
こんにちは、今回の第28回のウェブ講座では、
WordPressのテーマLightningのVKブロック(VK Blocks)の見出しブロックを使って、見出しの前後にアイコンを表示させる方法を解説していきたいと思います。
見出しブロックはWordPressにもあるのですが、それとは別に、LightningのVKブロック(VK Blocks)の一つとしても見出しブロックがあり、VKブロックの方の見出しブロックを使うと、見出しの前後に簡単にアイコンを表示させることができます。(表示されるアイコンはFont Awesomeのアイコンです)
また、VKブロックの見出しブロックは、サブテキストも表示させることもできます。
その見出しにサブテキストを表示させる方法についても併せて解説していきたいと思います。
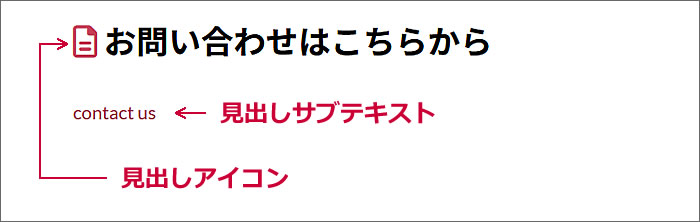
以下のような見出しを作る過程を、キャプチャ画像(スクリーンショット)を交えながら解説していきたいと思います。

実際に作った例はこちらのデモサイトでご覧いただけます。
⇒ https://d-elephant.com/demo_7th/archives/182
VKブロックの見出しブロックをページに追加します
固定ページ、投稿ページ、どちらでもVKブロックの見出しブロックを使うことができます。
見出しブロックの使い方(装飾や編集方法など)も同じです。
では、ページで[見出しブロック]を追加するところから始めていきます。
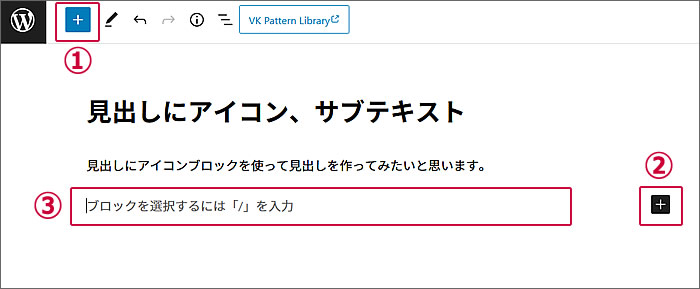
ブロックの追加方法は、
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、のどちらかです。

今回は③に「/見出し」と入力して[見出しブロック]を追加してみようと思います。
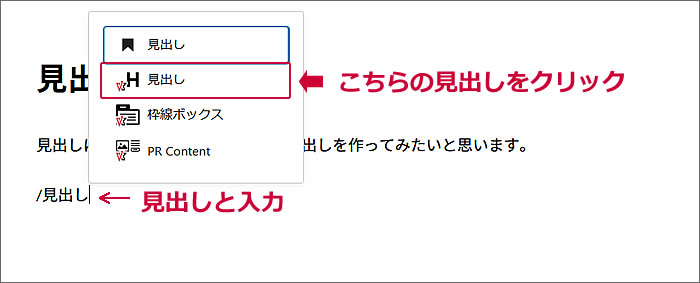
「/見出し」と入力すると、
候補の一番上にWordPressの[見出しブロック]が表示され、
その下にLightningのVKブロックの[見出しブロック]が表示されました。
VKブロックの方の[見出しブロック]をクリックします。

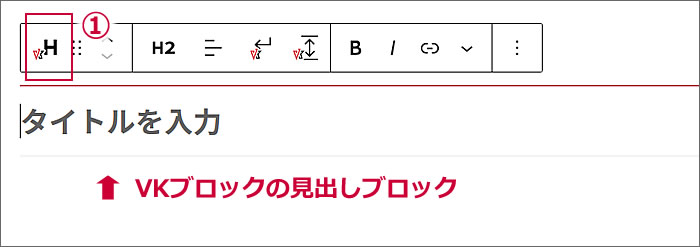
VKブロックの[見出しブロック]がページに追加されました。
ツールバーの①のところがVKブロックの見出しになっていることも確認します。

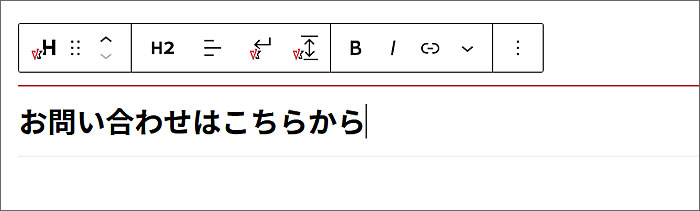
「お問い合わせはこちらから」と見出しに入力してみました。

編集画面右側にブロックパネルがあります。
見出しスタイルで[装飾なし]を選択してみました。

見出しの前にアイコンを表示させます
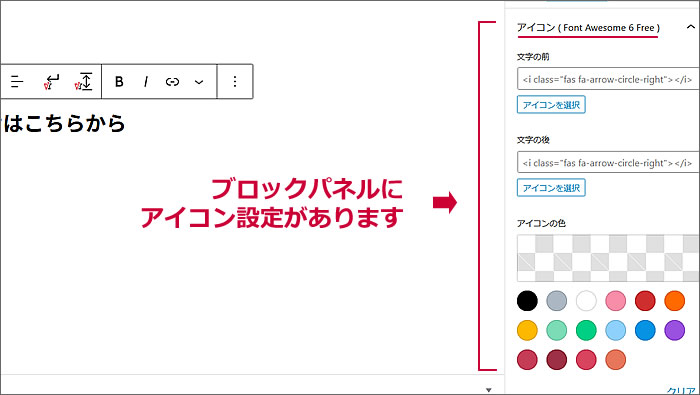
ページの編集画面右側のブロックパネルに見出しのアイコン設定があります。
ここでアイコンを選択したり、アイコンに色を付けたりできます。
アイコンは見出しの前後に表示できます。前後の両方に表示も可能です。

ここでは、見出しの前にアイコンを表示させたいので、
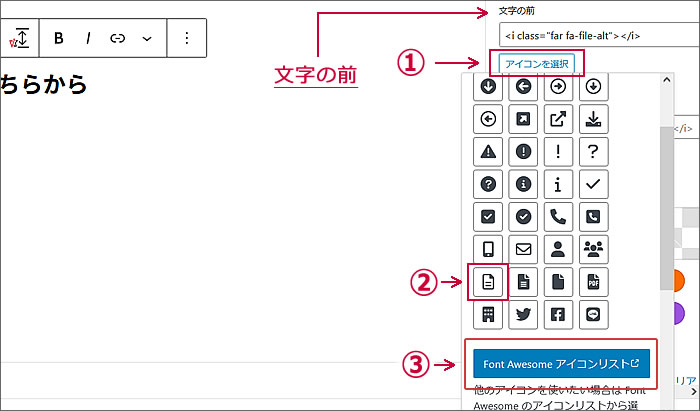
[文字の前]の①[アイコンを選択]をクリックします。
するとアイコン選択のウィンドウが開きますので表示させたいアイコンをクリックして選択します。
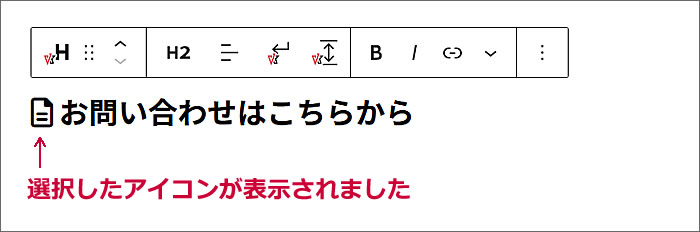
ここでは②のアイコンを選択してみました。

選択したアイコンが見出しの前に表示されました。

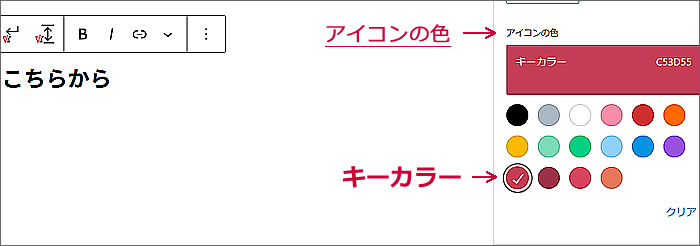
アイコンの色を変更したい場合は、
ページ画面右側のブロックパネルで「アイコン選択」の下に「アイコンの色」がありますので、そこで変更したい色を選択します。
ここでは、キーカラーを選択しました。
※キーカラーはWordPressのカスタマイズの色で設定したキーカラーの色ですので各々違います。

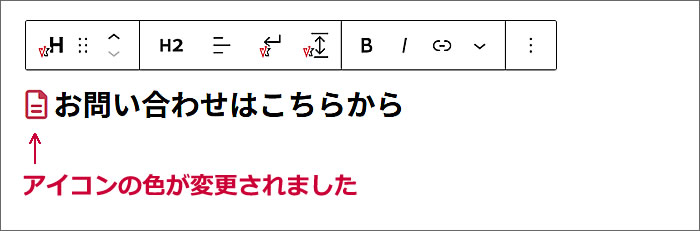
アイコンの色が選択したキーカラーに変更されました。

見出しの下にサブテキストを表示させます
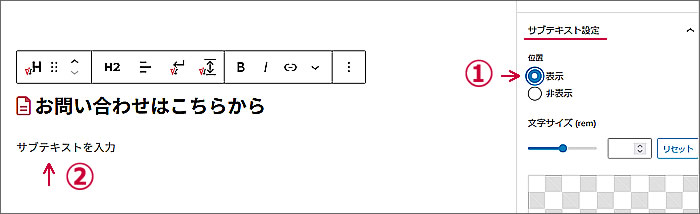
ページの編集画面右側のブロックパネルに「サブテキスト設定」があります。
デフォルトでは[非表示]になっていますので、
①[表示]をクリックします。
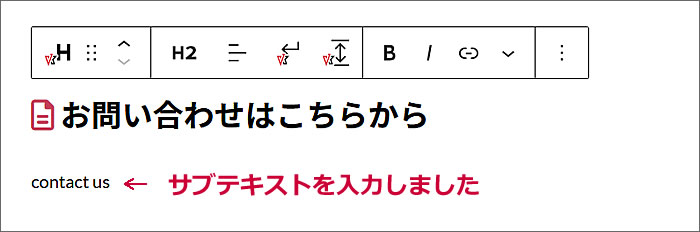
すると②見出しの下に[サブテキストを入力]と表示されます。
ここにサブテキストを入力します。

「contact us」と入力してみました。

サブテキストも色の変更ができます。
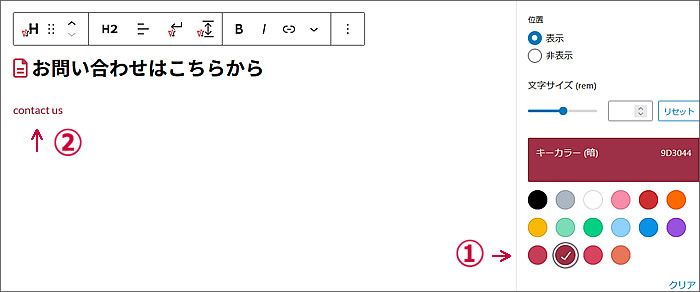
①[キーカラー(暗)]を選択してみました。
②サブテキストに[キーカラー(暗)]が適用されました。

サブテキストは2行以上にもできます
見出しのサブテキストは1行と決まっているわけではありません。
2行以上での入力も可能です。
文章のテキストを改行するときと同じ改行で2行以上にできます。
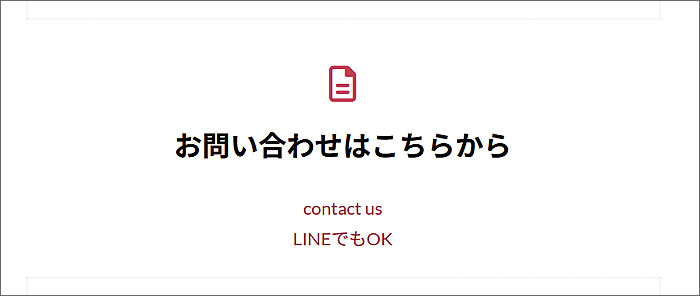
試しにサブテキストを2行にしてみました。

以上で、第28回のウェブ講座、
「Lightningで見出しの前後にアイコンを入れる方法」は終了です。
大変お疲れ様でした。
それでは、次回の第29回ウェブ講座でまたお会いいたしましょう~^^


