こんにちは、今回の第39回のウェブ講座では、
WordPressのテーマLightningのVKブロック(VK Blocks)の一つである「枠線ボックスブロック」の使い方について解説していきたいと思います。
VKブロック(VK Blocks)の枠線ボックスは、見出しを付けられる、アイコンを付けられる(FontAwesomeのフォントアイコン)、という機能も付いている囲み枠のブロックです。
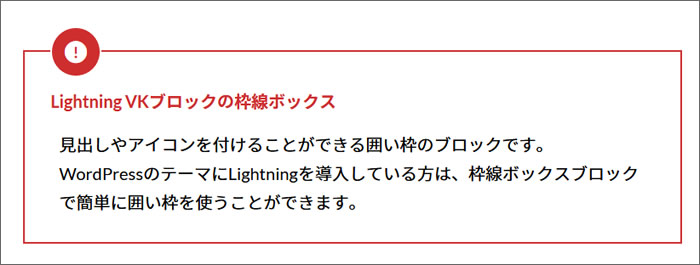
例えば、こんな感じの囲み枠を作ることができます。

ウェブページの中のコンテンツで、ここの部分は目立たせて注目させたい、という個所などに使ったりします。
例えば、「ここがポイントですよ!」「ここは間違わないように気を付けましょうね!」という個所に使うといいです。
それでは、VKブロック(VK Blocks)の「枠線ボックスブロック」の使い方を、キャプチャ画像(スクリーンショット)を交えながら解説していきたいと思います。
尚、キャプチャ画像を撮った作例はこちらのデモサイトでご覧いただけます。
⇒ https://d-elephant.com/demo_7th/archives/299
枠線ボックスブロックをページに追加挿入します
固定ページ、投稿ページ、どちらにも「枠線ボックスブロック」を使うことができます。
では、ページで「枠線ボックスブロック」を追加するところから始めていきたいと思います。
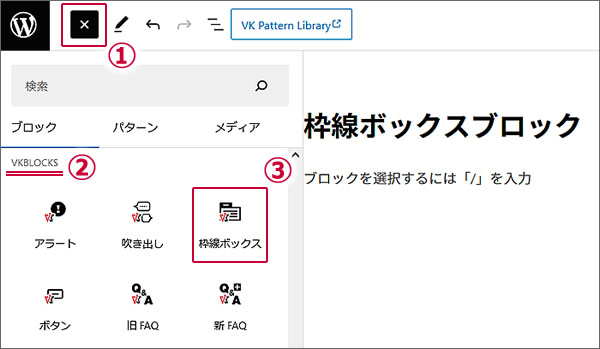
ブロックの追加方法は、
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、のどちらかです。
今回は③に「/枠線」と入力して「枠線ボックスブロック」を追加してみます。

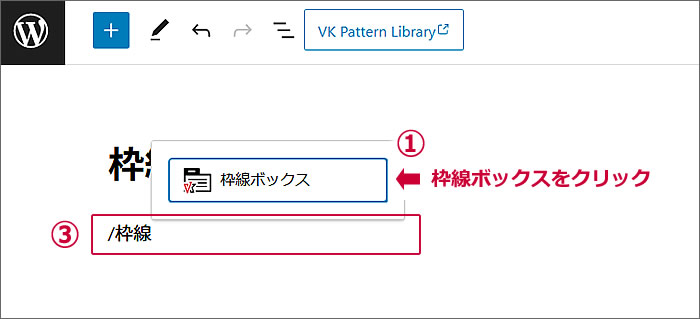
③に「/枠線」と入力するとウィンドウが開き
候補のブロックとして「枠線ボックスブロック」表示されますので、
①の[枠線ボックス]をクリックします。

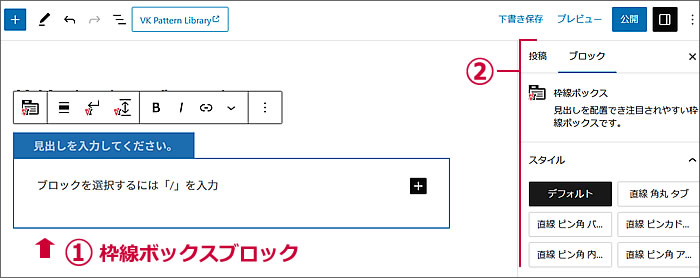
①「枠線ボックスブロック」が挿入されました
②ブロックパネルが「枠線ボックスブロック」のカスタマイズパネルとなります。

枠線ボックスのスタイルは6種類から選べます
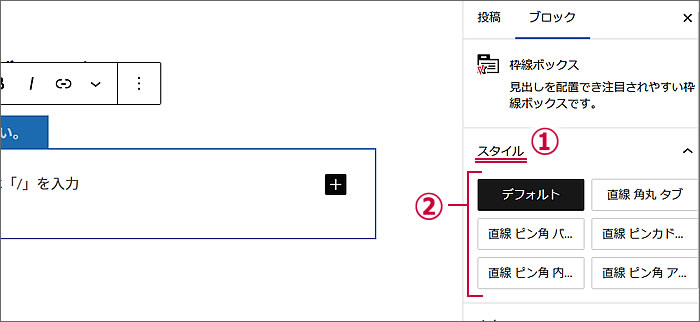
枠線ボックスブロックを選択している状態で
ページ右側のブロックパネルを見ますと、
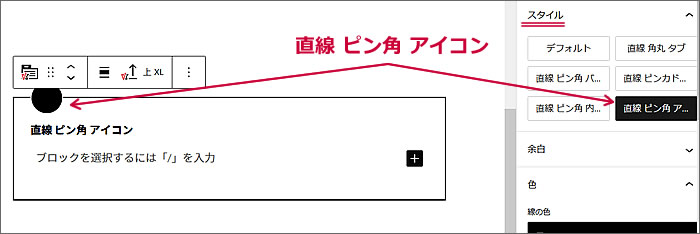
①「スタイル」という項目があり
②6種類のスタイルからクリックして選択とます。

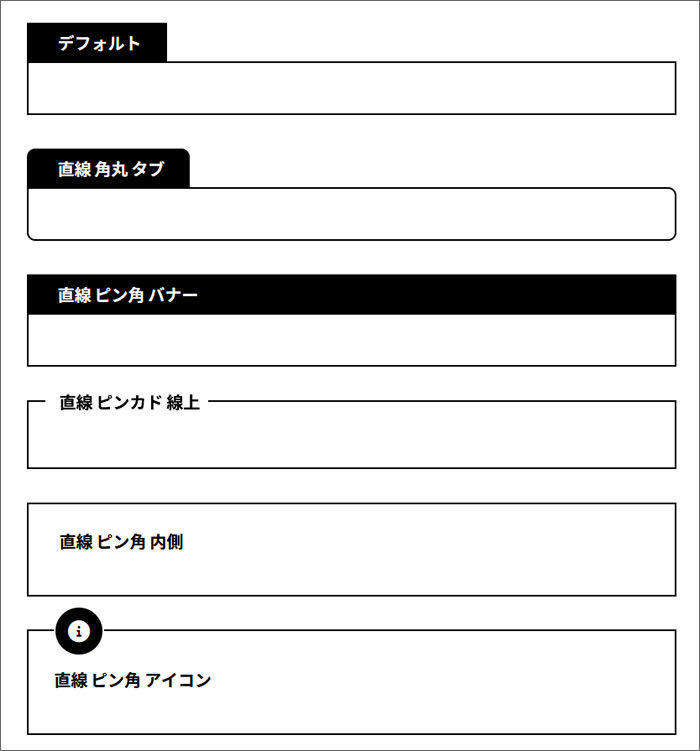
以下が6種類のスタイルとなります。
アイコンを挿入できるのは最下段の「直線 ピン角 アイコン」のみとなっています。

枠線ボックスの枠線の色を変更できます
枠線ボックスの囲み枠の枠線は自由に変更することができます。
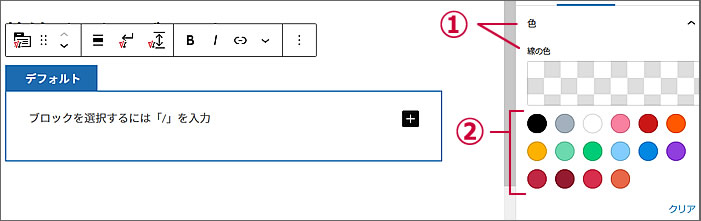
枠線ボックスブロックを選択している状態で、
①ブロックパネルの「色」→「線の色」で
②カラーパレットで任意の色をクリックして選択します。

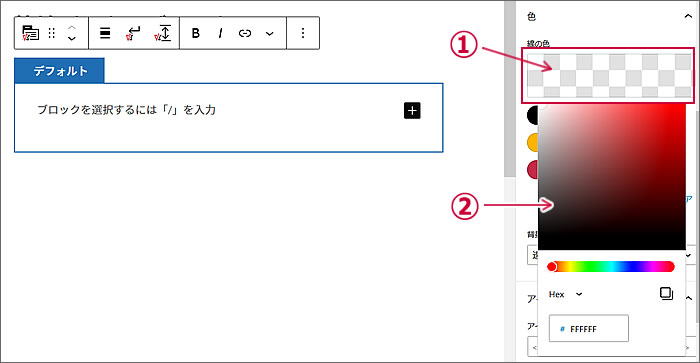
カラーパレット以外の色を選択したい場合は、
①の部分をクリックすると
②のカラーピッカーが開きますので、使いたい色をクリックします。

枠線ボックスにアイコン表示ができます
Lightningの枠線ボックスはアイコンを表示させることができます。
ただし、スタイルで「直線 ピン角 アイコン」を選択しているときに限ります。

では、アイコンを表示させてみましょう。
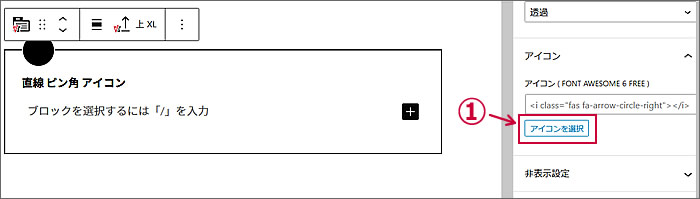
枠線ボックスブロックを選択している状態で、
ブロックパネルの①「アイコンを選択」ボタンをクリックします。

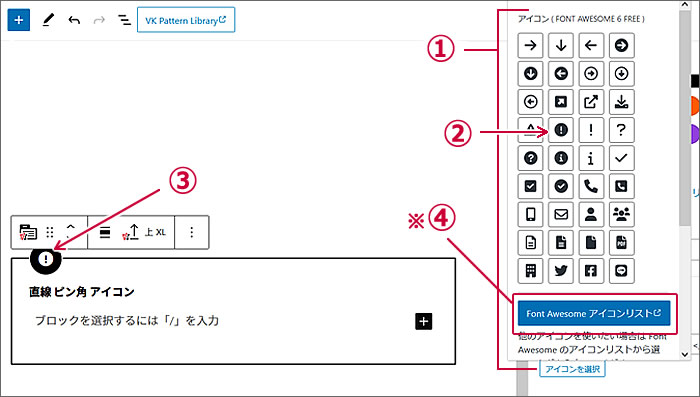
「アイコンを選択」ボタンをクリックすると
①アイコン一覧のウィンドウが開きますので
②表示させたいアイコンをクリックして選択します。
③枠線ボックスにアイコンが反映されました。

枠線ボックスに見出しと本文を入力します
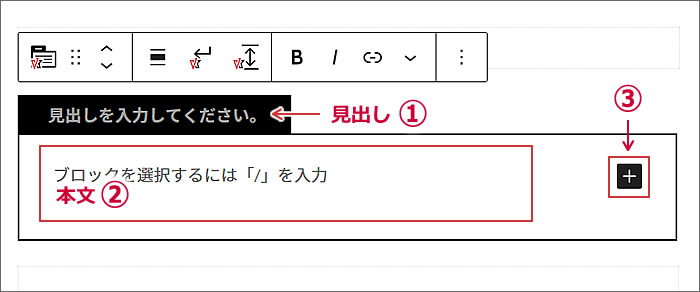
見出しも本文も段落ブロックでのテキスト入力と同じように入力します。
①の部分に見出しを入力します。
②のスペースに本文を入力していきます。
ちなみに、③の[■+]をクリックして段落ブロック以外のブロックに変更することもできます。

枠線内に段落ブロック以外のブロックも挿入できます
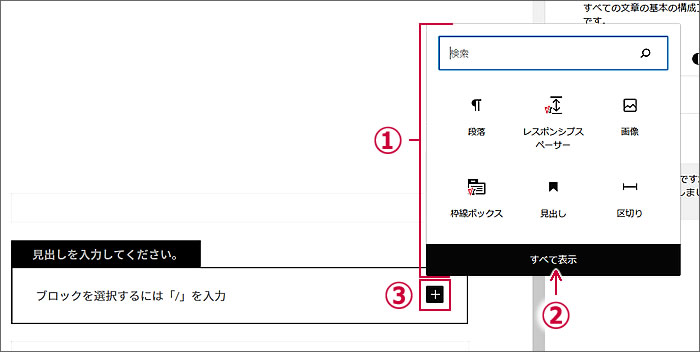
上記から続きます。
③の[■+]をクリックすると、
①のブロック選択ウィンドウが開きますので、挿入したいブロックをクリックして選びます。
ウィンドウに挿入したいブロックがない場合は、
②の[すべて表示]をクリックするとブロック一覧ウィンドウが画面の左側に開きますので、そこから選びます。

画像ブロックを挿入して写真画像を表示してみました。
画像ブロックの下に、新たに段落ブロックを挿入してテキストも入力してみました。

枠線内の背景色を白に変更できます
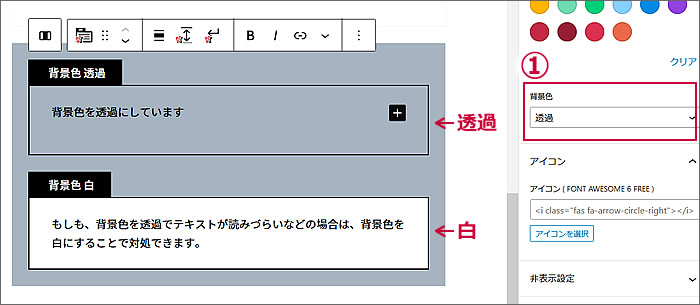
枠線ボックスの枠線内はデフォルトでは[透過]になっています。
ウェブページに設定している背景色や枠線ボックスを配置する背景に画像を使っているなどの条件によって、枠線ボックス内のテキストが読みにくくなる場合があります。
そういう時は、枠線ボックスブロックの背景色を[白]に変更することで読みやすくなります。
枠線ボックスブロックを選択している状態で、
ページ右側のブロックパネルにある
①「背景色」にてプルダウンメニューで[白]を選択できます。

以上で、第39回のウェブ講座、
「Lightning 枠線ボックス(囲み枠)ブロックの設定方法」は終了です。
大変お疲れ様でした。
それでは、次回の第40回ウェブ講座でまたお会いいたしましょう~^^