
第16回ウェブ講座では、
WordPress+Lightningで記事投稿時に設定したアイキャッチ画像を
本文最初にも(タイトル下にも)表示させる方法を解説していきたいと思います。
前々回の第14回ウェブ講座でテキストオンリーの記事投稿をし、
その記事へ前回の第15回ウェブ講座にて写真挿入をしました。
その記事へアイキャッチ画像の自動挿入を設定してみたいと思います。
その過程をキャプチャ画像を交えながらお見せすることで、
今回の「アイキャッチ画像を本文の最初に表示させる方法」の解説を進めていきたいと思います。
ExUnitの有効化設定画面で設定します
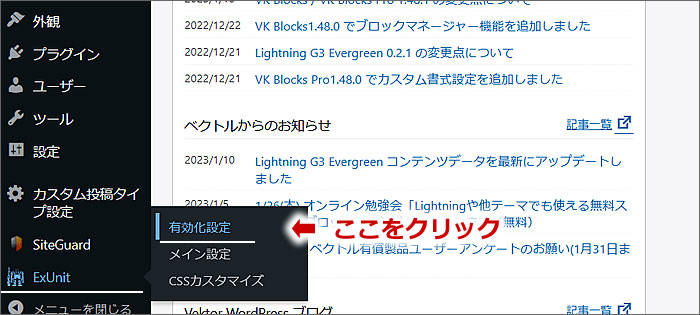
では、WordPressのダッシュボードにログインして、
[ExUnit](※[ExUnit]は下の方にあります。)
↓
[有効化設定]をクリックします。

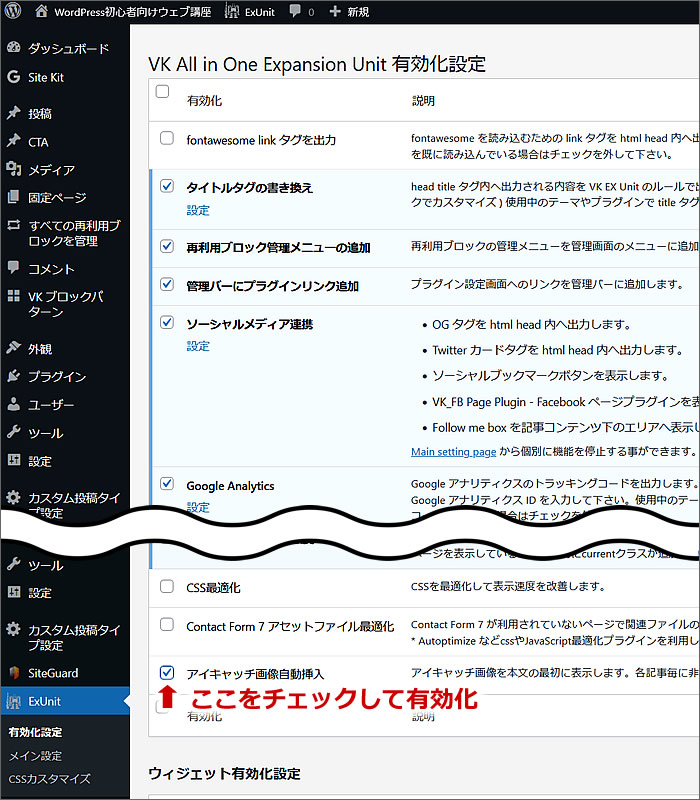
「VK All in One Expansion Unit 有効化設定」画面が開きます。
画面下へスクロールしていくと
[アイキャッチ画像自動挿入]の項目がありますので
チェックして有効化します。

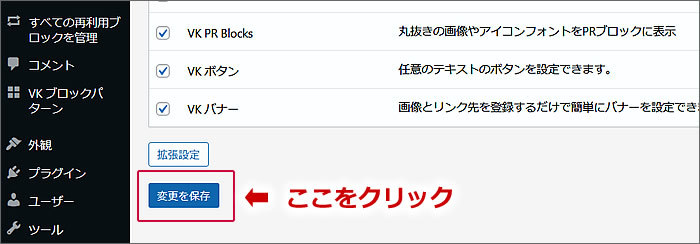
さらに下へスクロールして
[変更を保存]をクリックします。

これで、投稿ページの全ページ、固定ページの全ページで
アイキャッチ画像がタイトル下へ表示される設定になりました。
では、実際に、アイキャッチ画像がタイトル下へ表示されたか確認してみましょう。
ビフォーアフターで確認してみます。
ビフォーは前回の第15回ウェブ講座で記事に写真画像を挿入した記事のキャプチャ画像です。
アイキャッチ画像はまだ記事タイトル下に表示されていません。
タイトル下に表示されている画像は前回のウェブ講座時に挿入した写真画像です。

アフターです。
アイキャッチ画像が記事タイトルに表示されました。
そして、前回のウェブ講座時に挿入した写真画像は、アイキャッチ画像の下になりました。

アイキャッチ画像自動挿入機能をOFFにできます
投稿する記事や固定ページにおいて、
アイキャッチ画像の自動挿入機能を使いたくない場合もあるかと思います。
というより、そういう場合が生じます。
そういう時は、ページごとでアイキャッチ画像の自動挿入機能をOFFにすることで対処できます。
では、そのやり方を解説していきたいと思います。
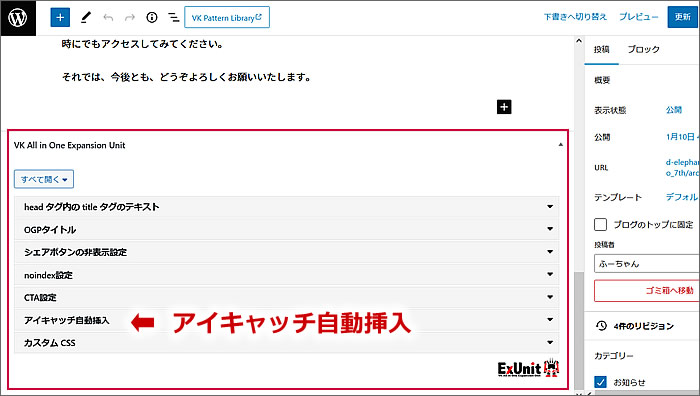
先ほどの投稿ページの下へスクロールしていくと、
「ExUnit」の設定欄があります。
その中に[アイキャッチ自動挿入]項目もあります。

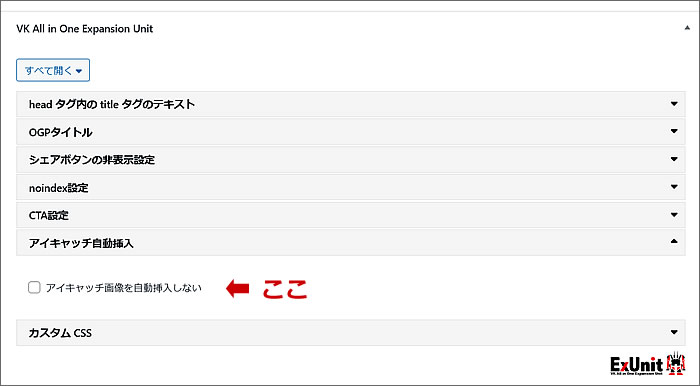
[アイキャッチ自動挿入]をクリックすると
[アイキャッチ画像を自動挿入しない]を選択するチェック欄が開きます。

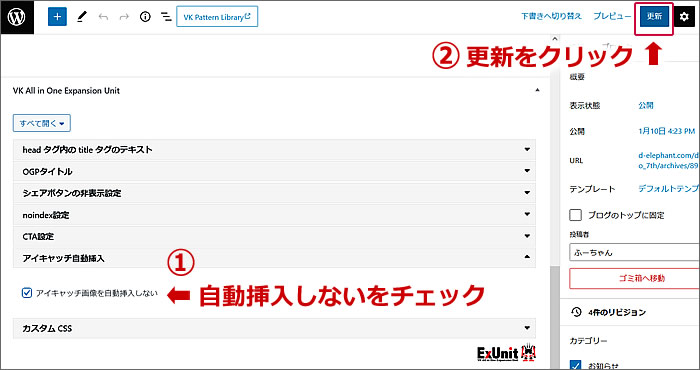
①[アイキャッチ画像を自動挿入しない]にチェックをして、
②[更新]ボタンをクリックします。
※新規投稿時なら[更新]ではなく[公開]になっています。

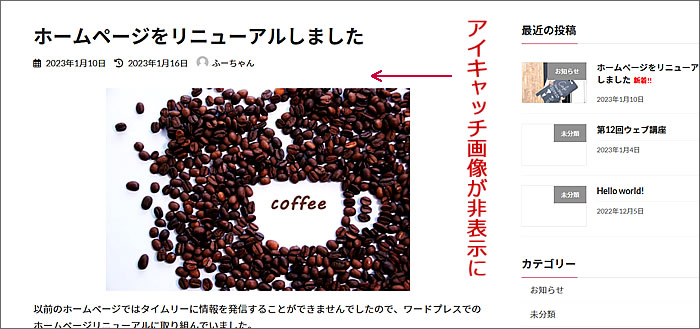
すると、先ほどタイトル下に表示させたアイキャッチ画像は非表示になりました。

アイキャッチ画像を表示させ、既存画像を文末へ移動してみます
アイキャッチ画像自動挿入機能の有効化と
各ページでの非表示設定の方法についての解説は以上で完了です。
ここからは付属的な解説になりますが、
上記で非表示にしたアイキャッチ画像を再度表示させます。
そして、そのことによってアイキャッチ画像のすく下に二重的に表示されている既存の写真画像を本文の文末へと移動させてみたいと思います。
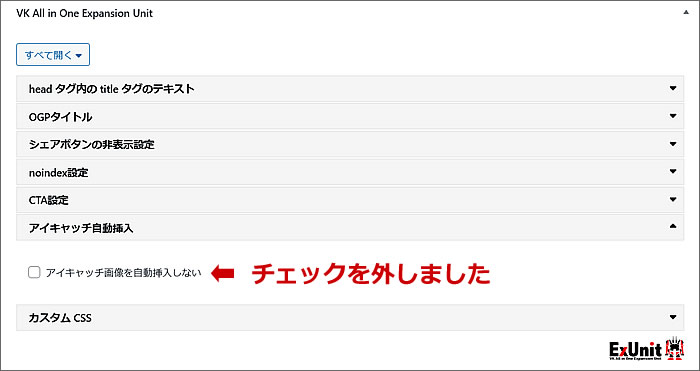
では、上記で入れた[アイキャッチ画像を自動挿入しない]のチェックを外しました。
これで、アイキャッチ画像がタイトル下に表示されます。

ブログのページで確認すると
アイキャッチ画像が再び表示されました。

投稿の編集ページへ戻って
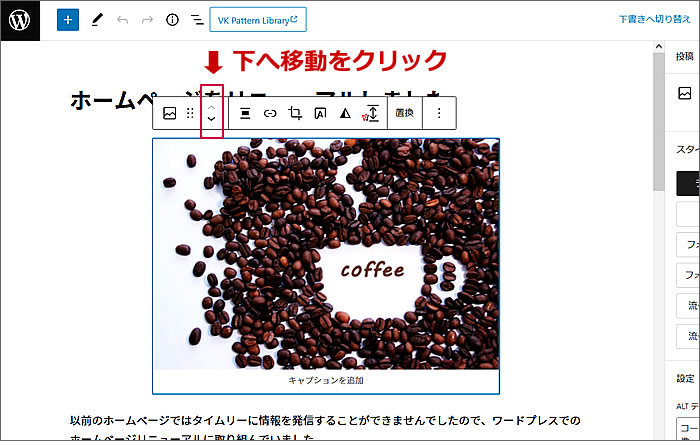
アイキャッチ画像でない方の画像を選択します。
表示されるメニューバーにある[上に移動/下に移動]のボタンで
下向きの[下に移動]をクリックします。

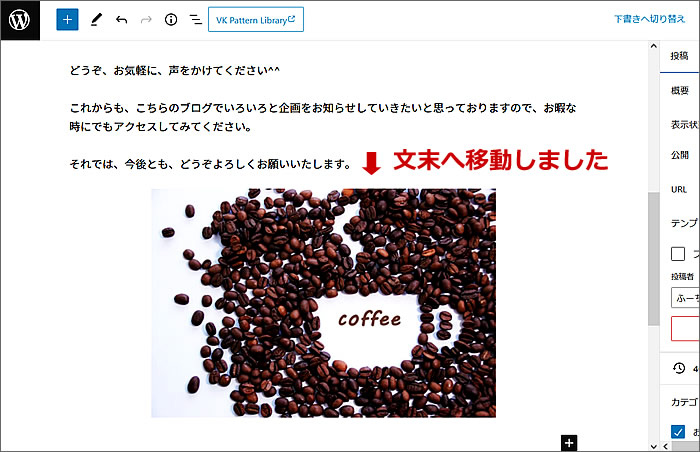
本文の文末へ写真画像が移動しました。

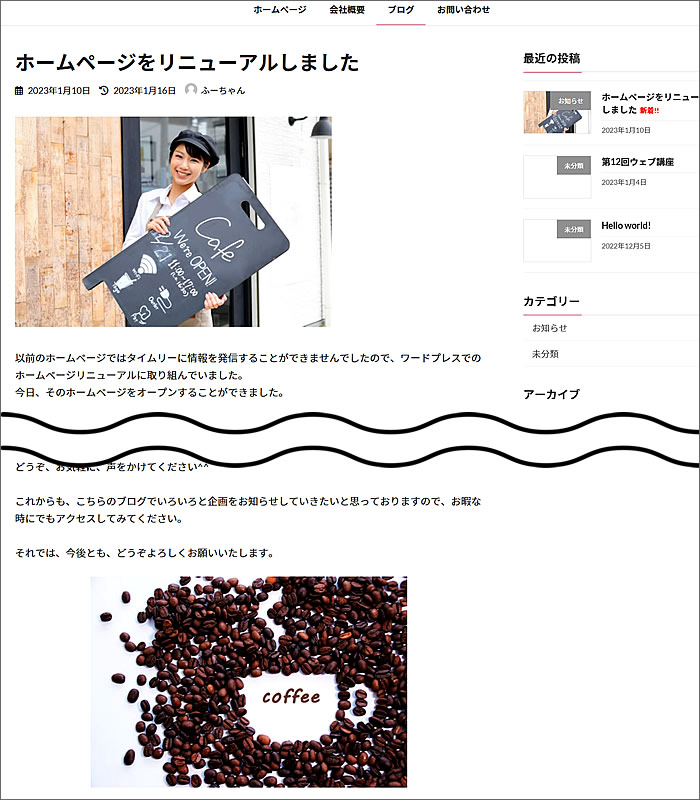
では、更新してブログページを見てみましょう。
アイキャッチ画像がタイトル下に表示され、
既存の画像が文末へ移動して表示されています。

なおキャプチャ画像のウェブサイトはこちらのデモサイトとなります。
⇒ https://d-elephant.com/demo_7th/archives/89
以上で、第16回のウェブ講座
「Lightningでアイキャッチ画像を本文の最初に表示させる方法」は終了です。
大変お疲れ様でした。
ちなみに、今回使用したコーヒー豆とカフェ店員さんの写真は、「写真AC」というフリー素材提供ウェブサイトからダウンロードしたものです。「写真AC」や「イラストAC」については、以前、こちらの「ウェブ制作に使える高画質のフリー写真・イラスト素材」でご紹介させていただいております。
それでは、次回の第17回ウェブ講座でまたお会いいたしましょう~^^


