
こんにちは、今回の第19回ウェブ講座では、
WordPressのテーマLightningでの文字装飾の仕方と文章(テキスト)へのリンク挿入の仕方について解説していきたいと思います。
(※ブロックエディターを使っての文字装飾とリンク挿入です。クラシックエディターではありません)
文字を太字(ボールド)にする、
イタリック(斜体)にする、
文字にハイライトで色を付ける、
文字の背景に色を付ける、
蛍光マーカーでアンダーライン(下線)を引く、
打消し線を付ける、
文字の一部を上付き文字、下付き文字にする、
文字サイズの変更をする、
そして、文章(テキスト)にリンク挿入する、
これらについて解説していきたいと思います。
上記の中にはあまり使わない文字装飾もありますが、
こういう文字装飾の機能がありますよということでご紹介させていただきたいと思います。
WordPress初心者の方でも分かりやすいように、
パソコン画面のキャプチャ画像を交えての解説となっております。
今回のウェブ講座でキャプチャ画像として使用しているウェブサイトの画面は、
私のデモサイトの一つであるこちらのウェブサイトに解説用の新規投稿ページを作ってのものです。
⇒ https://d-elephant.com/demo_7th/archives/117

それでは、ウェブ講座をすすめてまいります。
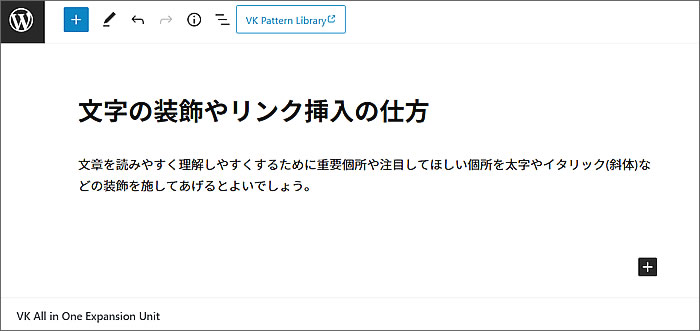
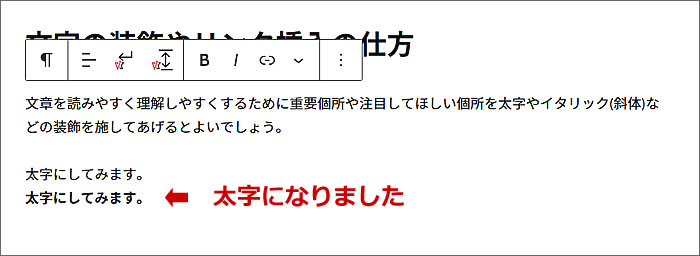
文字を太字(ボールド)にします
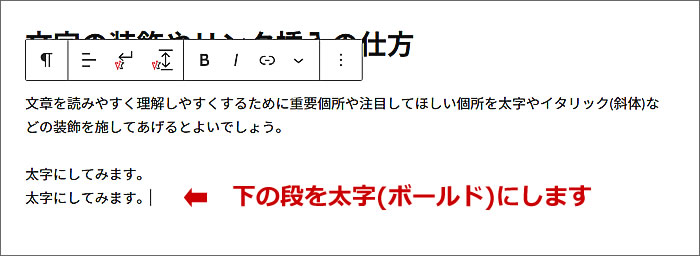
「太字にしてみます。」
というテキストを2行入力しました。
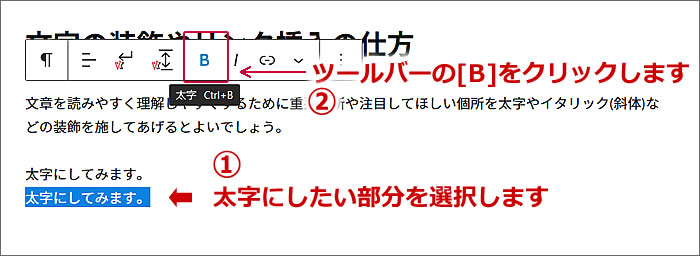
そして、下の段を太字に変更してみます。

①太字にしたい文字列を選択します。
②段落ブロックのツールバーの[B(ボールド)]をクリックします。

太字に変更されました。

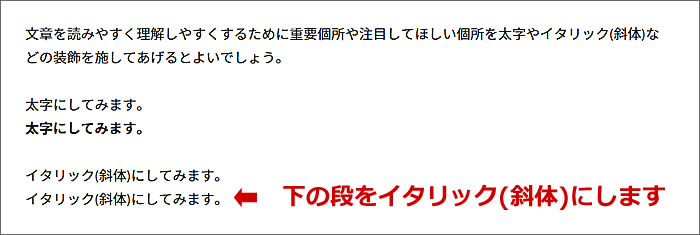
文字をイタリック(斜体)にします
「イタリック(斜体)にしてみます。」
というテキストを2行入力しました。
そして、下の段をイタリック(斜体)に変更してみます。

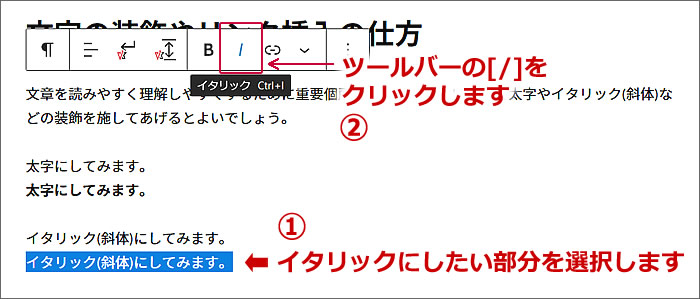
①イタリックにしたい部分を選択します。
②段落ブロックのツールバーの[/]をクリックします。

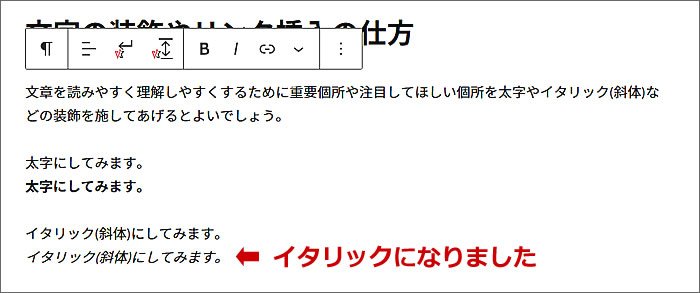
イタリック(斜体)に変更されました。

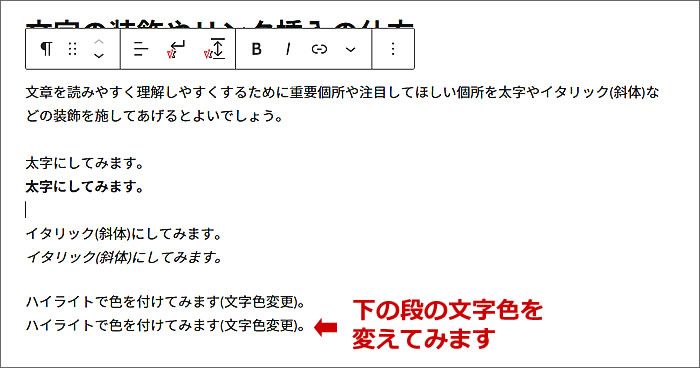
ハイライトで色を付けてみます(文字色変更)
「ハイライトで色を付けてみます(文字色変更)。」
というテキストを2行入力しました。
そして、下の段をハイライトで文字色変更をしてみます。

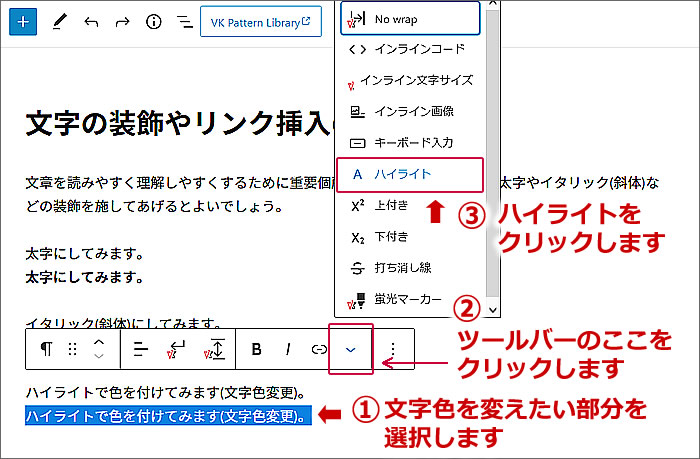
①文字色を変えたい文字列を選択します。
②段落ブロックのツールバーの右から2番目をクリックします。
③立ち上がったウィンドウの[A ハイライト]をクリックします。

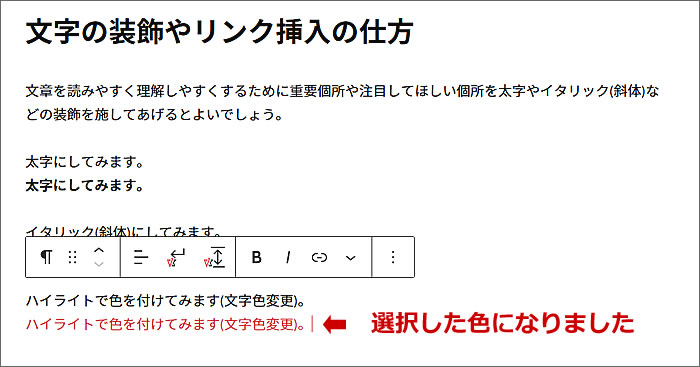
色を選択するウィンドウが開きますので、
変更したい色をクリックして選択します。
(ここでは鮮やかな赤を選択してみました)

下の段の文字列が
選択した色に変更されました。

文字の背景色を変えてみます
上記の文字色変更時のウィンドウで
[背景]があることに気づいた方もいらっしゃったと思います。
その[背景]で文字の背景色を変更してみたいと思います。
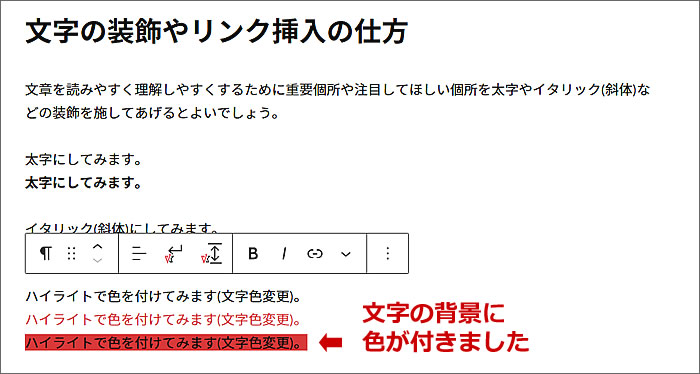
背景色を変えたい文字列を選択し、
①ウィンドウの[背景]をクリックします。
②背景色にしたい色を選択します。
(ここでは鮮やかな赤を選択しました)

文字の背景に色が付きました。
マーカーで色を付けた感じになります。

段落ブロック単位で文字色変更
一部の文字列を文字色変更する方法とは別に、
段落ブロックをまとめて文字色変更する方法もあります。
上記のハイライト機能での文字色変更と比較してみてください。
上記の“ハイライトで色を付けてみます”と同様に、
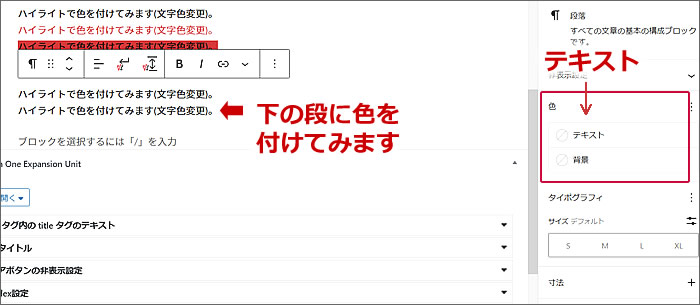
「ハイライトで色を付けてみます(文字色変更)。」
というテキストを2行入力しました。
そして、下の段に色を付けてみようとしました。

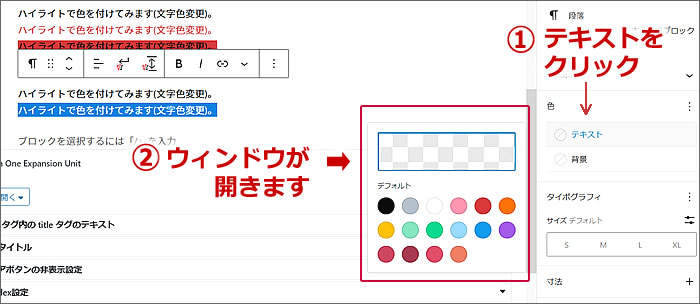
①右のパネルの[テキスト]をクリックすると
②色を選択するウィンドウが開きます。

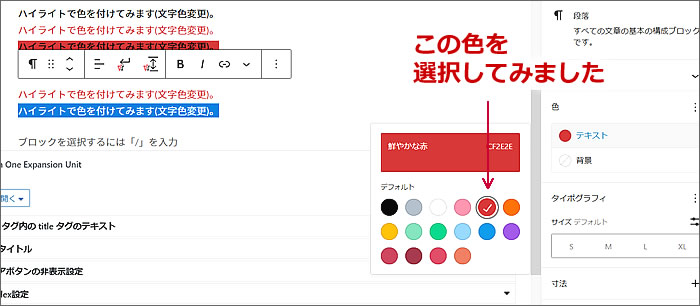
鮮やかな赤を選択してみました。

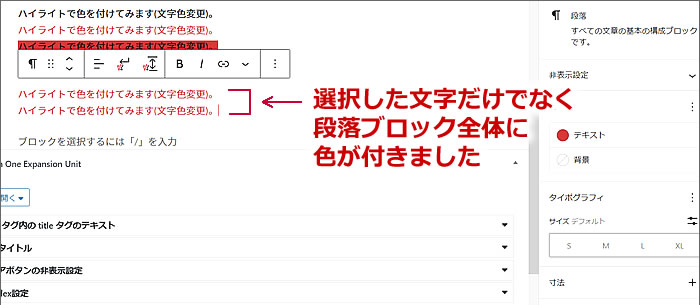
すると選択していた下の段の文章だけでなく
上の段の文章にも選択した色に変更されました。

右のパネルでの色変更は
段落ブロック全体に反映されるようになっているようです。
一部の文字の色変更は前述のツールバーでのやり方で、
段落ブロック全体の色変更は右のパネル(段落パネル)で、
というふうに使い分けるといいようです。
蛍光マーカーでアンダーライン(下線)を付けます
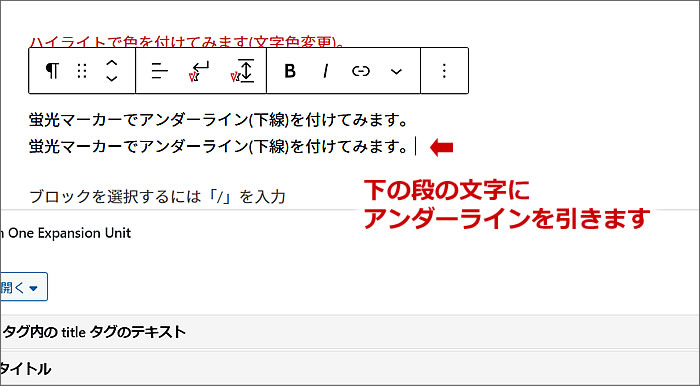
「蛍光マーカーでアンダーライン(下線)を付けてみます。」
というテキストを2行入力しました。
そして、下の段にアンダーライン(下線)を引いてみます。

アンダーラインを付けたい文字列を選択し、
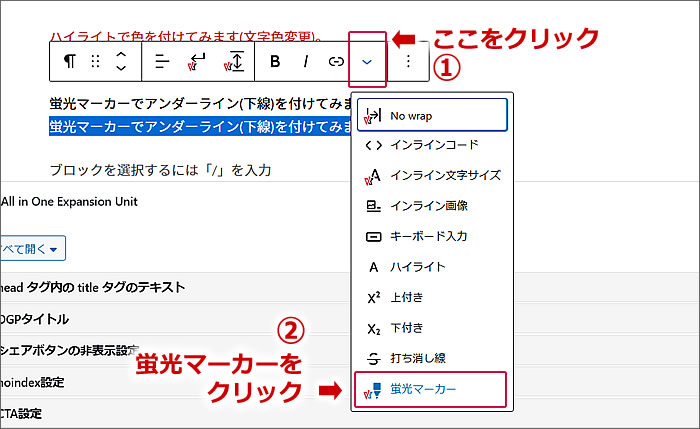
①段落ブロックのツールバーの右から2番目をクリックするとウィンドウが立ち上がりますので、
②[蛍光マーカー]をクリックします。

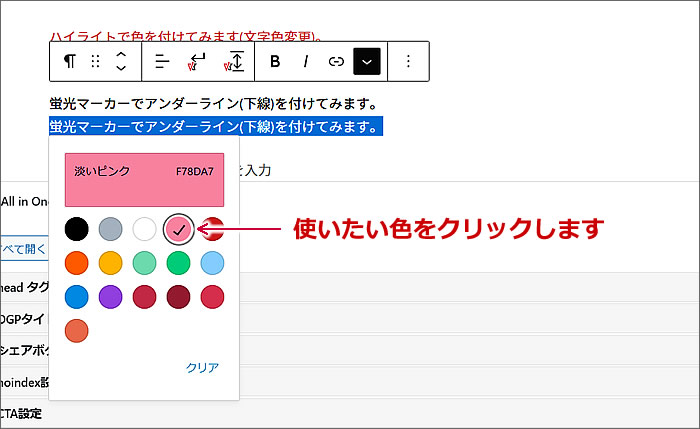
色を選択するウィンドウが開きますので
アンダーラインに使いたい色をクリックして選択します。
(ここでは淡いピンクを選択してみました)

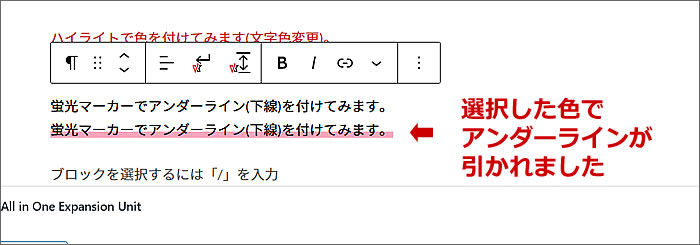
選択した色でアンダーライン(下線)が引かれました。

打消し線を付けてみます
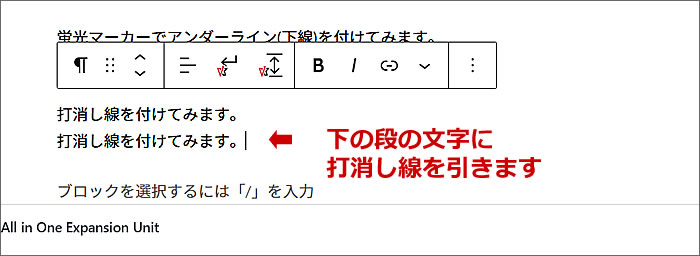
「打消し線を付けてみます。」
というテキストを2行入力しました。
そして、下の段の文章に打消し線を引いてみます。

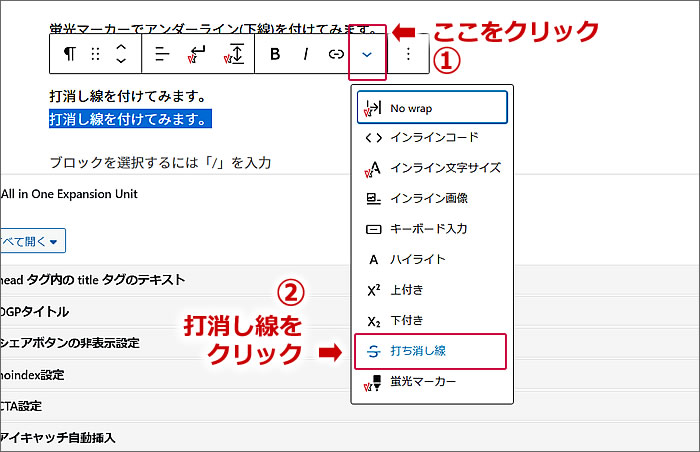
打消し線を付けたい文字列を選択し、
①段落ブロックのツールバーの右から2番目をクリックするとウィンドウが立ち上がりますので、
②[打消し線]をクリックします。

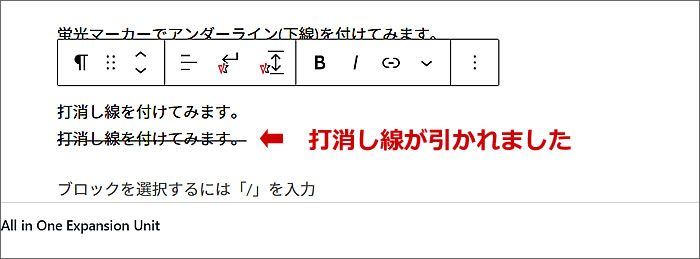
打消し線が引かれました。

上付き文字にしてみます
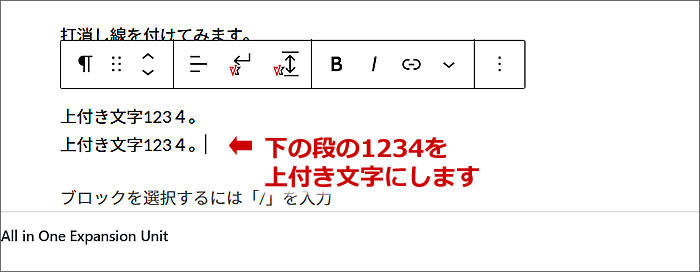
「上付き文字1234。」
というテキストを2行入力しました。
そして、下の段の1234部分を上付き文字にしてみます。

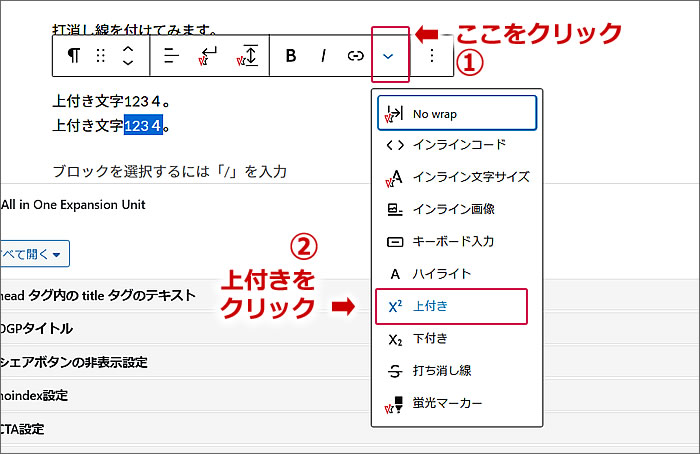
下の段の1234を選択し、
①段落ブロックのツールバーの右から2番目をクリックするとウィンドウが立ち上がりますので、
②[上付き]をクリックします。

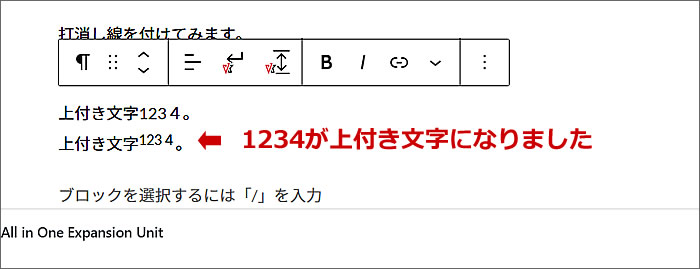
下の段の1234が上付き文字になりました。

文中に平方メートル㎡や立方メートル㎥を使うときなどに
この上付き文字機能は役立ちそうですね。
下付き文字にしてみます
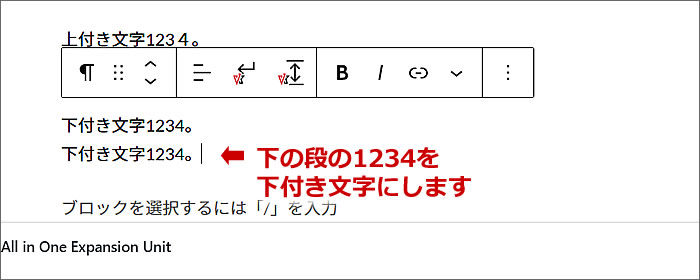
「下付き文字1234。」
というテキストを2行入力しました。
そして、下の段の1234部分を下付き文字にしてみます。

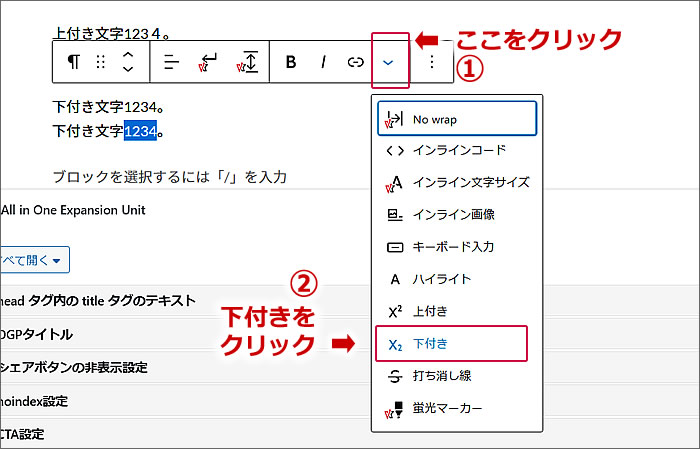
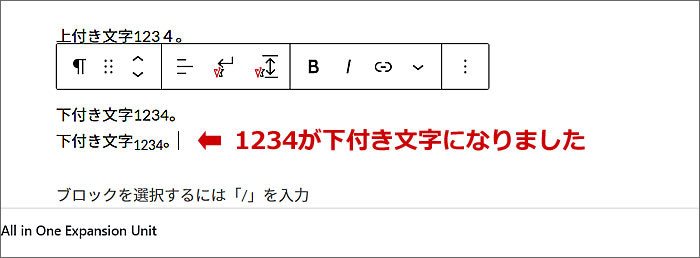
下の段の1234を選択し、
①段落ブロックのツールバーの右から2番目をクリックするとウィンドウが立ち上がりますので、
②[下付き]をクリックします。

下の段の1234が下付き文字になりました。

化学記号、例えばH2Oなどを文中に使うときなどに使えそうですね。
文字サイズの変更をしてみます
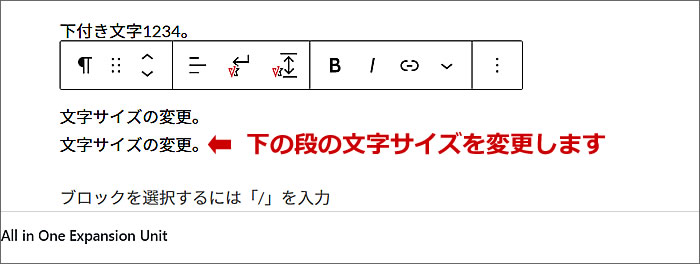
「文字サイズの変更。」
というテキストを2行入力しました。
そして、下の段の文字サイズを変更してみます。

下の段の一行を選択し、
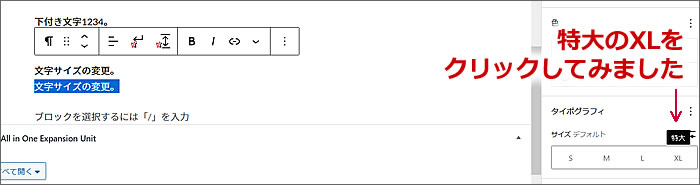
右側のパネルにあるサイズで[XL(特大)]をクリックして選択してみました。

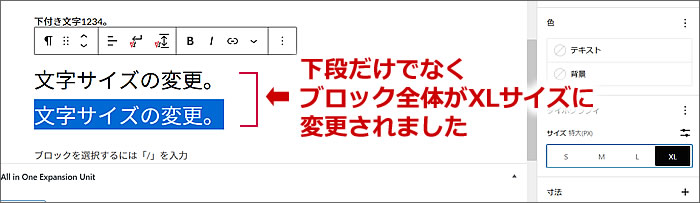
すると前述の文字色変更を右側のパネルで指定した時と同じく
段落ブロック全体(2行)が[XL]サイズへ変更されました。

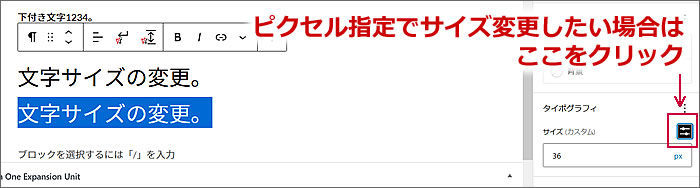
ちなみに、px(ピクセル)サイズを指定して変更したいときは
ここをクリックしてサイズ指定します。

インライン文字サイズ機能で文字サイズ変更してみます
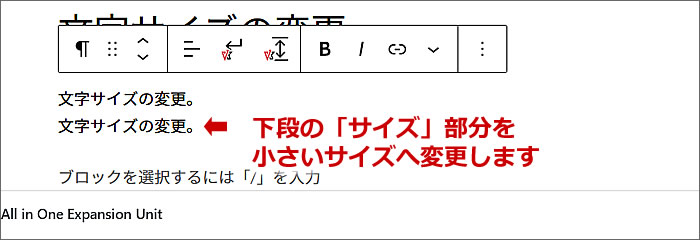
「文字サイズの変更。」
というテキストを2行入力しました。
そして、下の段の文字サイズを変更してみます。

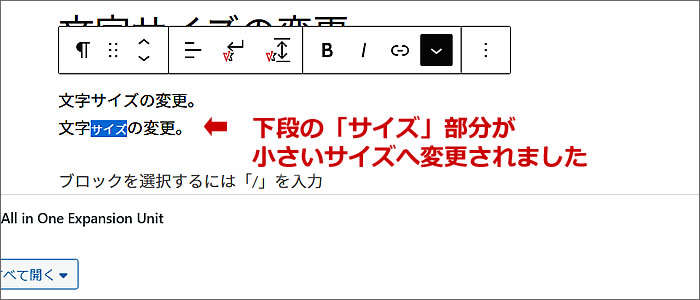
下の段の「サイズ」部分を選択して
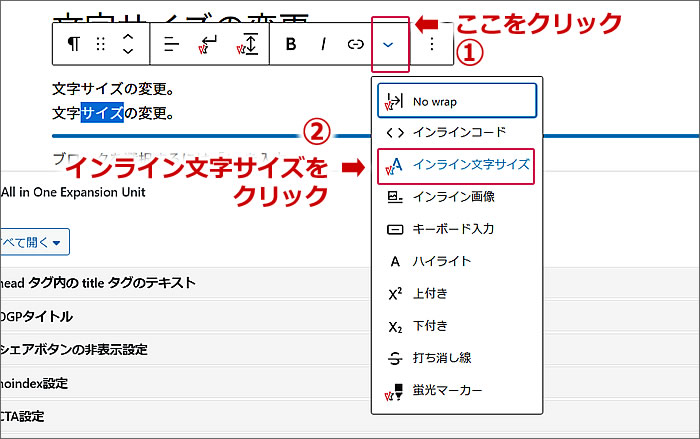
①段落ブロックのツールバーの右から2番目をクリックするとウィンドウが立ち上がりますので、
②[インライン文字サイズ]をクリックします。

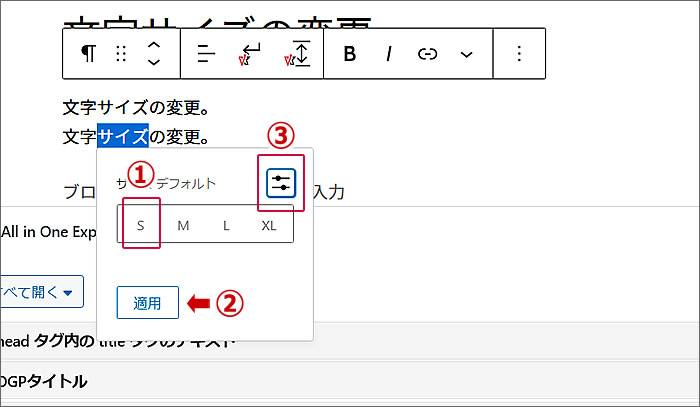
するとサイズ変更のウィンドウが開きますので
①変更したい文字サイズをクリックして選択し
(ここではSを選択してみました)
②[適用]をクリックすれば決定されます。
次で説明しますが、
③をクリックすればpx(ピクセル)指定でサイズ変更できます。

下の段の「サイズ」部分がSサイズに変更されました。

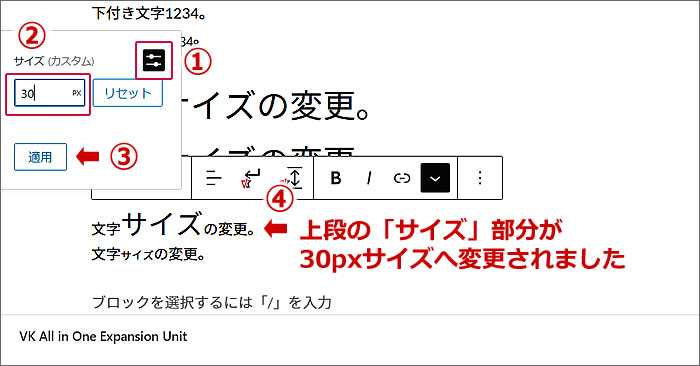
続いてpx(ピクセル)サイズでの変更もやってみました。
①をクリックすると
②ピクセルサイズでの入力欄が開きますので変更したいサイズを入力します。
(ここでは30pxと入力してみました)
③[適用]をクリックして決定しました。
④上の段の「サイズ」部分が30pxにサイズ変更されました。

文字(テキスト)にリンクを挿入してみます
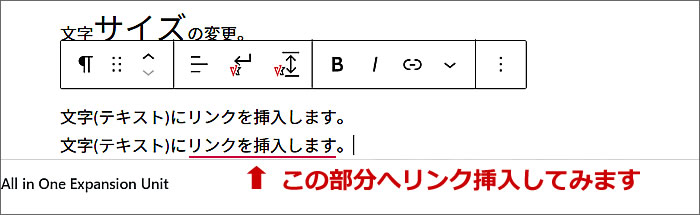
「文字(テキスト)にリンクを挿入します。」
というテキストを2行入力しました。
そして、下の段の文章の「リンクを挿入します」部分にリンクを挿入してみたいと思います。

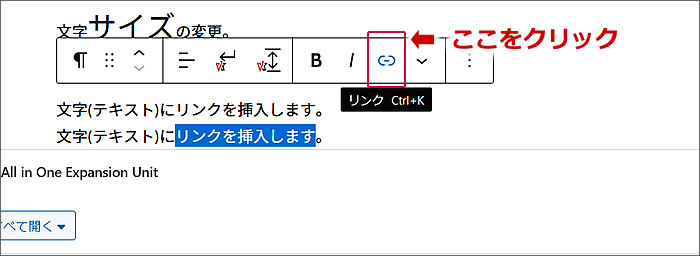
リンクを挿入したい「リンクを挿入します」部分を選択して
段落ブロックのツールバーの右から3番目をクリックします。

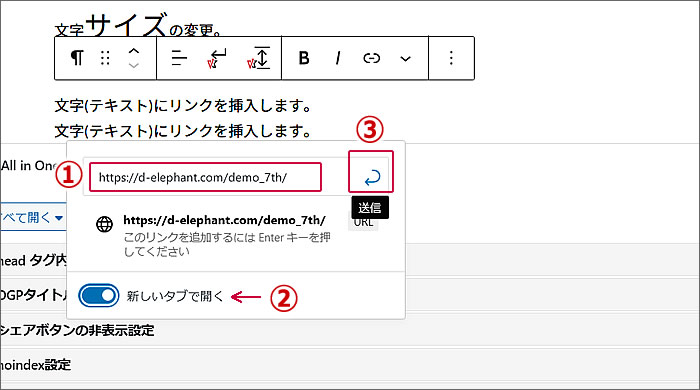
するとリンク挿入のウィンドウが開きますので
①リンク先URLを入力し、
②新しいタブで開くかどうかの選択をし
(デフォルトは新しいタブで開くは選択されていません)
③エンターのような矢印部分をクリックするとリンク挿入されます。

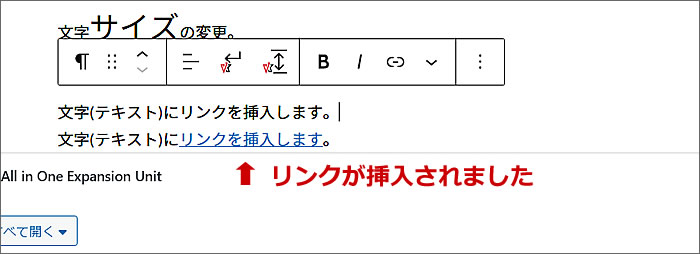
選択部分へリンクが挿入されました。

以上で、第19回のウェブ講座
「Lightningで文字装飾やリンク挿入の仕方を解説(ブロックエディター)」は終了です。
大変お疲れ様でした。
ページの最初の部分でも書きましたが
今回のウェブ講座でキャプチャ画像として使用しているウェブサイトの画面は、
私のデモサイトの一つであるこちらのウェブサイトです。
参照としてご覧いただいてもかまいません^^
⇒ https://d-elephant.com/demo_7th/archives/117
それでは、次回の第20回ウェブ講座でまたお会いしましょう~^^


