
こんにちは、今回の第23回のウェブ講座では、
WordPress+Lightning(テーマ)で固定ページや投稿ページに、表組(テーブル)を挿入する方法、そして、挿入した表組のスタイル変更や装飾の仕方を解説していきたいと思います。
私はWordPressにテーマLightningを入れてウェブサイトを作って運営していますが、他のテーマの場合も、表組の挿入や装飾については共通していると思いますので、Lightning以外のテーマをWordPressにインストールされている方も、参考にして頂けるのではないかと思います。
方法としては、ページにテーブルブロックを追加して、スタイルを設定し、装飾が必要な個所には装飾を施す、という手順になります。
WordPressのテーブルブロックは、ワープロソフトのような感覚で行や列を設定して表組を作ることができます。一度設定した後にも、行や列の増減が簡単にできます。
ホームページを作っていると料金表など、表組を使用する機会があると思いますので、是非、WordPressでのテーブル挿入の方法と装飾方法をマスターしてお役立てください。
それでは、WordPressのページに表組(テーブル)を挿入してみましょう。
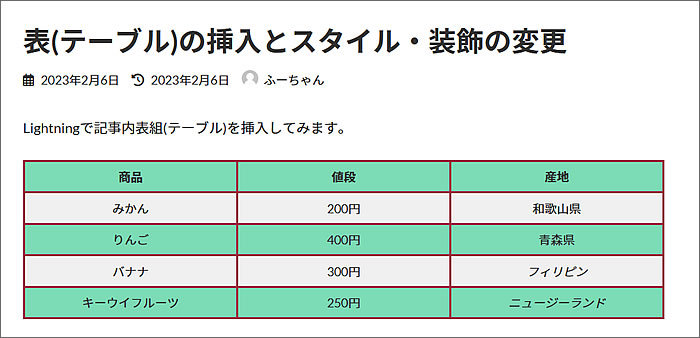
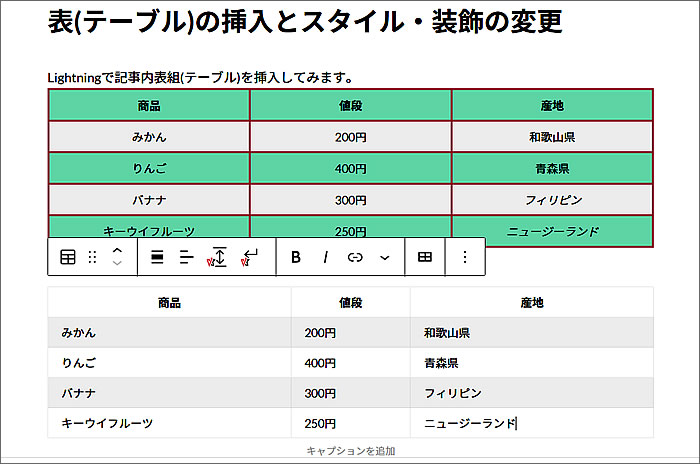
最終的に、このような表組に仕上げてみたいと思います。

この画像や、作業行程のキャプチャ画像は、
私のデモサイトの一つである、こちらのウェブサイトの投稿ページでテーブルブロックを挿入して作ったものです。
⇒ https://d-elephant.com/demo_7th/archives/162
テーブルブロックでテーブル(表)を挿入する
上記の画像の表組(テーブル)の下に同じ表組を作っていきたいと思います。
その過程を追いながら表組の挿入方法と装飾方法を解説していきたいと思います。
では、現在ある表組の下に新しいテーブルブロックを追加するところから始めたいと思います。
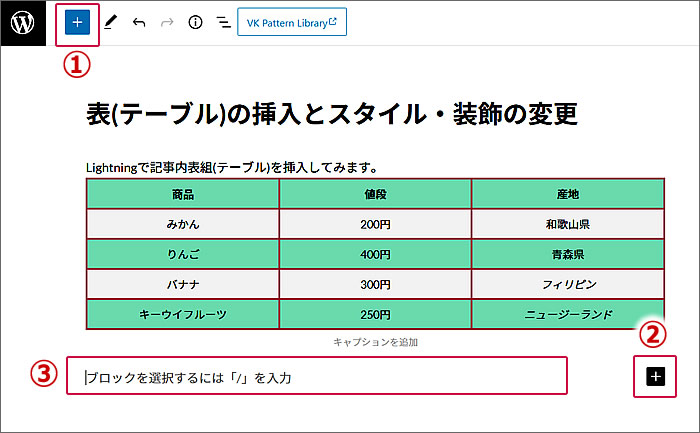
WordPressのページでブロックを追加するには2つの方法があります。
(固定ページでも投稿ページでも同じです)
①または②の[■+]ボタンをクリックするか、
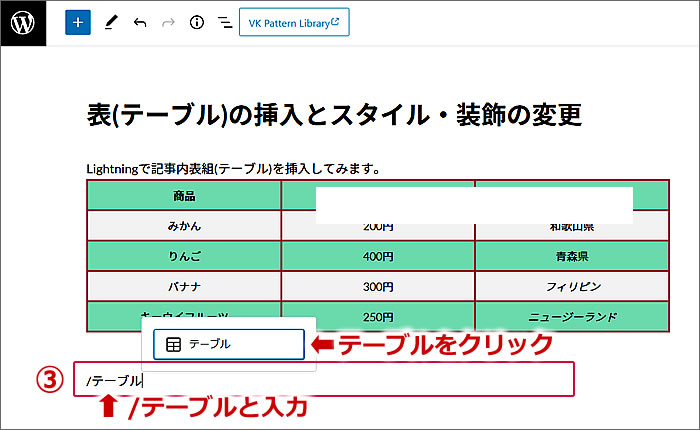
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、
のどちらかです。

今回は③に「/テーブル」と入力しました。
候補として[テーブルブロック]が表示されました。
その[テーブルブロック]をクリックします。

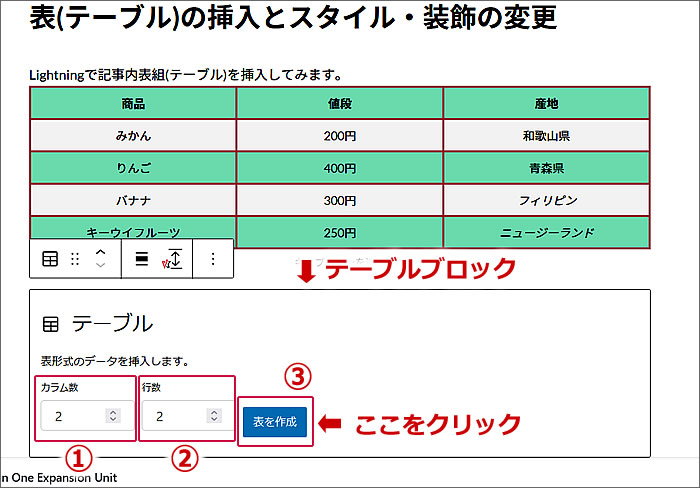
すると[テーブルブロック]がページに追加されました。
①[カラム数/列数]と②[行数]を入力して、
③[表を作成]ボタンをクリックします。
ここでは、とりあえず、デフォルトのカラム数2、行数2で表を作成します。
(※後の行程で列と行を増やす方法の解説で列・行を足していきます)

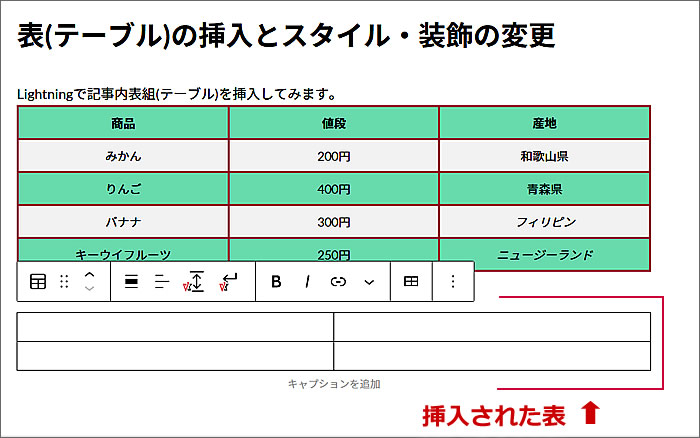
カラム数2、行数2の表が挿入されました。
スタイルはデフォルトです。
この表にテキストを入れたり、
装飾のカスタマイズをしていきます。

テーブル(表)のスタイルを変更します
右側のブロックパネルで、
テーブルのスタイルを変更してみたいと思います。
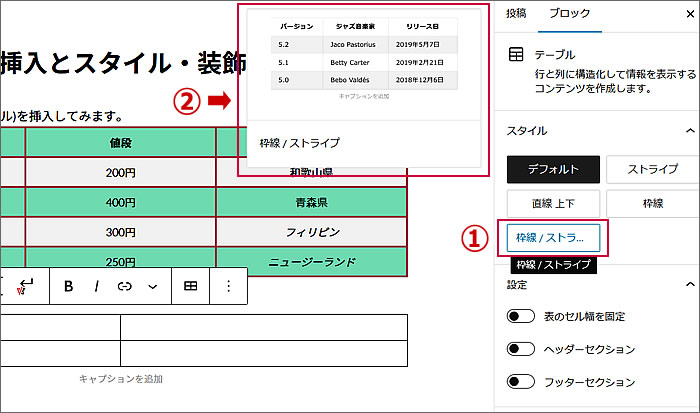
一番下の[枠線/ストライプ]にしたいと思います。
カーソルを①[枠線/ストライプ]に乗せると、
②プレビューウィンドウが開きます。このスタイルにしたいので、
①[枠線/ストライプ]をクリックします。

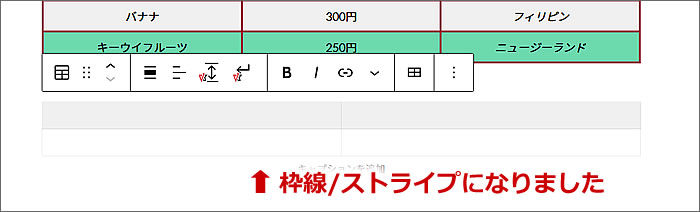
テーブルのスタイルが[枠線/ストライプ]に変更されました。

(枠線もストライプのグレー色も薄くて少し分かりづらいですが[枠線/ストライプ]になっています。)
テーブル(表)のカスタマイズや装飾をしていきます
列を3に増やしたいと思います。
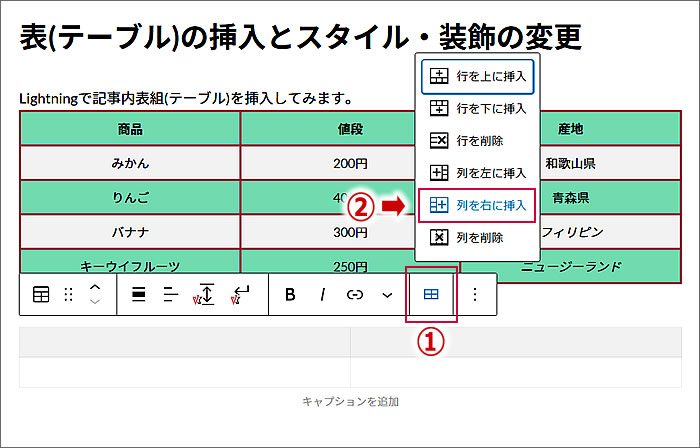
①ツールバーの右から2番目[表を編集]をクリックすると
ウィンドウが立ち上がりますので
②[列を右に挿入]をクリックします。

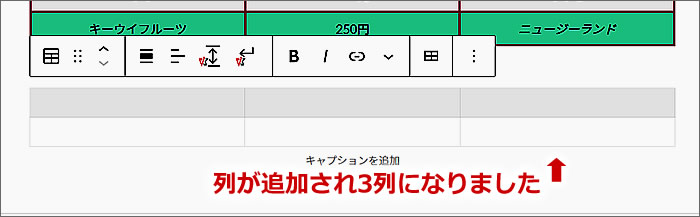
列が3列になりました。

(色が薄くて分かりづらいですが3列になっています)
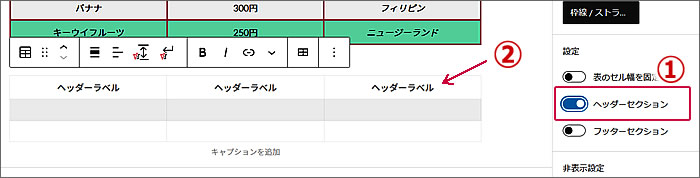
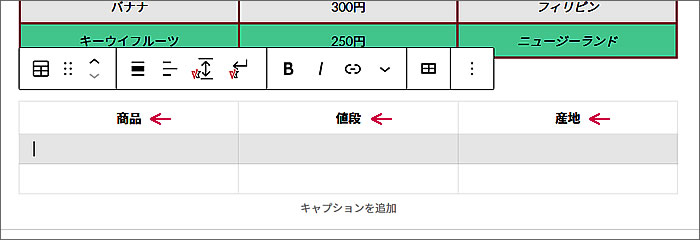
次に[ヘッダーセクション]を追加します。
①右側のブロックパネルで[ヘッダーセクション]をクリックします。
すると②表の一番上の行に[ヘッダーラベル]が追加されます。

[ヘッダーラベル]の部分へ上の表と同じように
左から[商品][値段][産地]と入力しました。
入力の仕方は通常のテキスト入力と同じです。

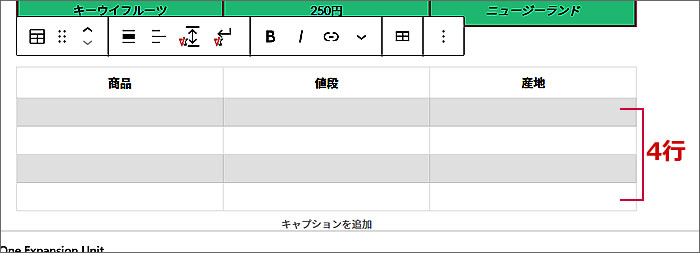
次に行を2行増やしたいと思います。
①カーソルを行を増やしたいセルに持って行き、
②ツールバーの右から2番目[表を編集]をクリックすると
ウィンドウが立ち上がりますので
③[行を下に挿入]をクリックします。
2行を挿入したいので、
もう1回同じく[行を下に挿入]をクリックします。

ヘッダーラベルの下に行数が4行の表になりました。

各々のセル(枠)に上の表と同じく
商品名、値段、産地を入力しました。
入力の仕方は通常のテキスト入力と同じです。

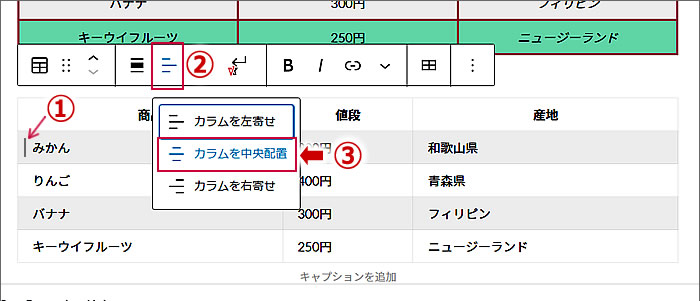
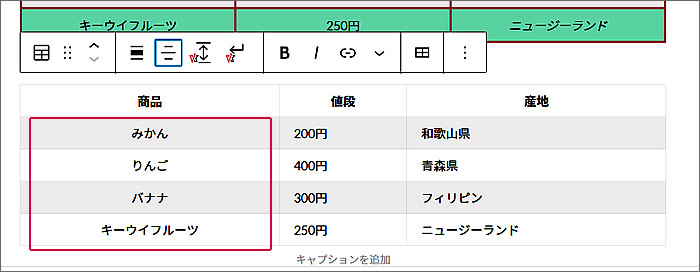
セル内のテキストを中央揃えにします。
①[みかん]のセルへカーソルを持って行き、
②ツールバーの[カラムの配置を変更]をクリックするとウィンドウが立ち上がりますので
③[カラムを中央配置]をクリックします。

すると、みかん、りんご、バナナ、キーウイフルーツが
中央配置となりました。

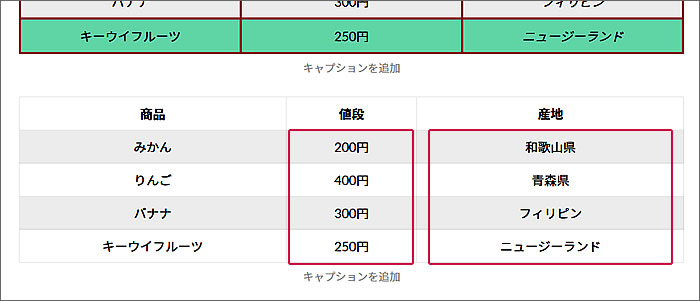
続いて、「値段」と「産地」も同じく中央配置にしました。

表のセル幅を比較すると、
「値段」のセルが少し狭くなっていますので、
3つのセル幅を等間隔にしてみたいと思います。
右側のブロックパネルで
①設定の[表のセル幅を固定]をクリックすると、
②3列のセル幅が等間隔になりました。

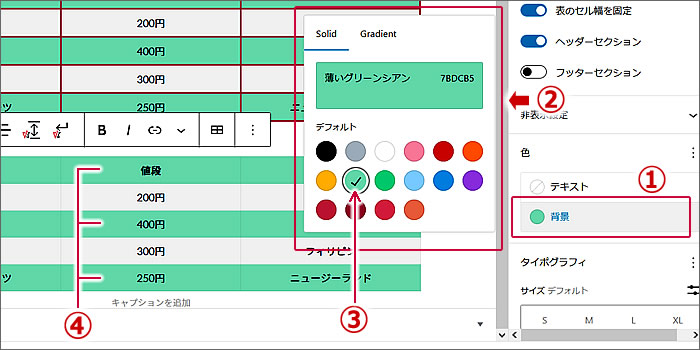
次に、背景に色を付けてみたいと思います。
①右側のブロックパネルで色の[背景]をクリックします。
②すると色選択のウィンドウが立ち上がりますので、
③背景色にしたい色をクリックします。
(ここでは淡いグリーンシアンにしてみました)
④表に背景色が付きました。
(※白の背景部分だけに色が付きます。グレー部分の背景色は変更できません)

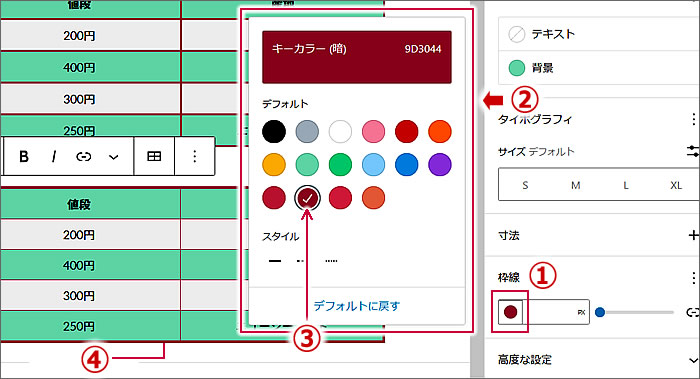
次に表の枠線の色を変更してみたいと思います。
①右側のブロックパネルで枠線の[円形のピッカー]をクリックします。
②すると色選択のウィンドウが立ち上がりますので、
③枠線の色にしたい色をクリックします。
(ここでは淡いキーカラーにしてみました)
④表の枠線の色が変更されました。

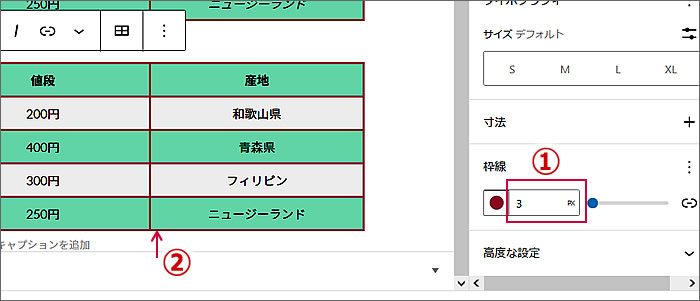
枠線の太さも変更してみたいと思います。
①右側のブロックパネルで枠線の[円形のピッカー]の右隣りにある入力スペースが枠線のピクセル指定入力ができますので3pxと入力してみました。
②表の枠線の太さが3pxに変更されました。

産地の「フィリピン」と「ニュージーランド」の表記をイタリック(斜体)にします。
セル内のイタリック指定も通常のテキストでのイタリック指定と同じです。
①フィリピンを選択して
②ツールバーの[/(イタリック)]をクリックします。
ニュージーランドも同じくイタリックにしました。

これで、上の表組と同じ表組が完成しました。
ここまでの一連の操作を覚えれば、表組の挿入と装飾は一通りできるようになると思います。
ここまでやってきた操作以外の操作については、
みなさん個々に興味が向くままツールバーでいじってみたり、
右側のブロックパネルで設定を変えてみたりして遊んでみてください。
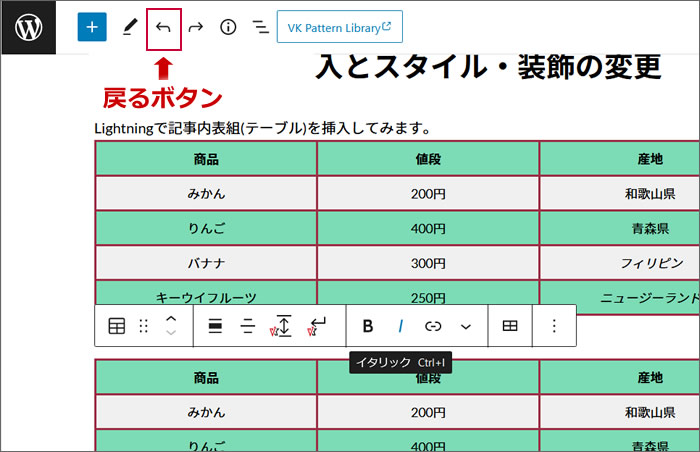
やった操作を取り消したい場合は、
パソコンのキーボードで「Ctrl+Z」で取り消せます。
あるいは、投稿ページ(固定ページでも)の最上段の[戻るボタン]をクリックしても取り消せます。
ですので、気軽に遊んでみてください。

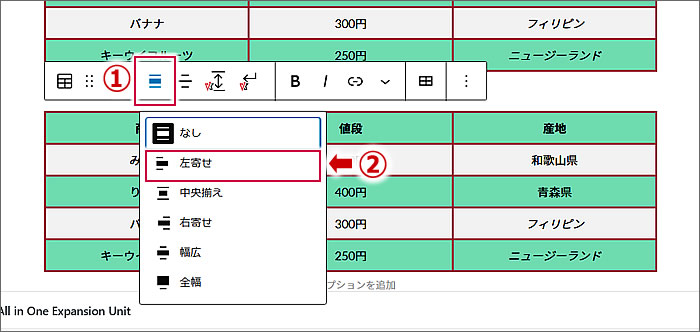
例えば、表の表示がページ幅いっぱいだと大きすぎるので小さくしたい場合は、
①ツールバーの[配置]をクリックして
②開いたウィンドウで[左寄せ]をクリックします。

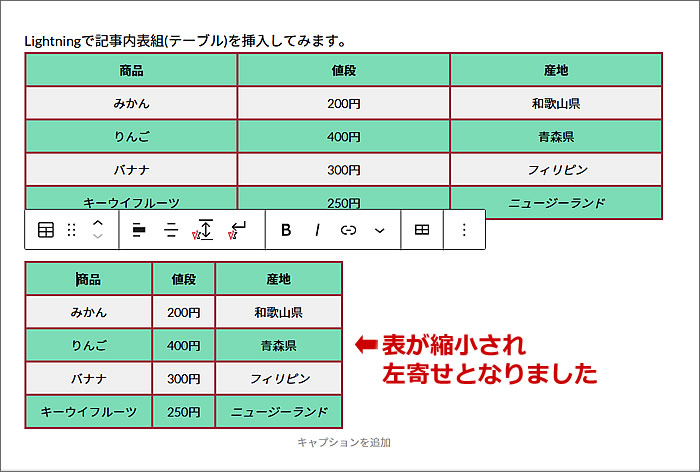
すると、セルの文字量に合わせて表組全体が縮小されて、
ページの左側へ配置されます。

このように、いろいろと試してみてください。
と思って、公開したページを見てみましたら、
左寄せしたのに左寄せとなっておらず、
ページ全体の幅で表示されていました。
ちなみにブラウザはファイヤーフォックスです。
他のブラウザでは左寄せになっているかも?
WordPress内の投稿ページでは左寄せになっているのに、
どうしてでしょう?
こういうことも含めて
いろいろと試してみてください^^
以上で、第23回のウェブ講座、
「Lightningで表(テーブル)を挿入する方法とスタイル・装飾の変更方法を解説」は終了です。
大変お疲れ様でした。
それでは、次回の第24回ウェブ講座でまたお会いしましょう~^^