
こんにちは、今回の第27回のウェブ講座では、
WordPress+Lightning(テーマ)でのアイコンブロックの使い方を解説していきたいと思います。
LightningのVK Blocks(VK Blocks)の一つに「アイコンブロック」があり、FontAwesome のアイコンを簡単に配置することができます。例えば、アイコンと見出しを組み合わせたりすることで、ウェブサイトのデザイン性にアクセントがついてより見やすいページにすることができたりします。
私が作ったデモサイトの一つで見出しにアイコンを使っている例です。

⇒ https://d-elephant.com/3rd/
このデモサイトのトップページでは他にも見出しにアイコンを使っている例があります。
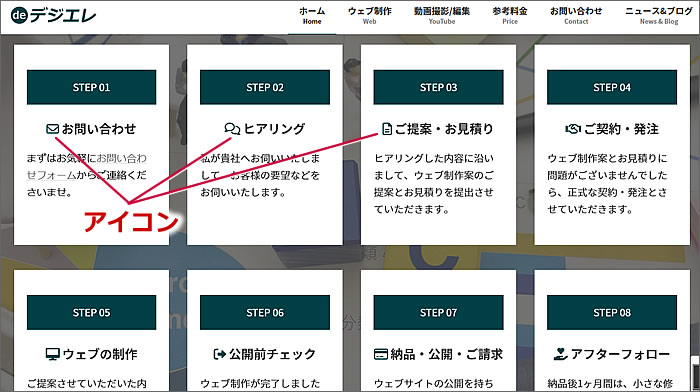
また、このウェブサイトのトップページでは、
サービスの流れの項目一つ一つにアイコンを使用しています。

※ちなみに、このサービスの流れは、LightningのVKブロックパターンライブラリを利用したものです。
このようにアイコンを利用することでウェブページのビジュアル面において格段と向上しますし、訪問者の方にとってはデザイン性のみならず読みやすさという点でも向上しますので、是非、アイコンブロックの使い方をマスターして、Lightningでのウェブページ作りにお役立てください。
今回の講座では初級的な使い方として、
見出しにアイコンを表示させる使い方を解説していきたいと思います。
では、下のキャプチャ画像のように上から
[アイコン]
[見出し]
[本文]
というパターンで
2つの例を作りながら解説していきたいと思います。

ページでアイコンブロックを追加します
固定ページ、投稿ページ、どちらでもアイコンブロックを使うことができます。
使い方は同じです。
では、ページで[アイコンブロック]を追加するところから始めていきます。
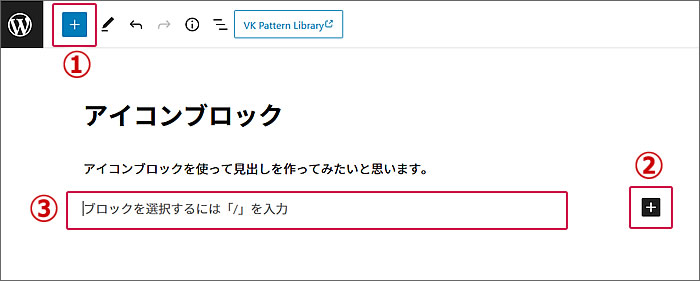
ブロックの追加方法は、
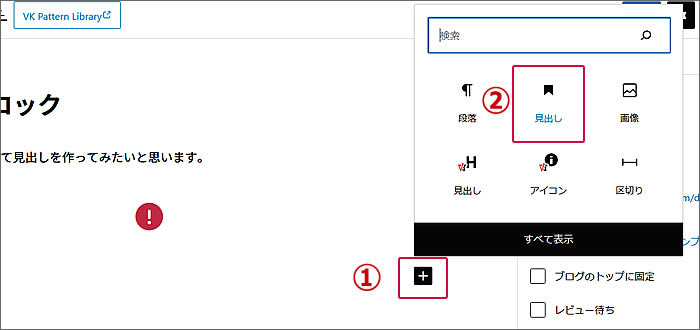
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、 のどちらかです。

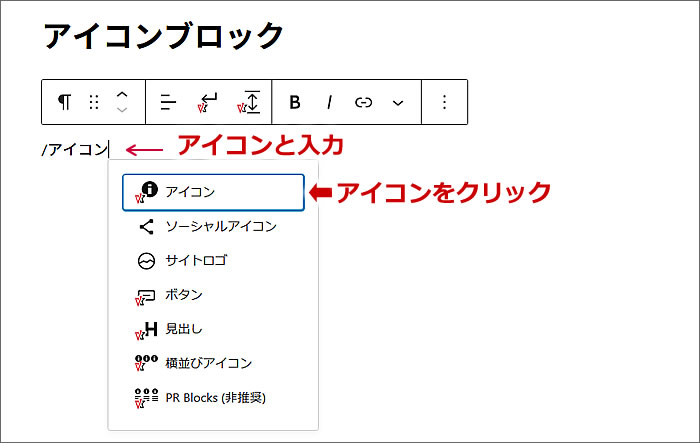
今回は③に「/アイコン」と入力して[アイコンブロック]を追加してみました。
「/アイコン」と入力すると候補の一番上に[アイコンブロック]が表示されました。
[アイコンブロック]をクリックします。

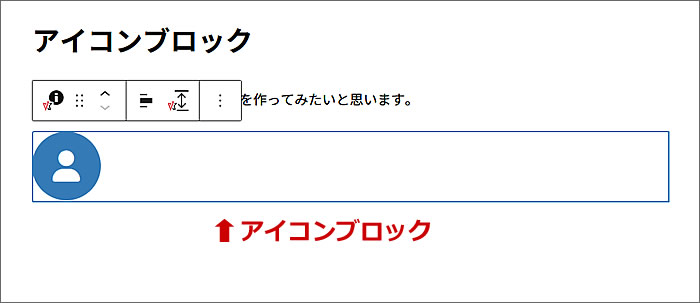
[アイコンブロック]がページに追加されました。

使いたいアイコンを選択します
ここでは「お知らせ」という見出しに合うアイコンが欲しいので
informationを表す「i●」に変更したいと思います。
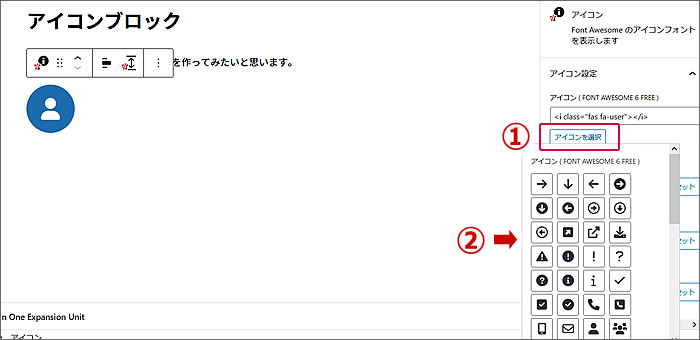
①ブロックパネルの[アイコンを選択]をクリックします。
すると②のアイコンの一覧ウィンドウが開きます。

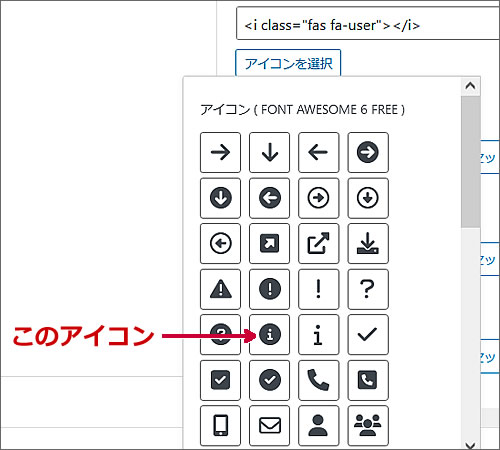
ウィンドウに表示されたアイコンの中に
「i●」があったのでクリックして選択します。

アイコンのスタイルと色を変更します
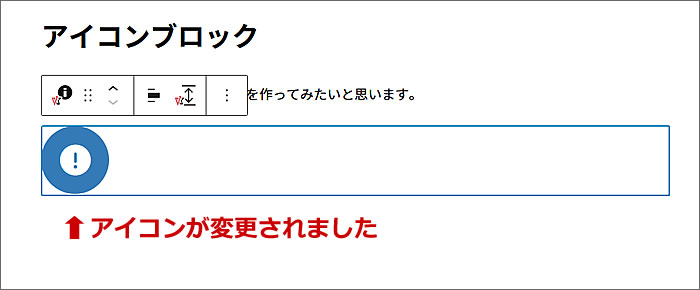
アイコンが「i●」に変更されました。
でも、欲しいアイコンとちょっと違います。
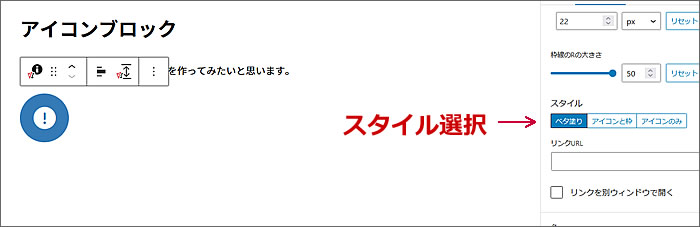
というのは、アイコンはデフォルトではスタイルが[ベタ塗り]になっています。
欲しいのは[アイコンのみ]というスタイルを選べばいいみたいです。


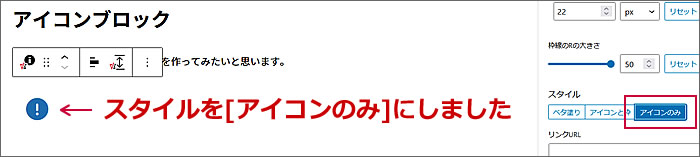
[アイコンのみ]を選択しました。
希望の形のアイコンになりました。

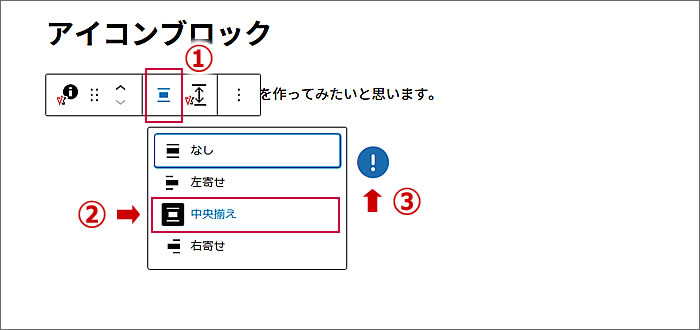
アイコンをセンターに持って行きたいので、
ツールバーの①[配置]で
②[中央揃え]をクリックします。
③アイコンがセンターに配置されました。

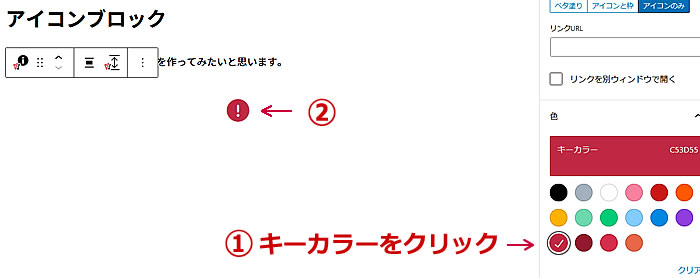
アイコンの色をウェブサイトのキーカラーと同じ色にしたいと思います。
(必ずしもキーカラーにしなくてもよいです)
①ブロックパネルの「色」で[キーカラー]をクリックします。
すると②アイコンの色がキーカラーに変更されました。

アイコンの下に見出しを入れます
アイコンはこれで整いましたので、
アイコンの下に「お知らせ」と見出しを入れます。
アイコンの下の空白のどこでもいいのでクリックすると
①の[■+]が表示されますのでクリックします。
するとブロック選択のウィンドウが開きますので
②の[見出し]をクリックします。

見出しブロックが追加されますので
「お知らせ」と入力して
①ツールバーの[配置]で
②[テキスト中央寄せ]をクリックします。
③すると見出しのテキスト「お知らせ」がセンターに配置されます。

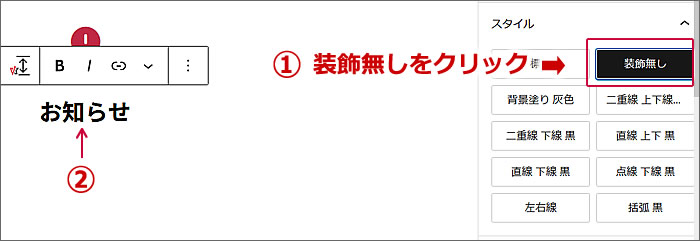
今回の見出しは装飾がいらないので
①ブロックパネルで[装飾無し]をクリックします。
すると②装飾無しの見出しに変更されました。

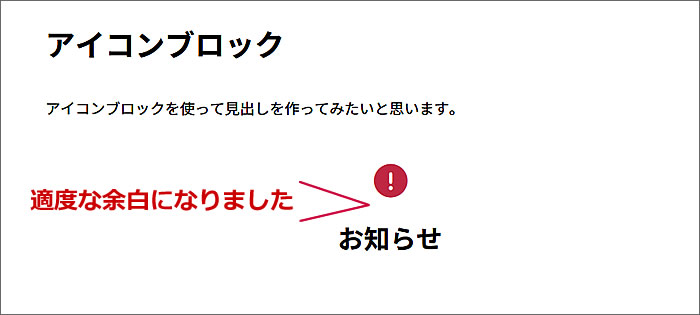
アイコンと見出しの間の余白を調整します
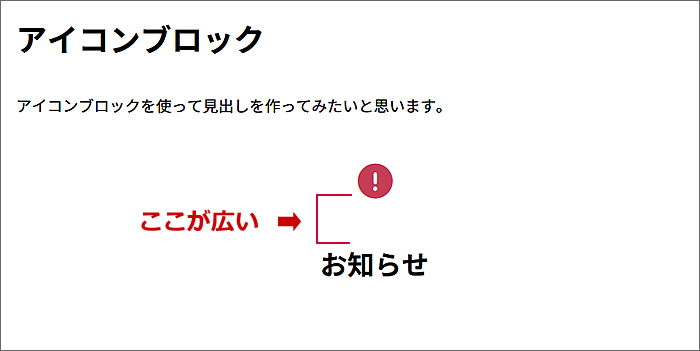
アイコンと見出しが入力されましたが
アイコンと見出しの間の余白が広いので狭くしたいと思います。

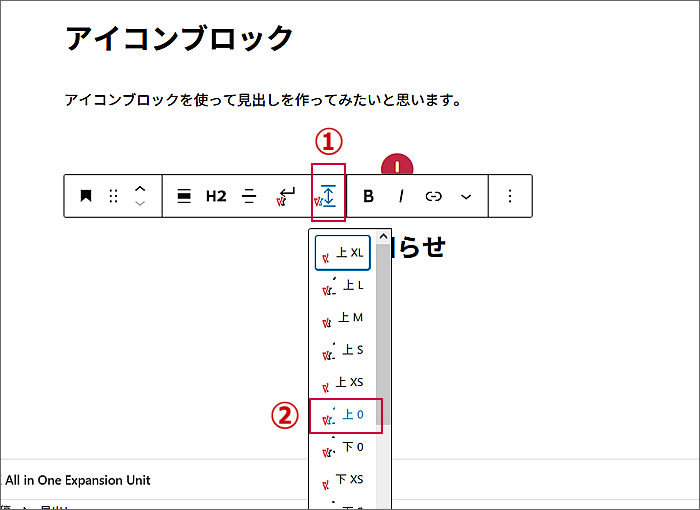
見出しブロックを選択している状態で、
①ツールバーの[ブロックの余白]をクリックします。
ウィンドウが開きますので②[上0]をクリックします。

適度な余白になりました。

見出しの下に本文を挿入します
あとは、「見出しブロック」の下に「段落ブロック」を追加して、
本文を入力します。
本文も[配置]で[テキスト中央寄せ]をクリックしてセンターに配置します。

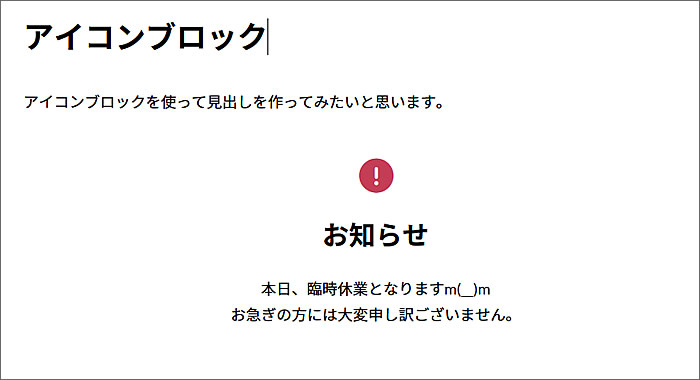
これで、一つ目の
[アイコン]
[見出し]
[本文]
という形ができました。
実際に作った例はこちらのデモサイトでご覧いただけます。
⇒ https://d-elephant.com/demo_7th/archives/179
使いたいアイコンをFont Awesomeで探して使う場合
では、引き続き、2つ目の例を
[アイコン]
[見出し]
[本文]
で作っていってみたいと思います。
下の例「交通アクセス」です。

こちらの見出し「交通アクセス」に使用している地図アイコンは、
ブロックパネルの[アイコンを選択]で選択可能アイコンとして出てきませんので、
FontAwesomeのウェブサイトで探してアイコンのHTMLコードをコピペして表示させることになります。
その手順を解説していきたいと思います。
なお、FontAwesomeウェブサイトからのHTMLコードのコピペのやり方については、
第25回の「Lightningでヘッダーメニューにアイコンを表示させる方法」でも解説しておりますので、併せて参考にされてみてください。
https://d-elephant.com/archives/2519
では、新たにアイコンブロックを追加して、
デフォルトで表示されるアイコンをセンターに寄せ、
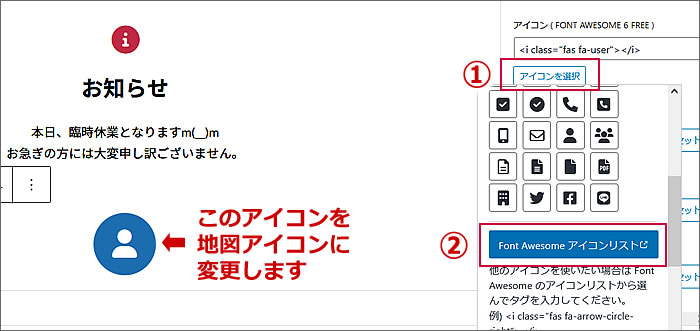
そのアイコンを「交通アクセス」に使いたい地図アイコンに変更するために
[アイコンを選択]からはじめてみたいと思います。
①ブロックパネルで[アイコンの選択]をクリックします。
開いたウィンドウに使いたい地図アイコンがないので
②[Font Awesome アイコンリスト]をクリックします。
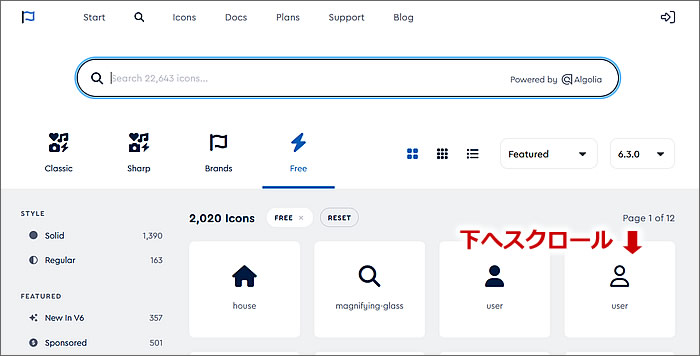
すると「Font Awesome」のウェブサイトが開きます。

開いたページはフリーで使えるアイコンのページでした。
https://fontawesome.com/search?o=r&m=free
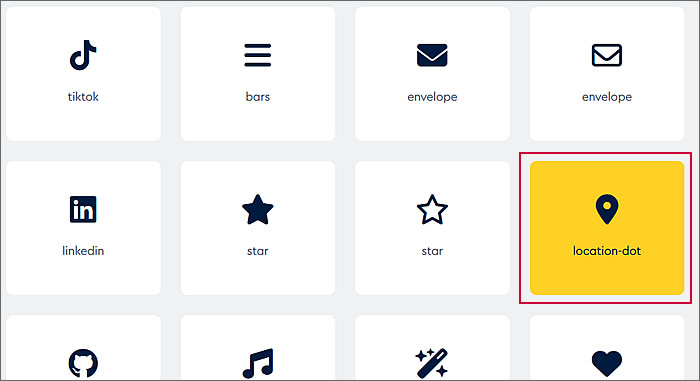
地図アイコンを探すためとりあえず下へスクロールしてみました。

すぐにありました。
欲しいアイコンの名称は「location-dot」というらしいです。
「location-dot」をクリックします。

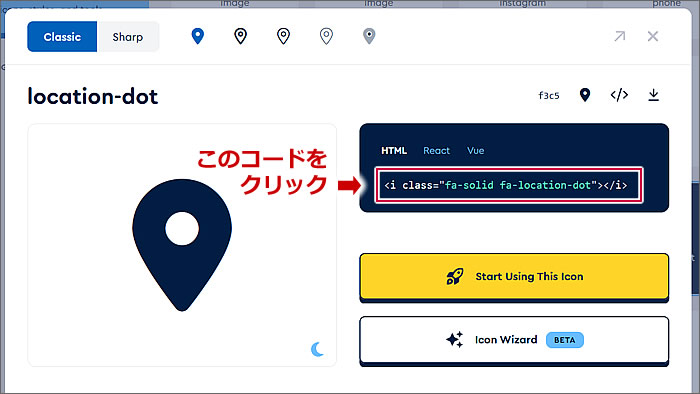
「location-dot」をクリックすると、
アイコンのHTMLコード取得画面が開きますので、
HTMLコードをクリックしてコピーします。

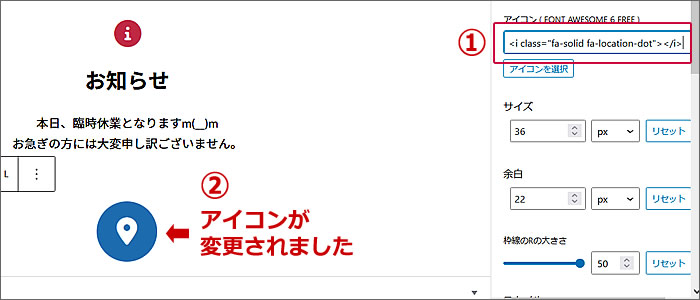
WordPressのページ編集画面に戻り、
①へコピーしたアイコンのHTMLコードをペーストします。
②するとアイコンが「location-dot」へ変更されました。

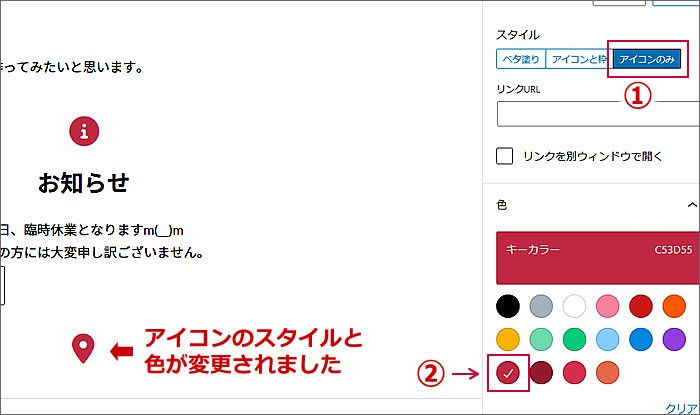
あとは、1つ目の例の場合と同じく、
ブロックパネルで
①[スタイル]で[アイコンのみ]を選択し、
②[色]で[キーカラー]を選択しました。

次に、アイコンの下に見出しを入れます。
これも1つ目の例と同じように見出しブロックを追加して
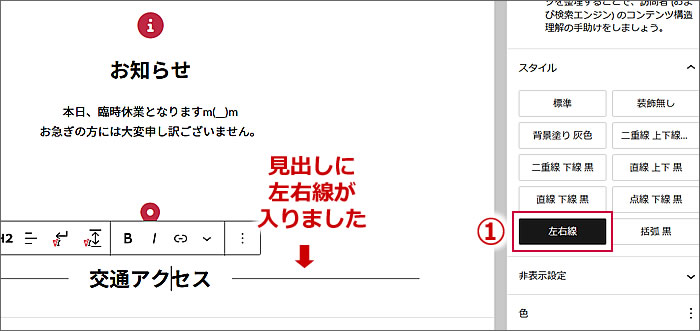
見出しに「交通アクセス」と入力します。
そして、①ブロックパネルの[スタイル]で[左右線]をクリックします。

その後も、1つ目の例と同じように
アイコンと見出しの間の余白を狭くしたいので
見出しブロックのツールバーの[ブロックの余白]で[上0]にします。
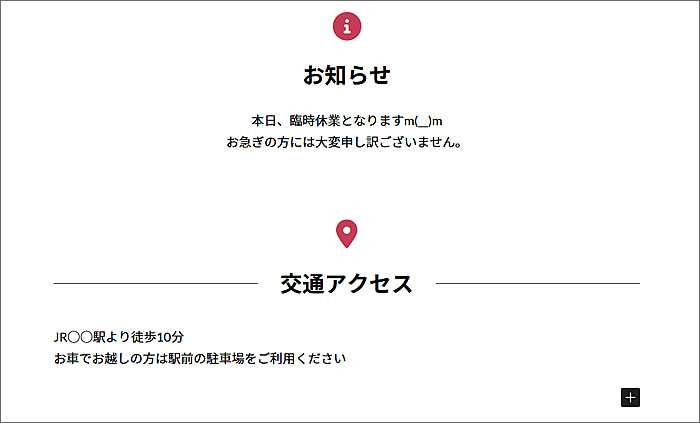
そして、見出しの下に段落ブロックを追加して本文を入れます。
以上で、2つ目の例も完了です。

実際に作った例はこちらのデモサイトでご覧いただけます。
⇒ https://d-elephant.com/demo_7th/archives/179
以上で、第27回のウェブ講座、
「Lightningのアイコンブロックの使い方」は終了です。
大変お疲れ様でした。
それでは、次回の第28回ウェブ講座でまたお会いいたしましょう~^^


