
第13回のウェブ講座では
トップページのレイアウトをウェブサイト型(ホームページ型)にするかブログ型にするか、
そして、その2つのレイアウト設定の方法と切り替えの方法を解説していきたいと思います。
WordPressでテーマをLightningにした場合、
カスタマイズ機能の[ホームページ設定]で
ウェブサイト型かブログ型のどちらにするかを
簡単に選んで設定できます。
また、レイアウトの切り替えもボタン一つで簡単にできます。
具体的には、
カスタマイズ機能の[ホームページ設定]で
[固定ページ]を選択すればウェブサイト型になりますし、
[最新の投稿]を選択すればブログ型になります。
この二つのトップページレイアウトの設定の仕方と
各々のレイアウトでの見た目の違いなどについて
キャプチャ画像を交えながらご紹介していきたいと思います。
その前に、これから作るサイトが
お店や会社・事業の新規展開や集客のためのサイトでしたら
お店の雰囲気やメニュー、
事業の内容や提供できる技術や製品やサービス、
そして所在地を含めたアクセス情報等を
固定ページで紹介していくことがメインになり、
トップページはそれらのページへの入り口になりますから
トップページレイアウトはウェブサイト型(ホームページ型)となります。
一方、ブログやニュースサイトでしたら
最新情報を優先して見て頂きたいので
トップページへアクセスした時に
最新投稿から時系列に並んでいるレイアウトが適しています。
したがって、トップページレイアウトはブログ型となります。
もちろん、お店や会社のホームページでも
トップページの目につくところにブログに書いた最新情報を配置したい、
という希望もあるかと思います。
そういう場合でも、ウェブサイト型レイアウトにして、
トップページ上段に[お知らせ]というスペース(ブロック)を作って
そこにブログを最新の投稿から時系列順に表示させる、
などというやり方もできます。
そういうレイアウトのやり方も含めて、
トップページレイアウトのウェブサイト型とブログ型の設定方法などについて解説していきたいと思います。
まずはカスタマイズ画面の[ホームページ設定]へ
では、Lightningのカスタマイズ画面に入っていきましょう。
カスタマイズ画面に入る経路は2つあります。
どちらでもOKです。
(1)まずは一つ目の経路です。
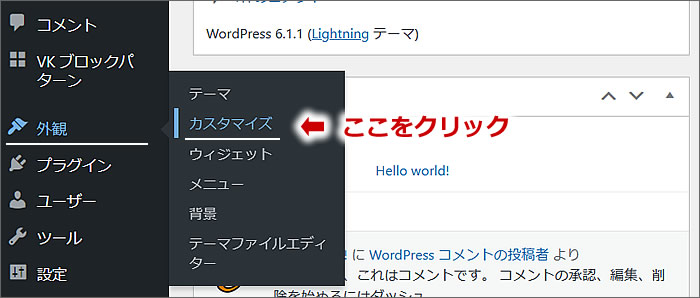
WordPressのダッシュボードにログインします。
[外観]
↓
[カスタマイズ]をクリックします。

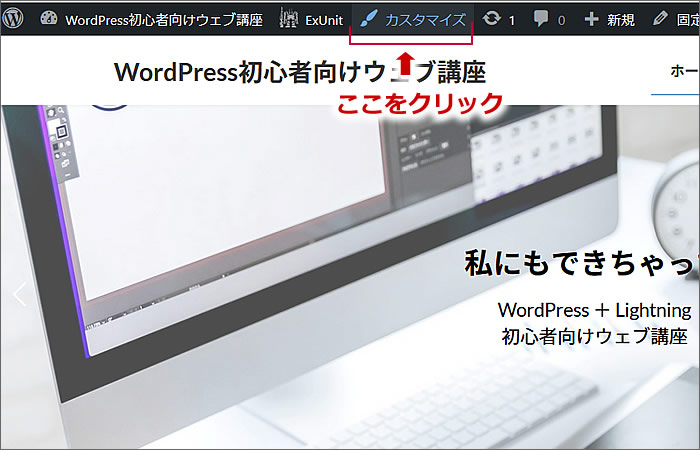
(2)もう一つの経路です。
WordPressにログインしている状態で、
自サイトのページを表示している場合だと、
ページ最上部の黒のバーに表示されている
[カスタマイズ]をクリックします。

(1)、(2)のどちらでも次の画面でカスタマイズ画面が表示されます。
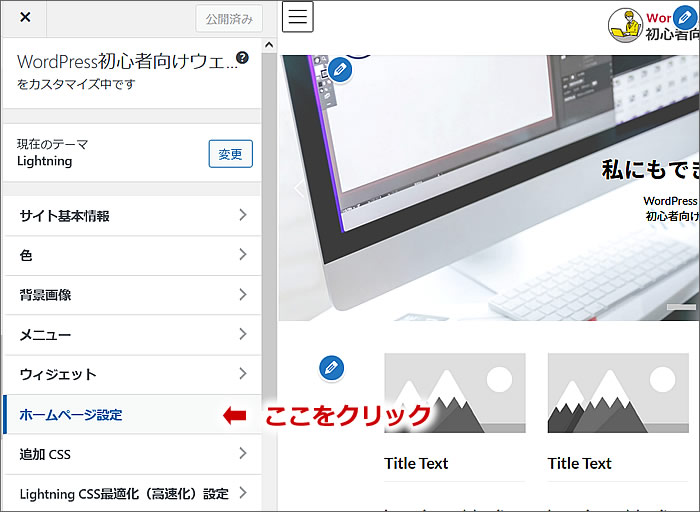
カスタマイズ画面の左側メニューの上から6番目の
[ホームページ設定]をクリックします。

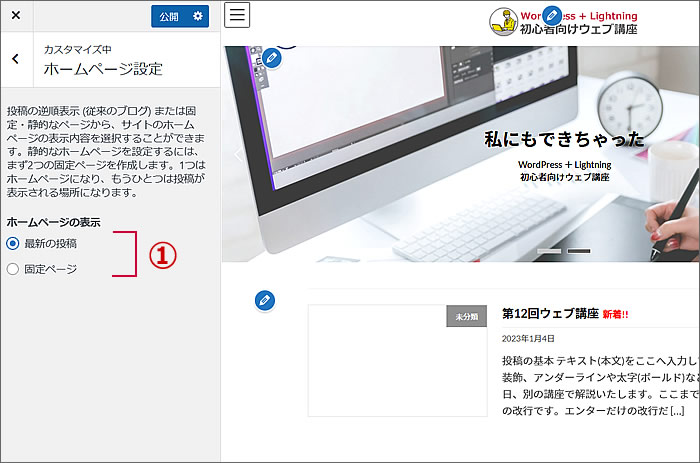
デフォルトではウェブサイト型になっています
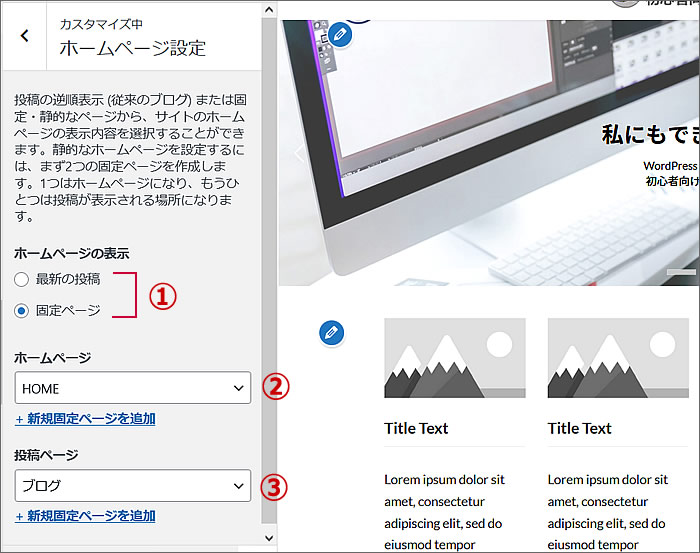
左側のメニューが、
ホームページ設定のカスタマイズ画面なりました。

①の「ホームページの表示」で
トップページレイアウトの選択をします。
[最新の投稿]を選ぶとブログ型に設定されます。
[固定ページ]を選ぶとウェブサイト型になります。
デフォルトでは[固定ページ]が選択されている状態なので
ウェブサイト型になっています。
[固定ページ]を選択している場合、
②でホームページ(トップページ)に表示するページをプルダウンメニューで選択し、
③で投稿一覧はどのページで表示するかをプルダウンメニューで選択します。
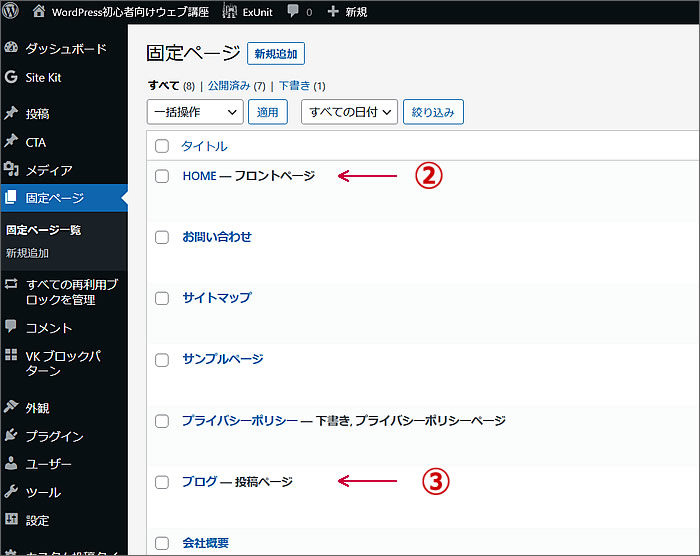
②と③デフォルトではどのページを各々選択されているかというと、
固定ページ一覧にてご覧ください。

[HOME-フロントページ]はLightningをインストールした場合にデフォルトでトップページとして設定されています。(※別途、自分でHOMEとなるページを作ってそれをトップページにすることも可能です)
[ブログ-投稿ページ]もLightningをインストールした場合にデフォルトで投稿一覧ページとして設定されています。ブログというタイトルを「お知らせ」などに変更することも可能です。
(※また、別途、自分で投稿一覧ページを作って、それを設定することも可能です)
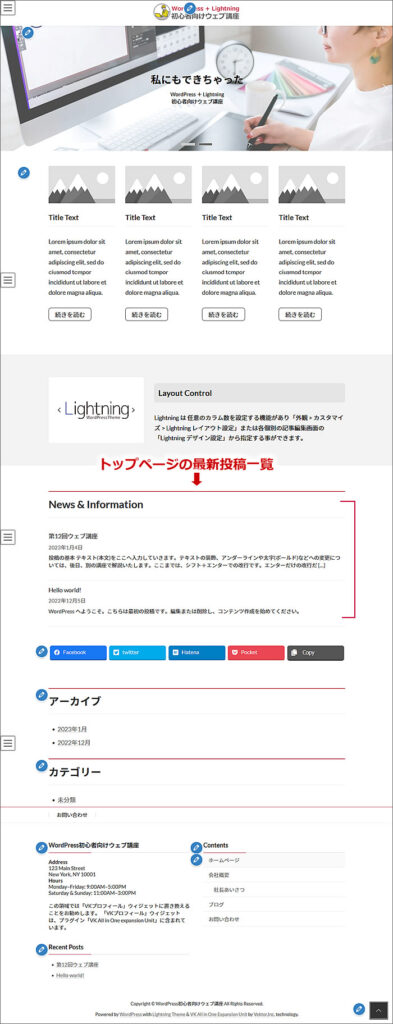
では、[固定ページ]を選択して、
トップページレイアウトをウェブサイト型にした場合の
トップページをキャプチャ画像でご覧ください。
(ロゴ、スライド、ブログ投稿1つ、固定ページの社長あいさつ、これら以外はまだ手を加えておらず、Lightningインストール後のデフォルトのトップページに近い状態です)

最新投稿はトップページの下部に「News & Information」で表示されています。
後述で解説しますが、「News & Information」のタイトルを変更できますし、
最新投稿の表示件数も変更できます。
また、最新投稿一覧の表示個所を上に移動させることもできます。
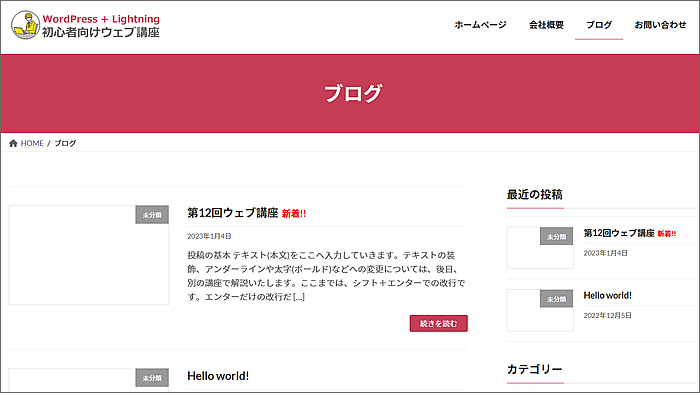
↓ちなみに、③のブログ一覧ページはこのようになっています。

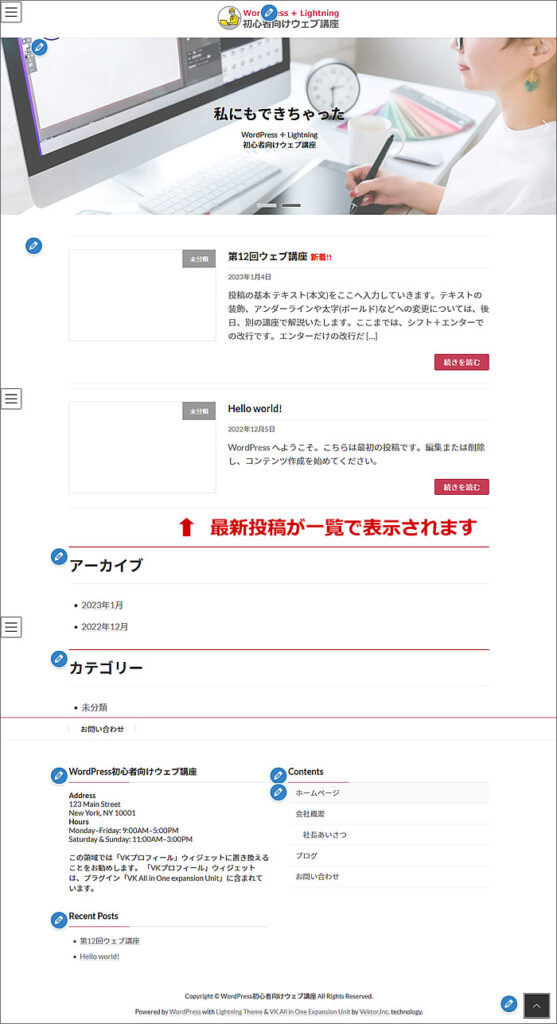
トップページレイアウトをブログ型にしてみると
今度は、①の表示設定で[最新の投稿]を選択して、
トップページレイアウトをブログ型にしてみました。

すると、投稿一覧が、トップページのスライド画像のすぐ下に配置されます。

最新投稿一覧の表示数や、
表示スタイルなどの変更も可能です。
後述にて解説いたします。
ウェブサイト型かブログ型かは表示設定でも選択できます
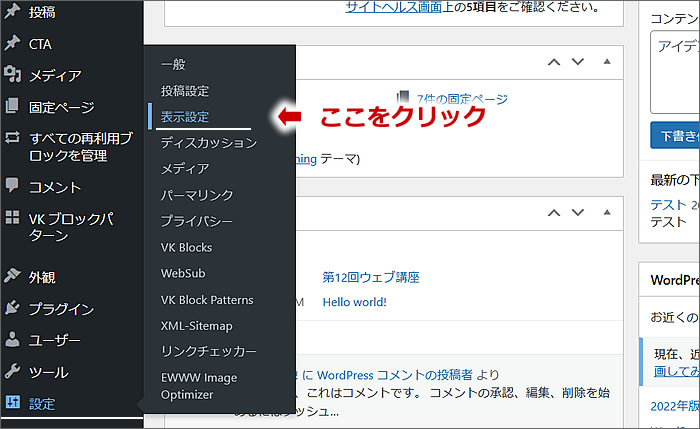
表示設定はダッシュボードにあります。
では、ダッシュボードにログインし、
[設定]
↓
[表示設定]をクリックします。

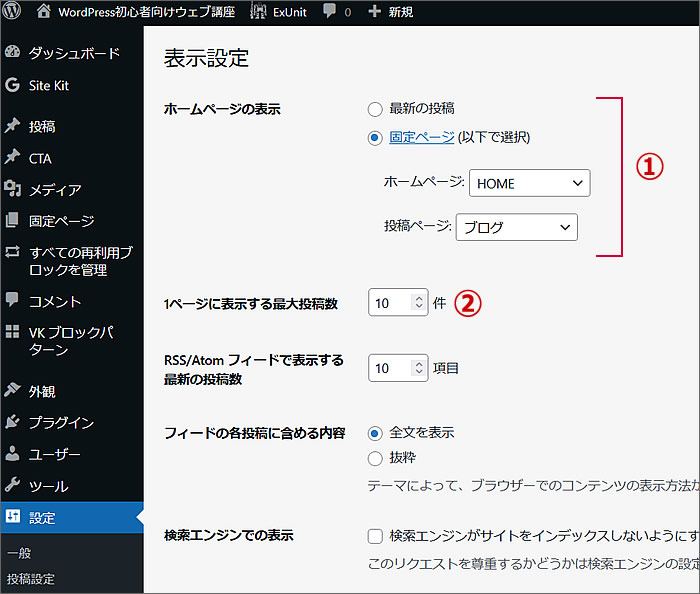
表示設定画面が表示されます。

①の「ホームページの表示」で
[最新の投稿]を選ぶとブログ型に設定されます。
[固定ページ]を選ぶとウェブサイト型になります。
②では[固定ページ]を選んだ場合の
ブログ投稿一覧ページに表示する最大投稿数を指定できます。
デフォルトでは10になっています。
設定を変更しましたら、
ページ下の[変更を保存]ボタンをクリックします。
ウェブサイト型での最新投稿一覧の表示カスタマイズ方法
前述しました「News & Information」のタイトルを変更、
最新投稿の表示件数の変更、
最新投稿一覧の表示個所を上に移動させる方法などを解説したいと思います。
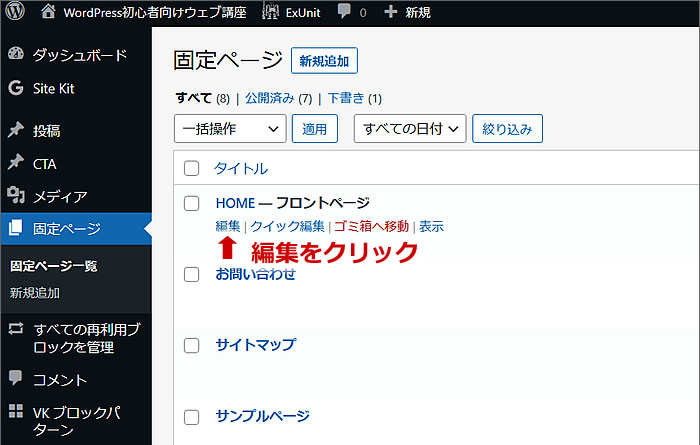
ダッシュボードの固定ページ一覧を開きます。
そして、[HOME-フロントページ]の編集をクリックします。

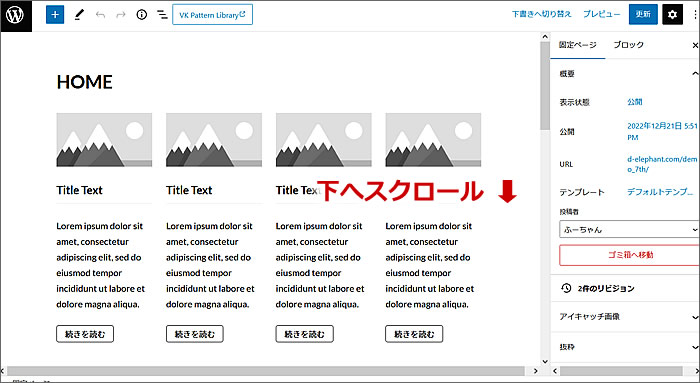
[HOME-フロントページ]の編集ページが開きます。

下へスクロールすると投稿記事一覧の「News & Information」があります。

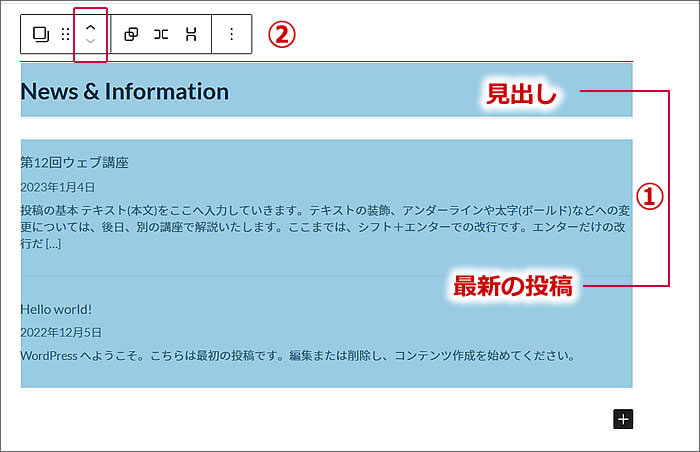
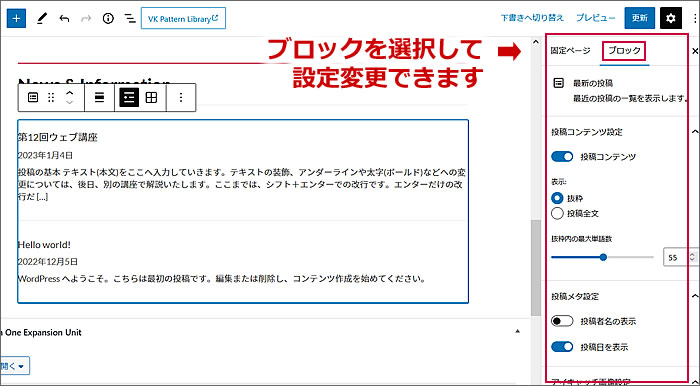
投稿記事一覧の「News & Information」が見えましたら、
①で見出しの「News & Information」と
その下の最新の投稿ブロックの両方を選択します。
Shiftキーを押しながら見出し部分と
最新の投稿ブロックをクリックすると両方を選択できます。
両方を選択できましたら、
②メニューバーの[上に移動]をクリックして
スライドの下まで移動させます。
1クリックで1ブロック動きますので、
スライド直下へ行くまで数度クリックすることもあります。
↓スライド直下まで移動させてみました。

飲食店などで急に店休日になった時など、
ブログでお知らせすることもあるかと思います。
そんな時には最初に見て頂きたい情報になりますので、
最新投稿の表示をアクセスしてすぐ目につくように
トップページ上部へ配置するのも良いかと思います。
それと、最新の投稿数の数や
アイキャッチ画像の配置位置の設定、
投稿日の表示などについては、
画面右の編集メニューにて最新の投稿の[ブロック]を選択したうえで変更できます。

なおキャプチャ画像のウェブサイトはこちらのデモサイトとなります。
⇒ https://d-elephant.com/demo_7th/
以上で、第13回ウェブ講座、
「Lightningでのトップページレイアウト ウェブサイト型とブログ型の設定方法と切り替え方法」は終了です。
大変お疲れ様でした。
それでは、次回の第14回ウェブ講座でまたお会いいたしましょう~^^