
こんにちは、今回の第20回ウェブ講座では、
WordPressにテーマLightningをインストールして固定ページや投稿ページで記事を書く時に使う「見出し」のスタイルの紹介をしていきたいと思います。
見出しブロックに用意されているスタイル(デザイン・装飾)はデフォルトを含めて全10種類です。その中から、自分のウェブサイトに合うスタイルを選んで使います。
また、見出しは、見出し文字の文字色変更、見出し文字の背景色変更もできますので、「見出しブロックの作り方」として色変更のやり方も解説してまいります。
そして、最後に、有料のLightningではより多くのスタイルを使えるという点についてもご紹介したいと思います。
それでは、まず、見出しブロックのデフォルトスタイルをH2~H6までご紹介したいと思います。
H2見出し~H6見出しのデフォルトスタイル
WordPressの見出しブロックでの見出しの指定は
H1、H2、H3、H4、H5、H6まで指定できるのですが
H1はページタイトルに自動的に適用されるようですので、
固定ページ・投稿ページで記事を作成するときに見出しを入れる場合は、
H2以下ということになります。
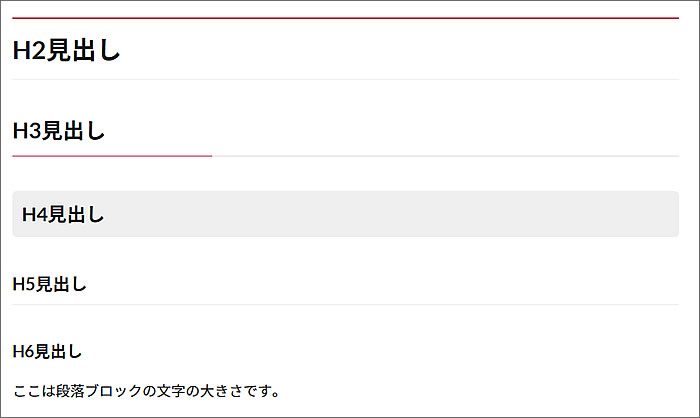
H2見出しからH6見出しまで、
デフォルトのスタイルは以下のようになっています。

H2見出しの上線の色はキーカラーに設定している色となります。
H3見出しの下線の左側1/3ほどに付いている色もキーカラーに設定している色です。
H2からH6へ段階的に文字サイズが小さくなっていきます。
私の個人的な見解となりますが、
使うのはH2とH3、そしてたまにH4を使う程度です。
H5、H6はほぼ使ったことはありません。
いろいろなウェブサイトを拝見しましても、
H5、H6まで使われているのを見たことはないと記憶しています。
見出しはウェブサイトやブログの記事を読みやすくする役目をしますが、
(SEO対策上の効果も兼ねてもいますが)
H5、H6まで見出しの階層が深くなっている記事だと
かえって読みにくくなるような気がします。
(あくまで個人的な見解です)
では、見出しブロックのデフォルト以外の
9つのスタイル(デザイン・装飾)をご紹介してまいります。
見出しブロックのスタイル紹介(9種類)
H2見出しを例にスタイルのデザイン(装飾)をご紹介してまいります。
デフォルトではH2、H3、H4、H5、H6とデザイン(装飾)が各々違いますが、
スタイルを適用した場合はそのスタイルになるので、
H2以下の見出しデザイン(装飾)も
文字サイズが小さくなっていくだけでデザイン(装飾)は同じです。
ですので、H2を例にご紹介してまいりたいと思います。
尚、見出しブロックの作り方については
後述でご紹介いたします。
ここでは、まず、各々のスタイルのデザイン(装飾)をご紹介いたします。
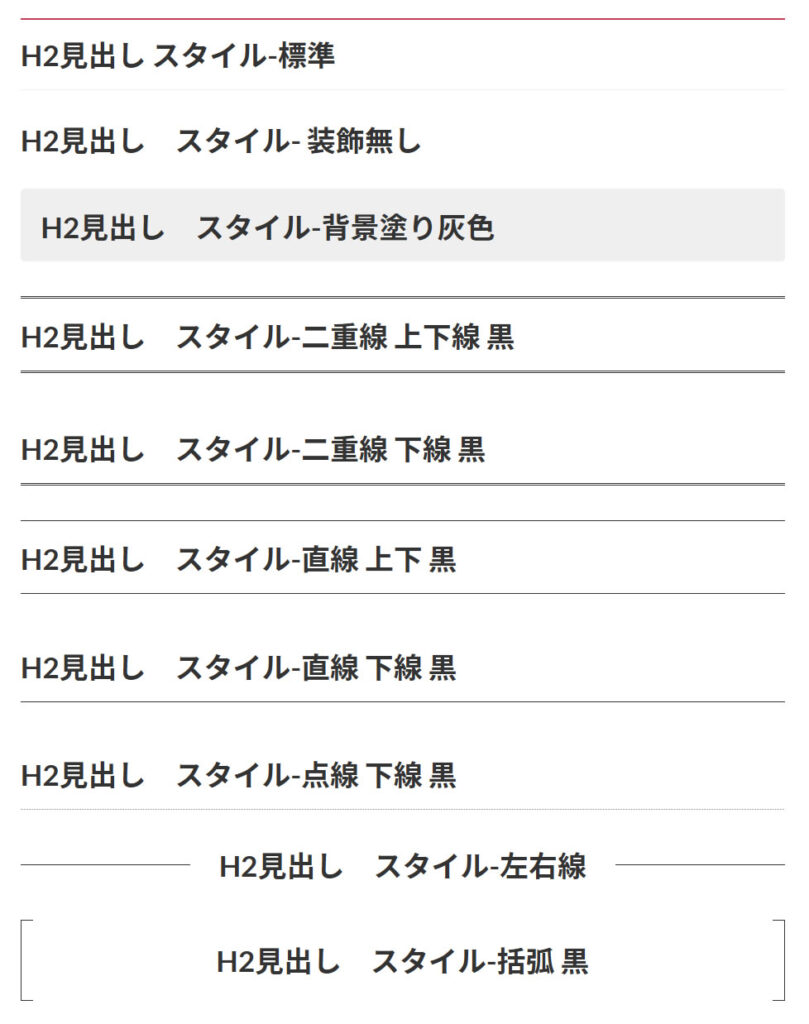
最初に、見出しブロックのスタイル一覧をご覧ください。
画像では点線や二重線がつぶれて表示されているかもしれませんが、
その点はどうぞご了承ください。

ちなみに、こちらのキャプチャ画像は、
私のデモサイトの一つであるこちらのウェブサイトのページです。
⇒ https://d-elephant.com/demo_7th/archives/69
それでは、各々のスタイルを一つずつご紹介してまいります。
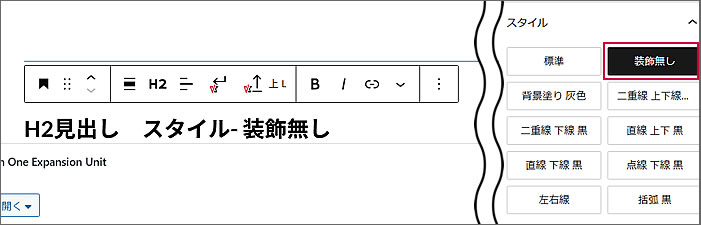
スタイル-装飾なし
「装飾無し」は文字通り装飾が一切なく文字だけの見出しとなのります。

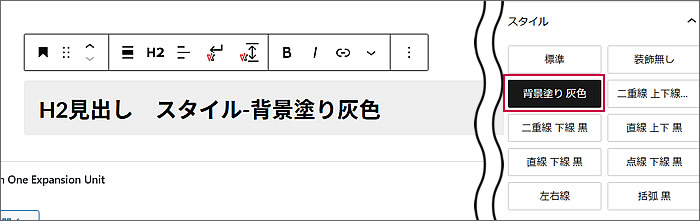
背景塗り 灰色
見出し文字の背景色が薄い灰色になる見出しです。

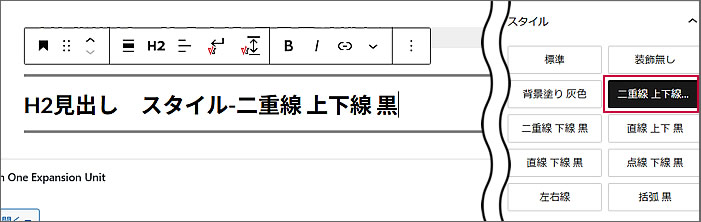
二重線 上下線 黒
見出し文字の上下に黒の二重線が引かれる見出しです。

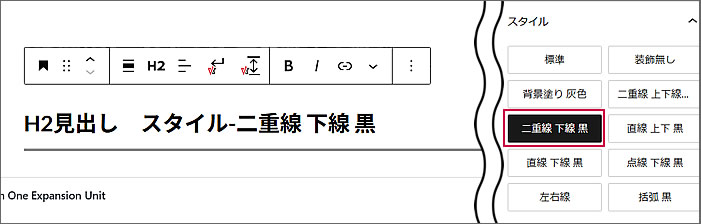
二重線 下線 黒
見出し文字の下に黒の二重線が引かれる見出しです。

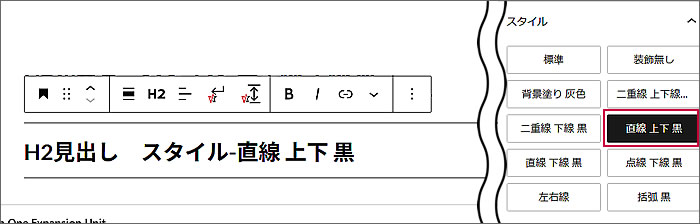
直線 上下 黒
見出し文字の上下に黒の一本線が引かれる見出しです。

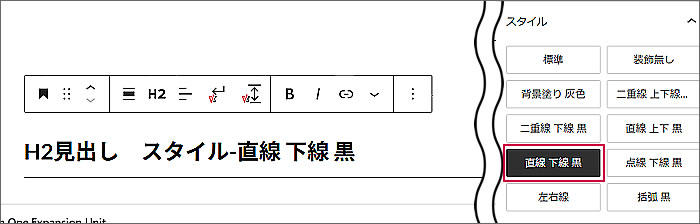
直線 下線 黒
見出し文字の下に黒の一本線が引かれる見出しです。

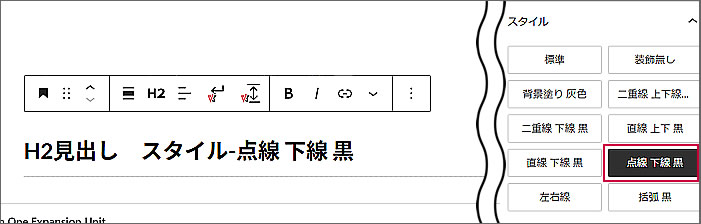
点線 下線 黒
見出し文字の下に黒の点線が引かれる見出しです。

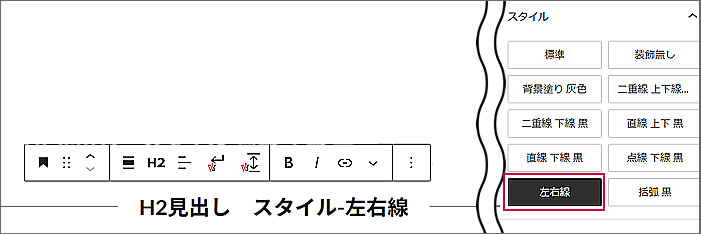
左右線
見出し文字が中央に配置され左右に黒の線が引かれる見出しです。

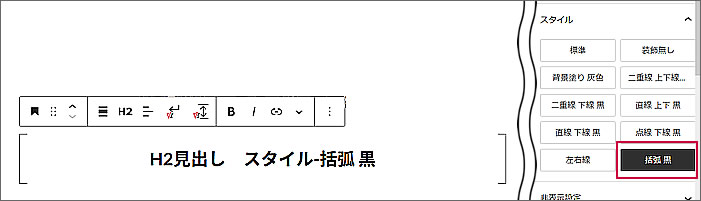
括弧 黒
見出し文字が中央に配置され黒の括弧が付く見出し文字です。

以上、見出しブロックのスタイルの種類、
デフォルトを合わせて10種類のご紹介でした。
次に、見出しブロックの作り方をご紹介したいと思います。
見出しブロックの作り方
見出しブロックは前述のスタイルを指定したうえで、
文字の色変更、文字の背景色の変更もできます。
では、段落ブロックから見出しブロックを作るところからはじめてみたいと思います。
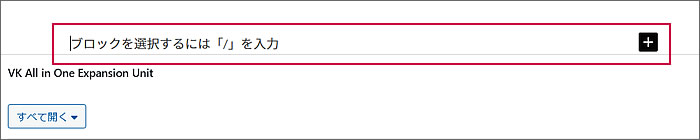
まずは、キャプチャ画像で段落ブロックをご覧ください。
赤い枠で囲んだ[ブロックを選択するには「/」を入力]が段落ブロックです。
書かれているように「/」を入力して見出しブロックを選択してもいいですし、
■+をクリックして開いたウィンドウで見出しブロックを選択してもいいです。

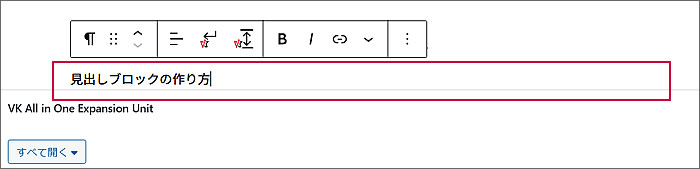
でも、ここでは、段落ブロックへ見出し文字を入力したうえで、
段落ブロックから見出しブロックへ変更するやり方で見出しブロックにしたいと思います。
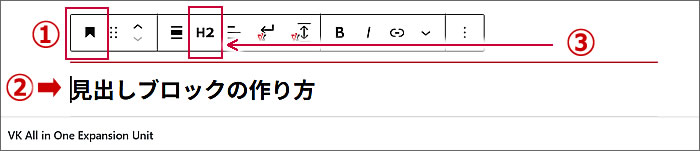
段落ブロックへ「見出しブロックの作り方」と入力してみました。

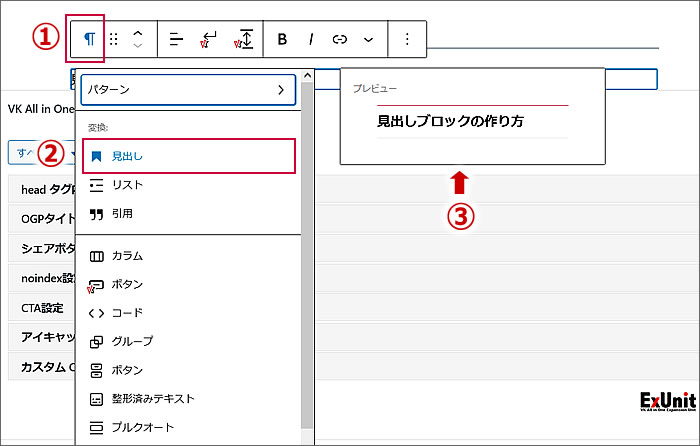
①ツールバーの左端、段落ブロックのマークをクリックするとウィンドウが開きますので
②見出しにカーソルを乗せると、
③プレビューのウィンドウが開きます。
間違いないので、②見出しをクリックして決定します。

①ツールバーの左端が見出しブロックのマークに変わりました。
②文字も見出しに変わりました(スタイルはデフォルト)
③見出しレベルについてはデフォルトでーはH2になっています。

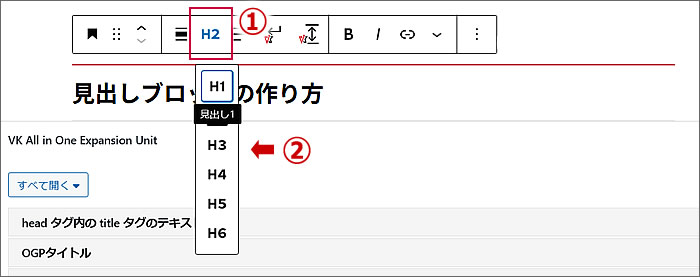
見出しレベルをH2から他に変更したい場合は、
①H2をクリックすると
②見出しレベル変更用のウィンドウが開きますので変更したい見出しレベルをクリックして選択します。

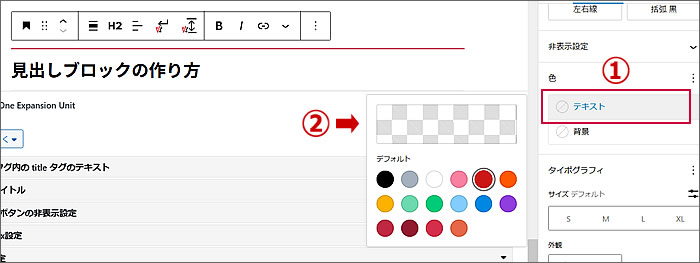
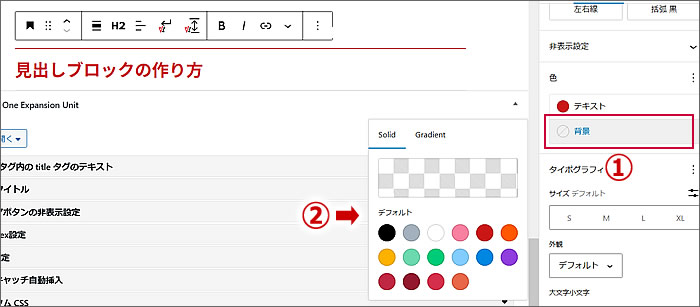
見出しの文字色を変更したい場合は、
①見出しを選択している状態で右側のパネルの[テキスト]をクリックすると
②色を選択するウィンドウが開きます。

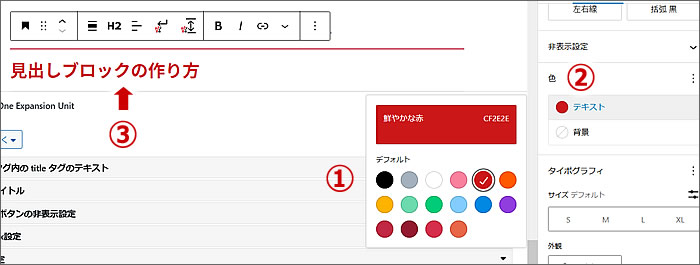
①鮮やかな赤を選択してみました。
②のパネルのテキスト部分の円が選択した色になりました。
③見出しの文字が選択した色に変更されました。

次に文字の背景に色を付けてみます。
文字色の変更の仕方とほぼ同じです。
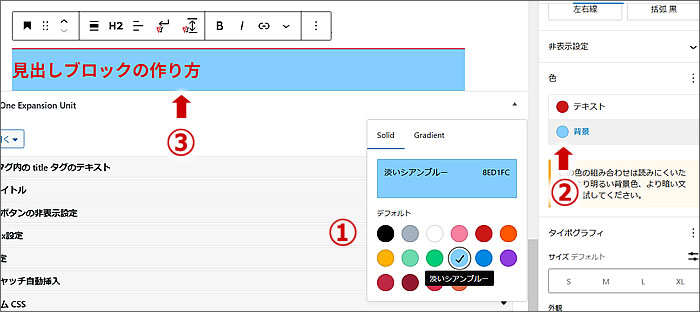
①右側のパネルで先ほどのテキストの下にある[背景]をクリックすると、
②色を選択するウィンドウが開きます。

①淡いシアンブルーを選択してみました。
②のパネルの背景部分の円が選択した色になりました。
③見出しの文字に選択した色で背景色が付きました。

以上で、見出しブロックの作り方としての解説を終わりにしたいと思います。
最後に、有料のLightningではもっと多くの種類の見出しデザインを利用できますので、そのことについて少し触れたいと思います。
有料版Lightningを使用する予定のない方はスルーして頂いてかまいませんので^^;
有料Lightningではもっと多くの見出しスタイルを使えます
有料のLightning「Lightning G3 Pro Unit」でしたら、
無料版Lightningで使える10種類のスタイルの他に15種類のスタイル、
合計25種類の見出しスタイルを指定して使うことができます。
ただ、前述で解説した見出しブロックパネルで10種類のスタイルから選ぶ方法ではなく、
(有料のLightningもパネルで10種類のスタイルを選ぶのは同じですが)
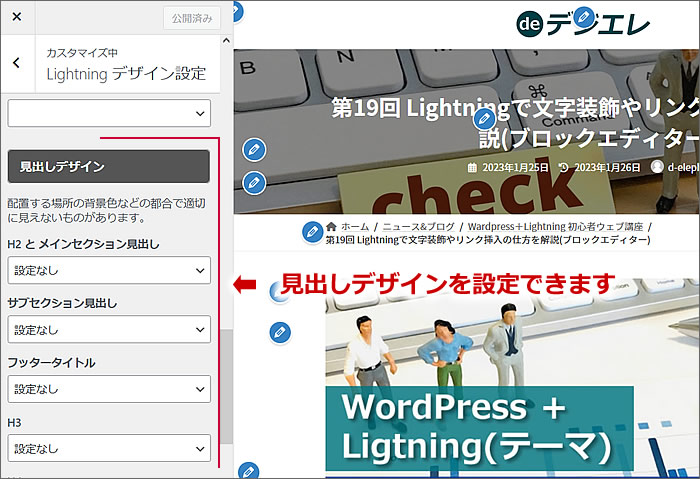
Lightningのカスタマイズ
↓
Lightningデザイン設定
↓
見出しデザインで指定する方法となります。
(※無料版のLightningにはLightningデザイン設定の中に「見出しデザイン」はありません)

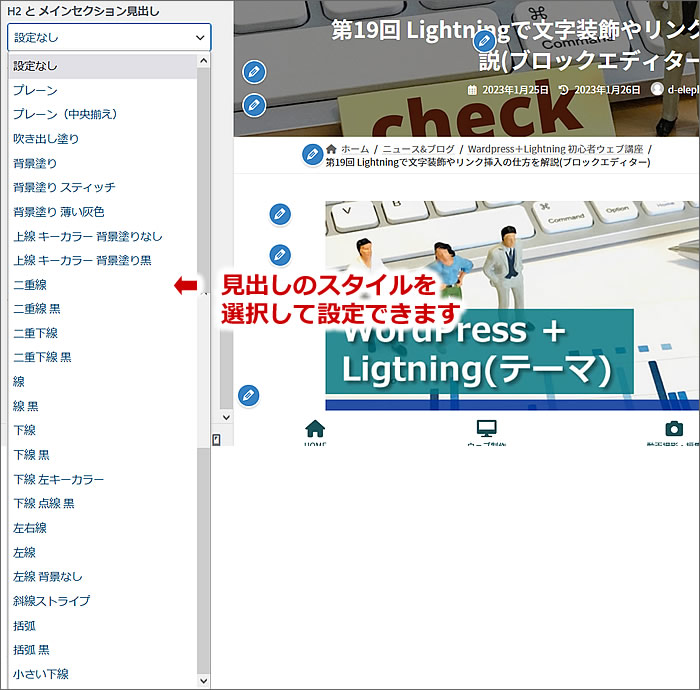
H2見出しからH6見出しまで、25種類の見出しデザインのスタイルから選んで設定できます。
ここで設定すると、全てのページの見出しデザインに反映されます。

以上、簡単ではございますが有料版LightningのLightningデザイン設定での見出しデザインのスタイル設定についての解説を終了したいと思います。
以上で、第20回のウェブ講座、
「Lightningでの見出しブロックのデザイン(スタイル)の種類と見出しブロックの作り方」は終了です。
大変お疲れ様でした。
なお、LightningのVKブロックの【見出しブロック】については、第28回「Lightningで見出しの前後にアイコンを入れる方法」で解説しています。
それでは、次回の第21回ウェブ講座でまたお会いしましょう~^^