
こんにちは、第26回のウェブ講座では、 WordPressでヘッダーメニュー(ヘッダーナビゲーション)にアイコンを表示させる方法を解説していきたいと思います。
表示させるアイコンはFont Awesome/フォントオーサムのアイコンです。
このウェブ講座は基本的にWordPressにテーマLightningを導入してのウェブ作成方法についての講座なのですが、前回の第25回で「Lightningでヘッダーメニューにアイコンを表示させる方法」を解説しました。Lightningはテーマにフォントオーサムを使える機能があらかじめ備わっていますので、簡単にヘッダーメニューにアイコンを表示させることができました。
では、他のテーマの場合はどうなのだろうと思って調べてみましたら、フォントオーサムのプラグインをインストールすれば、Lightning同様、簡単にヘッダーメニューにアイコンを表示させることができると分かりました。
そこで、私のウェブサイトの一つにWordPressにテーマCocoon(コクーン)を導入したウェブサイトがありましたので、そのウェブサイトにフォントオーサムのプラグインをインストールして、ヘッダーメニューにアイコンを表示させてみました。
その過程をキャプチャ画像を交えながら「WordPressでヘッダーメニューにアイコンを表示させる方法」として解説してみたいと思います。
Font Awesome/フォントオーサムのプラグインをインストールします
こちらがWordPressにテーマCocoonを導入して作った私のウェブサイトです。
テーマLightningに移行する前のウェブサイトです。
このサイトのヘッダーメニューにフォントオーサムのアイコンを表示させてみたいと思います。

では、WordPressのダッシュボードにログインし、
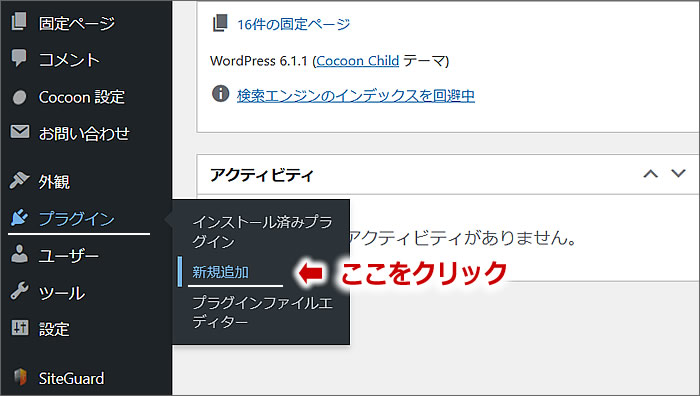
[プラグイン]
↓
[新規追加]をクリックします。

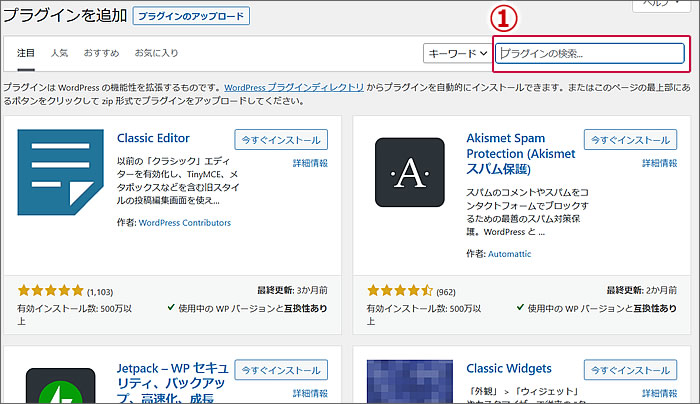
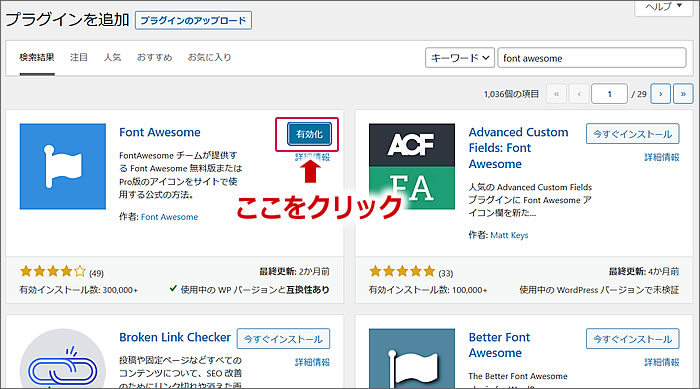
「プラグインを追加」画面になります。
①の検索窓へ[font awesome]と入力します。

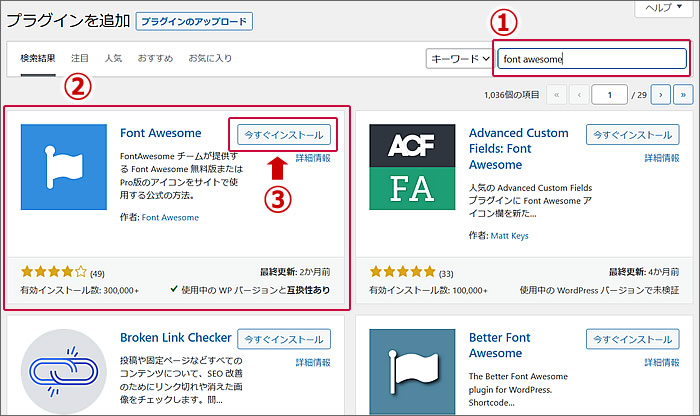
①の検索窓へ[font awesome]と入力すると、
②へ「Font Awesome」が表示されますので
③の[今すぐインストール]ボタンをクリックします。

インストールが終わりましたら
[インストール]ボタンが「有効化」ボタンに変わりますので、
その[有効化]ボタンをクリックします。

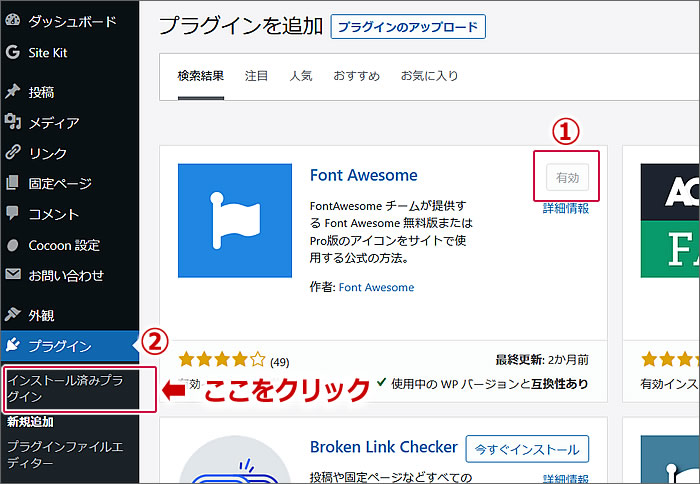
①有効化が終わり[有効]と表示されました。
②の[インストール済みプラグイン]をクリックします。

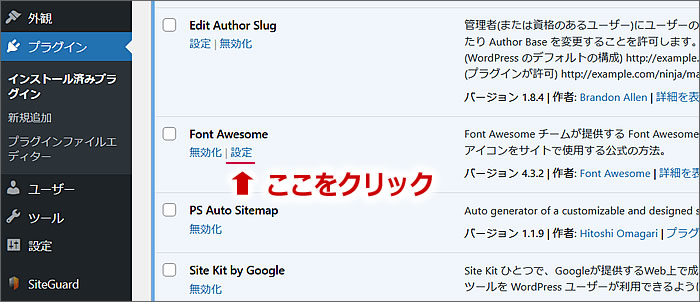
[インストール済みプラグイン]一覧のページが表示されますので、
「Font Awesome」の[設定]をクリックします。

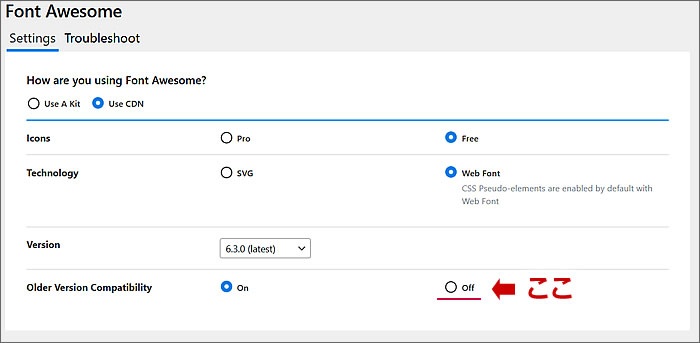
「Font Awesome」の設定画面になります。
基本的には初期設定のままでよいようです。
ただ、一番下の「Older Version Compatibility」は[Off]にした方がサイトの表示スピードが若干早くなるので、[Off]にした方が良いということを書かれていた方もいらっしゃいました。

以上で、Font Awesome/フォントオーサムのプラグインのインストールは完了です。
では、フォントオーサムのウェブサイトへアクセスして、
使いたいアイコンを探しましょう。
「Font Awesome」でアイコンのHTMLコードをコピーします
WordPress側でフォントオーサムを使える環境が整いましたので、
フォントオーサムのウェブサイトへアクセスしてアイコンのHTMLコードをコピーしてきます。
フォントオーサムのウェブサイト
⇒ https://fontawesome.com/

トップページにアカウント作成を促す「Start For Free」のボタンがありますが、
アカウントを作成することなくFreeの素材は利用することができます。
ですのでアカウントは作らないで作業を進めます。
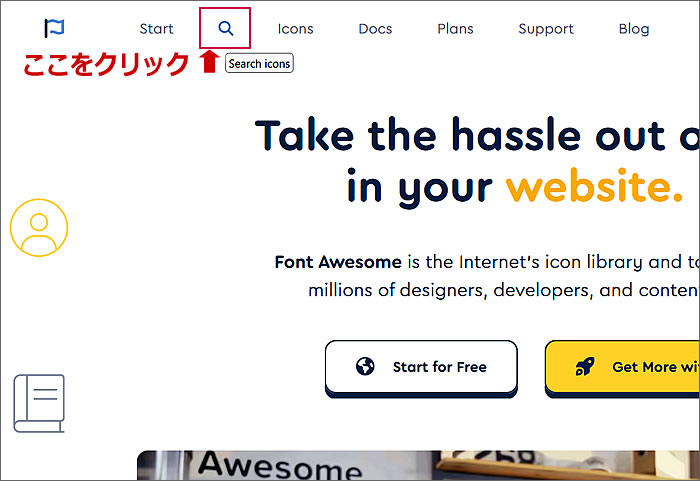
トップページの[虫メガネ/検索]ボタンをクリックします。

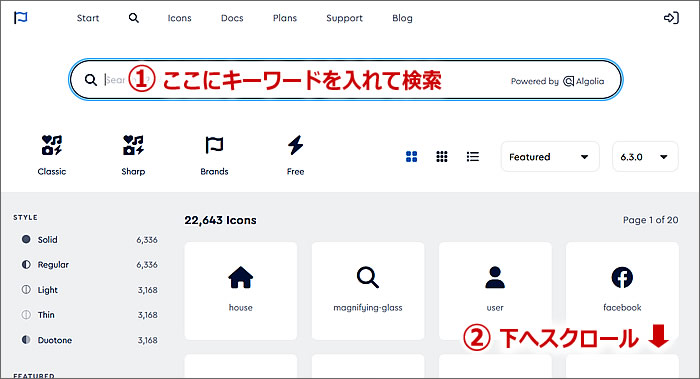
「アイコンの検索画面」になります。
使いたいアイコンの探し方は、
①検索窓にキーワードを入力して検索するか、
②アイコン表示画面を下にスクロールして探す、
この二つの方法で探すことができます。

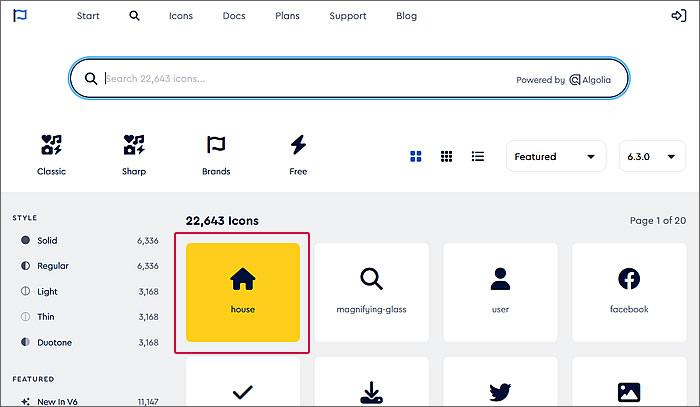
まずは、ヘッダーメニューの「ホーム」の横に表示するアイコンが欲しいのですが、
ちょうど一番最初の場所に「house」というアイコンがありましたので、
これを使いたいと思います。
「house」をクリックします。

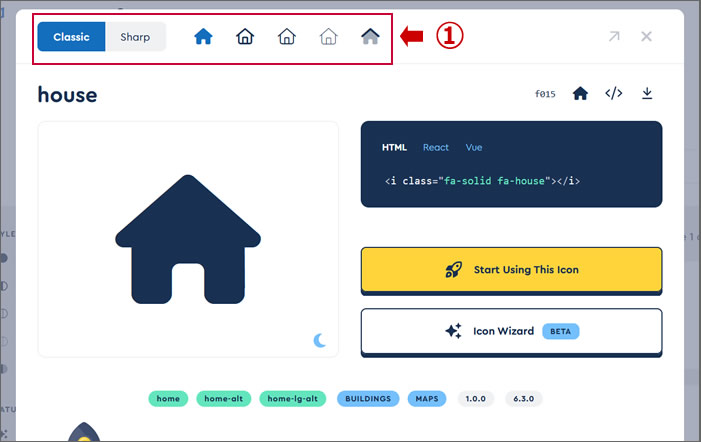
すると、アイコンのHTMLコード取得のウィンドウが開きます。
選択されているアイコンは、[Classic – Solid]ですが、
①の部分で少し違うデザインの[house]アイコンを選択することもできます。

今回は、[Classic – Solid]の[house]アイコンを使いたいので、
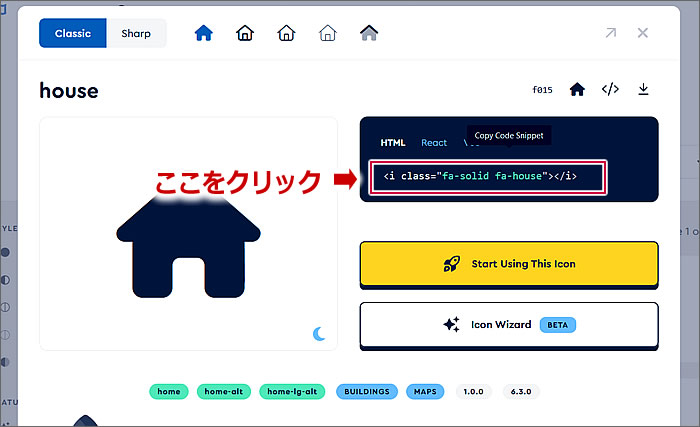
HTMLコードをクリックしてコピーします。
(クリックするとコピーされるようになっています)

HTMLコードをコピーしたら、
WordPress側に戻ります。
WordPressのメニュータイトルへアイコンのHTMLコードをペーストします
フォントオーサム側でコピーしたアイコンのHTMLコードを
WordPressのメニュー設定でペーストします。
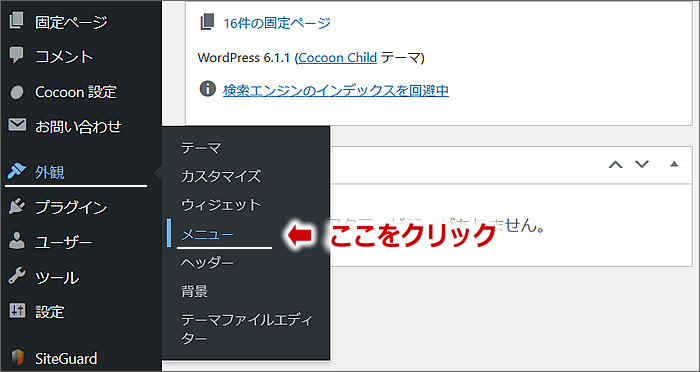
では、WordPressのダッシュボードで、
[外観]
↓
[メニュー]をクリックします。

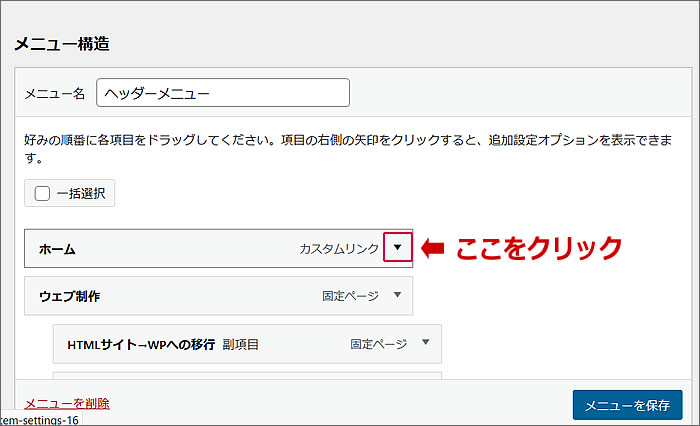
「ホーム」の横へ[house]アイコンを表示させたいので、
「ホーム」の[▼]をクリックします。

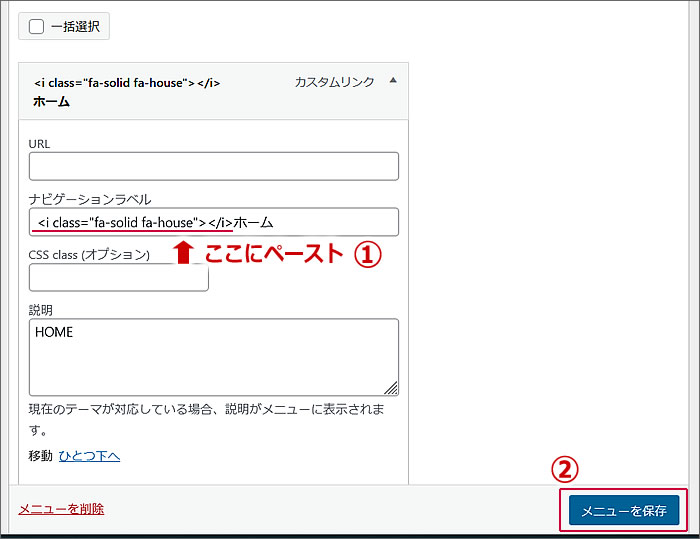
設定のウィンドウが開きますので、
①ナビゲーションラベルの「ホーム」の前に
コピーしたHTMLコードをペーストします。
②[メニューを保存]ボタンをクリックします。

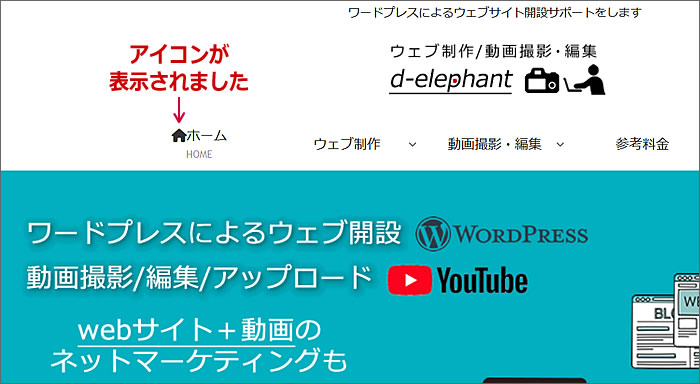
アイコンが表示されたかウェブサイトで確認してみます。
表示されていました^^

子ページのメニュータイトルにもアイコン表示できました
ヘッダーメニューに子ページ表示されている方もいらっしゃると思います。
子ページのメニュータイトルにもアイコンが表示されるのか興味がおありかと思います。
私のこのウェブサイトにも子ページがありますので、
子ページのメニュータイトルにもアイコンが表示されるのかを試してみたいと思います。
「ウェブ制作」という親ページの下に
「HTMLサイト→WPへの移行」という子ページがあります。
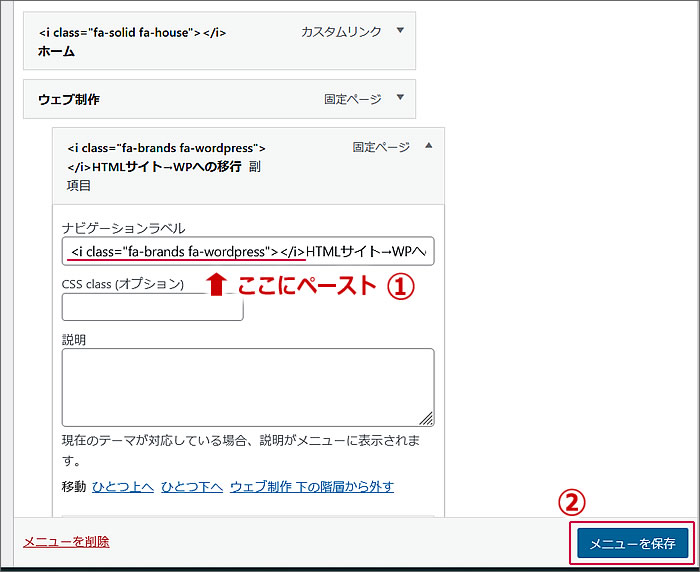
この子ページへワードプレスのアイコンを表示させてみたいと思いますので、
①ナビゲーションラベルのタイトルの前に
ワードプレスアイコンのHTMLコードをペーストします。
②[メニューを保存]ボタンをクリックします。

子ページにアイコンが表示されたかウェブサイトで確認してみます。
表示されていました^^
「HTMLサイト→WPへの移行」の下
「ウェブ+動画」にはユーチューブのアイコンを入れてみました。

タイトルとアイコンの間に半角スペースを入れて見栄え良く
以上でヘッダーメニューのタイトル横にフォントオーサムのアイコンを表示させることは可能だという事が分かりました。
ただ、アイコンとタイトルの文字が接近しすぎて見た目が良くないですので、
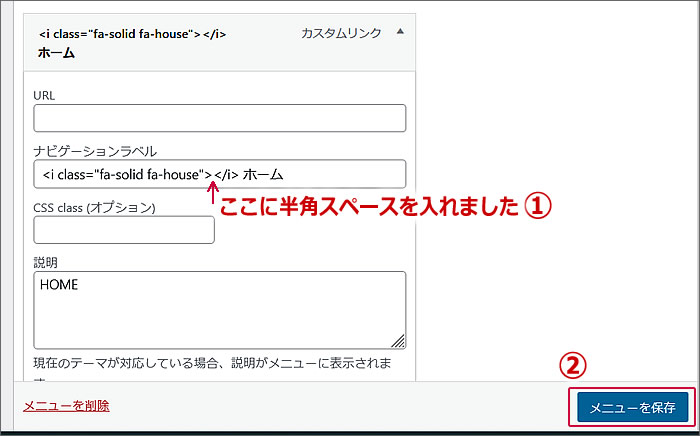
半角スペースを入れて調整してみたいと思います。
①アイコンのHTMLコードとタイトルの間に半角スペースを入れます。
②[メニューを保存]ボタンをクリックします。

3ヶ所に半角スペースが入りました。
デザイン的にバランスが取れて見栄えが良くなったと思います^^

以上で、第26回のウェブ講座、
「WordPressでヘッダーメニューにアイコンを表示させる方法」は終了です。
(※テーマはCocoon/コクーンです。他のテーマでも大丈夫だと思います。)
大変お疲れ様でした。 それでは、次回の第27回ウェブ講座でまたお会いしましょう~^^


