
こんにちは、今回の第35回のウェブ講座では、
WordPressの「ボタンブロック」の使い方(設定方法やカスタマイズ方法)について解説していきたいと思います。
このウェブ講座は基本的にテーマLightningの機能の使い方や設定方法について解説しているのですが、Lightningユーザーの方は、WordPress標準の「ボタンブロック」と、Lightningの「ボタンブロック(VKボタンブロック)」の両方が使うことができるので、今回は、WordPress標準の「ボタンブロック」について解説してみたいと思います。
(※第36回ウェブ講座で「LightningのVKボタンブロック使い方」を解説しています)
WordPressの「ボタンブロック」と
Lightningの「VKボタンブロック」とで、
出来ること・出来ないことを比較すると、
WordPressの「ボタンブロック」で出来るけれど、
Lightningの「VKボタンブロック」で出来ないこととしては、
●横並び配置・縦並び配置
●ボタンの角丸加工
WordPressの「ボタンブロック」で出来ないけれど、
Lightningの「VKボタンブロック」で出来ることとしては、
●サブテキスト挿入
●光るボタン(ボタンエフェクト)
●ボタン内のテキスト前後にアイコン挿入可能(FontAwesomeアイコン)
※横並び配置はカラムを使って配置することは可能
※有料版Lightningだと「横並びボタンブロック」がある
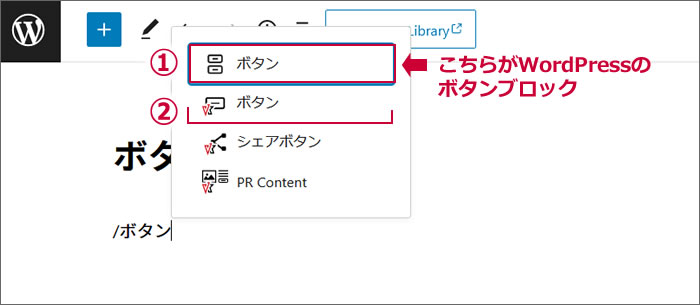
ページにボタンブロック挿入するときには
間違わないように気を付けましょう。
①がWordPress標準の「ボタンブロック」、
②がLightningの「VKボタンブロック」(アイコンにVKが付いている方)

ブロック一覧においては、
WordPress標準の「ボタンブロック」は、
①デザインの
②最初に「ボタンブロック」のアイコンがあります。

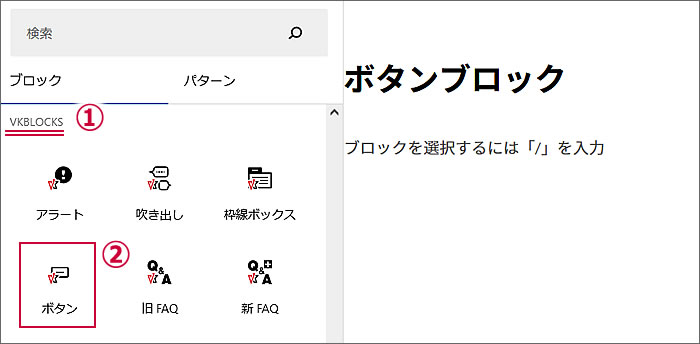
Lightningの「VKボタンブロック」は、
①VKBLOCKSの
②2段目に「VKボタンブロック」のアイコンがあります。

では、WordPress標準の「ボタンブロック」の使い方を
キャプチャ画像(スクリーンショット)を交えながら解説していきたいと思います。
ボタンブロックをページに追加挿入します
固定ページ、投稿ページ、どちらでも「ボタンブロック」を使うことができます。
では、ページで「ボタンブロック」を追加するところから始めていきたいと思います。
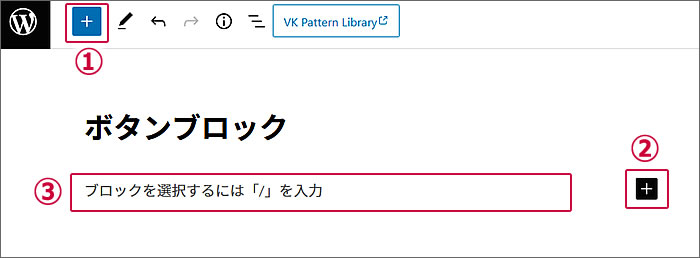
ブロックの追加方法は、
①または②の[■+]ボタンをクリックするか、
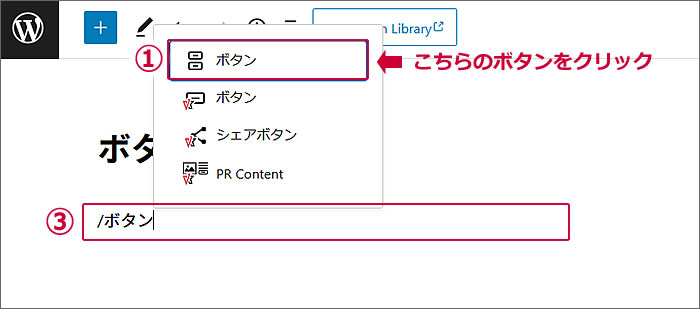
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、のどちらかです。
今回は③に「/ボタン」と入力して「ボタンブロック」を追加してみます。

③に「/ボタン」と入力するとウィンドウが開き
候補のブロックが表示されますので、
①の方の[ボタン]をクリックします。

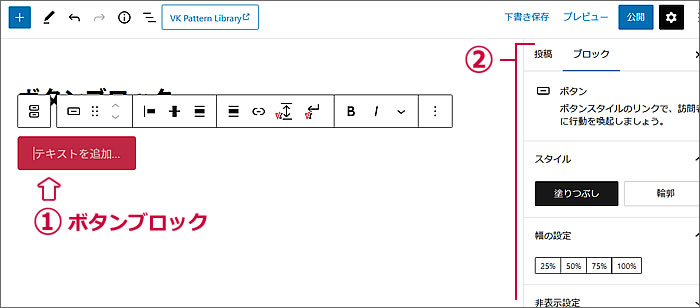
①「ボタンブロック」が挿入され、
②ブロックパネルがボタンブロックのカスタマイズパネルとなります。

※挿入されるボタンのデフォルト色はキーカラーで表示されます。ですので、各々設定しているキーカラーで表示されますので、その人によってボタンの色は違うと思います。もちろん、カスタマイズでボタンの色は変更できます。
ボタンを横に追加してみます
ボタンの追加についての解説は、
順番的に後でもいいのかもしれませんが、
次の解説のスタイルを横並びで紹介したいので
先にボタンを横に追加する方法をご紹介したいと思います。
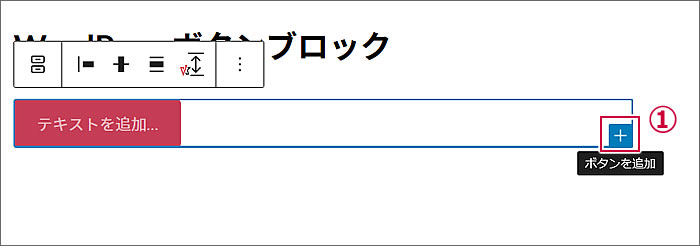
ボタンブロックを選択した状態で、
①の[■+]ボタンをクリックします。

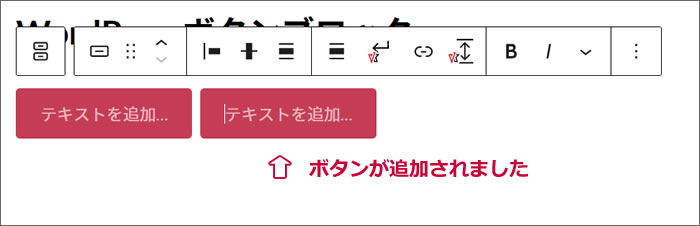
ボタンが横に追加挿入されました。
[■+]ボタンをクリックすることで、3個、4個とボタンを追加挿入していけます。

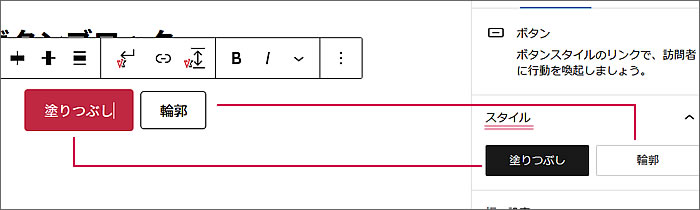
ホタンのスタイルは「塗りつぶし」と「輪郭」の2つです
ページ右側のブロックパネルで
ボタンの「スタイル」を決めます。
[塗りつぶし]か[輪郭]のどちらかを選びます。

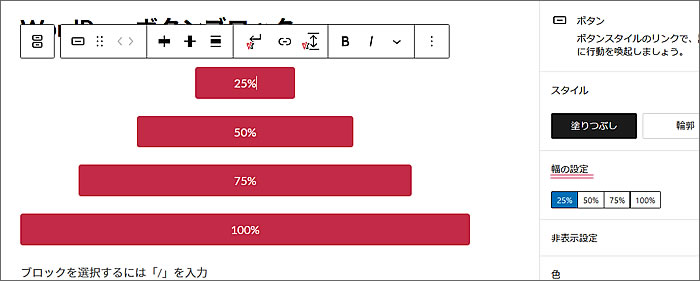
ボタンの幅の設定
ページ右側のブロックパネルで
スタイルの下に「幅の設定」があります。
[25%][50%][75%][100%]から選択して指定できます。
※[幅の設定]を指定しない場合はボタン内テキストに合わせて幅が変更します。

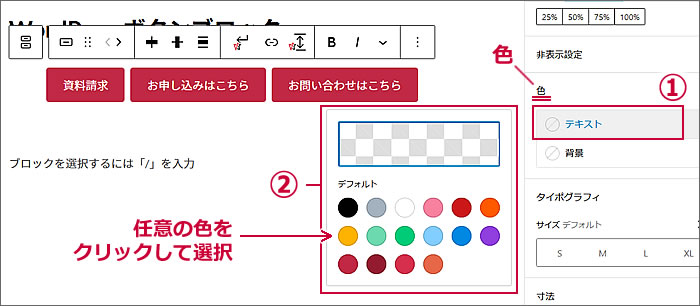
ボタンのテキストと背景の色変更
ページ右側のブロックパネルで
幅の設定の下に「色」があります。
ここでは、ボタンのテキストと背景の色を変更できます。
テキストの色を変更したい場合は、
①テキストをクリックすると、
②カラーパレットが開きますので、任意の色をクリックして選択します
(背景の色もテキストの色変更同様に行えます)

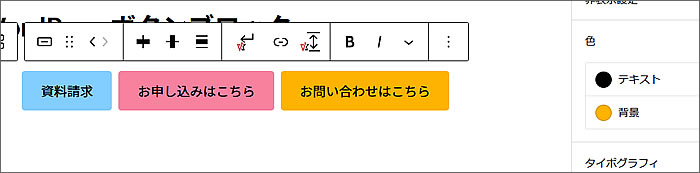
テキストと背景の色を変更してみました。

ボタンのテキスト文字サイズ変更
ページ右側のブロックパネルで
色の下は「タイポグラフィ」があります。
ここでは、ボタンのテキスト(文字)サイズの変更ができます。
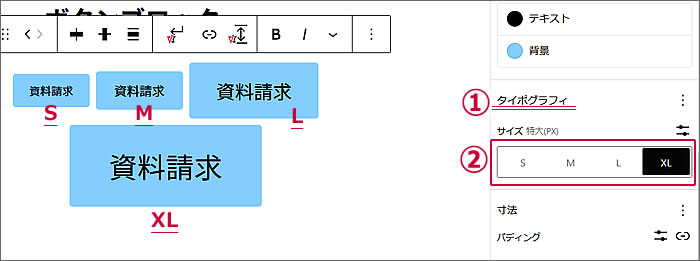
[S][M][L][XL]の4サイズから選択するか、
カスタムでは任意の文字サイズをpx(ピクセル)で指定できます。
まずは、[S][M][L][XL]から選択する方法ですが、
①タイポグラフィの
②サイズで[S][M][L][XL]から選択します。

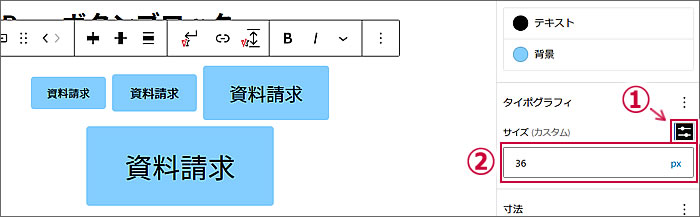
カスタムで任意の文字サイズを指定したい場合は
①をクリックして
②の入力スペースに文字サイズを数字で入力します。
ちなみに、36pxは上記の[XL]のサイズです。

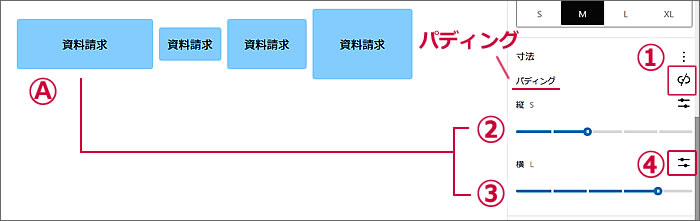
ボタンのパディングの設定
ページ右側のブロックパネルで
タイポグラフィの下に「寸法」があります。
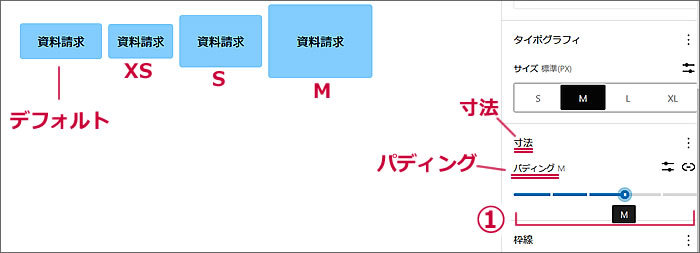
「寸法」の「パディング」で、
ボタン外枠と文字の間の幅を指定できます。
①で[0][XS][S][M][L][XL]の6段階で指定できます。
※下記のデフォルトは[0]ではありません。

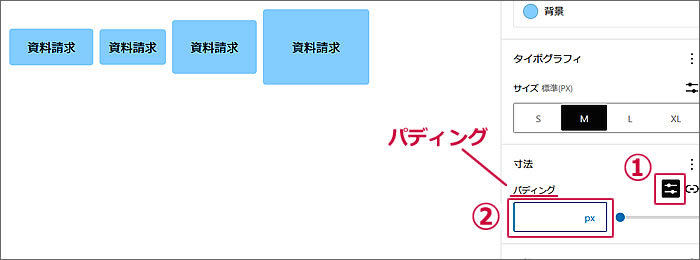
px(ピクセル)単位でパディングを指定したいときは、
①をクリックすると
②の入力スペースが開きますのでピクセル数を入力します。

パディング幅を縦と横を別々に指定したい場合は、
①をクリックします。
②で縦方向のパディング幅、
③で横方向のパディング幅を設定します。
Aのボタンを縦[S]・横[L]で設定した例です。
px(ピクセル)単位で指定したいときは、
④をクリックすると(縦・横の各々にあります)
ピクセル数を入力するスペースが開きます。

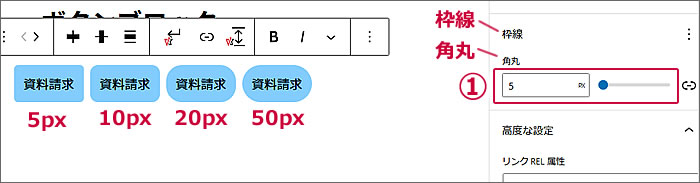
ボタンの角丸設定
ページ右側のブロックパネルで
寸法・パディングの下に「枠線 - 角丸」があります。
どれくらいの角丸にしたいか
①にピクセル数で入力します。
例として、左から、5px / 10px / 20px /50pxの角丸にしてみました。

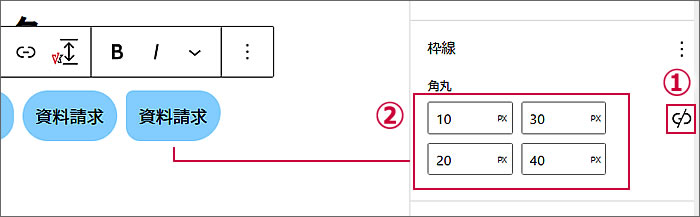
角丸の4角を個別に指定することもできます。
①をクリックすると、
②4角の各々の入力スペースが開きますので、
ピクセル数で指定します。
右端のボタンに10px/20px/30px/40pxとアンバランスな数字を入力して遊んでみました。
面白い形のボタンになりました^^

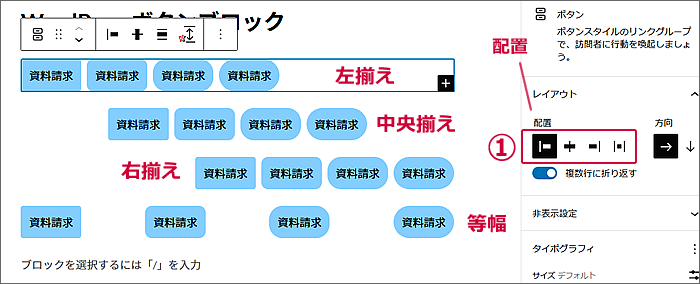
ボタンのレイアウト/配置
「レイアウト-配置」で、
ボタンを「左揃え」「中央揃え」「右揃え」「等幅」に配置することができます。
ボタンブロックを選択している状態で、
①「左揃え」「中央揃え」「右揃え」「等幅」の希望するレイアウト/配置をクリックします。

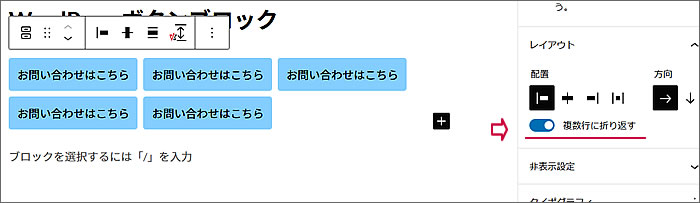
ボタンのレイアウト/複数行に折り返す・折り返さない
ボタンを横に並べた場合に、ページ幅に合わせて、
折り返すのか・折り返さないのか
を選ぶことができます。
まずは[複数行に折り返す]にチェックを入れている場合

次に[複数行に折り返す]のチェックを外している場合、
ページ幅に合わせてボタンの横幅が縮小されて一行に収まるように表示されます。

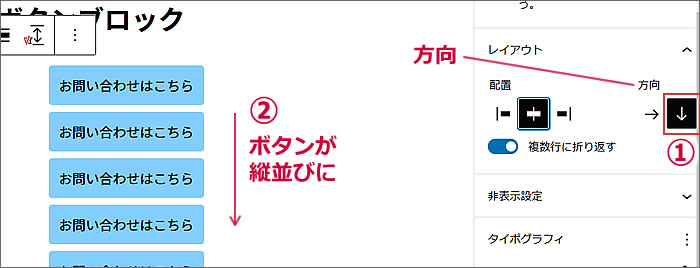
ボタンのレイアウト/方向にて縦並びにもできます
横並びに配置した複数のボタンを、
①[方向]で[↓/下向き矢印]をクリックすれば、
②ボタンが縦並びに変更されます。

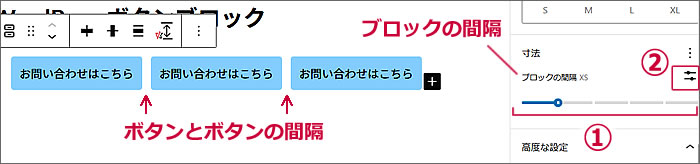
ボタンとボタンの間隔を調整できます
ボタンを複数並べて配置する場合、
ボタンとボタンの間の間隔を調整することができます。
ボタンブロックを選択している状態で、
ページ右側のブロックパネルの
①「寸法 – ブロックの間隔」にて
[0][XS][S][M][L][XL]の6段階で指定できます。
(※ピクセル数で指定したい場合は②をクリックしま)。

ボタンにリンクURLを挿入します
ボタンを配置する場合、誘導したいページにアクセスして頂くためというのが主な目的となります。
それでは、ボタンにリンクURLの挿入をしてみましょう。
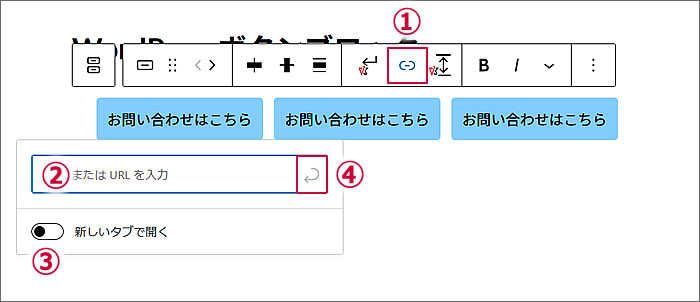
リンクURLを挿入したいボタンを選択している状態で、
①ツールバーで[リンク]をクリックします。
リンク挿入のウィンドウが開きますので
②へリンク先のURLを入力します。
③リンク先を新しいタブで開きたい場合はチェックします。
④[エンターマーク]をクリックするとリンク挿入が完了します。

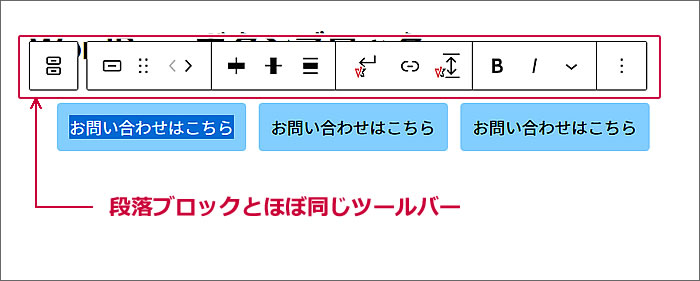
ボタン内テキストの文字装飾
ボタン内のテキストは段落ブロックとほぼ同様に装飾などができます。
ボタン選択時のツールバーを見て頂けば分かりますように、
段落ブロックとほぼ同じツールバーとなっています。
太字、イタリック、ハイライト、蛍光マーカー等々、
そして、改行もできますのでボタン内テキストを2行にすることもできます。

以上で、第35回のウェブ講座、
「WordPress ボタンブロックの使い方」は終了です。
大変お疲れ様でした。
それでは、次回の第36回ウェブ講座でまたお会いいたしましょう~^^
(第36回でLightningのVKボタンブロックの使い方を解説しています)


