
こんにちは、今回の第40回のウェブ講座では、
Lightningの「リストブロック」の使い方(設定方法やカスタマイズ方法)について解説していきたいと思います。
WordPress標準の「リストブロック」のリストは
以下の「番号付き」か「番号なし」の二つだけですが
- リスト1
- リスト2
- リスト3
- リスト1
- リスト2
- リスト3
Lightningの「リストブロック」はVKブロック(VK Blocks)独自の装飾スタイルが追加されていますので、「番号付き」「番号なし」リストの他に、矢印・丸数字など11種類の装飾スタイルがあります。
- リスト1
- リスト2
- リスト3
- リスト1
- リスト2
- リスト3
また、リストアイコンの色の変更もできます。
- リスト1
- リスト2
- リスト3
- リスト1
- リスト2
- リスト3
このように多彩な装飾スタイルを持つLightningの「リストブロック」の設定方法について、キャプチャ画像(スクリーンショット)を交えながら解説していきたいと思います。
尚、キャプチャ画像を撮った作例はこちらのデモサイトでご覧いただけます。
⇒ https://d-elephant.com/demo_7th/archives/310
- 1. リストブロックをページに追加挿入します
- 1.1. WordPress標準のリストブロック
- 1.2. Lightningのリストブロックのスタイル11種類
- 1.2.1. リストアイコン 矢印
- 1.2.2. リストアイコン 三角
- 1.2.3. リストアイコン チェック
- 1.2.4. リストアイコン チェック(四角)
- 1.2.5. リストアイコン チェック-丸
- 1.2.6. リストアイコン 指
- 1.2.7. リストアイコン 鉛筆
- 1.2.8. リストアイコン 笑顔
- 1.2.9. リストアイコン 不満顔
- 1.2.10. リストアイコン 数字-丸
- 1.2.11. リストアイコン 数字-四角
- 1.3. リストの増やし方とテキスト入力の仕方
- 1.4. リストの初期値を変えられます
- 1.5. リストの数字を逆順にできます
- 1.6. リストアイコンの色を変更できます
- 1.7. リストのテキストの色を変更できます
- 1.8. リストの背景色を変更できます
- 1.9. リストブロック内のテキスト全体のサイズ変更ができます
- 1.10. リストブロックのパディングとマージンを設定できます
リストブロックをページに追加挿入します
固定ページ、投稿ページ、どちらにも「リストブロック」を使うことができます。
では、ページで「リストブロック」を追加するところから始めていきたいと思います。
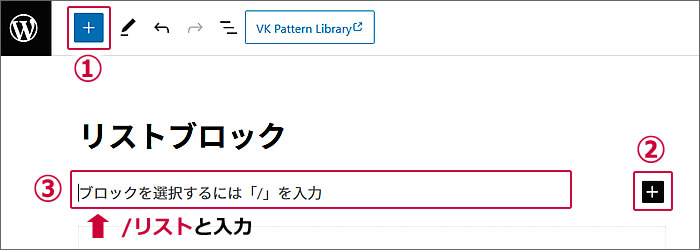
ブロックの追加方法は、
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、のどちらかです。
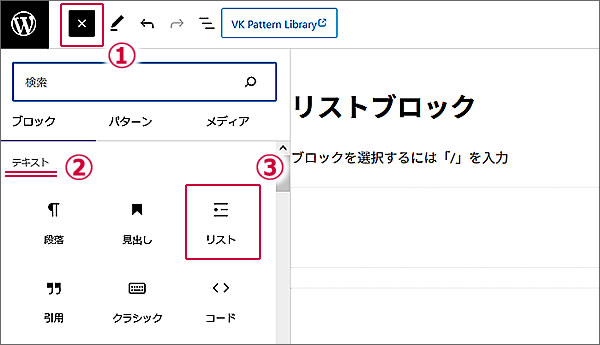
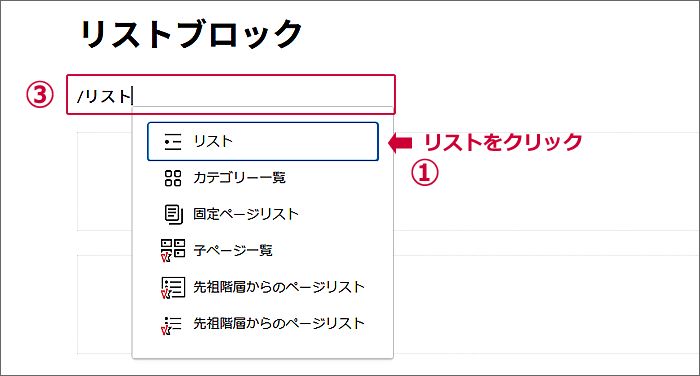
今回は③に「/リスト」と入力して「リストブロック」を追加してみます。

③に「/リスト」と入力するとウィンドウが開き
候補のブロックとして一番上に「リストブロック」表示されますので、
①の[リスト]をクリックします。

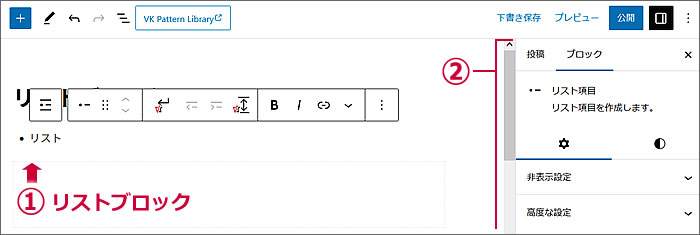
①「リストブロック」が挿入されました
②ブロックパネルが「リストブロック」のカスタマイズパネルとなります。

WordPress標準のリストブロック
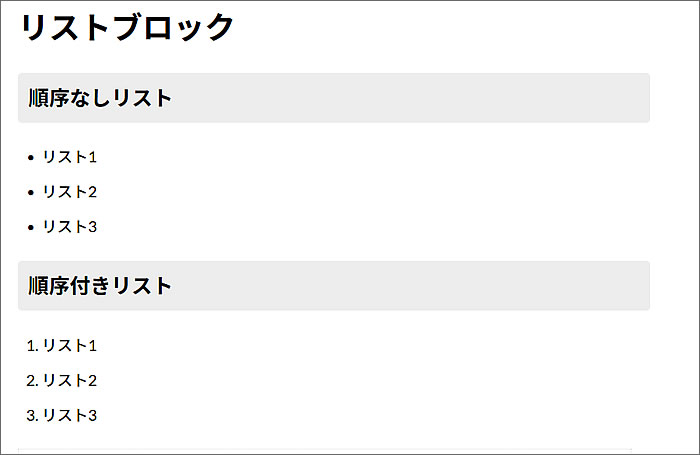
WordPress標準のリストブロックでは、
装飾(スタイル)が「順序なしリスト」と「順序付きリスト」の2つとなっています。

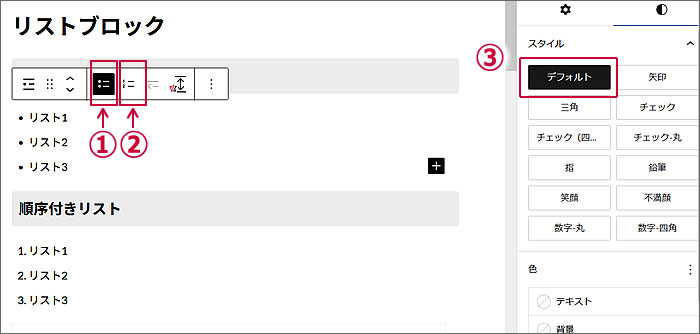
「順序なしリスト」と「順序付きリスト」の選択は
ツールバーの①「順序なしリスト」・②「順序付きリスト」の希望の方をクリックします。
ちなみに、この時、「順序なしリスト」でも「順序付きリスト」でも
ブロックパネルのスタイルは[デフォルト]となっています。

Lightningのリストブロックのスタイル11種類
Lightningのリストブロックは、
上記のWordPress標準のリストブロックで設定できるスタイル装飾の他に、
11種類のスタイルが用意されています。
では、一つずつご紹介いたします。
リストアイコン 矢印
- リスト1
- リスト2
- リスト3
リストアイコン 三角
- リスト1
- リスト2
- リスト3
リストアイコン チェック
- リスト1
- リスト2
- リスト3
リストアイコン チェック(四角)
- リスト1
- リスト2
- リスト3
リストアイコン チェック-丸
- リスト1
- リスト2
- リスト3
リストアイコン 指
- リスト1
- リスト2
- リスト3
リストアイコン 鉛筆
- リスト1
- リスト2
- リスト3
リストアイコン 笑顔
- リスト1
- リスト2
- リスト3
リストアイコン 不満顔
- リスト1
- リスト2
- リスト3
リストアイコン 数字-丸
- リスト1
- リスト2
- リスト3
リストアイコン 数字-四角
- リスト1
- リスト2
- リスト3
リストの増やし方とテキスト入力の仕方
リストブロックでのリストの増やし方は[Enter]改行することで増やしていけます。
テキストの入力については、段落ブロックでの入力と同じなのですが、
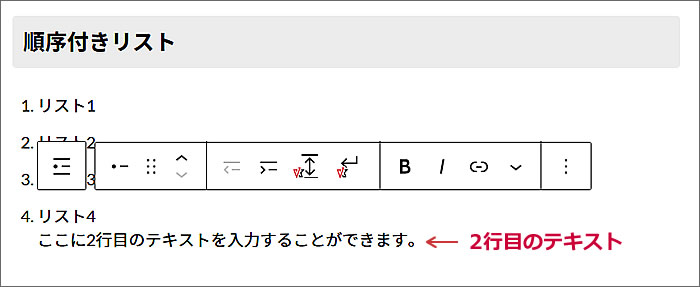
リストのテキストを2行にしたいときは[Shift]+[Enter]改行します。
では、まず、リストを増やしてみましょう。
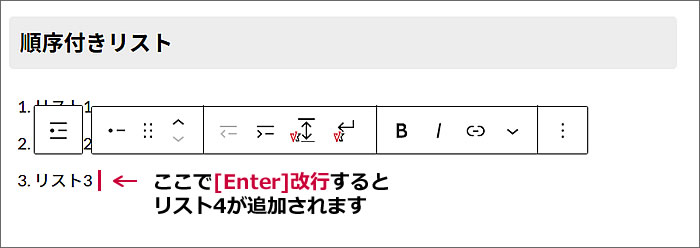
リスト3の後ろで[Enter]改行すると
4番目リストが追加されます。

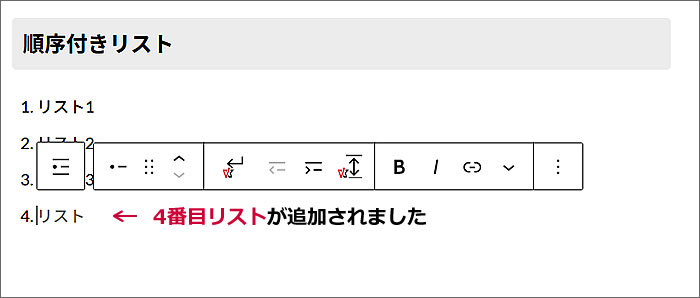
4番目リストが追加されました。

次にリストのテキストを2行にしてみたいと思います。
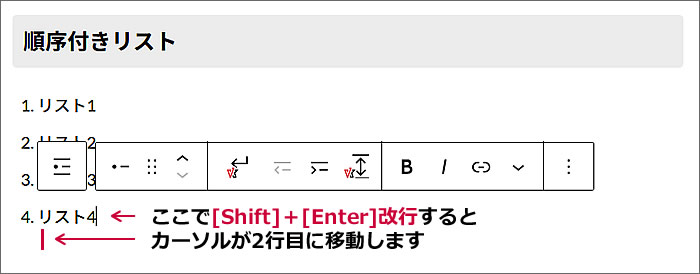
リスト4の後ろで[Shift]+[Enter]改行するとカーソルが2行目に移動しますのでテキストを入力すればオッケーです。

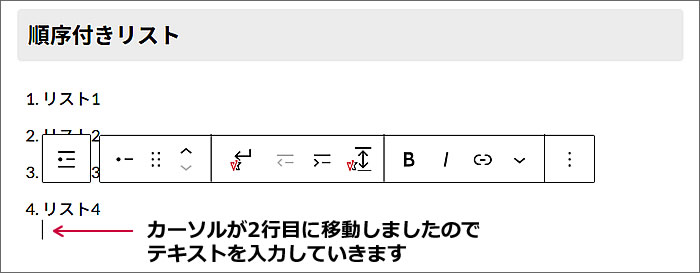
カーソルが2行目に移動しました。

テキストを入れてみました。

リストの初期値を変えられます
WordPress標準のリストブロックでは、
リストの初期値を1以外の数字に変更できます。
例えば、「0」から始めることができます。
(※LightningのVKブロックの装飾スタイルを選択している場合は初期値の変更はできません)
リストを選択している状態で、
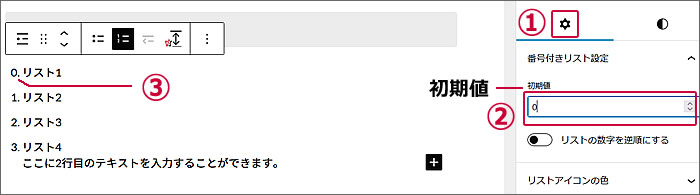
ブロックパネルの①[Setting]をクリックします。
「番号付きリスト設定」の項目で
②「初期値」の入力スペースに始めたい数字を入力します。
ここでは[0]を入力してみました。
③のリストの最初の番号が「0」になりました。

リストの数字を逆順にできます
これも、WordPress標準のリストブロックでできる機能です。
(※LightningのVKブロックの装飾スタイルを選択している場合はできません)
では、逆順にしてみましょう。
リストを選択している状態で、
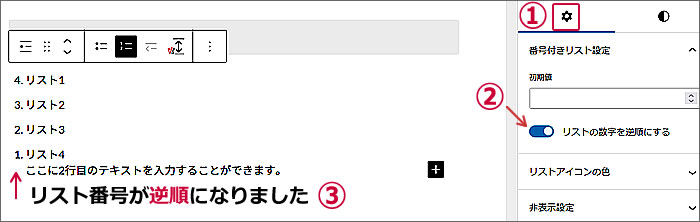
ブロックパネルの①[Setting]をクリックします。
「番号付きリスト設定」の項目で
②「リストの数字を逆順にする」をチェックします。
すると
③のリストの数字が下から1、2、3、4と変更されました。

リストアイコンの色を変更できます
リストアイコンの色はデフォルトでは[黒]となっていますが、
カラーパレットで色の選択ができます。
ただし選択できる色はカラーパレットに表示される色に限られます。
カラーピッカーで色を選ぶことはできません。
リストを選択している状態で、
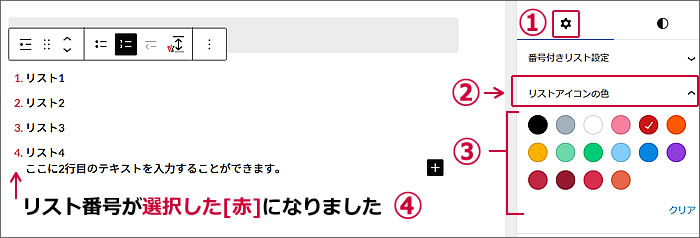
ブロックパネルの①[Setting]をクリックします。
②[リストアイコンの色]をクリックすると、
③カラーパレットが開きますので、任意の色をクリックして選択します。
(ここでは[赤]を選択しました)
すると
④のリストの数字が選択した[赤]に変更されました。

リストのテキストの色を変更できます
リストのテキストの一部分を色変更したい場合は、変更したい文字を選択してツールバーの「ハイライト」で文字色を変更できます。
ここでは、リスト全体のテキストの色を変更する方法をご紹介いたします。
リストを選択している状態で、
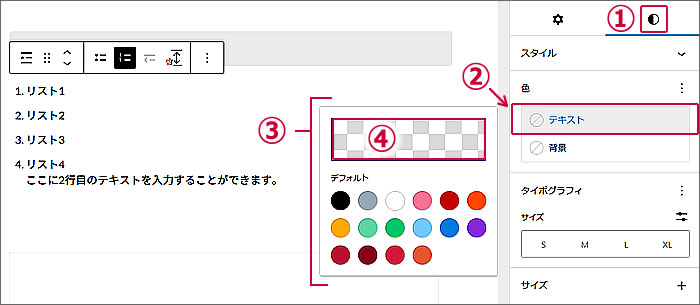
ブロックパネルの①[Styles]をクリックします。
②「色」の[テキスト]をクリックすると、
③カラーパレットが開きますので、任意の色をクリックして選択します。
※カラーパレット以外の色を選択したい場合は
④のエリアをクリックするとカラーピッカーが開きますので任意の色をクリックしてください。

①カラーパレットで[赤]をクリックして選択しました。
②リスト全体のテキストの色が[赤]に変更されました。

リストの背景色を変更できます
リストを選択している状態で、
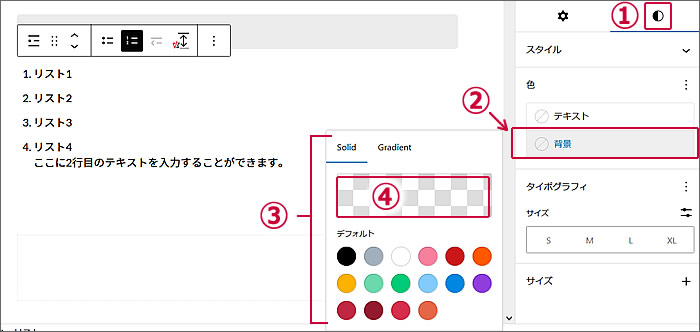
ブロックパネルの①[Styles]をクリックします。
②「色」の[背景]をクリックすると、
③カラーパレットが開きますので、任意の色をクリックして選択します。
※カラーパレット以外の色を選択したい場合は
④のエリアをクリックするとカラーピッカーが開きますので任意の色をクリックしてください。

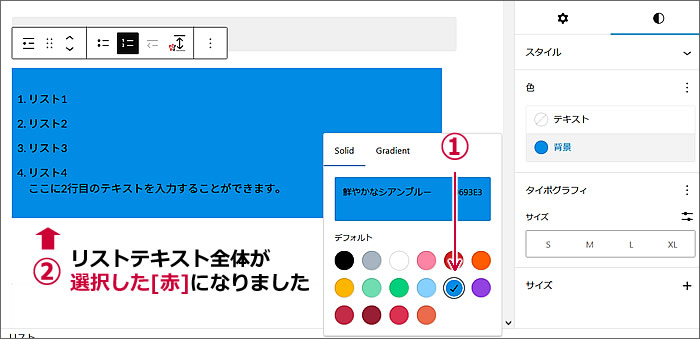
①カラーパレットで[シアンブルー]をクリックして選択しました。
②リストの背景色が[シアンブルー]に変更されました。

リストブロック内のテキスト全体のサイズ変更ができます
リスト内テキストの一部の文字サイズを変更したい場合は、
ツールバーの[インライン文字サイズ]で変更すればいいのですが、
リスト内全体の文字サイズを変更したい場合のやり方をご紹介したいと思います。
リストを選択している状態で、
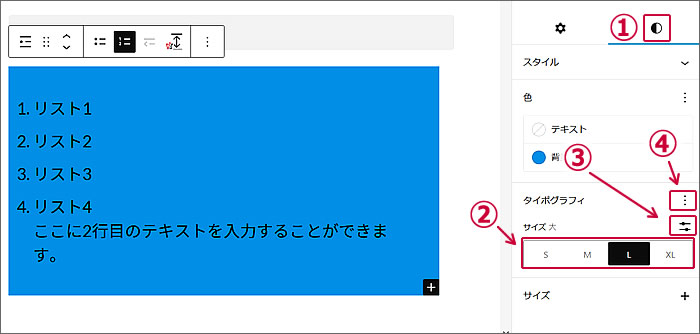
ブロックパネルの①[Styles]をクリックします。
②「タイポグラフィ」の「サイズ」で
[S][M][L][XL]からクリックして選択します。
ここでは[L]を選択してみました。
③をクリックするとpx(ピクセル)単位などで細かな指定でサイズ変更できます。
④をクリックすると[行の高さ][文字間隔]他の細かな設定もできます。

リストブロックのパディングとマージンを設定できます
パディングとはリストボックスの内側の余白、
マージンとはリストボックスの外側の余白、
のことです。
リストを選択している状態で、
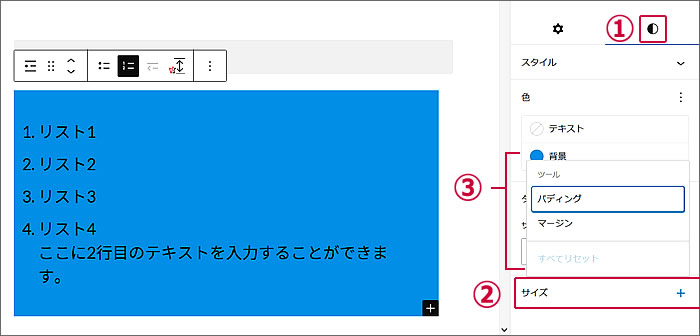
ブロックパネルの①[Styles]をクリックします。
②「サイズ」をクリックすると、
③パディングとマージンの選択ウィンドウが開きます。
設定したいほうをクリックして設定します。

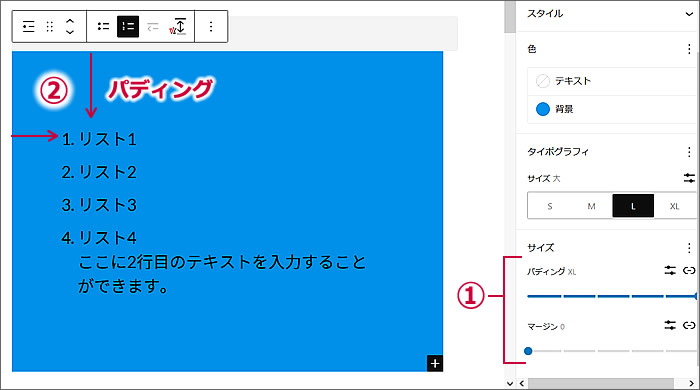
①で試しに、マージンは0、パディングを最大にしてみました。
②リスト内側に余白(パディング)ができました。

以上で、第40回のウェブ講座、
「Lightning リストブロックの設定方法」は終了です。
大変お疲れ様でした。
それでは、次回の第41回ウェブ講座でまたお会いいたしましょう~^^