
こんちは、今回の第21回ウェブ講座では、
WordPress+Lightning(テーマ)で固定ページや投稿ページに、YouTube動画を埋め込む方法を解説していきたいと思います。
私はWordPressにテーマLightningを入れてウェブサイトを作って運営していますが、他のテーマの場合も、YouTube動画の埋め込みについては共通していると思いますので、Lightning以外のテーマをWordPressにインストールされている方も、参考にできるのではないかと思います。
YouTube動画の埋め込み方については、2パターンがあります。
(1)YouTube専用の埋め込みブロック
(2)カスタムHTMLブロック
この二つのブロックを使ってYouTubeを埋め込むことができます。
基本的には(1)のYouTube専用の埋め込みブロックで埋め込みます。
それで、もしも、上手く表示されないようでしたら
次の手段として(2)のカスタムHTMLブロックを使って埋め込んでみる
という考え方でよいそうです。
(1)YouTube専用の埋め込みブロック
(2)カスタムHTMLブロック
WordPressでの投稿ページではこのような表示となります。

それでは、各々のブロックでのYouTube動画の埋め込み方を解説していきたいと思います。
尚、この解説のキャプチャ画像は私のデモサイトの一つで実際にYouTube動画を埋め込みながらスクリーンショットした画像です。
⇒ https://d-elephant.com/demo_7th/archives/138
YouTube専用の埋め込みブロックで埋め込む方法
では、投稿ページでYouTube動画を埋め込んでみます。
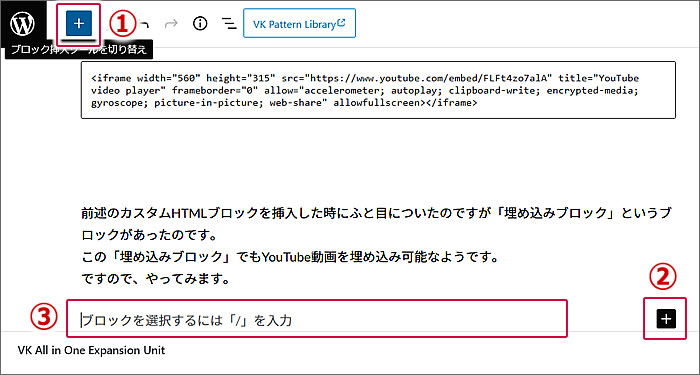
WordPressのページでブロックを追加するには2つの方法があります。
(固定ページでも投稿ページでも同じです)
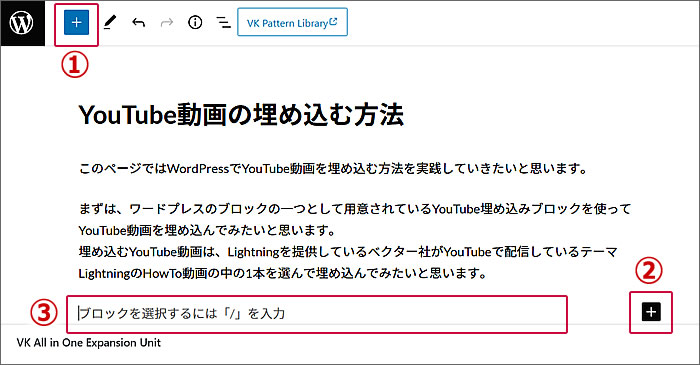
①または②の[■+]ボタンをクリックする。
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加する。

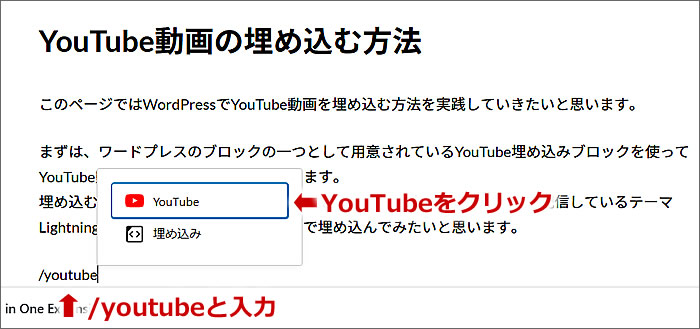
今回は③に「/youtube」と入力してみました。
すると、「YouTube専用の埋め込みブロック」と「埋め込みブロック」が表示されましたので、[YouTube専用の埋め込みブロック]の方をクリックしました。
(※後述しますが「埋め込みブロック」の方でもYouTube動画の埋め込みができました)

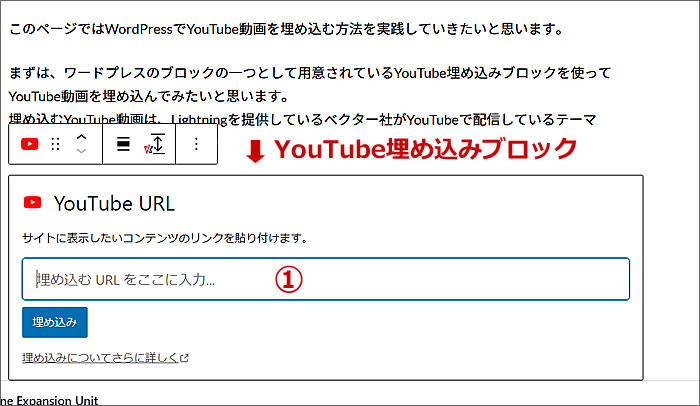
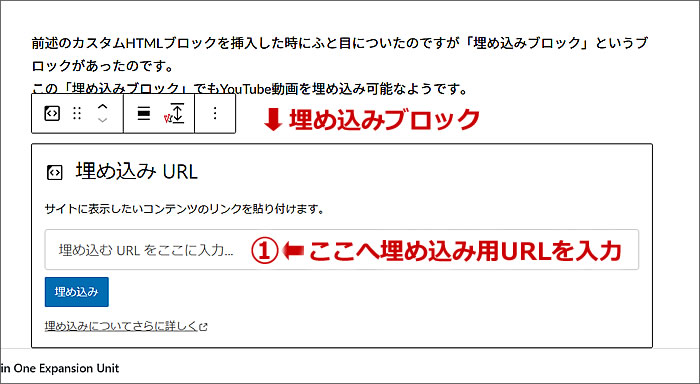
[YouTube専用の埋め込みブロック]がページに追加されました。
①のスペースに埋め込みたいYouTube動画のURLをコピー&ペーストします。

では、埋め込みたいYouTube動画のURLをコピーします。
Lightningを提供しているベクター社のチャンネルの動画を埋め込みたいと思います。
「Lightning基本設定解説 テーマのインストール」という動画を埋め込んでみることにしました。
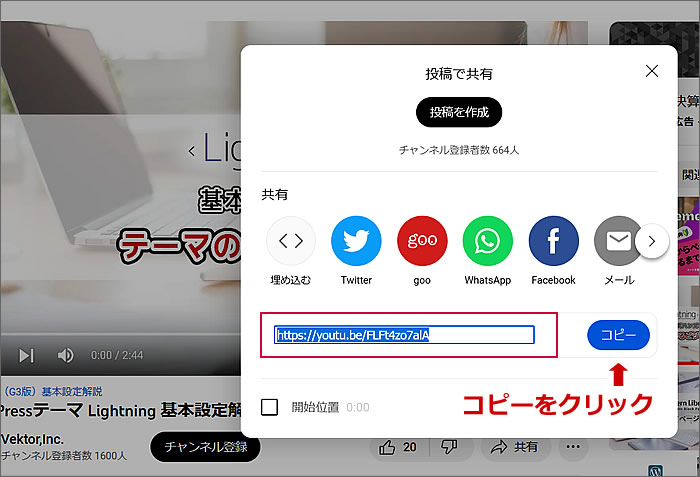
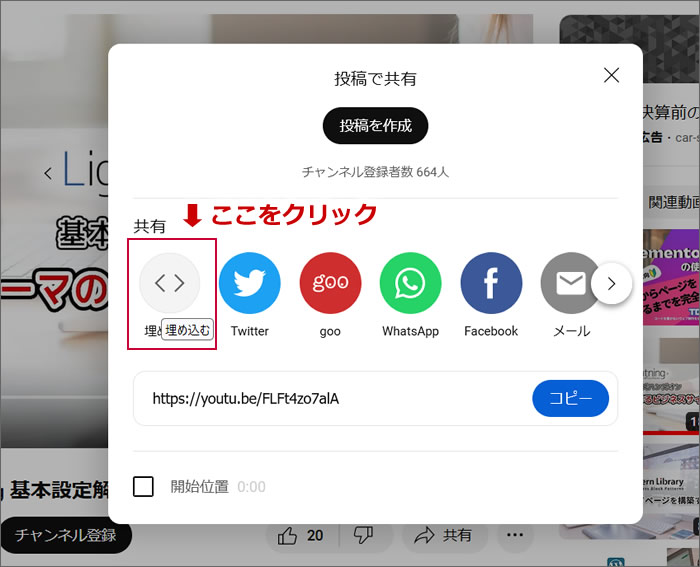
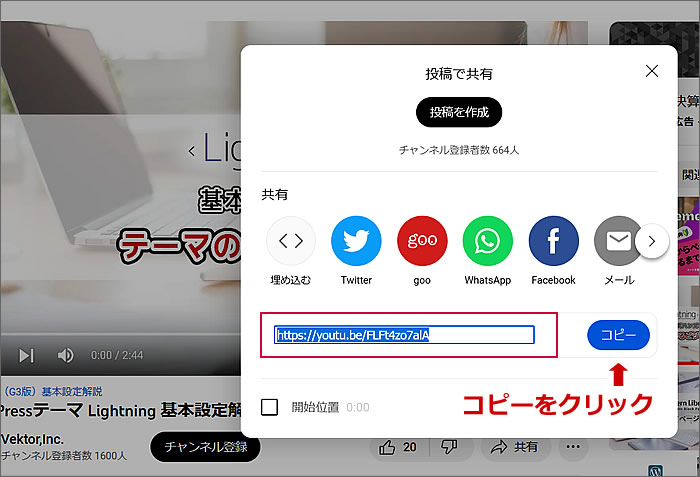
その動画のページで[共有]をクリックします。

共有用のウィンドウが開きます。
WordPressの「YouTube専用の埋め込みブロック」に埋め込む場合は、表示されたウィンドウの[コピー]をクリックします。
すると、左側の赤い枠で囲んだURLがコピーされます。

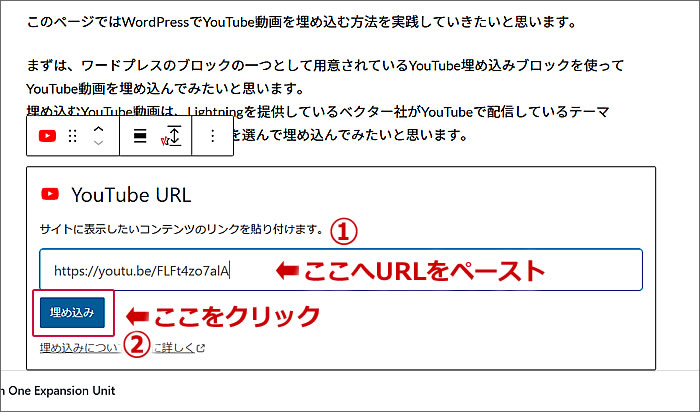
①WordPress側の「YouTube専用の埋め込みブロック」へコピーしたURLをペーストします。
②[埋め込み]ボタンをクリックします。

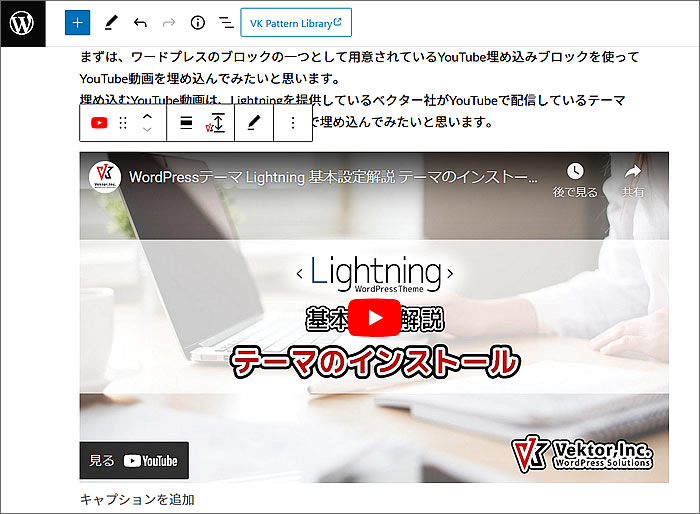
YouTube動画が埋め込まれました。

次に「カスタムHTMLブロック」でYouTube動画を埋め込んでみます。
カスタムHTMLブロックでYouTube動画を埋め込む方法
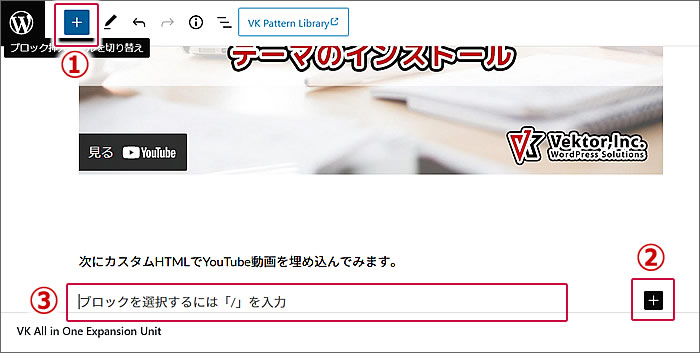
では、ページに「カスタムHTMLブロック」を追加したいので新しいブロックを追加します。
ブロックを追加するには、
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するのですが、
今回は①の[■+]ボタンをクリックして追加してみます。

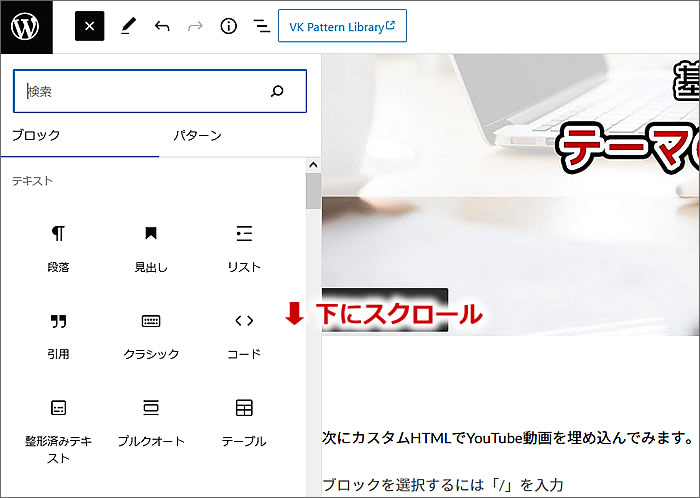
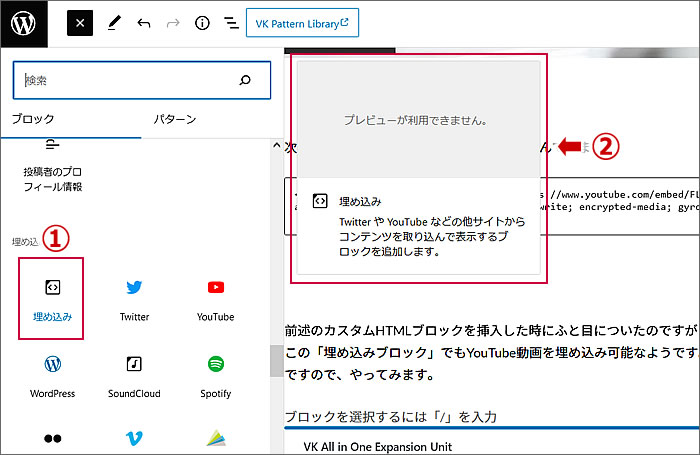
ブロックを選択するサイドバーが開きますのでも、
[カスタムHTMLブロック]が現れるまで下へスクロールします。
(※検索窓へ「カスタムHTML」と入力してもいいです)

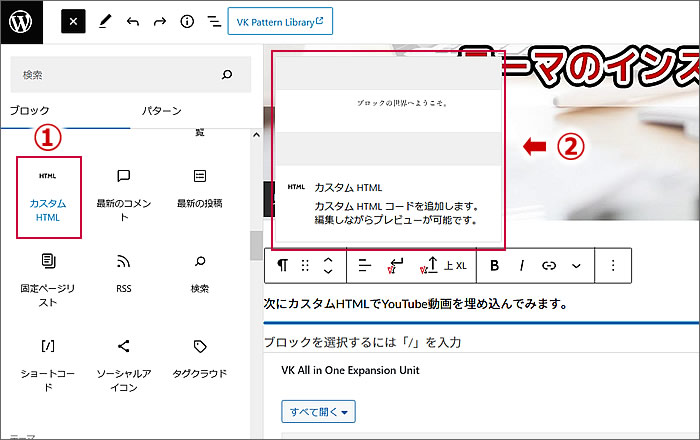
①現れた[カスタムHTML]にカーソルを乗せると
②[カスタムHTML]のプレビューウィンドウが開きます。

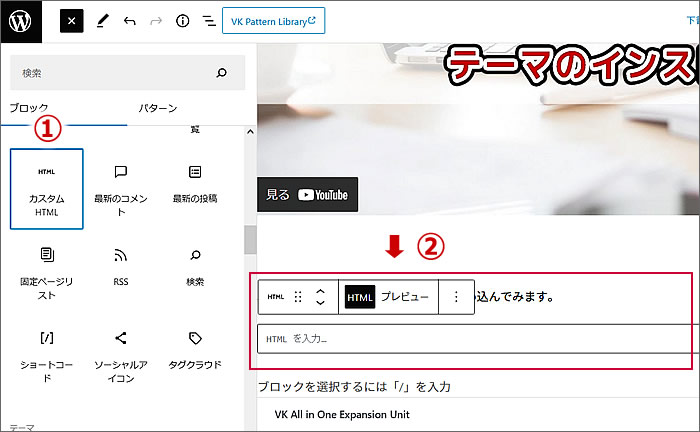
①の[カスタムHTML]をクリックすると
②ページに[カスタムHTMLブロック]が追加されました。

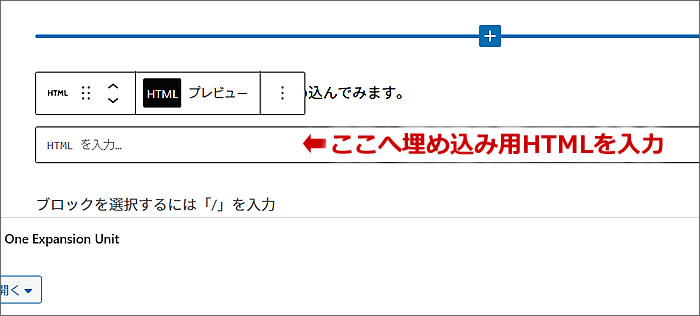
[カスタムHTMLブロック]のHTML入力スペースへ
YouTube埋め込み用のHTMLを入力します。

先ほどと同じく、
埋め込みたいYouTube動画のURLをコピーしたいので、
その動画のページで[共有]をクリックします。

先ほどは、[コピー]ボタンを押して表示されているURLをコピーしましたが、
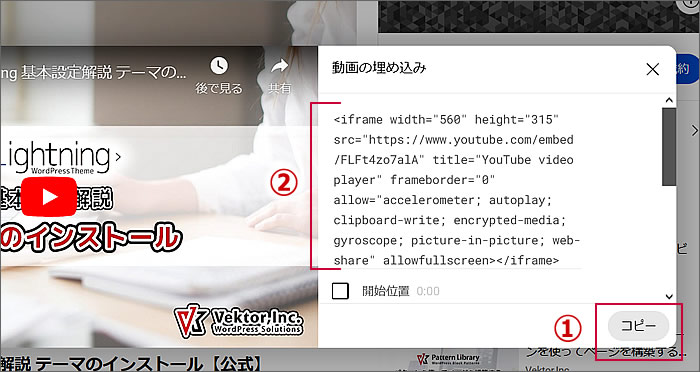
[カスタムHTMLブロック]に入力するコードは[< >/埋め込む]をクリックします。

すると、動画の埋め込みコードが表示されますので、
①の[コピー]ボタンをクリックします。
②の動画の埋め込みコードがコピーされます。

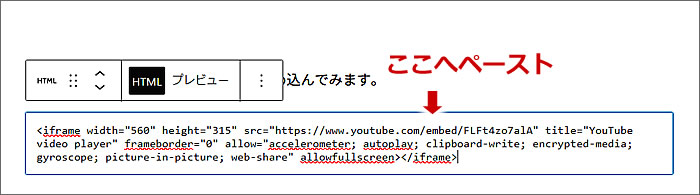
WordPress側の「カスタムHTMLブロック」へ
コピーした動画の埋め込みコードをペーストします。

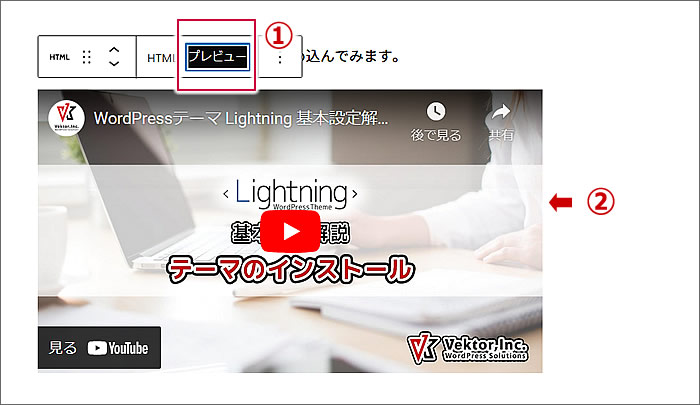
[カスタムHTMLブロック]のツールバーで
①の[プレビュー]をクリックします。
②で埋め込んだコードが動画となって表示されました。

これで[カスタムHTMLブロック]でのYouTube動画埋め込みは完了しました。
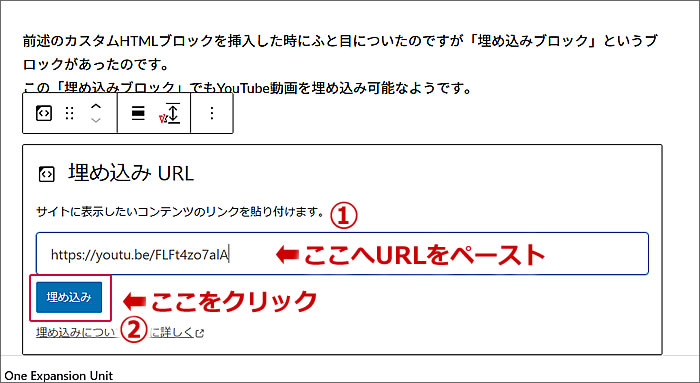
本来はこの二つの方法でのYouTube動画埋め込みの解説は終了する予定だったのですが、前述しましたように「YouTube専用の埋め込みブロック」の時に隣の隣に「埋め込みブロック」を目にし、これでもYouTube動画の埋め込みができるのではないかと思ってやってみたところ、YouTube動画を埋め込むことができましたので、「埋め込みブロック」でのYouTube動画の埋め込み方法もご紹介したいと思います。
埋め込みブロックでYouTube動画を埋め込む方法
では、ページに「埋め込みブロック」を追加したいので新しいブロックを追加します。
ブロックを追加するには、
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するのですが、
今回は①の[■+]ボタンをクリックして追加してみます。

ブロックを選択するサイドバーが開きますのでも、
[埋め込みブロック]が現れるまで下へスクロールします。
①現れた[埋め込み]ボタンにカーソルを乗せると
②[埋め込み]のプレビューウィンドウが開きます。
プレビューウィンドウに
“TwitterやYouTubeなどの他のサイトからコンテンツを取り込んで表示するブロックを追加します。”とあります。
①の[埋め込み]をクリックします。

ページに[埋め込みブロック]が追加されました。
①のスペースに埋め込みたいYouTube動画のURLをコピー&ペーストします。

では、埋め込みたいYouTube動画のURLをコピーします。
その動画のページで[共有]をクリックします。

共有用のウィンドウが開きます。
「YouTube専用の埋め込みブロック」の時と同様に、表示されたウィンドウの[コピー]をクリックします。
すると、左側の赤い枠で囲んだURLがコピーされます。

①WordPress側の「埋め込みブロック」へコピーしたURLをペーストします。
②[埋め込み]ボタンをクリックします。

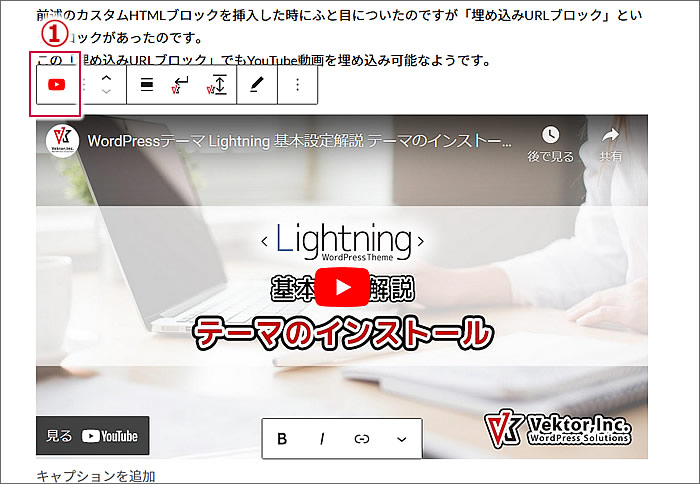
YouTube動画が埋め込まれました。
と同時に自動的にツールバーが
①[埋め込みブロック]から「YouTube専用の埋め込みブロック」へと変更されました。

これで[埋め込みブロック]でのYouTube動画埋め込みは完了しました。
以上の3つの方法でのYouTube動画の埋め込みは、
私のデモサイトの一つで実際にYouTube動画を埋め込んだものです。
⇒ https://d-elephant.com/demo_7th/archives/138
以上で、第21回のウェブ講座、
「WordPressでYouTube動画を埋め込む方法(2パターン)を解説」は終了です。
大変お疲れ様でした。
それでは、次回の第22回ウェブ講座でまたお会いしましょう~^^


