
こんにちは、今回の第44回のウェブ講座では、
WordPressのテーマLightningのVKブロック(VK Blocks)の一つである「PR Content(コンテンツ)ブロック」の設定方法について解説していきたいと思います。
「PRコンテンツブロック」は、画像とテキストの組み合わせブロックです。
前回の第43回ウェブ講座で、WordPress標準のブロックである「メディアとテキストブロック」について解説しましたが、「メディアとテキストブロック」も画像とテキストの組み合わせブロックでした。
今回の「PRコンテンツブロック」は、「メディアとテキストブロック」をベースにアレンジした発展形のブロックと考えても良いかも知れません。
それでは、「PRコンテンツブロック」使って
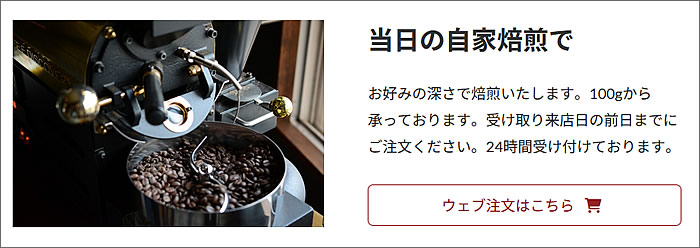
下図のようなブロック作る過程を、
キャプチャ画像(スクリーンショット)を交えながら解説していきたいと思います。

キャプチャ画像を撮った作例はこちらのデモサイトでご覧いただけます。
⇒ https://d-elephant.com/demo_7th/archives/386
PRコンテンツブロックをページに追加挿入します
固定ページ、投稿ページ、どちらにも「PRコンテンツブロック」を使うことができます。
では、ページで「PRコンテンツブロック」を追加するところから始めていきたいと思います。
ブロックの追加方法は、
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、のどちらかです。
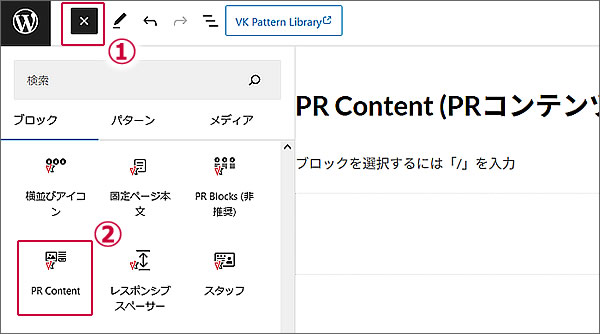
今回は③に「/pr」と入力して「PRコンテンツブロック」を追加してみます。

③に「/pr」と入力するとウィンドウが開き
候補のブロックとして上から2番目に
「PR Contentブロック」表示されますので、
①の[PR Content]をクリックします。
(ちなみに一番上の「PR Blocks」は第31回で解説済みです)

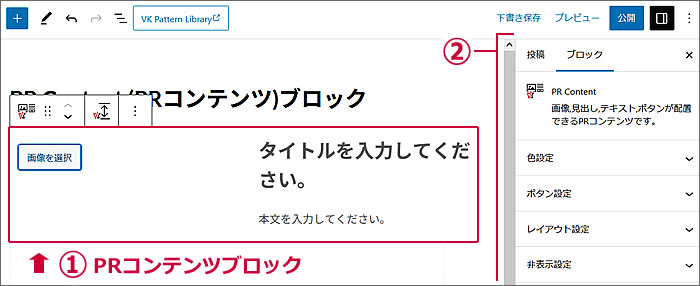
①「PRコンテンツブロック」が挿入されました
②ブロックパネルが「PRコンテンツブロック」のカスタマイズパネルとなります。

ブロックへ画像(写真)を入れます
PRコンテンツブロックの左側にある
[画像を選択]をクリックします。

するとメディアライブラリが開きます。
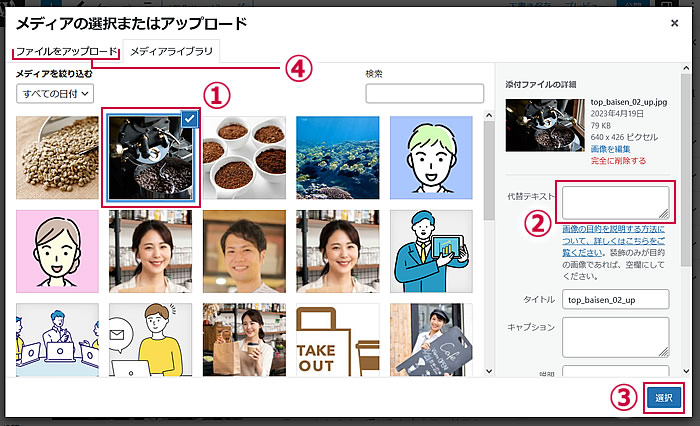
今回はメディアライブラリへアップロード済みの写真を使いますので、
①配置したい画像をクリックして選択します。
②代替テキスト欄へ代替テキストを入力します。
③[選択]ボタンをクリックします。
(PCからアップロードに変更したい場合は、④[ファイルをアップロード]をクリックします。)

選択した写真画像が配置されました。

タイトル(見出し)を入力します
次にブロック右側のテキスト入力部分に入力をしていきたいと思います。
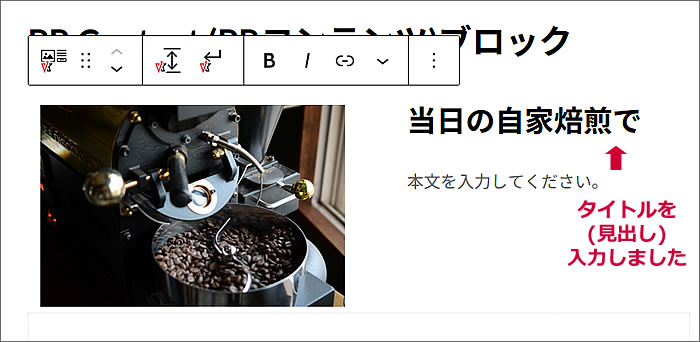
まずは「タイトルを入力してください。」の欄へ
タイトル(見出し)を入力します。

ここでは「当日の自家焙煎で」と入力してみました。
PRコンテンツブロックのタイトル欄は見出しブロックではないので、右寄せ・中央寄せ・左寄せなどの従来の見出しブロックでできる操作でもできないものもありのす。

本文テキストを入力します
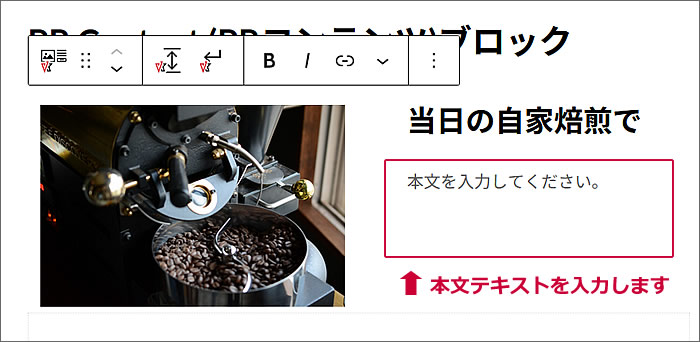
タイトル入力欄の下の
「本文を入力してください。」の欄へ
本文テキストを入力します。

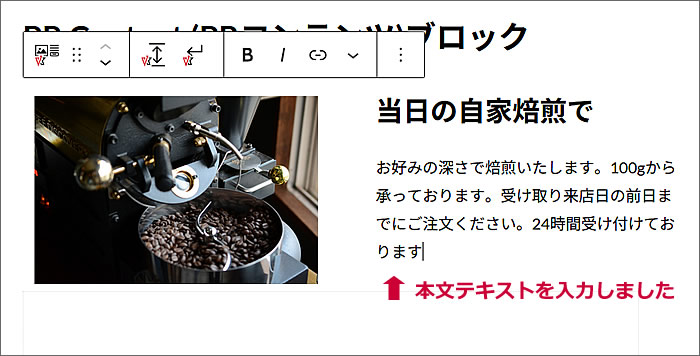
本文テキストを入力してみました。
PRコンテンツブロックの本文入力欄も従来の段落ブロックではないので、右寄せ・中央寄せ・左寄せなどの従来の段落ブロックでできる操作でもできないものもありのす。

リンクボタンを付けることもできます
リンクボタンを付けることができるからと言って、
必ずしもリンクボタンを付けなくてはいけないという訳ではありません。
必要に応じてリンクボタンを付けてください。
では、リンクボタンを付ける説明をしていきたいと思います。
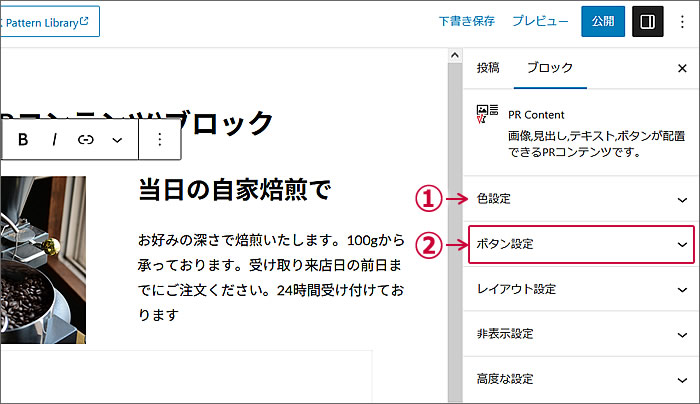
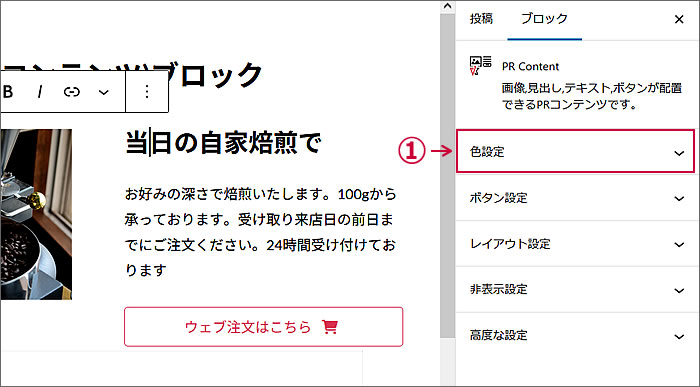
ページ編集画面の右側のブロックパネルをご覧ください。
①「色設定」の下に
②「ボタン設定」があります。
この「ボタン設定」をクリックするとボタン設定の項目が現れます。

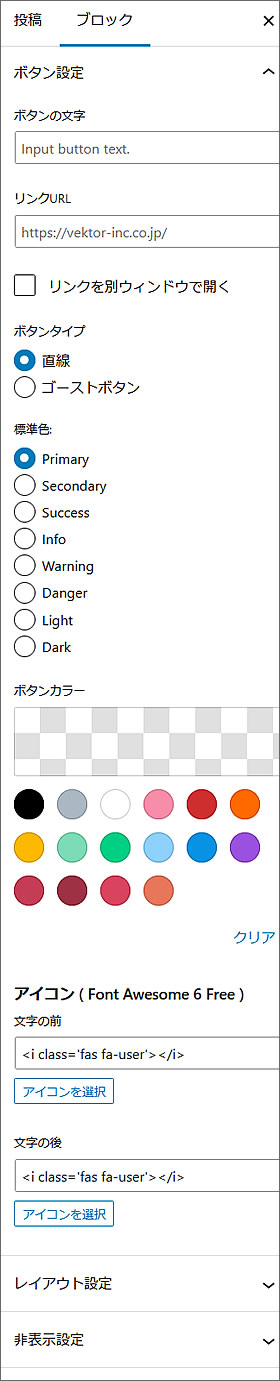
ボタン設定の項目が現れました。

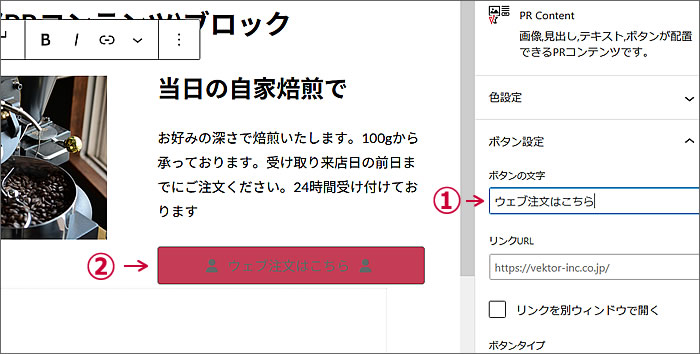
一番上の①「ボタンの文字」に文字を入れると、
自動的に先ほど入力した本文の下に②リンクボタンが挿入されます。

次に、
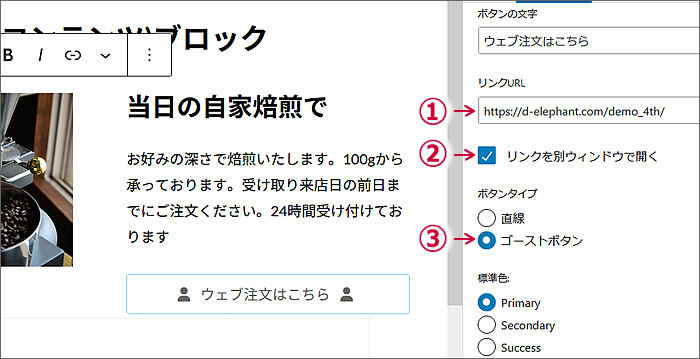
①リンクURLを入力し、
②リンクを別ウィンドウで開くか指定し、
③ボタンタイプを[直線]か[ゴーストボタン]か選びます。
[直線]は色付き
[ゴーストボタン]は色なしです。
デフォルトは[直線]で色が付いています。
ここでは[ゴーストボタン]を選んでみました。

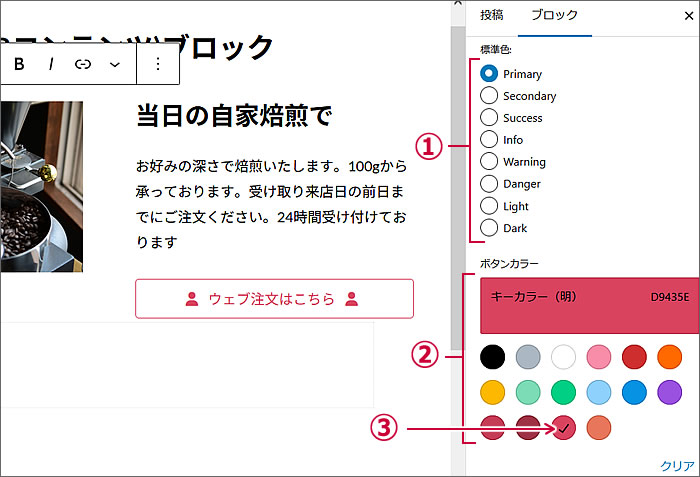
ボタンの色は
①の「標準色」で選択してもいいですし、
②の「ボタンカラー」で選択してもいいです。
今回は「ボタンカラー」で③の[キーカラー(明)]を選択してみました。
(※キーカラーについては第10回ウェブ講座「色設定(キーカラー等)を設定する方法」で解説しています)

リンクボタンにアイコンを付けることもできます
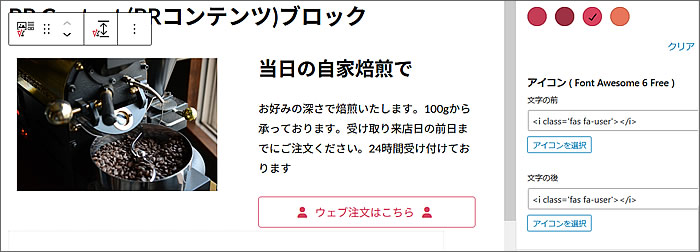
PRコンテンツブロックのリンクボタンには
デフォルトで人型のアイコンが文字の前後の両方に付いています。
アイコンはFontAwesome(フォントオーサム)のアイコンです。
デフォルトで付いている人型のアイコンを任意のアイコンに変更できます。
アイコンが必要ない場合は削除してもかまいません。

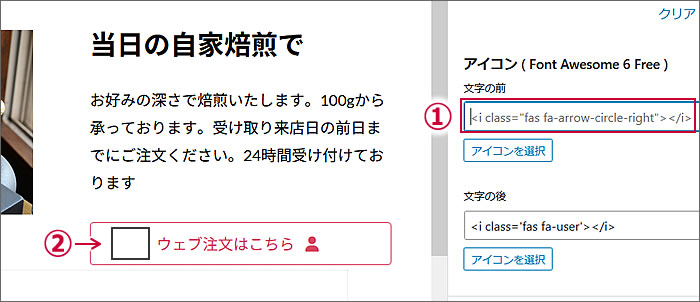
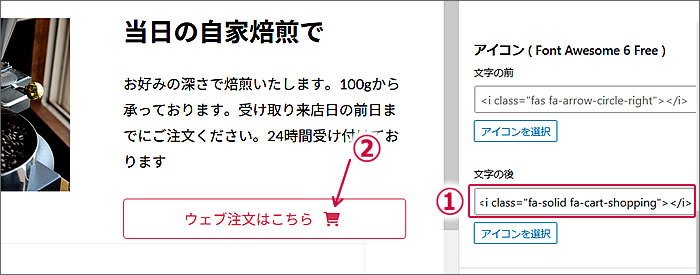
今回は文字の前のアイコンは必要ないので、
削除して無くしたいと思います。
①の「文字の前」の欄にあったアイコンのタグを削除すると
(薄くタグが見えますがここにこういうタグが入るというガイドです)
②にあった人型アイコンが無くなりました。

次に、「文字の後」のアイコンを
ショッピングカートのアイコンに変更したいと思います。
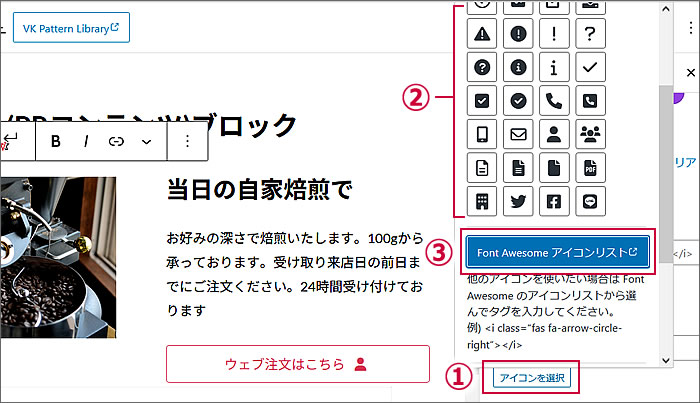
①の[アイコンを選択]ボタンをクリックします。
すると、アイコン選択のウィンドウが開きます。
②のアイコン一覧にショッピングカートのアイコンがないので
③の[Font _Awesome アイコンリスト]ボタンをクリックします。

すると「Font Awesome」のウェブサイトが開きますので、
使いたいアイコンを探してタグをコピペします。
この「Font Awesome」ウェブサイトでの一連の作業の進め方については
第27回ウェブ講座の中の「使いたいアイコンをFont Awesomeで探して使う場合」で解説していますのでご参照ください。
「Font Awesome」ウェブサイトでコピーしたアイコンのタグを
①の「文字の後」の欄にペーストします。
すると②ボタンの文字の後にショッピングカートのアイコンが表示されました。

レイアウト変更(画像位置を左右から選べる)もできます
PRコンテンツブロックはデフォルトでは、
画像位置が左ですが、
①「レイアウト設定」で
②[左][右]を選んで変更できます。
試しに[右]を選んでみました。
写真画像が右に、テキストが左の配置になりました。

色設定で、見出し、本文、画像の線の色を変更できます
ページ編集画面右側のブロックパネルの一番上に
①「色設定」があります。
この「色設定」をクリックすると
見出し、本文、画像の線の色を変更するカラーパレットが開きます。

・見出しの色
・本文の色
・画像の線の色
3つのカラーパレットが開きますので、
色を変更したい場合は、
変更したい色をクリックして選びます。

今回のウェブ講座のまとめ
以上がPRコンテンツブロックの設定方法の解説となります。
PRコンテンツブロックはある程度形がカチッと決まっていますので、
画像とテキストの組み合わせブロックでもっと自由度が高いブロックを使いたいという方は、
前回のウェブ講座で解説しましたWordPress標準の「メディアとテキストブロック」を利用されるのが良いと思います。
PRコンテンツブロックは形がカチッと決まっている分、
画像を入れて見出しとテキストを挿入すればいいだけですので初心者の方にはとっつきやすいと思います。
それぞれ利点がありますので、ご自分のニーズに合わせてどちらを使うかを決めると良いでしょう。
次回のウェブ講座では、今回の「PRコンテンツブロック」と似ている「スタッフブロック」というブロックをご紹介予定です。
「スタッフブロック」も画像とテキストの組み合わせブロックですし、必ずしもスタッフ紹介に限った使い方に限定されず、アレンジしだいでいろいろと使い道があるブロックとなっていますので、そちらも併せて、画像とテキストの組み合わせブロックはどれを使うか決めるといいかも知れません。
それでは、次回の第44回ウェブ講座でまたお会いいたしましょう~^^