
こんにちは、今回の第29回のウェブ講座では、 WordPressのテーマLightningのVKブロック(VK Blocks)一つである「横並びアイコンブロック」の使い方を解説していきたいと思います。
「横並びアイコンブロック」はFont Awesomeのフォントアイコンを横並びに配置して表示できるブロックです。Lightningの配布元・ベクター社のウェブサイトにもありますように、主な使い方としてはSNSやメールのアイコンを並べて表示させて、自社ウェブサイトから、SNSや問い合わせへのアクションをより起こさせやすくする、という働きがあると思います。
とはいえ、SNSアイコンや問い合わせのメールアイコンを並べて表示させるブロックは、WordPress標準で「ソーシャルアイコンブロック」という名称で用意されています。
ですので、ウェブサイトのページにSNSボタンやメールボタンを並べて表示させたい場合、WordPress標準の「ソーシャルアイコンブロック」、VKブロックの「横並びアイコンブロック」、どちらを使っても可能です。
ただ、WordPress標準の「ソーシャルアイコンブロック」に用意されているアイコンに[LINE]がありませんので、[LINE]のアイコンを表示させたい場合は、VKブロックの「横並びアイコンブロック」を使用するといいです。
それと、VKブロックの「横並びアイコンブロック」はFont Awesomeのフォントアイコンを表示できるので、より多種多様なアイコンを表示させることが可能です。また、アイコン表示のデザイン調整についてもより多様です。
以上のことを踏まえまして、WordPress標準の「ソーシャルアイコンブロック」を使うか、VKブロックの「横並びアイコンブロック」を使うかを判断される良いかと思います。
なお、WordPress標準の「ソーシャルアイコンブロック」の使い方については、次回のだ第30回ウェブ講座で取り上げる予定です。
それでは、LightningのVKブロック一つである「横並びアイコンブロック」の使い方を解説していきたいと思います。
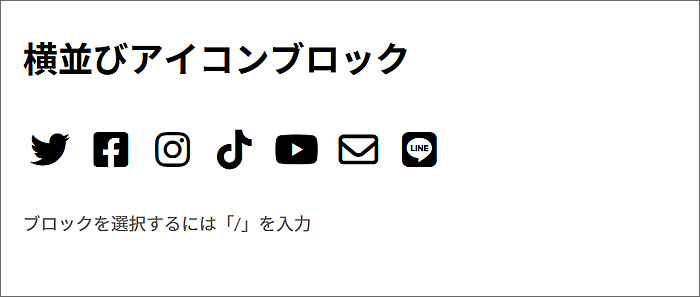
以下のような「横並びアイコン」を作る過程を、キャプチャ画像(スクリーンショット)を交えながら解説していきたいと思います。

キャプチャ画像を撮った作例はこちらのデモサイトでご覧いただけます。
⇒ https://d-elephant.com/demo_7th/archives/192
VKブロックの「横並びアイコンブロック」をページに追加します
固定ページ、投稿ページ、どちらでもVKブロックの「横並びアイコンブロック」を使うことができます。
では、ページで「横並びアイコンブロック」を追加するところから始めていきたいと思います。
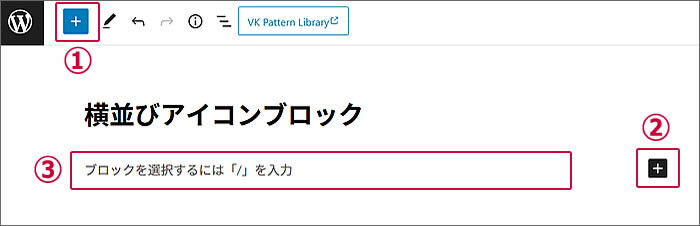
ブロックの追加方法は、
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、のどちらかです。
(※③の場合、例えば「/横並びアイコンブロック」と入力します)

今回は①の[■+]ボタンをクリックして[横並びアイコンブロック]を追加してみようと思います。
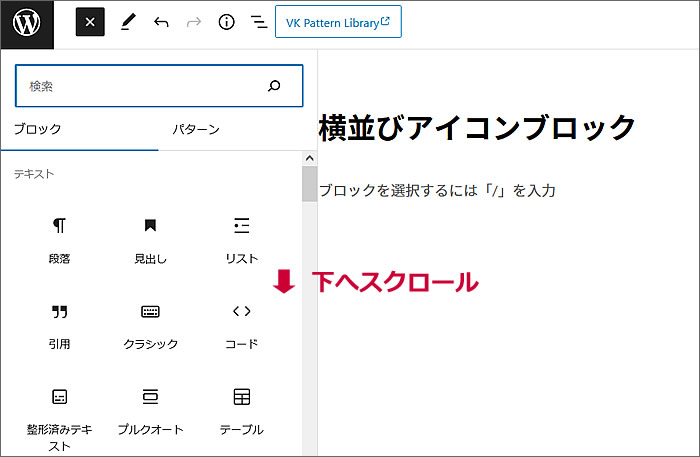
ページ左側に、ブロックの選択ウィンドウが開きますので、[横並びアイコンブロック]が出てくるまで下へスクロールしていきます。

かなり下までスクロールすると、
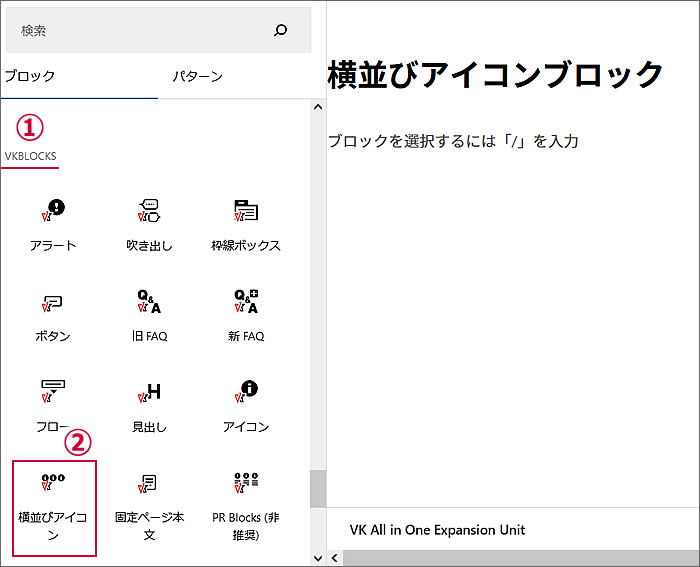
①「VKBLOCKS」が見えてきます。
その中に②[横並びアイコンブロック]がありますのでクリックします。

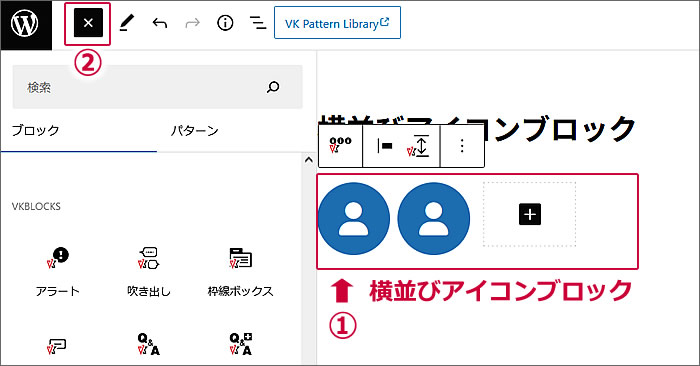
①に[横並びアイコンブロック]が追加挿入されました。
デフォルトでアイコンが2つ表示されます。
②の[■×]をクリックして、ブロック選択ウィンドウを閉じます。

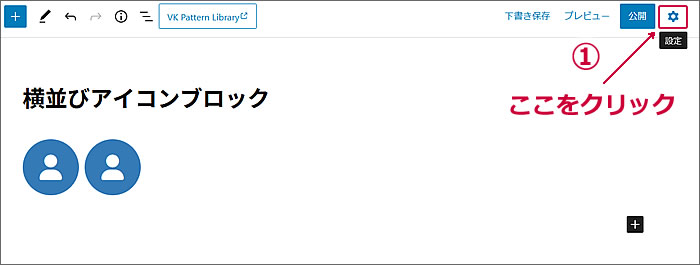
①画面右上にある[設定ボタン]をクリックして
ブロックパネルを開きます。

ブロックパネルが表示されました。

表示させたいアイコンを選択します
では、表示させたいアイコンを選択して表示させていきたいと思います。
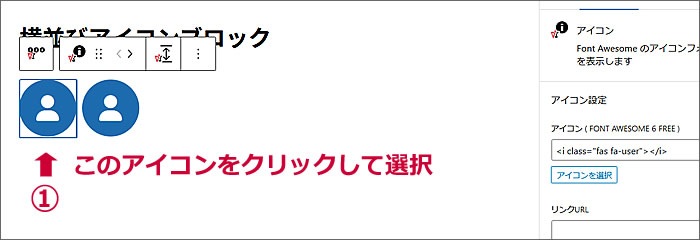
①[横並びアイコンブロック]に表示されている左側のアイコンをクリックして選択します。

左側のアイコンをクリックして選択した状態で、
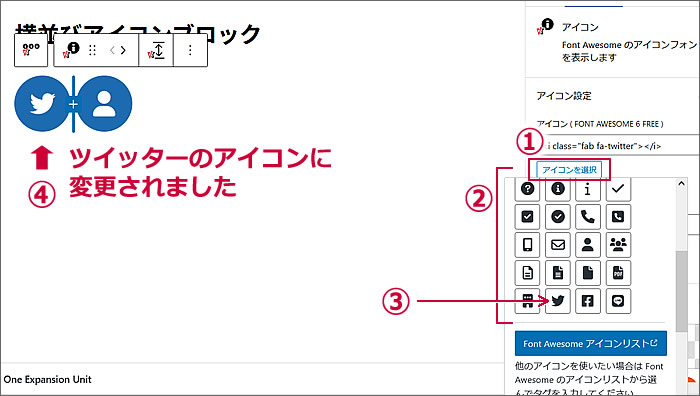
①[アイコンを選択]をクリックすると、
②アイコンの選択ウィンドウが開きます。
表示させたいアイコンをクリックして選択します。
一番初めに配置したいアイコンはツイッターのアイコンなので、
③[ツイッターのアイコン]をクリックします。
すると、
④選択していた左側のアイコンがツイッターのアイコンに変更されます。

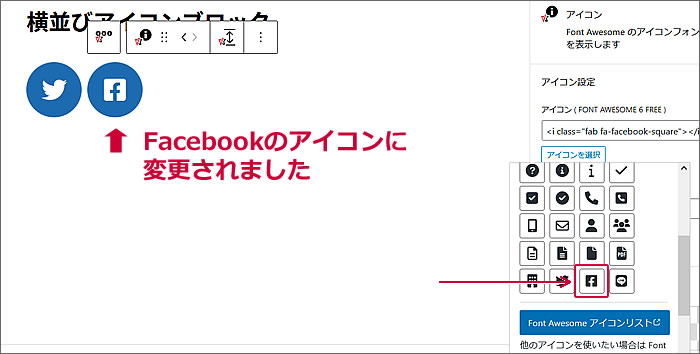
同じようにして隣のアイコンを
「Facebook」のアイコンに変更します。

表示するアイコンをFont Awesomeから選択する場合
3番目に表示させたいアイコンは「インスタグラム」のアイコンです。
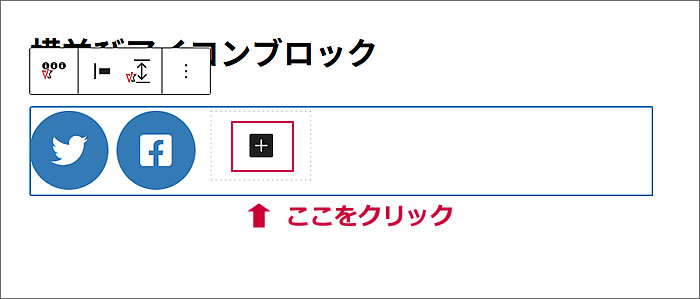
「Facebook」アイコンの隣の空白部分をクリックすると[■+]ボタンが表示されますので
[■+]をクリックします。

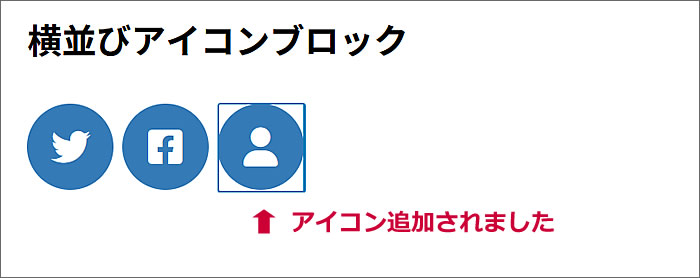
すると、アイコンが追加されます。

そのアイコンを「インスタグラム」のアイコンに変更していきます。
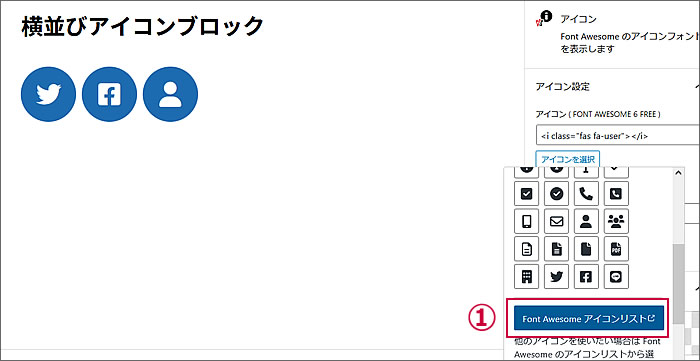
「インスタグラム」のアイコンはアイコン選択ウィンドウ内にありませんので、
①[Font Awesome アイコンリスト]をクリックします。

クリックすると、
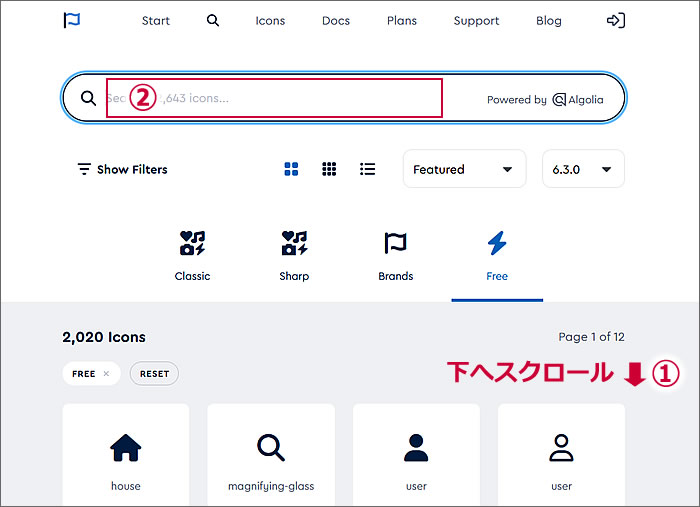
「Font Awesome」のウェブサイトが立ち上がります。
①画面を下にスクロールして「インスタグラム」のアイコンを探してもいいですし、
②検索窓に「instagram」と入力して検索してもいいです。

ここでは下へスクロールしました。
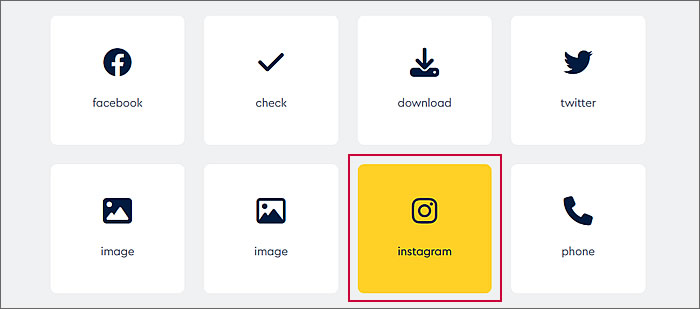
上から3段目に「インスタグラム」のアイコンがありましたので
その[インスタグラムのアイコン]をクリックします。

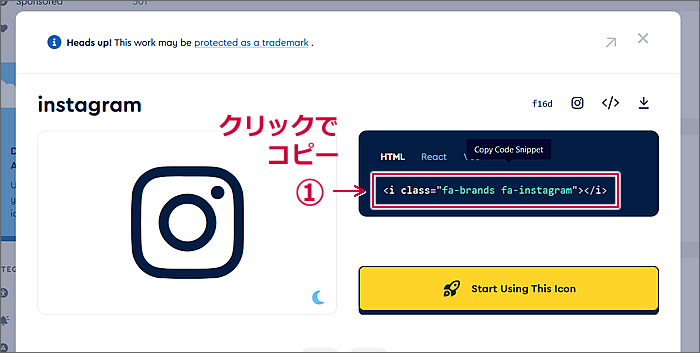
アイコンのHTMLコード取得画面が立ち上がりますので、
①[HTMLコード]をクリックしてコピーします。
※クリックするとコピーされます。

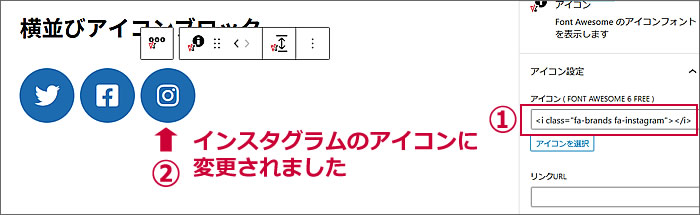
WordPressの画面に戻って、
①へコピーしたHTMLコードをペーストします。
すると②アイコンが「インスタグラム」のアイコンに変更されました。

同じようにして、
「ティックトック」「ユーチューブ」「メール」「LINE」のアイコンを配置していきます。
●「ティックトック」「ユーチューブ」のアイコンは、Font AwesomeのウェブサイトからHTMLコードをコピーしてきました。
●「メール」「LINE」のアイコンは、アイコン選択ウィンドウ内にありました。

アイコンのデザインを変更してみます
では、次に、配置したアイコンのスタイルを変更したいと思います。
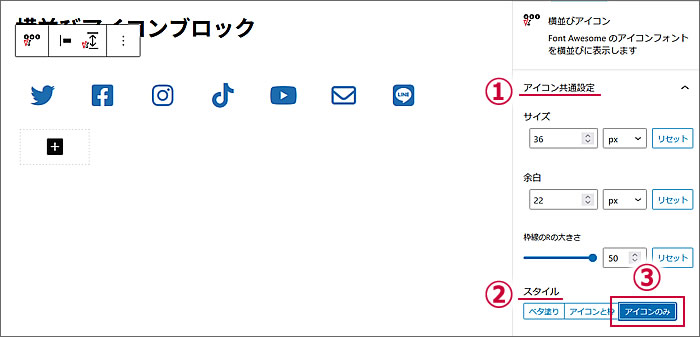
[アイコンのみ]のスタイルにしたいので、
①[アイコン共通設定]の
②[スタイル]で
③[アイコンのみ]をクリックします。
すると、
アイコンが[アイコンのみ]へ変更されました。

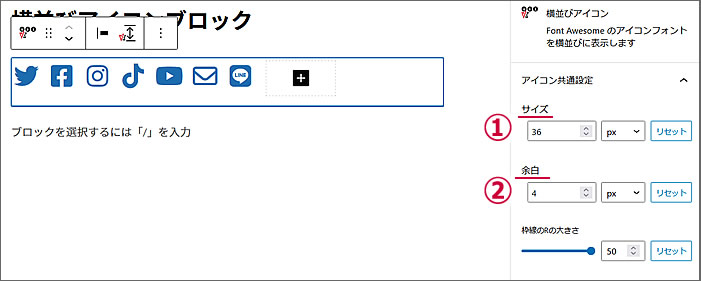
①アイコンのサイズについてはデフォルトの36pxのままでいいですが、
②余白を狭くしたいので、デフォルトの22pxを4pxまで狭めました。

次に、アイコンの色を黒に変更したいと思います。
アイコンの色変更については、
アイコン1つ1つやっていきます。
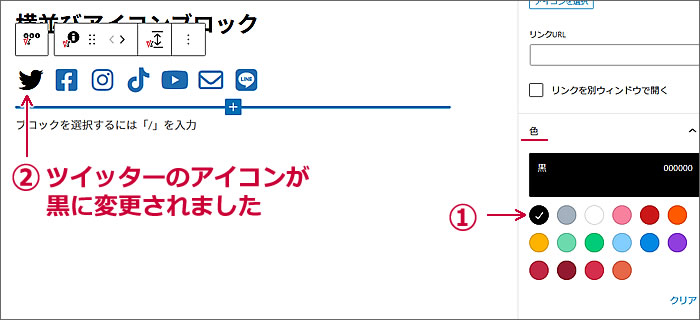
では、一番左の「ツイッター」のアイコンの色を黒へ変更してみたいと思います。
「ツイッター」アイコンを選択した状態で、
右側のブロックパネルの「色」の
①[黒]をクリックします。
すると、
②「ツイッター」アイコンが黒になりました。

同じように、他のアイコンも黒へ色変更をします。

アイコンにURLリンクを貼ります
次に、各アイコンにリンクURLを貼っていきます。
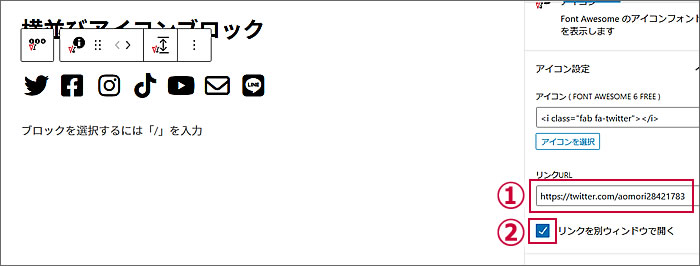
では、一番左の「ツイッター」のアイコンにURLを貼ってみたいと思います。
「ツイッター」アイコンを選択した状態で、
右側のブロックパネルの
①「リンクURL」へご自身(自社)のツイッターのアドレスを入力します。
②リンク先を別ウィンドウで開きたい場合はチェックを入れます。

同じように、他のアイコンにもリンクURLを貼っていけば完了となります。
アイコンのスタイルを変更した場合の例
ここからは補足となりますが、
「横並びアイコンブロック」でアイコンのスタイルを
①[ベタ塗り]にして
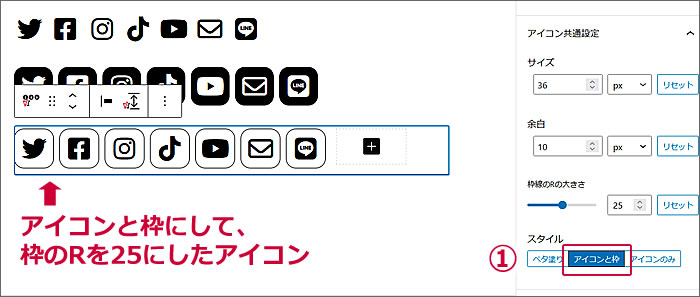
②[枠線のRの大きさ]を25にすると以下のようになります。

上記のアイコンのスタイルを
①[アイコンと枠]にするとこうなります。

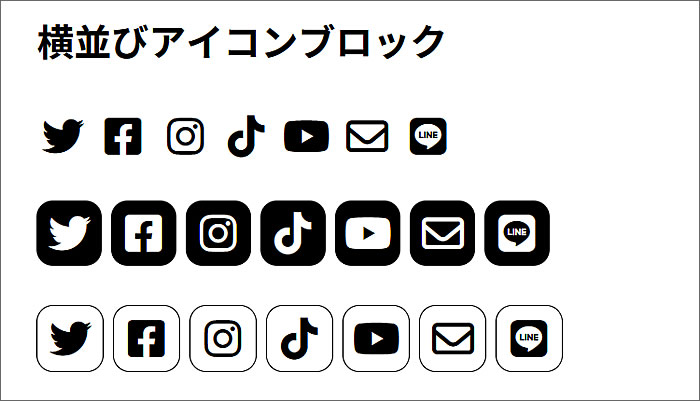
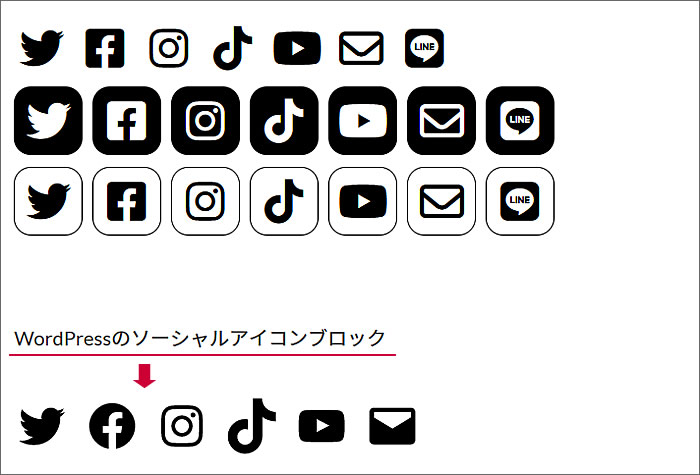
3つのパターンを並べてみますとこうとなります。

サイズや色、余白、Rの大きさなどを変えてみて、
ご自分のウェブサイトに合う「横並びアイコン」にするといいと思います。
比較としてのWordPress標準のソーシャルアイコンブロックでの表示例
ちなみに、WordPress標準の「ソーシャルアイコンブロック」も追加してみましたので見比べてみてください。

※WordPress標準の「ソーシャルアイコンブロック」の使い方については、次回、第30回ウェブ講座で取り上げる予定です。
以上で、第29回のウェブ講座、
「Lightningの[横並びアイコンブロック]の使い方」は終了です。
大変お疲れ様でした。
それでは、次回の第30回ウェブ講座でまたお会いいたしましょう~^^