
こんにちは、今回の第30回ウェブ講座では、
WordPress標準の「ソーシャルアイコンブロック」の使い方について解説していきたいと思います。
前回の第29回ウェブ講座では、LightningのVKブロックの一つ「横並びアイコンブロック」について解説いたしました。「横並びアイコンブロック」でもSNSアイコン(SNSリンクボタン)を横並びに配置して表示させることができます。
VKブロック(VK Blocks)の「横並びアイコンブロック」は、表示できるアイコンの種類がSNS以外のアイコンも多数あり、アイコンの表示スタイルの変更の自由度も高いですので、そう言う点を活かして表示させたい場合は、「横並びアイコンブロック」を使用するとよいかと思います。
また、現時点では、WordPressの「ソーシャルアイコンブロック」には、「LINE(ライン)」のアイコンが用意されていませんので、LINEのアイコン(LINEのリンクボタン)も表示させたい場合は、VKブロックの「横並びアイコンブロック」を使用するとよいです。
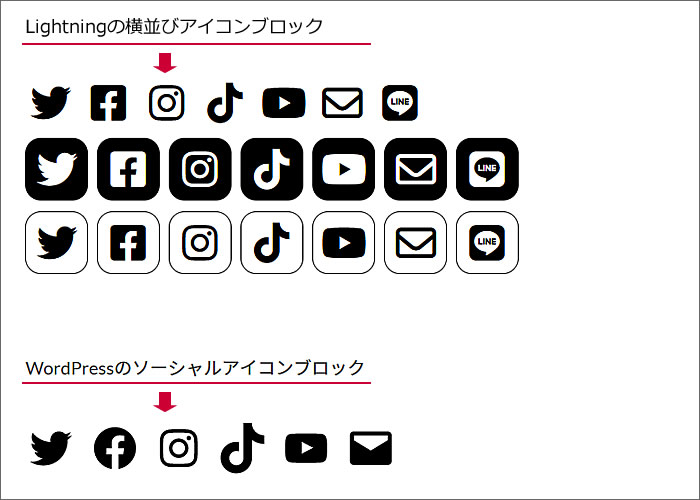
ちなみに、
VKブロック(VK Blocks)の「横並びアイコンブロック」と
WordPressの「ソーシャルアイコンブロック」で
SNSボタンを横並びに表示させた例がこちらです。

それでは、WordPressの「ソーシャルアイコンブロック」の使い方を解説していきたいと思います。
以下のように、横並びにSNSリンクボタンを表示させる過程を、キャプチャ画像(スクリーンショット)を交えながら解説していきたいと思います。

キャプチャ画像を撮った作例はこちらのデモサイトでご覧いただけます。
⇒ https://d-elephant.com/demo_7th/archives/192
「ソーシャルアイコンブロック」をページに追加します
固定ページ、投稿ページ、どちらでも「ソーシャルアイコンブロック」を使うことができます。
では、ページで「ソーシャルアイコンブロック」を追加するところから始めていきたいと思います。
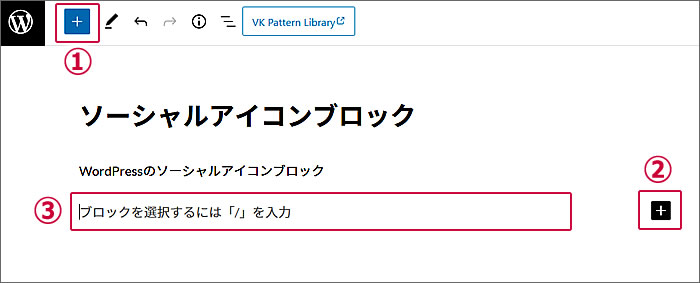
ブロックの追加方法は、
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、のどちらかです。
(※③の場合、例えば「/ソーシャルアイコンブロック」と入力します)
今回は①の[■+]ボタンをクリックして[ソーシャルアイコンブロック]を追加してみようと思います。

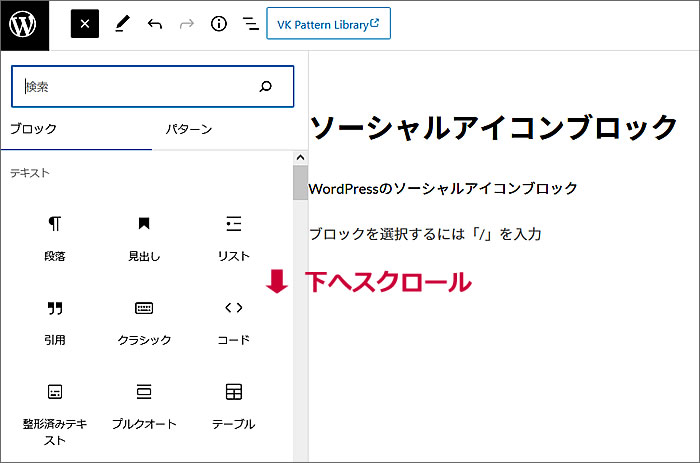
ページ左側に、ブロック一覧のウィンドウが開きますので、[ソーシャルアイコンブロック]が出てくるまで下へスクロールしていきます。

かなり下までスクロールすると、
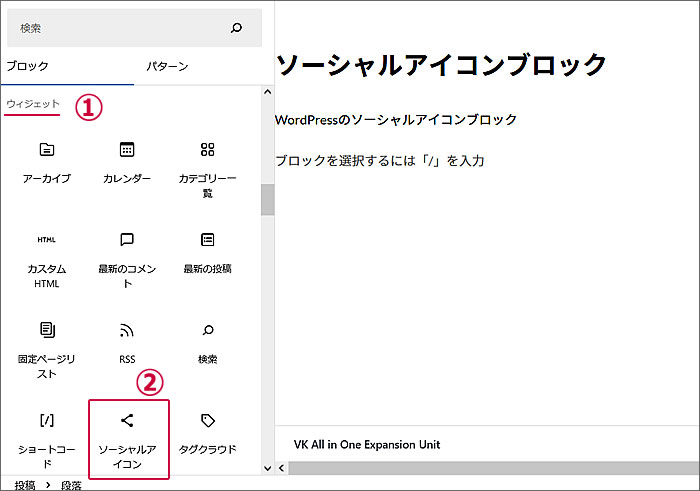
①「ウィジェット」が見えてきます。
その中に②[ソーシャルアイコン]があります。

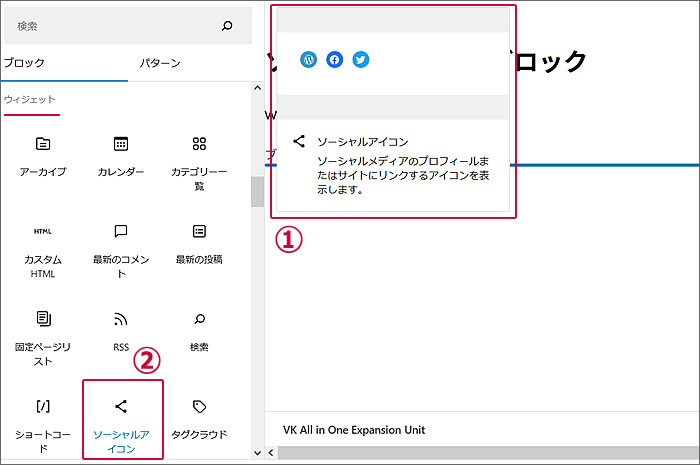
②の[ソーシャルアイコン]カーソルを乗せると
①ブロックのプレビューウィンドウが表示されます。
このブロックで間違いありませんので、
②[ソーシャルアイコン]をクリックします。

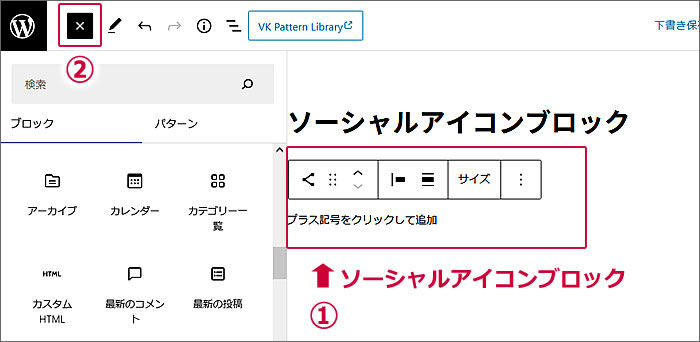
①に[ソーシャルアイコンブロック]が追加挿入されました。
ブロック一覧ウィンドウは必要ないので
②の[■×]をクリックして、ブロック選択ウィンドウを閉じます。

今後の作業に備えて
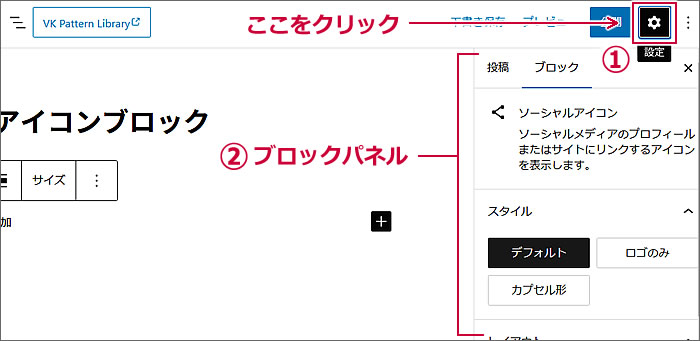
①画面右上にある[設定ボタン]をクリックしてブロックパネルを開きます。
②ブロックパネルのウィンドウが開きました。

表示させたいアイコンを選択します
一番目に「ツイッター」のアイコン(ボタン)を表示させたいと思います。
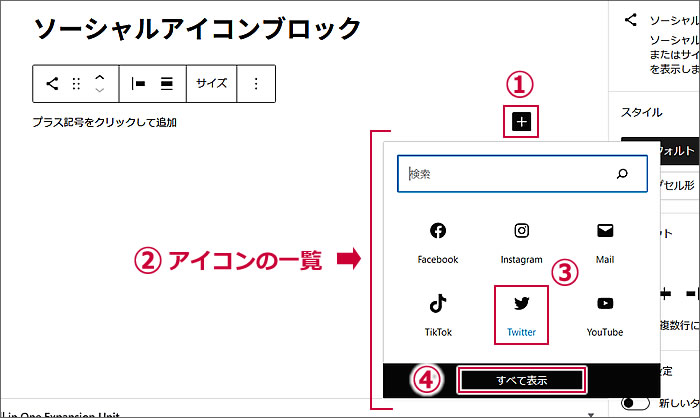
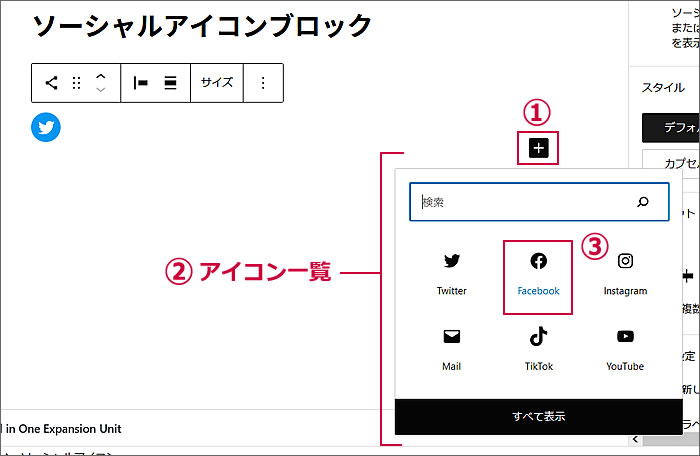
①[■+]をクリックすると、
②「アイコンの一覧ウィンドウ」が開きます。
③一覧の中の[ツイッターのアイコン]をクリックします。

※もし、一覧の中に表示させたいアイコンが見当たらない場合は
④[すべて表示]をクリックします。
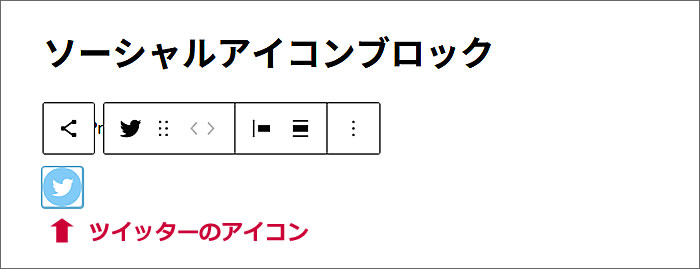
[ツイッターのアイコン]が挿入され表示されました。

アイコンにURLを入力します
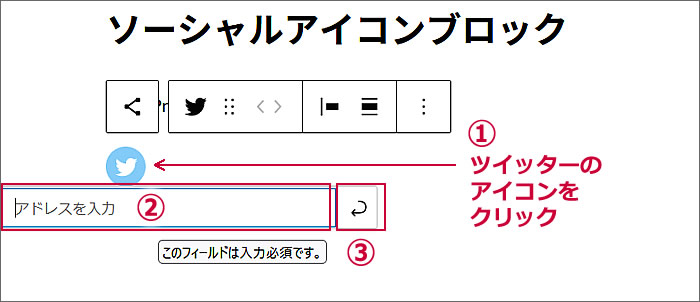
①挿入された[ツイッターのアイコン]をクリックすると、
②アドレス入力フィールドが表示されますのでリンクしたいツイッターのURLを入力して(自社や自店のツイッターURL)、
③[エンター]をクリックし適用します。

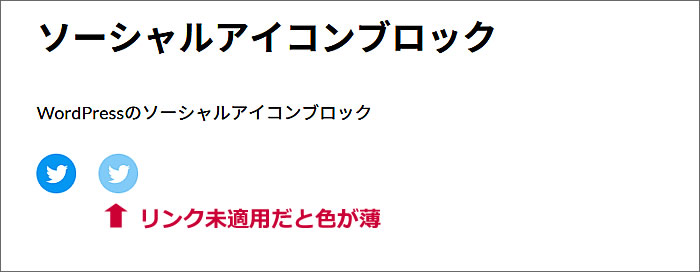
リンクが適用されますと、
アイコンの色が濃くなります。

ちなみに、リンク適用されたアイコンと、未適用のアイコンを並べてみますと色の違いが分かると思います。

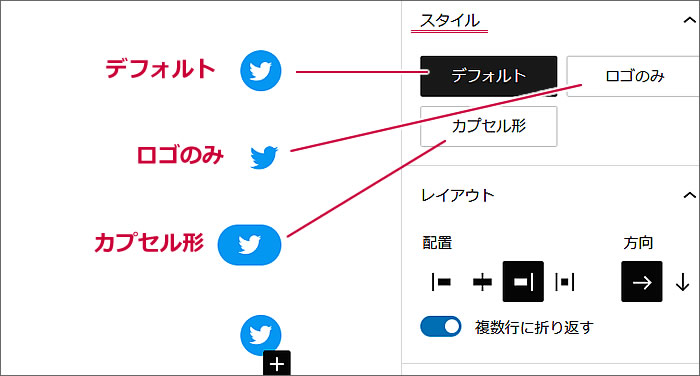
アイコンはスタイル変更もできます
アイコンはスタイルの変更ができます。
スタイルは「デフォルト」「ロゴのみ」「カプセル形」の3つがあります。
3つのスタイルを縦に並べてみたいと思います。

その他のSNSアイコンも並べていきます
ツイッターアイコンのスタイルはデフォルトにして、
ツイッターアイコンの横に、その他のSNSアイコン(リンクボタン)を追加していきたいと思います。
Facebook、インスタグラム、ティックトック、YouTube、メール、
の順で並べてみます。
ソーシャルアイコンブロックを選択している状態で
①[■+]をクリックすると、
②「アイコンの一覧ウィンドウ」が開きますので、
③一覧の中の[Facebookアイコン]をクリックします。

[Facebookアイコン]が挿入され表示されました。

ツイッターのアイコンの時と同じように、
FacebookのURLを適用するとアイコンの色が濃くなります。
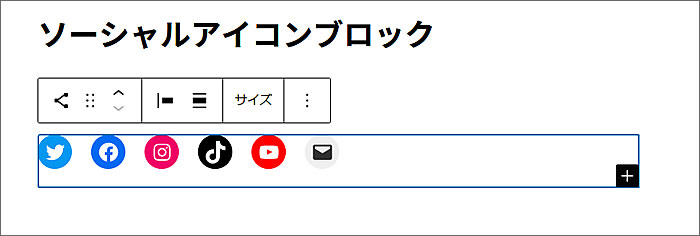
その他のアイコンも挿入してURLを適用していきますと、
以下のようにSNSアイコンが並んで配置されます。

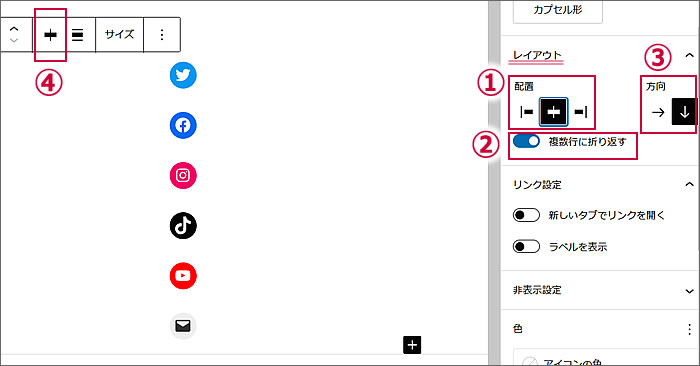
ソーシャルアイコンブロックのレイアウト変更
ソーシャルアイコンブロックで配置したアイコンは、
ブロックパネルの「レイアウト」にて、
①[配置]で左揃え、中央揃え、右揃え、ページ幅全体に等間隔配置を選ぶことができます。
②は配置したアイコンがページ幅より長い場合、複数行に折るか折らないか指定できます。デフォルトでは「複数行に折り返す」になっています。
③の[方向]は、配置したアイコンを横方向で並べるか、縦方向で並べるか、を選ぶことができます。
試しに[縦]を選択すると以下のようになります。

※[配置]の左揃え、中央揃え、右揃え、ページ幅全体に等間隔配置ですが、
④ツールバーにも[配置]がありますので、ブロックパネルの[配置]のどちらでも設定変更できます。
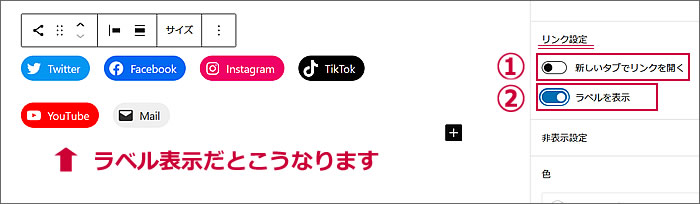
ソーシャルアイコンブロックのリンク設定
ブロックパネルの「リンク設定」で、
①アイコンに適用したリンク先を[新しいタブでリンクを開く]か否か、
②[ラベル表示]するか否か、
を選択することができます。
ちなみに、[ラベル表示]にすると以下のようになります。

アイコンの色を変更できます
ブロックパネルの「色」で、
「アイコンの色」と
「アイコン背景」の色
の変更ができます。
色を変更したい場合は、
①[アイコンの色]をクリックすると、
②色の選択ウィンドウが開きますので使いたい色をクリックして選択します。
ここでは、③[黒]を選択してみました。
④アイコンの色が黒に変更されました。

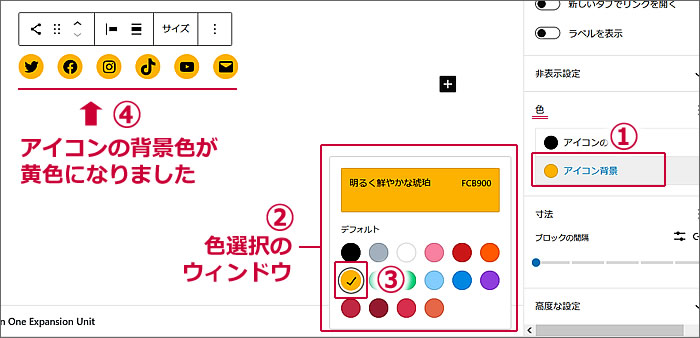
「アイコンの背景」の色も変更してみます。
①[アイコン背景]をクリックすると、
②色の選択ウィンドウが開きますので使いたい色をクリックして選択します。
ここでは、色の変化が分かりやすいように
③[黄色]を選択してみました。
④アイコンの背景色が黄色に変更されました。

ここでは、アイコンの背景をなくしてアイコンだけを表示させて並べたいので、
「アイコン背景」で[白]を選択してみました。
アイコンの背景が白になったことで
アイコンのみの表示となりました。

アイコン間の間隔調整もできます
ブロックパネルの「ブロックの間隔」で、
アイコン間の間隔を調整できます。
ちなみに[M]にするとこんな感じです。

「ブロックの間隔」の①や②をクリックすると
もっとこまかな間隔調整ができます。

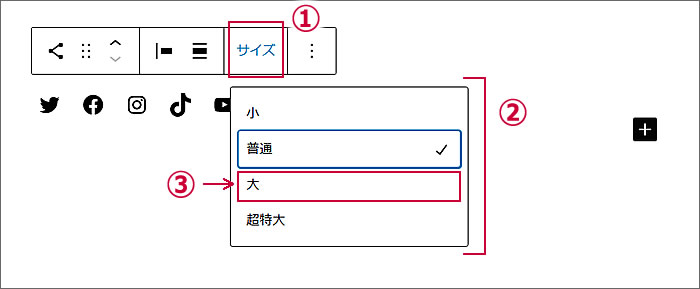
アイコンの大きさも変更できます
アイコンのサイズはデフォルトで[普通]になっていますが、
[小][普通][大][超特大]の4サイズから選択できます。
ソーシャルアイコンブロックのツールバーで
①の[サイズ]をクリックすると、
②サイズ選択のウィンドウが開きますので、
サイズを選択します。
ここでは③[大]を選択してみました。

アイコンのサイズが[大]になりました。

以上で、WordPressの「ソーシャルアイコンブロック」の使い方についての解説となります。
繰り返しになりますが、
テーマにLightningを使用されている方は、LightningのVKブロックの一つに「横並びアイコンブロック」があり、「ソーシャルアイコンブロック」と同じようにSNSボタンをページに並列配置できますので、どちらを使うかを検討されて使うと良いかと思います。
「LINE」のボタンを配置したい場合は、現状、WordPressの「ソーシャルアイコンブロック」にはLINEアイコンがありませんので、Lightningの「横並びアイコンブロック」の使用になるかと思います。
Lightningの「横並びアイコンブロック」については、前回の第29回ウェブ講座で解説しておりますのでご参照ください。
以上で、第30回のウェブ講座、
「WordPressのソーシャルアイコンブロックの使い方」は終了です。
大変お疲れ様でした。
それでは、次回の第31回ウェブ講座でまたお会いいたしましょう~^^


