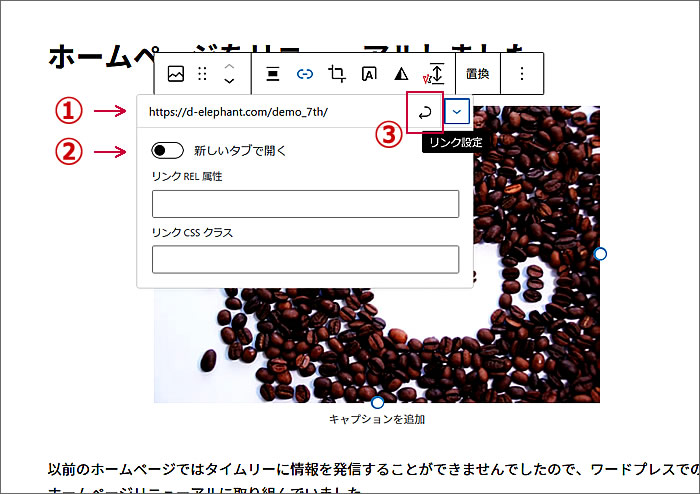
①にリンク先URLを入力します。
②でリンク先を新しいタブで開くかどうかを指定します。
③で[適用/Enterみたいなの]をクリックするとリンクが決定されます。

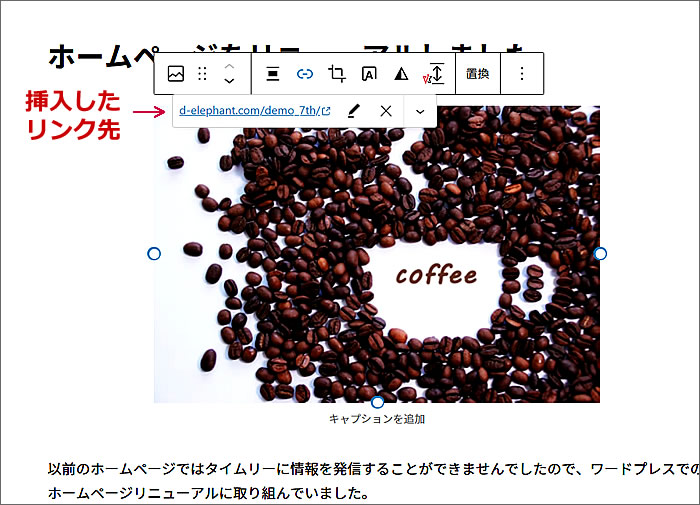
挿入したリンク先が表示されます。
クリックすると新しいタブでリンク先が開きます。
間違いなければ画像以外の場所をクリックすればメニューバーが消えます。

これで、一連の画像を貼る作業は完了しました。
更新または公開ボタンを押す前に
プレビューで確認します。
①の[プレビュー]をクリックすると
プレビュー用ウィンドウが開きますから
②の[新しいタブでプレビュー]をクリックします。

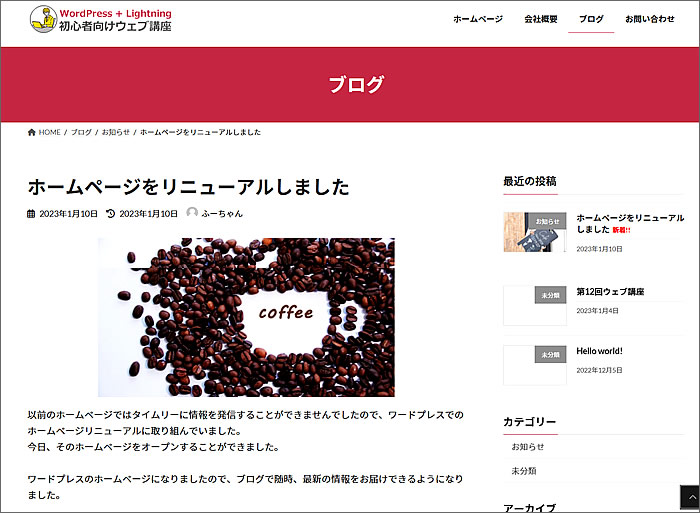
プレビュー画面が開きます。

プレビューで問題がないようでしたら
[公開]または[更新]ボタンをクリックします。
新規投稿なら[公開]になっています。
今回は編集で画像挿入しましたので[更新]になっています。

なおキャプチャ画像のウェブサイトはこちらのデモサイトとなります。
⇒ https://d-elephant.com/demo_7th/archives/89
以上で、第15回のウェブ講座
「WordPress+Lightning 画像の貼り方や画像にリンク挿入する方法を解説」は終了です。
大変お疲れ様でした。
ちなみに、今回使用したコーヒー豆の写真は、「写真AC」というフリー素材提供ウェブサイトからダウンロードしたものです。「写真AC」や「イラストAC」については、以前、こちらの「ウェブ制作に使える高画質のフリー写真・イラスト素材」でご紹介させていただいております。
それでは、次回の第16回ウェブ講座でまたお会いいたしましょう~^^