
こんちは、今回の第22回ウェブ講座では、
WordPress+Lightning(テーマ)で固定ページや投稿ページに、Googleマップを埋め込む方法を解説していきたいと思います。
ブロックエディターを使用してのGoogleマップの埋め込みです。
(クラシックエディターの場合は埋め込み方法は若干違うと思います)
私はWordPressにテーマLightningを入れてウェブサイトを作って運営していますが、他のテーマの場合も、Googleマップの埋め込みについては共通していると思いますので、Lightning以外のテーマをWordPressにインストールされている方も、参考にできるのではないかと思います。
方法としては、カスタムHTMLブロックへGoogleマップの共有埋め込みコードをコピペする作業となります。カスタムHTMLブロックはLightningだけでなく他のテーマでもWordPress共通のブロックとしてあると思いますので、Googleマップの埋め込み方法も共通だと思います。
WordPressでウェブサイトを運営する場合、固定ページで会社案内や店舗案内でマップを掲載したり、アクセス案内や交通案内としてマップを掲載することも多いかと思います。
以前でしたら、画像編集ソフトを使ってマップを制作して掲載していたものですが、今では、Googleマップを簡単に掲載できることから、Googleマップを埋め込んで掲載することがほとんどではないでしょうか。
また投稿ページのブログ(お知らせ)でも、例えば、イベント開催時等に開催場所を説明するときにGoogleマップを貼り付けると簡単に地図掲載ができるのでおすすめです。
このように、WordPressでウェブサイトやブログサイトを運営していると地図掲載をする機会があると思いますので、是非、WordPressでのGoogleマップ埋め込み方法をマスターしてお役立てください。
それでは、WordPressでのGoogleマップを埋め込む方法を解説してまいりたいと思います。
尚、私がWordPressにインストールしているテーマはLightningですので、LightningでのGoogleマップ埋め込み作業をキャプチャした画像を使っての解説となります。
それでは、投稿ページにGoogleマップを埋め込んでみたいと思います。
作業行程のキャプチャ画像は私のデモサイトの一つである、こちらのウェブサイトの投稿ページでGoogleマップを埋め込んだものです。
⇒ https://d-elephant.com/demo_7th/archives/156
カスタムHTMLブロックでGoogleマップを埋め込みます
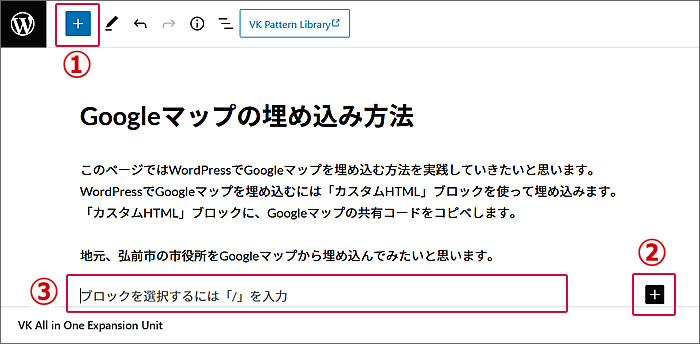
WordPressのページでブロックを追加するには2つの方法があります。
(固定ページでも投稿ページでも同じです)
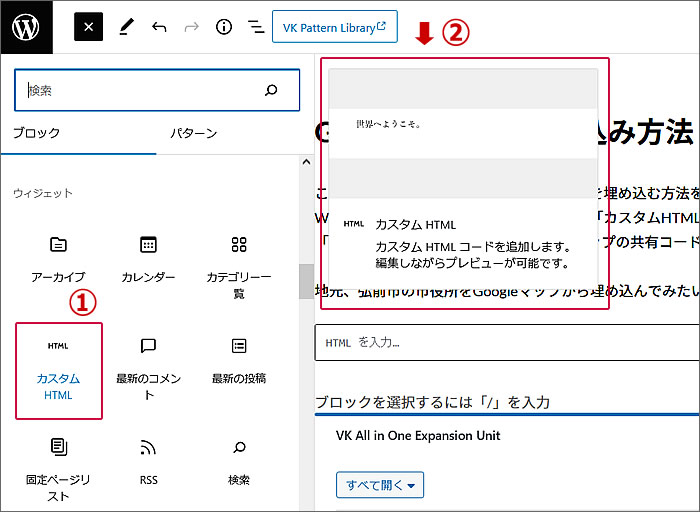
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、
のどちらかです。

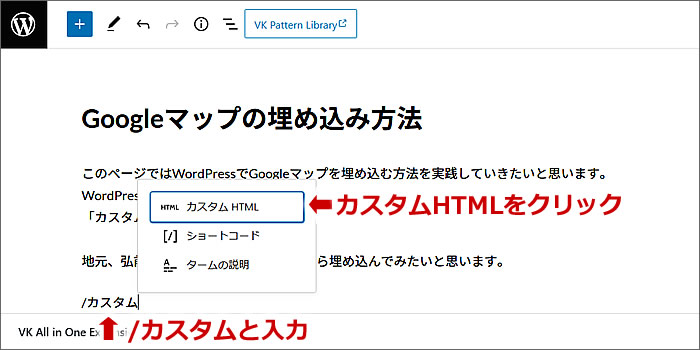
今回は③に「/カスタムHTML」と入力して[カスタムHTMLブロック]を表示しようとしたのですが、「/カスタム」と入力した時点で候補の一つとして[カスタムHTMLブロック]が表示されました。
ですので、[カスタムHTML]をクリックしました。

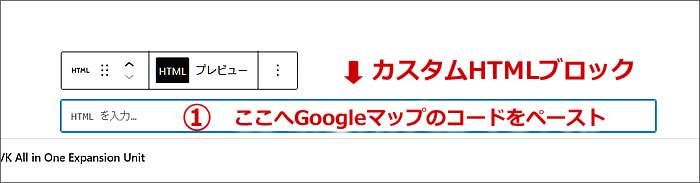
[カスタムHTMLブロック]がページに追加されました。
①のスペースにGoogleマップの共有コードをペーストします。

では、投稿ページの[カスタムHTMLブロック]へGoogleマップの共有コードをペーストしたいので、
Googleマップへ移動して表示させたい地図部分の共有コードをコピーしていきましょう。
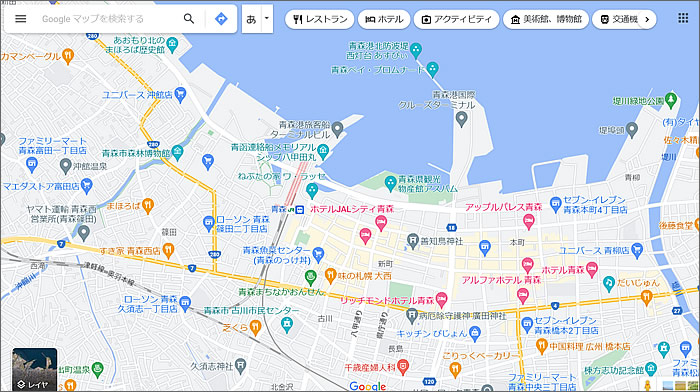
Googleマップへアクセスしました。

①の[検索窓]に表示させたい地点名や住所を入力して、PCの「Enter/エンター」キーを押します。
すると②へ検索した地点の地図が表示されます。
間違いがなければ③の[共有]をクリックします。
(※ここでは弘前市役所を地点名にして表示してみました)

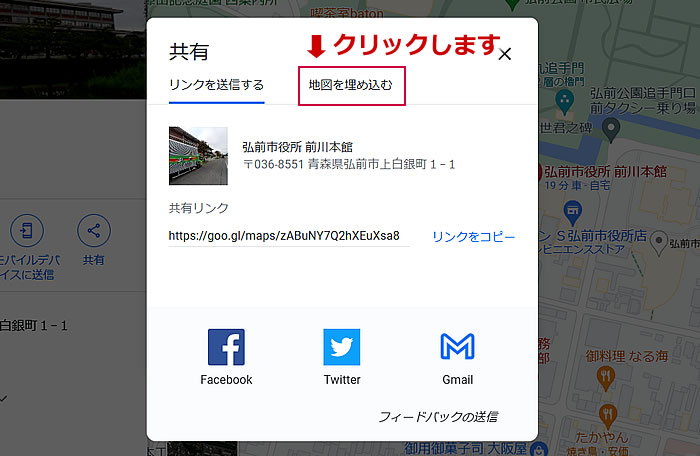
すると地図共有のウィンドウが開きますので、
[地図を埋め込む]をクリックします。

ウィンドウが[地図を埋め込む]の表示に変わります。

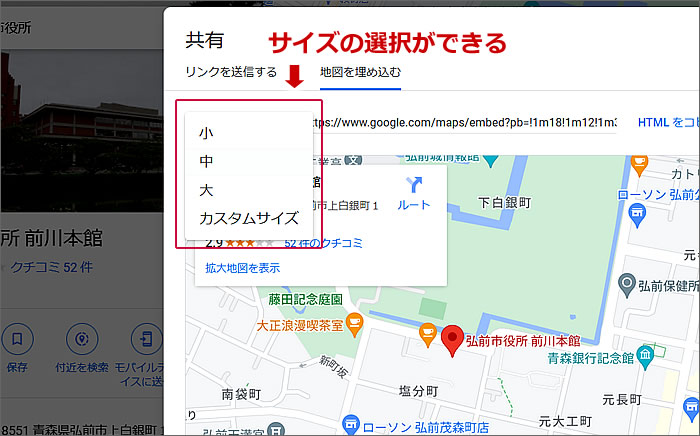
デフォルトでは地図表示のサイズが[中]になっていますが、
小・中・大、そしてカスタムサイズでの表示に変更可能です。

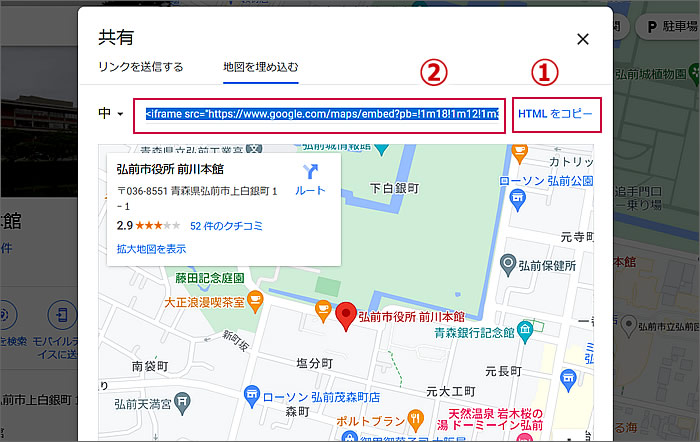
地図の表示サイズが決まったら、
①の[HTMLをコピー]をクリックします。
すると②の共有コードがコピーされます。

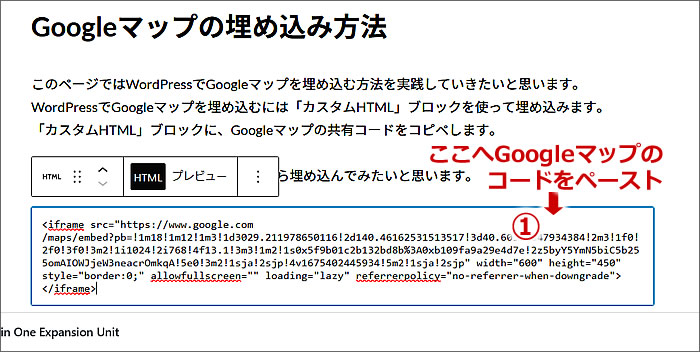
WordPressの投稿ページへ戻って、
①の部分へコピーしたGoogleマップの共有コードをペーストします。

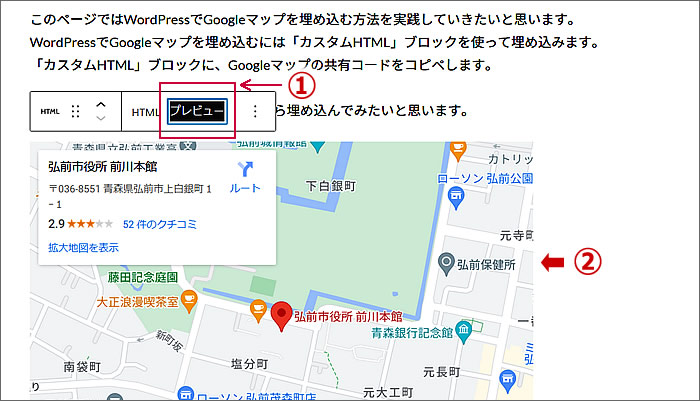
①ツールバーで[プレビュー]をクリックすると、
②コード部分が地図表示となります。

以上でWordPressでのGoogleマップ埋め込みは完了です。
地図埋め込みも含めてページ全体のコンテンツ入力作業が終わりましたら、
ページを公開しましょう。
次に、ちょっと補足的になるのですが、
Googleマップでルートマップを作成して、ルート案内付きの地図をWordPressのページへ埋め込む過程をキャプチャ画像付きで解説してみたいと思います。
興味がない方はスルーしてください。
ルート付きGoogleマップを作って埋め込んでみます
訪問者の目線でホームページやブログで地図を見たときに、
「ルート付きの地図だと助かるのになぁ」と思ったことはありませんか。
例えば、行きたいお店があり、
そのお店はあまり知らない場所にあり、
ホームページに地図は載っているけれど、
最寄りの駅からそのお店へ行くルートも書いてある地図だとなおいいのに
と思ったことはありませんか。
もしそういうニーズがあれば、
ホームページ運営者側としては
ルート付きの地図を掲載できればいいですよね。
という私の勝手な思いから、
Googleマップでルート付きの地図を作成して、
そのルート付き地図をWordPressのページへ埋め込む方法もやってみたいと思います。
では、Googleマップでルートを作るところから開始したいと思います。
先ほどの弘前市役所を検索して表示された地図で、
JR弘前駅から弘前市役所までのルート地図を作ってみます。
[ルート・乗換]をクリックします。
![Googleマップで[ルート・乗換]をクリックするキャプチャ画像](https://d-elephant.com/de_2nd/wp-content/uploads/2023/02/google_mao_14.jpg)
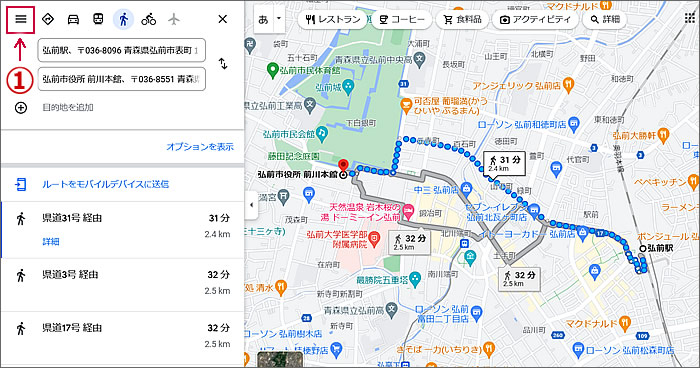
①に始点となる「弘前駅」と入力しました。
②の終点には、終点として「弘前市役所」が入力されています。
(もし終点に入力されていなかったら入力してください)
③の[徒歩のマーク]をクリックします。

すると、地図に3本のルートが候補として表示されました。
一番目立つように表示されているのが最短時間のルートとなっています。
①の[メニュー]ボタンをクリックします。

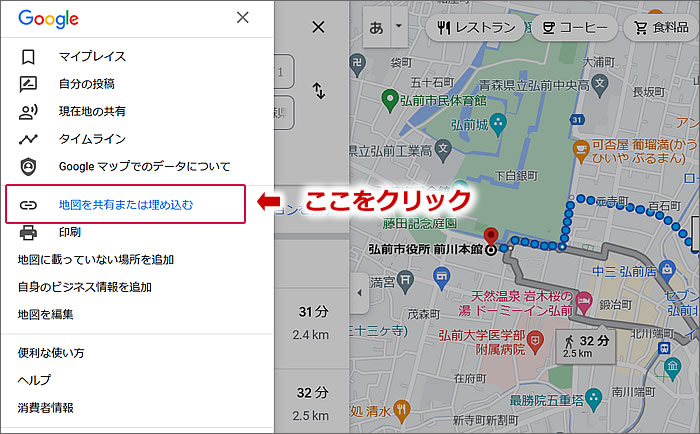
するとサイドバーにメニューが出ますので
[地図を共有または埋め込む]をクリックします。

すると地図共有のウィンドウが開きますので、
[地図を埋め込む]をクリックします。
![Googleマップの共有ウィンドウで[地図を埋め込む]をクリックするキャプチャ画像](https://d-elephant.com/de_2nd/wp-content/uploads/2023/02/google_mao_18.jpg)
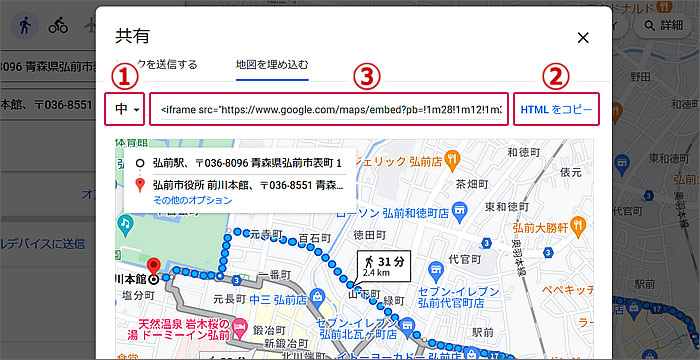
①地図の表示サイズが決まったら、
②の[HTMLをコピー]をクリックします。
すると③の共有コードがコピーされます。

WordPressの投稿ページへ戻って、
①の部分へコピーしたGoogleマップの共有コードをペーストします。

①へGoogleマップの共有コードがペーストされました。

①ツールバーで[プレビュー]をクリックすると、
②コード部分が地図表示となります。

以上でWordPressでのルート付きGoogleマップ埋め込みは完了です。
Googleマップでルート付きのマップを作るのも案外と簡単かもと感じたのではないでしょうか。
ホームページやブログに地図を掲載する以外にも、知り合いや友人同士での地図の共有などにも使うと便利ですので、是非、この機会にGoogleマップの共有方法をマスターしてみてはいかがでしょうか。
それでは、今回の第22回のウェブ講座、
「WordPress(テーマLightning)でGoogleマップを埋め込む方法を解説」は終了です。
大変お疲れ様でした。
次回の第23回ウェブ講座でまたお会いしましょう~^^