
こんにちは、第25回のウェブ講座では、
WordPress+Lightning(テーマ)でヘッダーメニュー(ヘッダーナビゲーション)にアイコンを表示させる方法を解説していきたいと思います。
表示させるアイコンはFont Awesome/フォントオーサムのアイコンです。
Lightningはプラグインなしでフォントオーサムを利用することができます。
ですので、使いたいフォントオーサムのアイコンのHTMLコードを、使いたい場所へペーストして貼るだけで表示させることができます。
文中にも表示できますし、これからやろうとしているヘッダーメニューへの表示もできます。
今回のウェブ講座では、
最終的には、このようにヘッダーメニューへアイコンを表示させたいと思います。

↑私のウェブ講座用のデモサイトです。
⇒ https://d-elephant.com/demo_7th/
こちらのウェブサイトのヘッダーメニューへフォントオーサムのアイコンを表示させる過程をキャプチャ画像を交えながら解説していきたいと思います。
では、ヘッダーメニューにアイコンが入っていない状態ではじめます。

WordPressのメニュー設定でアイコンを入れます
WordPressのダッシュボードにログインし、
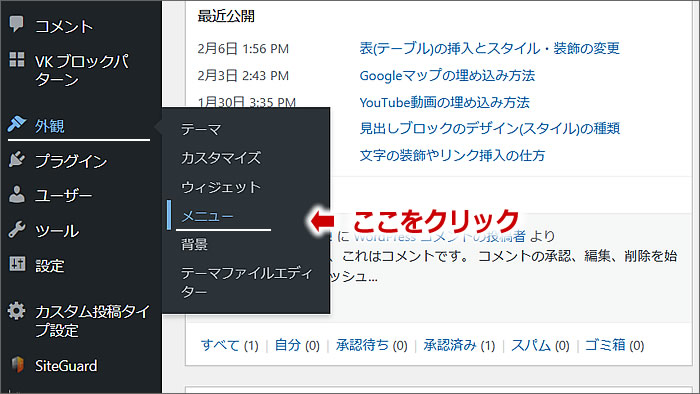
[外観]
↓
[メニュー]をクリックします。

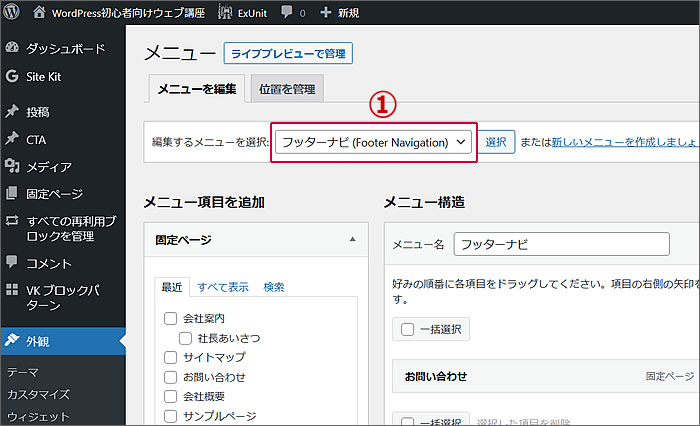
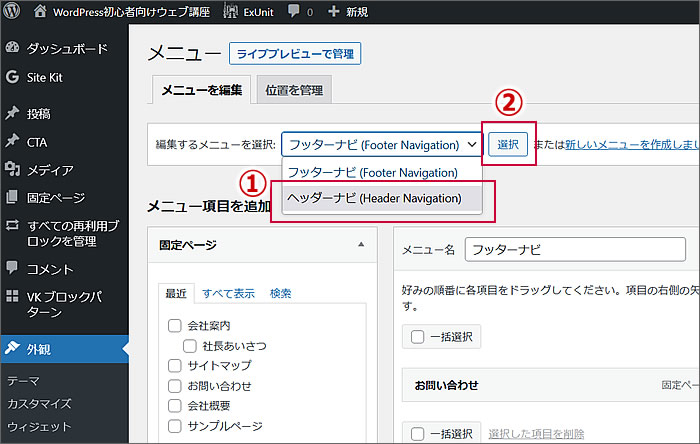
すると、メニューの編集画面になりますので、
①がヘッダーナビになっているか確認します。

ヘッダーナビになっていない場合は、
①のプルダウンメニュでヘッダーナビを選択し、
②[選択]ボタンをクリックします。

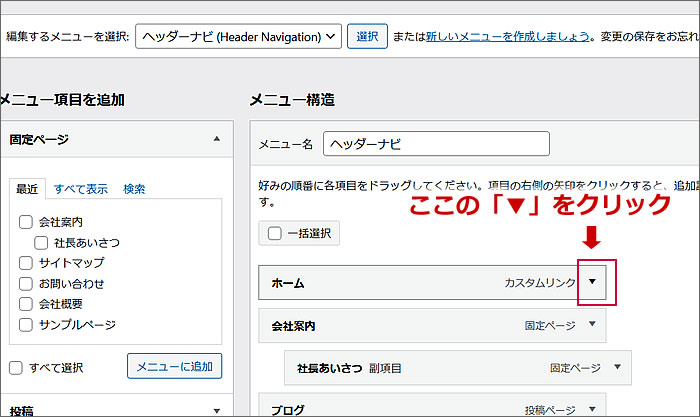
では、最初に「ホーム」にアイコンを表示させたいと思います。
「ホーム」の▼部分をクリックします。

するとメニューの設定ウィンドウが開きますので
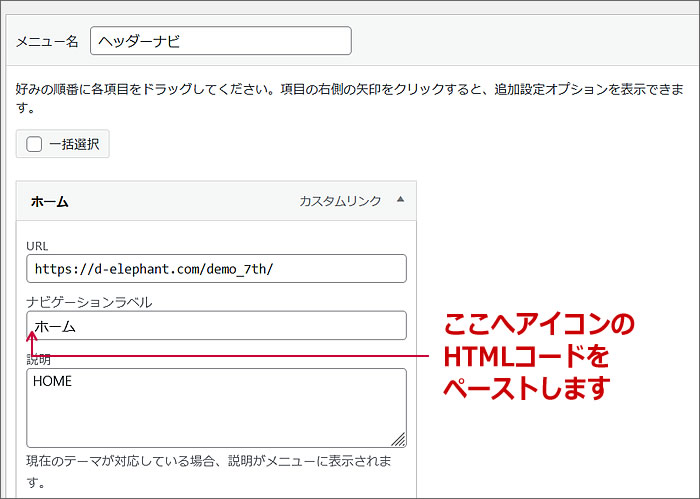
[ナビゲーションラベル]のホームという文字の前に
フォントオーサムでホームをイメージさせるアイコンを見つけて、
そのアイコンのHTMLコードをコピペします。

では、フォントオーサムへアクセスしましょう。
フォントオーサムで表示させたいアイコンのHTMLコードをコピーします
Font Awesome/フォントオーサムへアクセスします。
https://fontawesome.com/
フォントオーサムはアカウントを作らなくても利用できます。
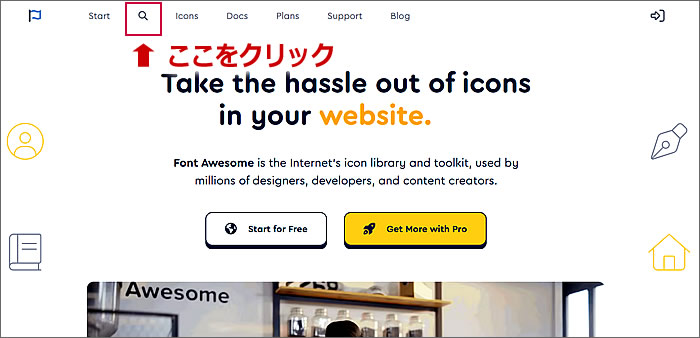
フォントオーサムへアクセスしましたら、
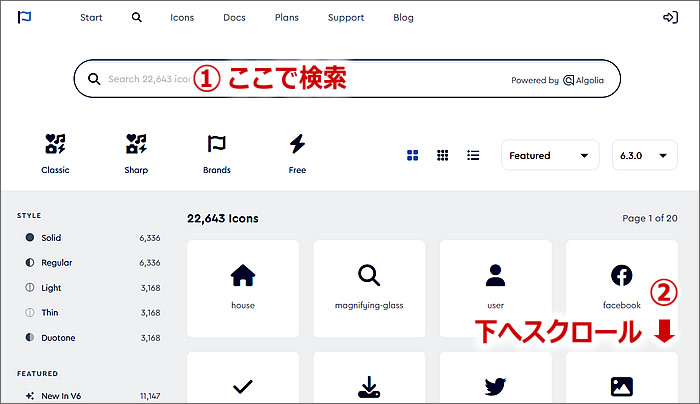
[サーチ/虫めがね]をクリックします。

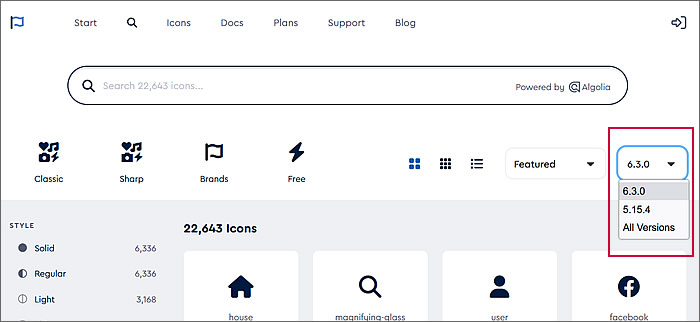
するとアイコンを探すページになります。
①「検索窓」に欲しいアイコンの単語(Word)を入れて検索してもいいですし、
②表示されているアイコン画面を下にスクロールして探していってもオッケーです。

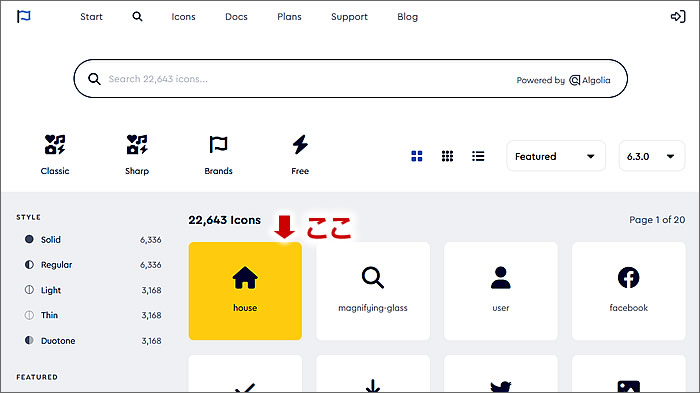
ヘッダーメニューの「ホーム」に使いたいアイコンが、
ちょうど一番最初に表示されていました。
[house]というアイコンです。
カーソルを乗せると背景色が変わります。
そのままクリックします。

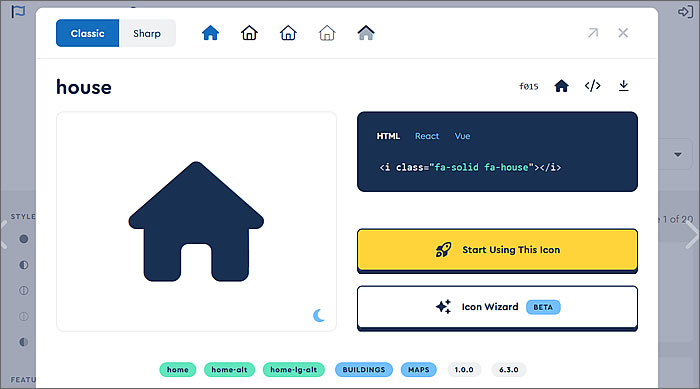
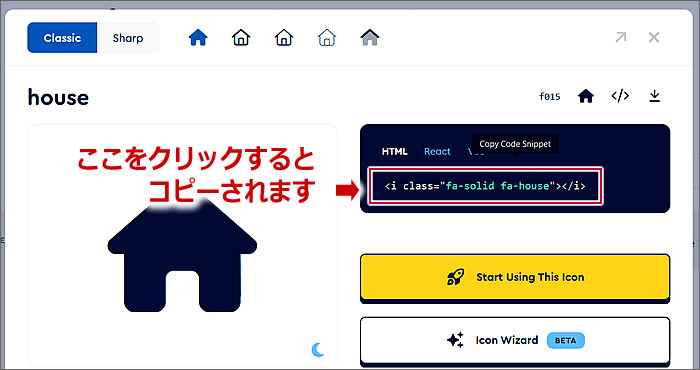
すると、クリックしたアイコンのHTMLコードを取得できるウィンドウが開きます。

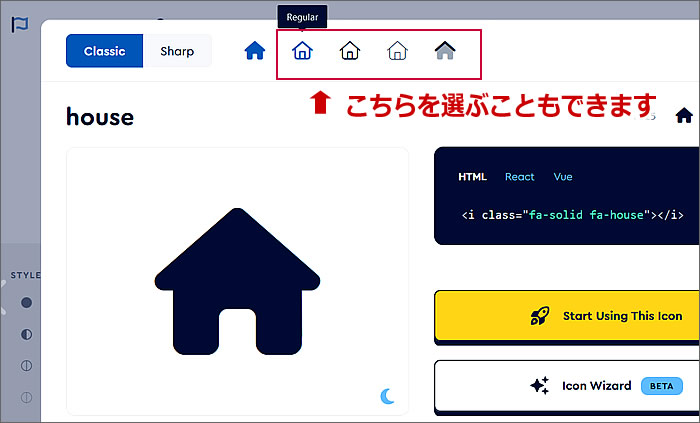
選択したアイコンの横に並んでいる似たようなhouseのアイコンをクリックするとそのデザインのアイコンを選べるようです。

私は選択したアイコンでいいので、
HTMLコードをコピーします。
コードをクリックするとコピーされます。

WordPressに戻って表示させたいアイコンのHTMLコードをペーストします
WordPressのダッシュボードのメニューに戻ります。
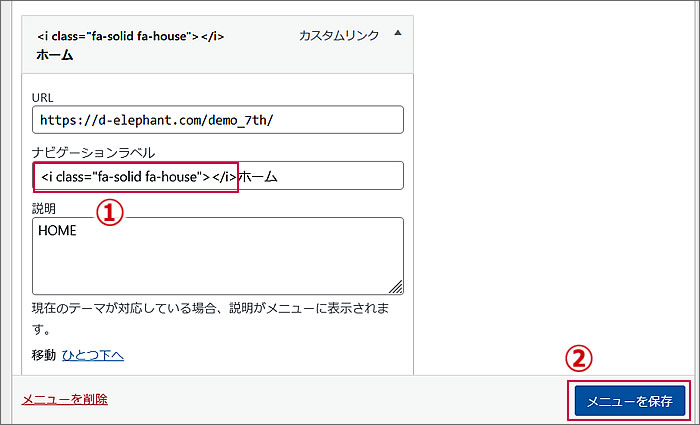
①メニューの「ホーム」のナビゲーションラベル欄内[ホーム]の文字の前に
フォントオーサムでコピーしたアイコンのHTMLコードをペーストします。
②[メニューを保存]ボタンをクリックします。

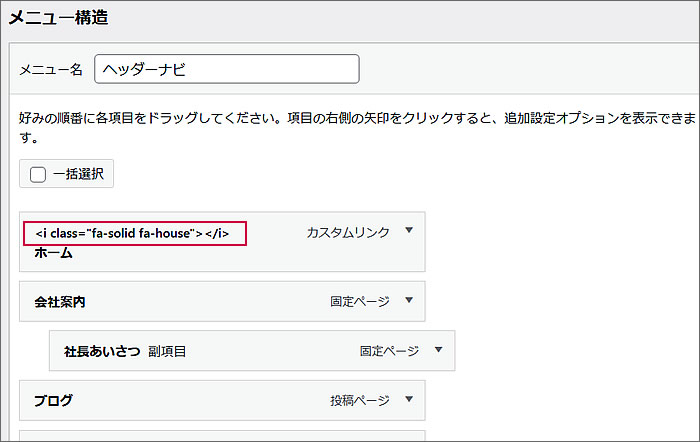
すると、メニュー表示のところに、
コピーしたアイコンのHTMLコードも表示されました。

では、ウェブサイトでアイコン表示が反映されているか確かめてみましょう。
ちゃんと表示されていました^^

子ページのメニューにもアイコン表示できます
前回の第24回ウェで講座「ヘッダーメニューにサブタイトルを入れる方法」では、
子ページのメニューにはサブタイトルを入れることができませんでした。
ですが、アイコン表示は子ページのメニューにも表示可能なようなのです。
ですので、やってみます。
子ページの「社長あいさつ」の文字の前にアイコンを入れてみたいと思います。

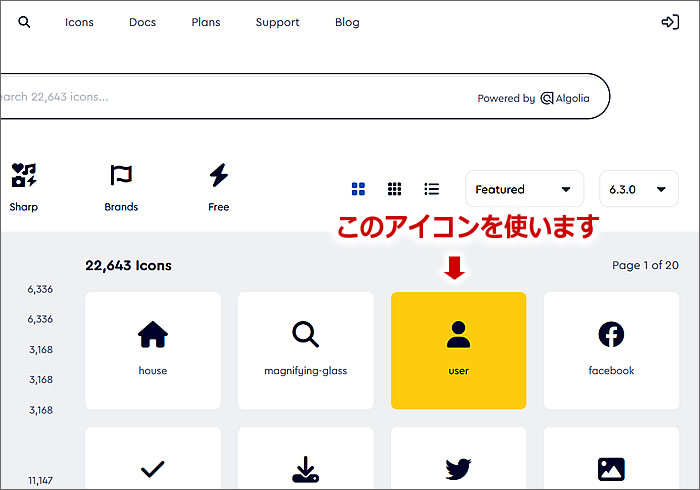
フォントオーサムのウェブサイトで「人」のシルエット的なアイコンを探して表示させたいと思いましたら、「ホーム」に使った[house]アイコンの隣の隣に[user]という人のシルエット的なアイコンがありました。
これを使おうと思います。
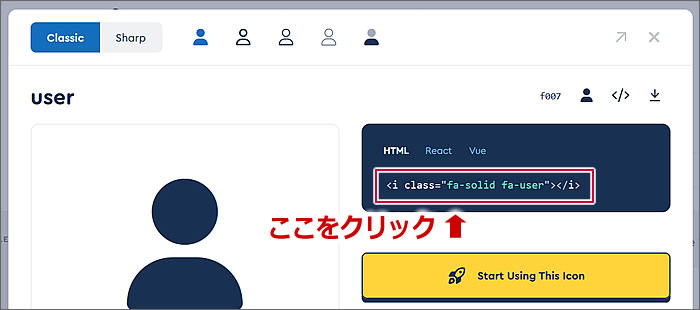
[user]をクリックします。

[user]をクリックすると
HTMLコードの取得ウィンドウが開きますので、
HTMLコードをクリックしてコピーします。

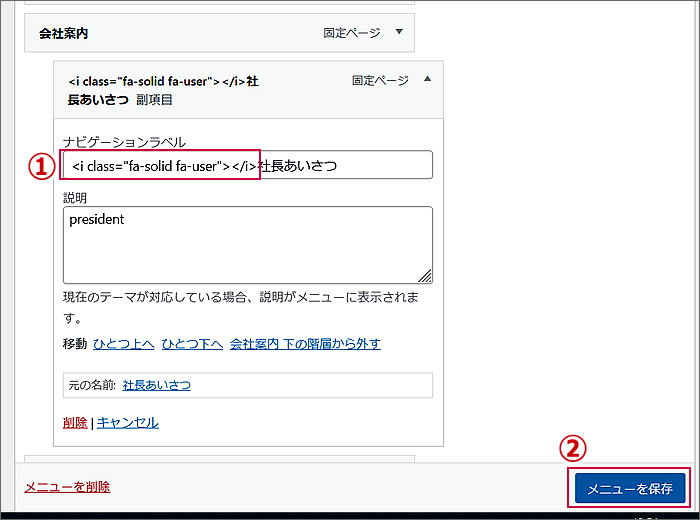
WordPressのメニュー設定のページに戻って
①「社長あいさつ」のナビゲーションラベル欄内の[社長あいさつ]の文字の前にペーストします。
②[メニューを保存]ボタンをクリックします。

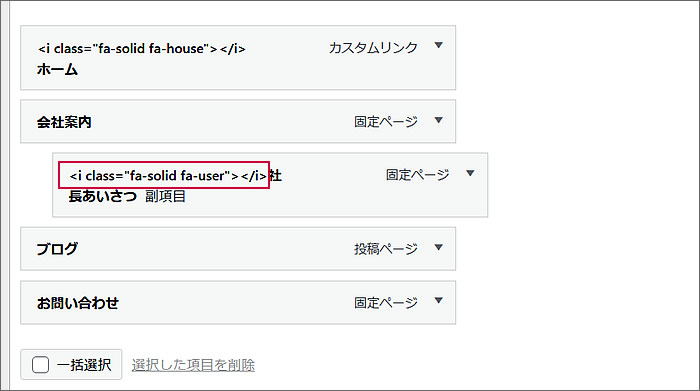
すると、メニュー表示のところに、
コピーしたHTMLコードも表示されました。

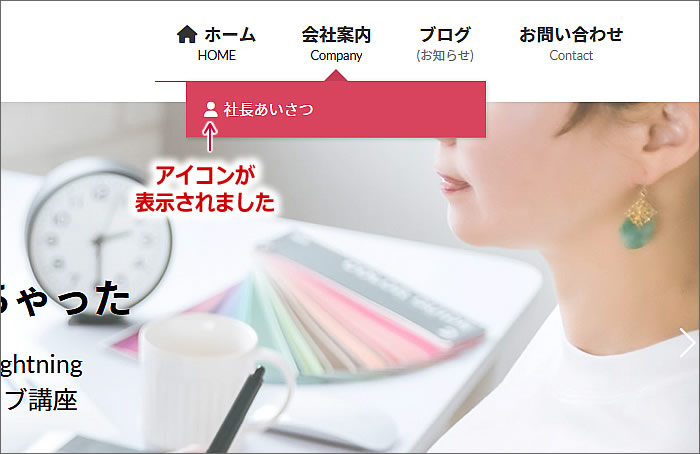
では、ウェブサイトでアイコン表示が反映されているか確かめてみましょう。
ちゃんと表示されていました^^

この後、残りのヘッダーメニュー、
「会社案内」「ブログ」「お問い合わせ」にも
各々アイコンを入れてみました。
ちなみに、入れたアイコンは以下となっています。
ホーム house <i class="fa-solid fa-house"></i>
会社案内 building <i class="fa-solid fa-building"></i>
社長あいさつ user <i class="fa-solid fa-user"></i>
ブログ pen-to-square <i class="fa-solid fa-pen-to-square"></i>
コンタクト pen-nib <i class="fa-solid fa-pen-nib"></i>

フォントオーサムのバージョン設定とバージョン変更について
すみません、私はフォントオーサムのバージョンについては、
あまり気にしないで使用していたのですが、
(気にしなくても不便なく使えているので^^;)
一応、Lightning側、フォントオーサム側、
両方でのバージョン確認とバージョン変更について最後にふれておきたいと思います。
Lightning側のフォントオーサム・バージョン確認と変更
WordPressのダッシュボードにログインし、
[外観]
↓
[カスタマイズ]をクリックします。

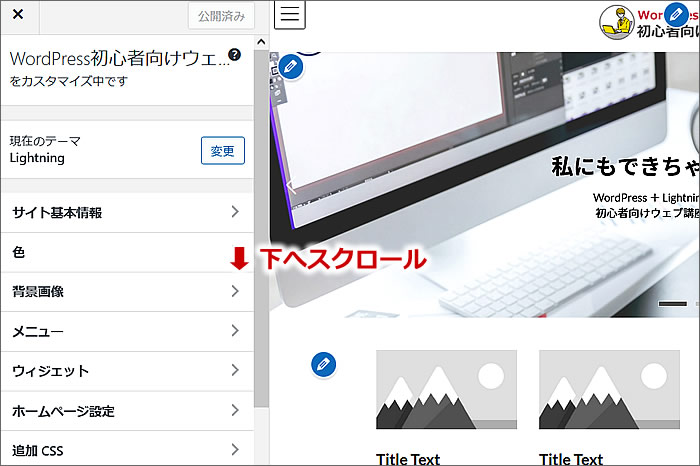
左側のサイドバーにカスタマイズメニューが並んでいますので、
下へスクロールします。

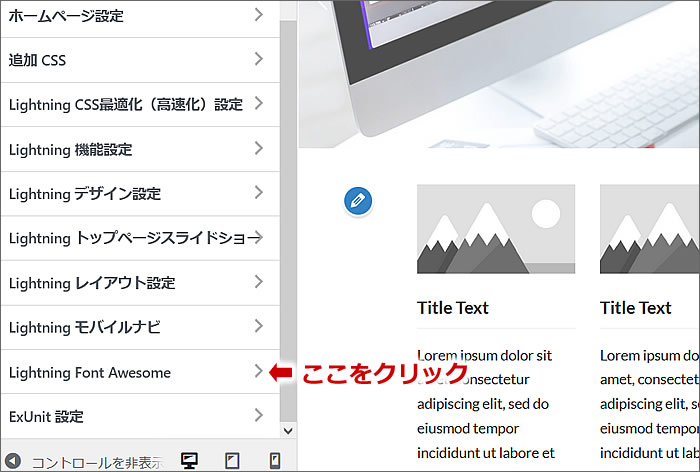
すると[Lightning Font Awesome]が現れるのでクリックします。

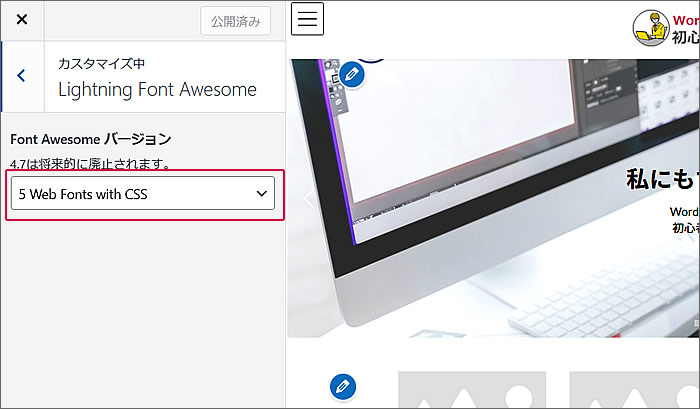
Font Awesomeのバージョン設定の画面になります。
デフォルトでは「5 Web Fonts with CSS」となっています。

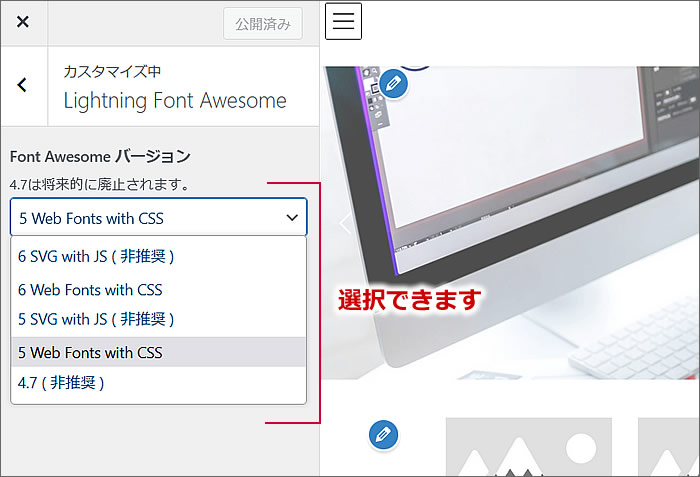
プルダウンメニューでバージョンなどの設定変更ができます。
私はデフォルトのまま使っています。

フォントオーサム側のバージョン確認と変更
フォントオーサムのトップページで
[サーチ/虫めがね]をクリックします。

表示されたアイコン検索ページの右側にバージョン選択のプルダウンメニューがあります。
デフォルトでは[6.3.0]バージョンになっています。

Lightning側で「5 Web Fonts with CSS」(バージョン5)に設定してあるので、
フォントオーサム側も[5.15.4]にするといいのかなと思いつつ[6.3.0]のままで使いたいアイコンを探して使っていますが、特に問題はないです。
たまに、HTMLコードをコピペしても表示されない場合がありますが、その時は違うアイコンを探しています^^;
フォントオーサムのバージョンの違いや、
「Web Fonts with CSS」「SVG with JS」の違いなどにつて詳しく知りたい方は、
Googleなどで検索してお調べいただければと思います。
以上で、第25回のウェブ講座、
「Lightningでヘッダーメニューにアイコンを表示させる方法」は終了です。
大変お疲れ様でした。
それでは、次回の第26回ウェブ講座でまたお会いしましょう~^^