
こんにちは、第24回のウェブ講座では、
WordPress+Lightning(テーマ)でヘッダーメニュー(ヘッダーナビゲーション)にサブタイトルを入れる方法を解説していきたいと思います。
私はWordPressにテーマLightningを入れてウェブサイトを作って運営していますが、他のテーマの場合も、ヘッダーメニューにサブタイトルを入れることはできますし、やり方も同じですので、参考にして頂けるのではないかと思います。
(※コクーンでも同じやり方でヘッダーメニューにサブタイトルを入れることができました。)
方法としては、ダッシュボードで[外観]→[メニュー]→[表示オプション]→[説明にチェック]、
そして、各メニュー項目で説明欄にサブタイトルを入れる、例えば「ホーム」の説明欄に「HOME」と入力すれば、「ホーム」の下に「HOME」とサブタイトルが表示されるようになります。
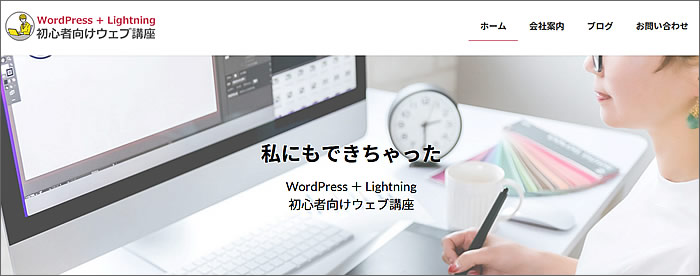
私のこのウェブサイトでも
ヘッダーメニューにサブタイトルが入っています。

では、私のデモサイトの一つである、こちらのウェブサイトで
⇒ https://d-elephant.com/demo_7th/
ヘッダーメニューにサブタイトルを入れていく過程をキャプチャ画像を交えながら解説していきたいと思います。
まだ、ヘッダーメニューにサブタイトルが入っていません。

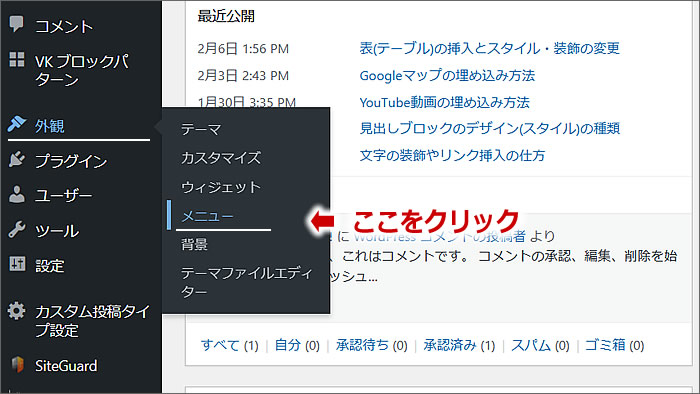
WordPressのダッシュボードにログインし、
[外観]
↓
[メニュー]をクリックします。

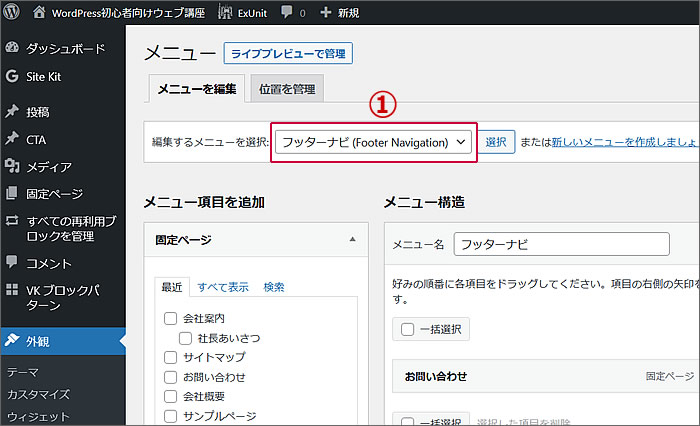
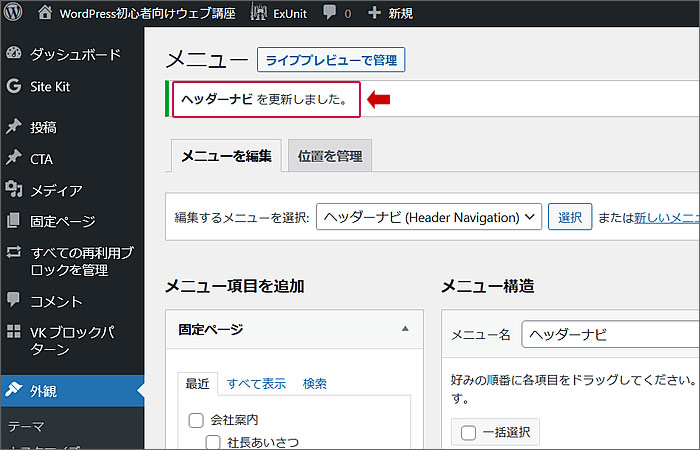
すると、メニューの編集画面になりますので、
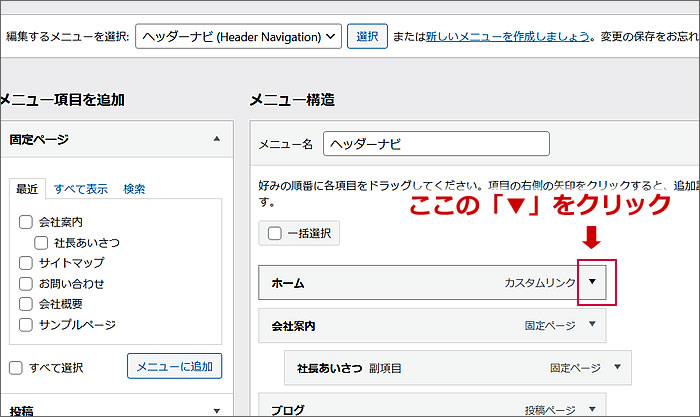
①がヘッダーナビになっているか確認します。

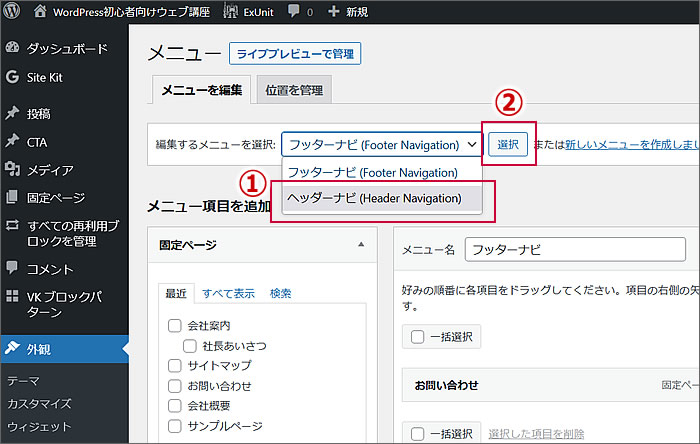
ヘッダーナビになっていない場合は、
①のプルダウンメニュでヘッダーナビを選択し、
②[選択]ボタンをクリックします。

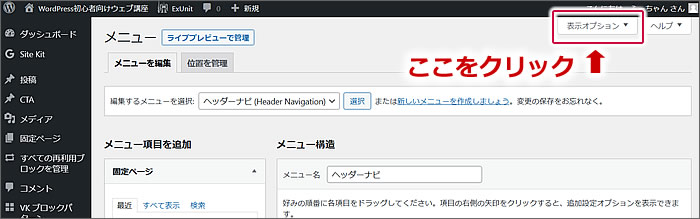
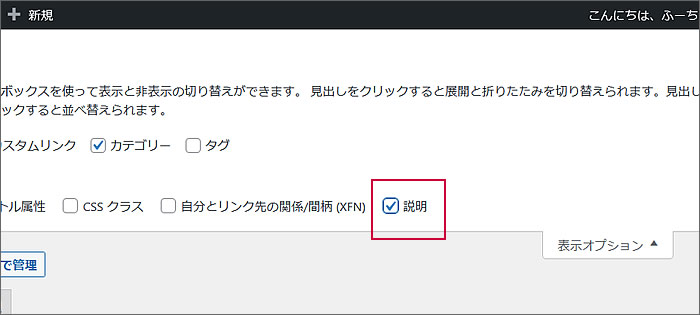
次に、[表示オプション]をクリックします。

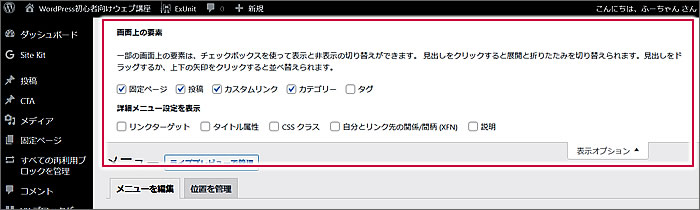
クリックすると表示オプションのウィンドウが開きます。

[説明]にチェックを入れます。

[説明]チェックを入れたら
表示オプションを閉じても構いません。
これで、サブタイトルを入れる準備ができました。
では、メニューの一つである「ホーム」に
英字で「HOME」とサブタイトルを入れてみましょう。
「ホーム」の▼部分をクリックします。

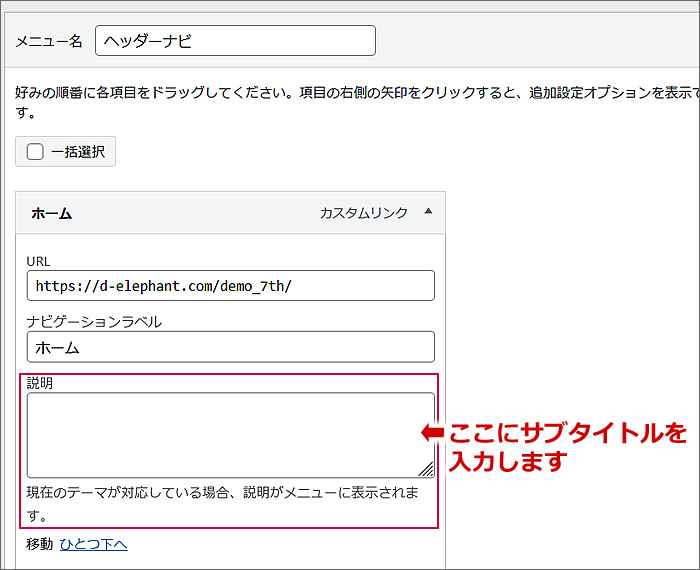
すると設定のウィンドウが開きますので
[説明]のところにサブタイトルにしたい文字を入力します。

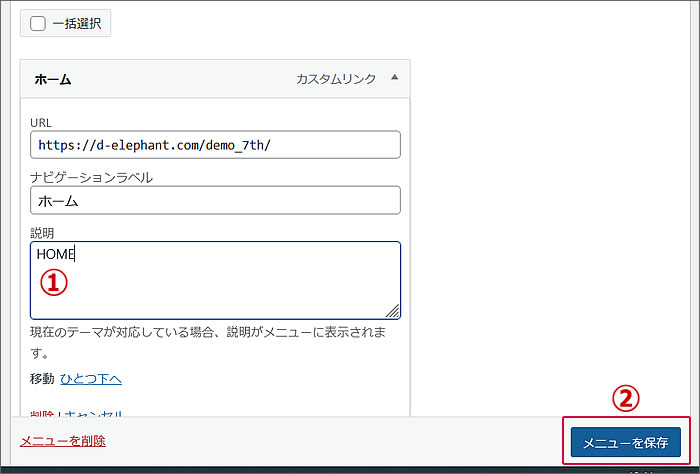
①[説明]に英字で「HOME」と入力して、
②[メニューを保存]ボタンをクリックします。

[ヘッダーナビを更新しました]と表示されます。

サブタイトルが入ったか
サイトを確認してみましょう。
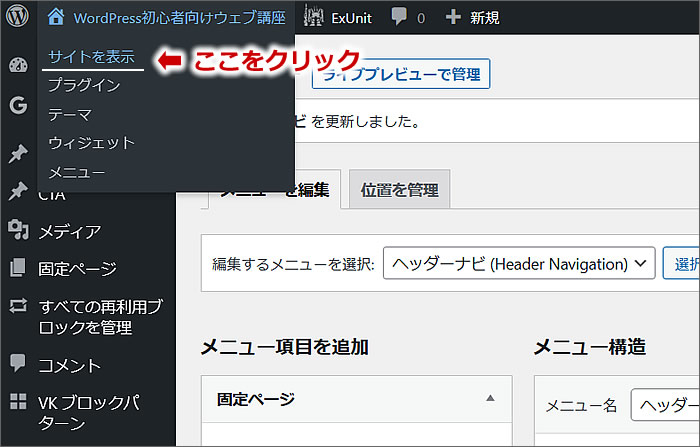
①の[サイト表示]をクリックします。

サイトが表示されました。
「ホーム」の下に「HOME」とサブタイトルがちゃんと入っていました。

ちなみに、サブタイトルは英字でなければいけないわけではありません。
日本語でも大丈夫です。
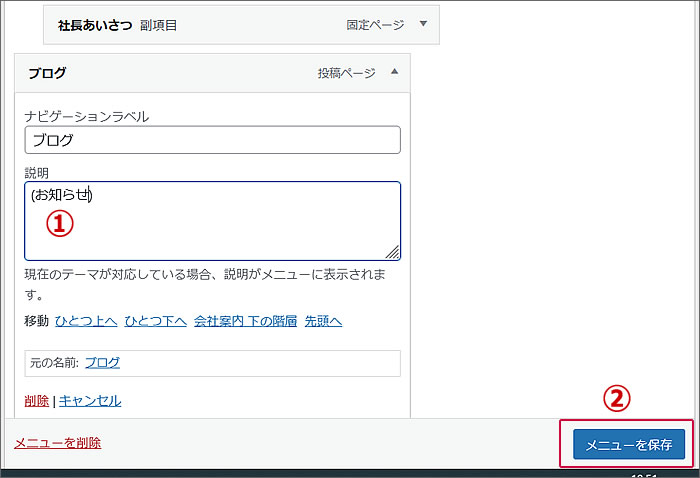
試しに、「ブログ」の下に「(お知らせ)」とサブタイトルを入れてみましょう。
①「ブログ」の[説明]に
日本語で「(お知らせ)」と入力して、
②[メニューを保存]ボタンをクリックします。

サブタイトルが入ったか
サイトを確認してみましょう。

「ブログ」の下に「(お知らせ)」とサブタイトルが入っていました。
では、子ページにはサブタイトルを入れることができるのか?
それを今度は試してみたいと思います。
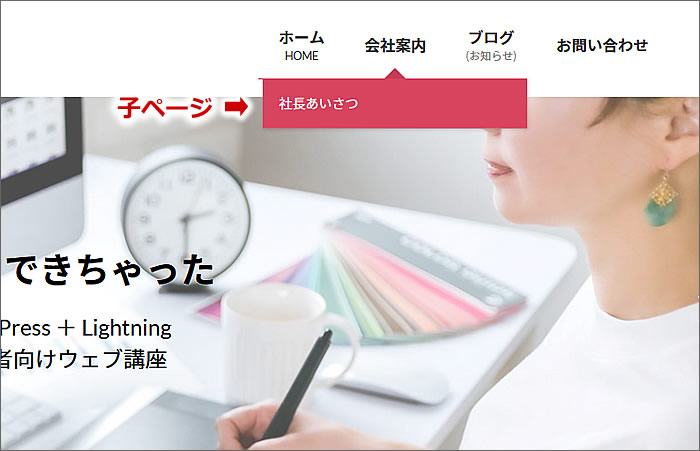
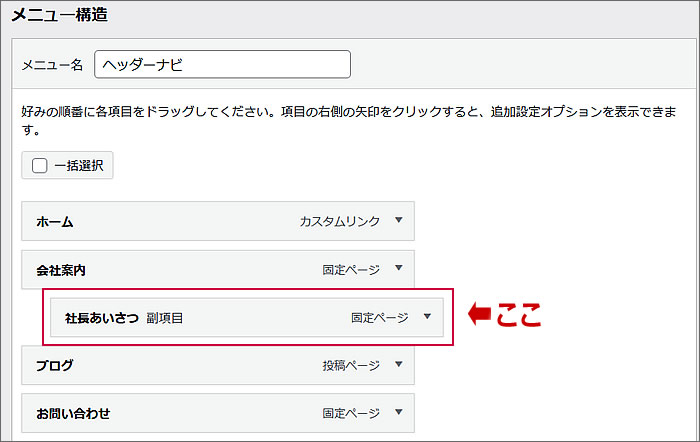
「会社案内」の下に表示される「社長あいさつ」が子ページにあたります。

ダッシュボードのメニューでは
「会社案内」の下に少し右へずれる感じで
「社長あいさつ 副項目」と表示されています。

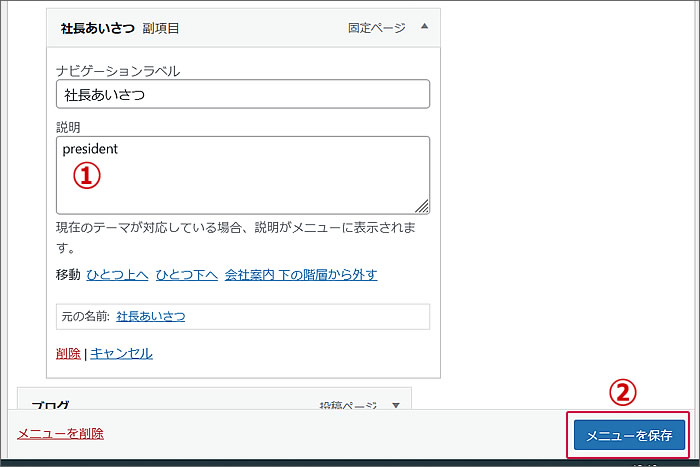
①「社長あいさつ」の[説明]に
英語で「president」と入力して、
②[メニューを保存]ボタンをクリックします。

サブタイトルが入ったか
サイトを確認してみましょう。
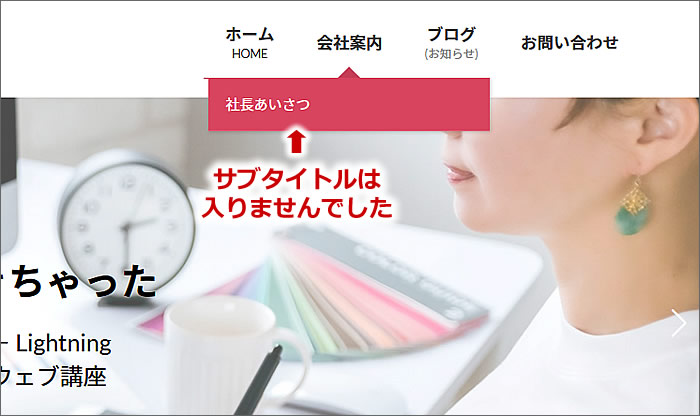
「社長あいさつ」にはサブタイトルが表示されませんでした。
ということは、子ページについてはサブタイトルは入らないようですね。

それでは、他のメニュータイトル「会社案内」「お問い合わせ」にも
サブタイトルを入れて今回のウェブ講座を終えたいと思います。

以前、聞いた話ですが、
英語表記でサブタイトルを入れておくと、
海外の方がアクセスしてくれた時に
(数としてはそんなに多くないかもしれませんが)
英語表記のサブタイトルを頼りにページを移動することができる
ということもあるらしいです。
そしてページのテキストをGoogleの翻訳を使って読むのだそうです。
さらに、問い合わせページから英語で問い合わせが来ることもあるのだそうです。
そういうこともあるかもしれないのでしたら
ヘッダーメニューに英語でサブタイトルを入れておくのもいいかも知れませんね。
それに、見た目にも(デザイン的にも)少し良い感じですし^^
以上で、第24回のウェブ講座、
「Lightningでヘッダーメニューにサブタイトルを入れる方法」は終了です。
大変お疲れ様でした。
それでは、次回の第25回ウェブ講座でまたお会いしましょう~^^