
第14回のウェブ講座では、
WordPress+Lightningの投稿機能で記事を書いて投稿する方法の基本を解説していきたいと思います。
前々回の第12回のウェブ講座でも、
一通り記事投稿の基本となる作業の流れを解説したのですが、
今回は第12回で解説できなかって部分も含めて
(カテゴリの作り方、タグの付け方、アイキャッチ画像の設定など)
投稿機能での記事作成方法について解説していきたいと思います。
また、投稿・編集画面の右側に表示されるパネル、
「投稿パネル」「ブロックパネル」につても解説していきたいと思います。
WordPressにテーマLightningを入れて、
これから投稿機能でブログを書いたりお知らせを書いたりといった作業をされる初心者の方で、
「イマイチ投稿方法が分からないのだけれど」という方々のお役に立てれば幸いです。
新規投稿ページへ
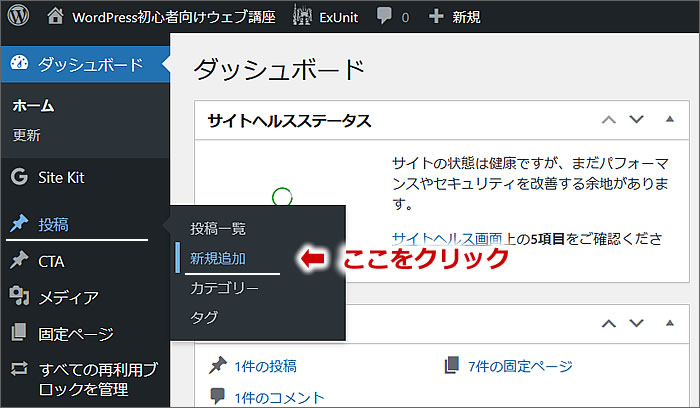
では、WordPressのダッシュボードにログインして、
[投稿]
↓
[新規追加]をクリックします。

投稿画面の機能やパネル
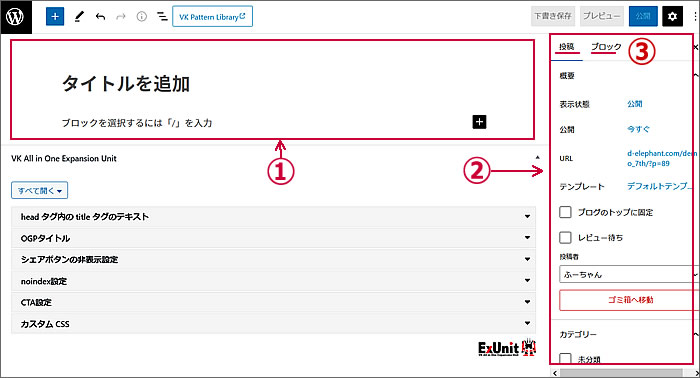
新規記事投稿のページが開きます。

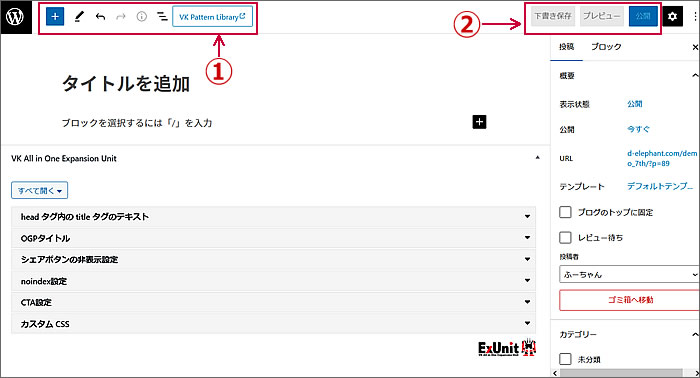
①の部分が「エディタ」エリアです。
タイトル、本文、画像などを入力および挿入などをしていきます。
投稿ページ(ブログやお知らせ)として表示される部分です。
②のエリアは「投稿パネル」または「ブロックパネル」が表示されます。
この画面では「投稿パネル」が表示されています。
ブロックが選択されていると「ブロックパネル」が表示されます。
③の[投稿][ブロック]ボタンをクリックすることで、
各々「投稿パネル」と「ブロックパネル」の表示切替も行えます。
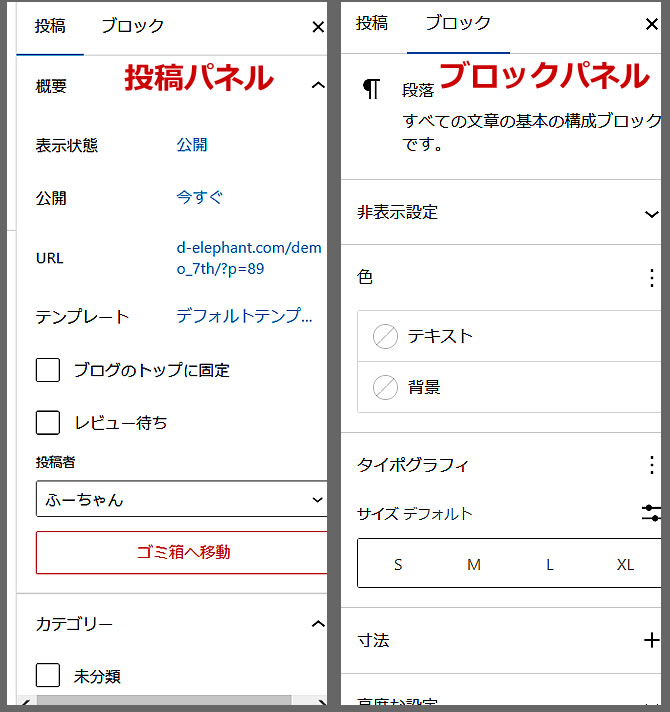
↓「投稿パネル」と「ブロックパネル」です

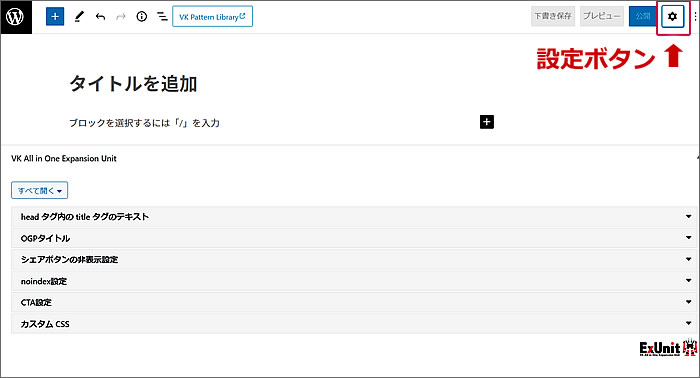
[設定]ボタンではパネルの表示・非表示を切り替えられます。
↓非表示にしてみました。

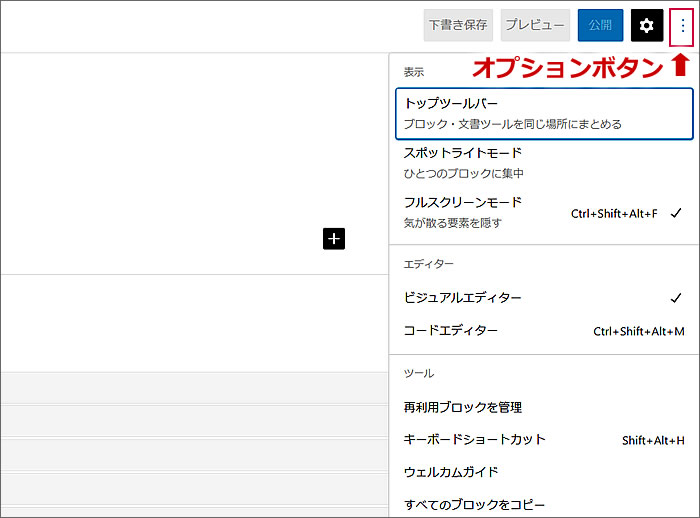
↓[オプション]ボタンで表示モードの切り替えなどができます。
ちなみに、私はこの機能はほぼ使いません。

↓画面上部に表示されている機能

①の部分でブロックの追加や変更、
編集内容の取り消しややり直しができます。
②の部分で下書き保存(自動でも下書き保存されます)、
投稿内容のプレビュー、公開ができます。
記事タイトルを入力します
それでは、投稿記事を書いていってみたいと思います。
記事投稿のページに入力していきます。
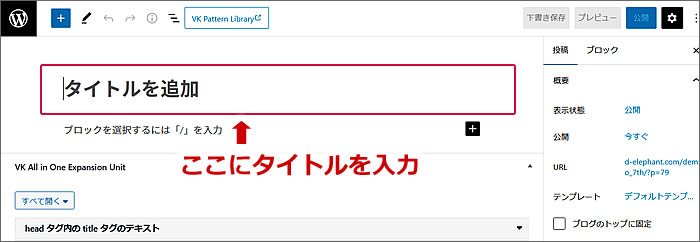
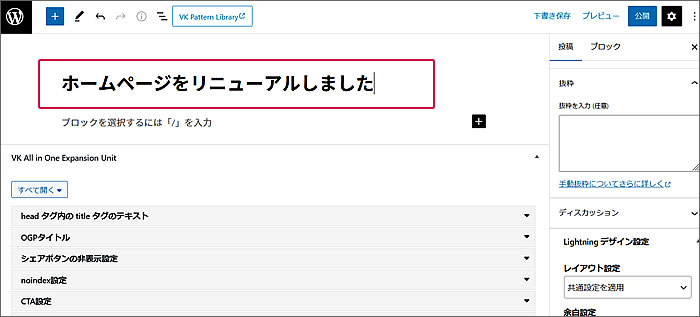
タイトル入力スペースに「タイトルを追加」と表示されています。
そのスペースにカーソルを持って行きクリックすると文字の入力ができます。

ここではカフェのホームページリニューアルのお知らせページ投稿を仮定して、
記事を書いて行ってみたいと思いますので、
タイトルに「ホームページをリニューアルしました」と入力してみました。

タイトル欄の下の
「ブロックを選択するには「/」を入力」のスペースに本文テキストを入力していきます。
「ブロックを選択するには「/」を入力」のスペースはデフォルトでは[段落ブロック]となっているので、テキストを入力すれば文章の入力となります。
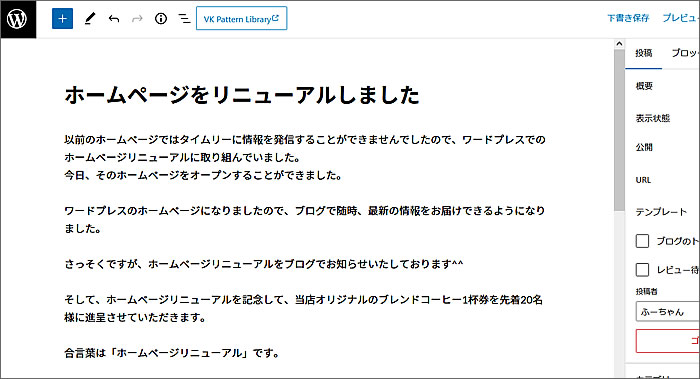
本文を書いていきます
↓文章を入力してみました。

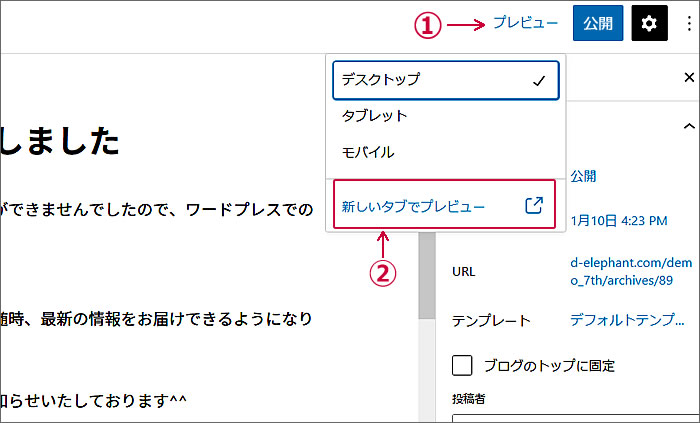
では、投稿をプレビューしてみましょう。
[プレビュー]
↓
[新しいタブでプレビュー]をクリックします。

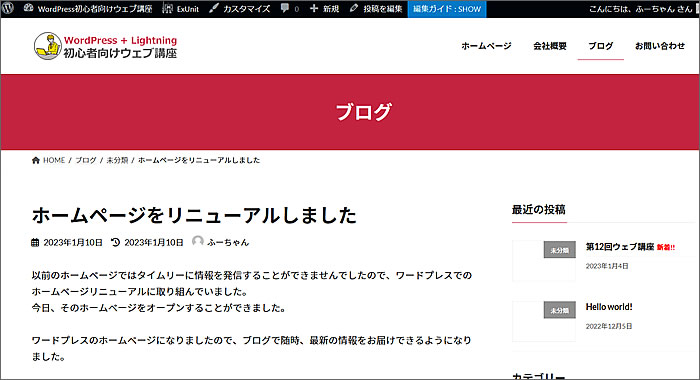
↓プレビュー画面です。

プレビューで確認して問題なければ[公開]ボタンをクリックして公開するのですが、
その前に「カテゴリ」を作ってタグも付けてみたいと思います。
カテゴリの新規追加
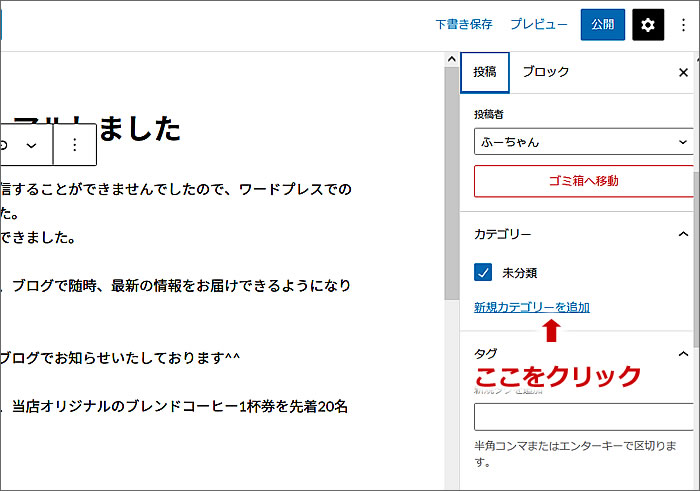
画面右の「投稿パネル」内にカテゴリ指定部分があります。
デフォルトでは「未分類」があるだけです。
[新規カテゴリ追加]をクリックします。

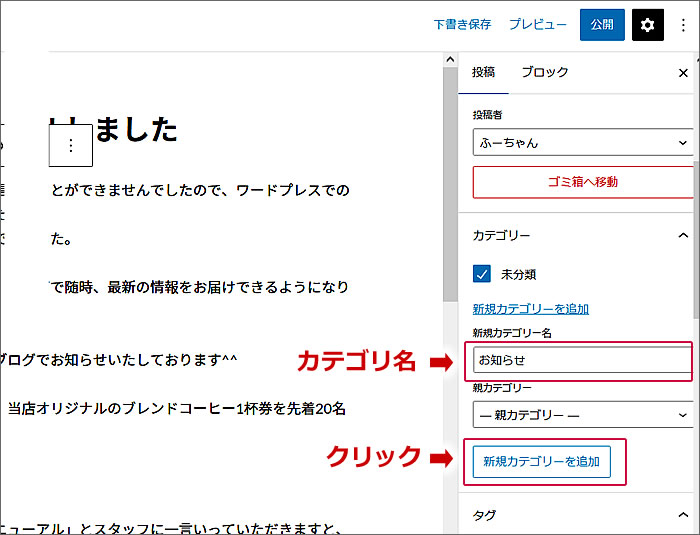
[新規カテゴリ名]の欄に作りたいカテゴリの名前を入力します。
ここでは「お知らせ」と入力してみました。
次に[新規カテゴリを追加]ボタンをクリックします。
親カテゴリはないのでスルーします。

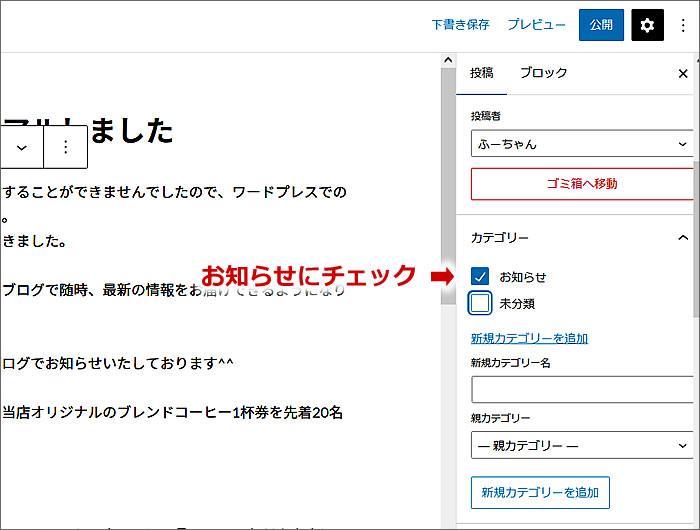
「お知らせ」カテゴリが追加されましたので、
「お知らせ」にチェックを入れます。

タグの入力
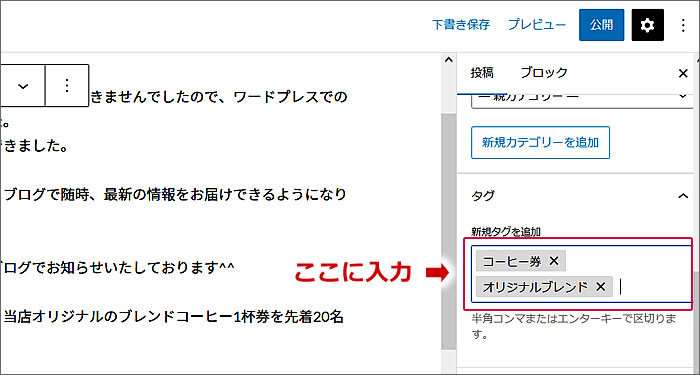
カテゴリ欄の下にタグの入力欄があります。
「新規タグを追加」の下のスペースにタグを入力していきます。
複数のタグの入力もできます。
タグを入力して「Enter」キーを押すと決定されます。
ここでは、「コーヒー券」と「オリジナルブレンド」のタグを入力してみました。

アイキャッチ画像の設定
次にアイキャッチ画像の設定をしてみましょう。
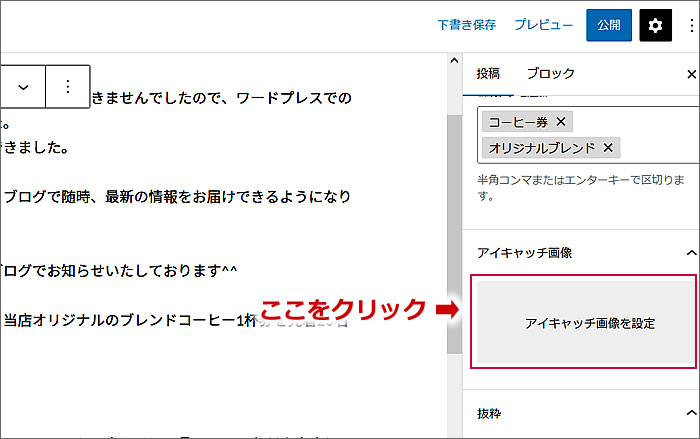
タグ入力欄の下にアイキャッチ画像の設定欄があります。
[アイキャッチ画像を設定]をクリックします。

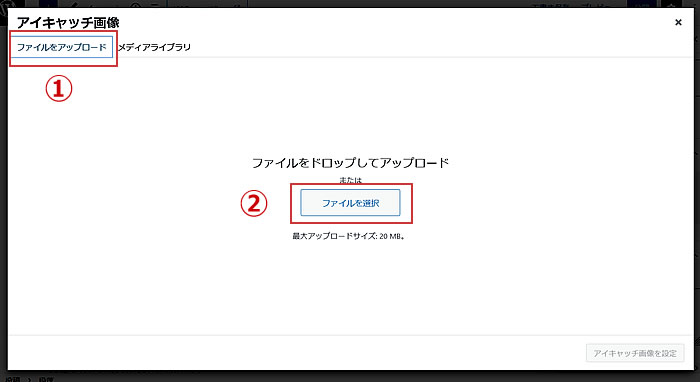
すると画像の選択画面が開きますので、
①[ファイルをアップロード]をクリックし、
②[ファイルを選択]ボタンをクリックします。

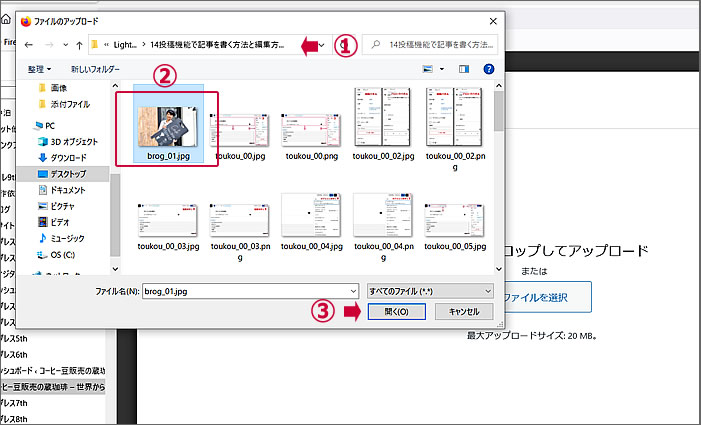
アイキャッチ画像をアップロードするためにPCのフォルダが表示されますので
①で画像を保存している場所を選択します。
↓
②アイキャッチ画像に使用する画像を選択します。
↓
③[開く]ボタンをクリックします。

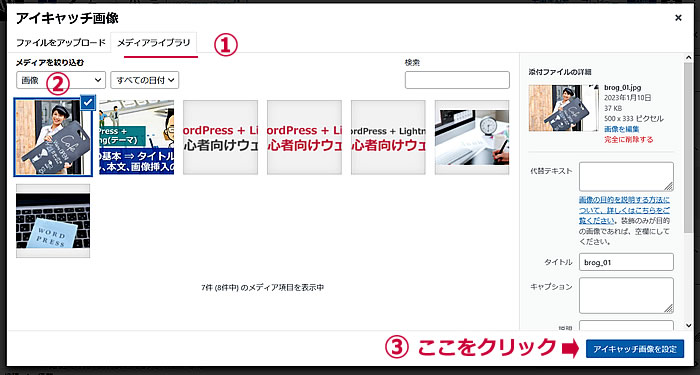
すると、
①メディアライブラリに
↓
②選択したアイキャッチ画像がアップロードされています。
↓
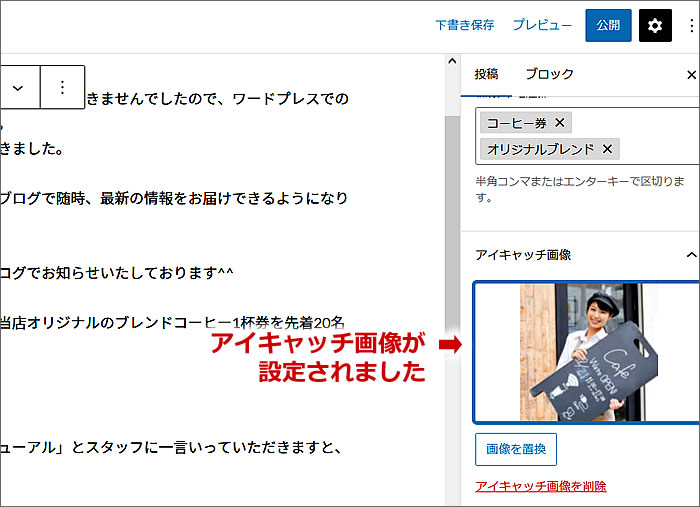
③[アイキャッチ画像を設定]ボタンをクリックします。

アイキャッチ画像が設定されました。

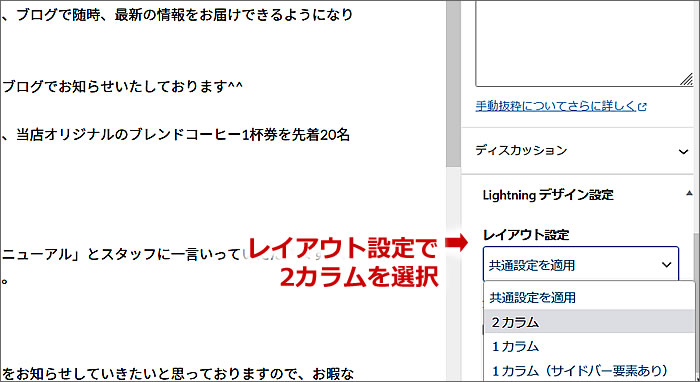
レイアウト設定で2カラムを選択
アイキャッチ画像の選択の下にスクロールすると
レイアウト設定がありますから
他の投稿記事にもアクセスしやすいように
[2カラム]を選択します。
(※1カラムにしたい場合は[1カラム]を選択します)

記事の公開をします
書いた記事をプレビューで確認して問題ないようでしたら
[公開]ボタンをクリックします。
公開の再確認メッセージが表示されますので、
確認して再度[公開]ボタンをクリックします。

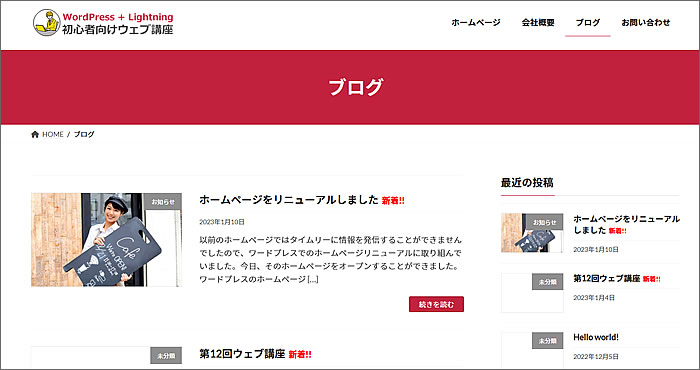
公開画面を確認してみます。
ホームページのブログ一覧ページを開いて見ます。
アイキャッチ画像付きで投稿が掲載されていました。

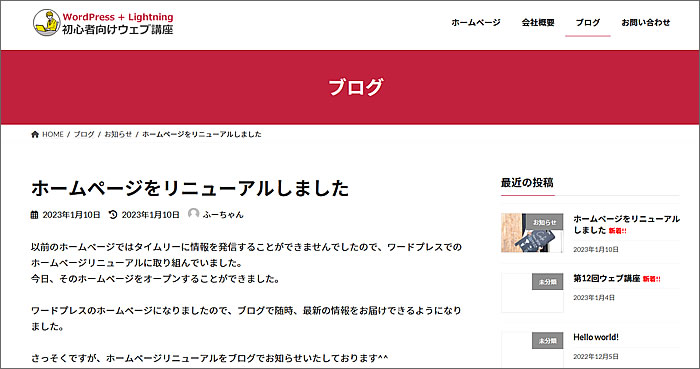
[続きを読む]をクリックして
投稿記事ページを開いてみました。
問題なく投稿されていました。

なおキャプチャ画像のウェブサイトはこちらのデモサイトとなります。
⇒ https://d-elephant.com/demo_7th/archives/89
以上で、第14回のウェブ講座
「WordPress+Lightning 投稿機能で記事を書く方法の基本を解説」は終了です。
大変お疲れ様でした。
次回の第15回ウェブ講座では、
今回の記事に画像を追加していきたいと思います。
ちなみに、今回使用したカフェ店員さんの写真は、「写真AC」というフリー素材提供ウェブサイトからダウンロードしたものです。「写真AC」や「イラストAC」については、以前、こちらの「ウェブ制作に使える高画質のフリー写真・イラスト素材」でご紹介させていただいております。
それでは、次回の第15回ウェブ講座でまたお会いいたしましょう~^^


