こんにちは、今回の第31回のウェブ講座では、
WordPressのテーマLightningのVKブロック(VK Blocks)の一つである「PRブロック」の設定方法を解説していきたいと思います。
基本的にはウェブサイトのトップページに配置し、訪問者に見て頂きたいページをPRして、そのページへ誘導する働きをするブロックです。
もちろん、トップページに限らず、どのページで使用してもいいですし、他ページへ誘導する目的以外での使用も考えられます。
ちなみに、以前のバージョンのLightningでは、デフォルトのトップページで、トップページスライダー直下にこの「PRブロック」が配置されていたようです。
現在のバージョンでは、ほぼ同じような体裁のブロックが、画像ブロックやボタンブロックで作られたカラムブロックで配置されています。
そのカラムブロックの基となっているブロックがVKブロックパターンの一つ「アイコンブロックとWordPress標準カラムブロック」として提供されています。
「アイコンブロックとWordPress標準カラムブロック」が提供されるようになってから、「PRブロック」の使用は非推奨となっていますが、「PRブロック」は「PRブロック」としての使い勝手が良い点もありますので、提供されている間は使って構わないと思います。
例えば、「PRブロック」はカラム構成がとてもシンプルという点や、設定方法が簡単だという点が使い勝手の良さとしてあげられると思います。
「PRブロック」と「アイコンブロックとWordPress標準カラムブロック」の違いについてもこのページの最後で解説したいと思います。
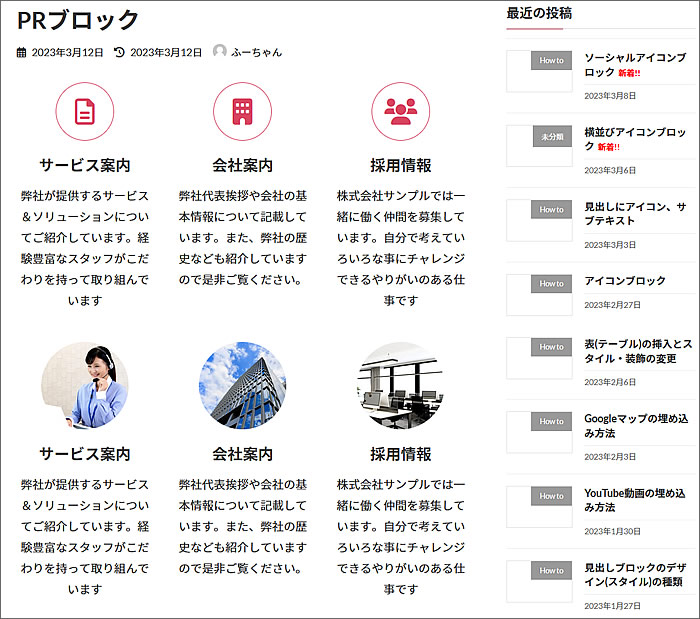
では、以下のような、PRブロックを表示させる過程を、キャプチャ画像(スクリーンショット)を交えながら解説していきたいと思います。
下記画像はベクター社PRブロックページーより引用
https://www.vektor-inc.co.jp/service/wordpress-plugins/vk-blocks/pr-block/

PRブロックをページに追加挿入します
固定ページ、投稿ページ、どちらでもPRブロックを使うことができます。
では、ページで[PRブロック]を追加するところから始めていきます。
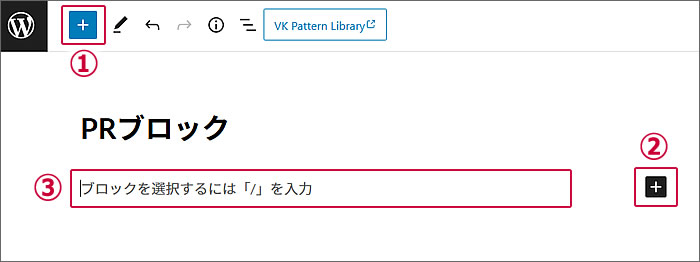
ブロックの追加方法は、
①または②の[■+]ボタンをクリックするか、
③の[ブロックを選択するには「/」を入力]のスペースに「/」を入れて追加するか、のどちらかです。
今回は③に「/PRブロック」と入力して、[PRブロック]を追加してみようと思います。

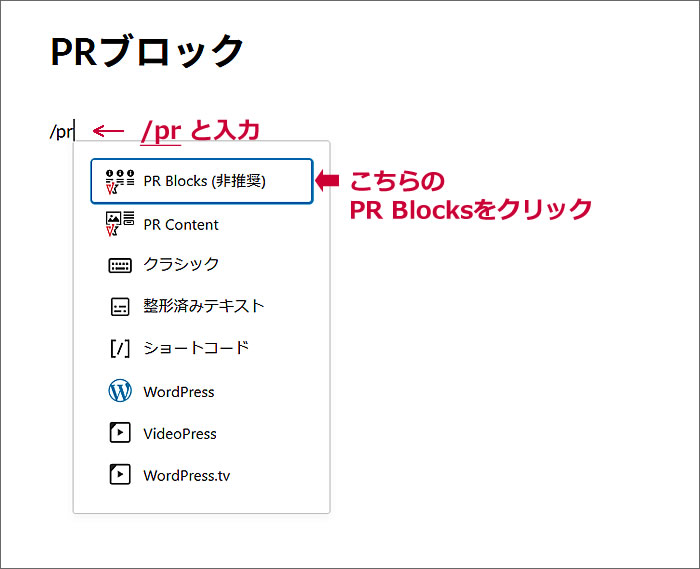
③に「/pr」と入力した段階で、
候補の一番上に[PRブロック]が表示されました。
[PRブロック]をクリックします。

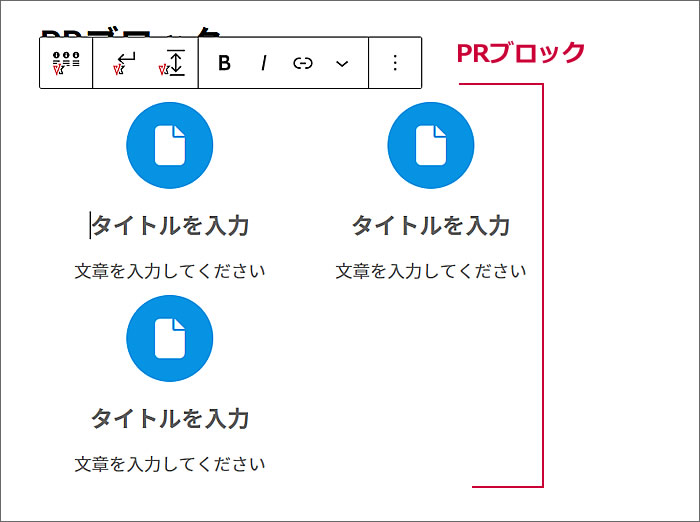
[PRブロック]がページに追加挿入されました。
横並びの3ブロックで構成されています。

アイコン設定のブロックパネル説明
挿入されたPRブロックを選択していると
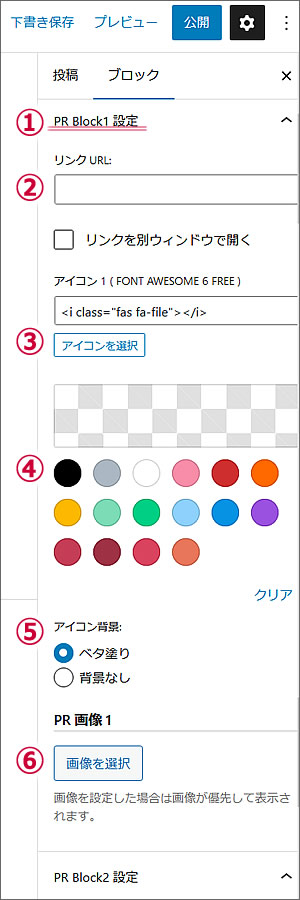
ページ編集画面右側のブロックパネルにアイコン設定に関する各項目が表示されます。
①「PR Block 1 設定」とあります。(PR Block 3まであります)
②アイコンにリンク先URLを入力します。
③[アイコンを選択]クリックするとアイコン選択ウィンドウが開くのでアイコンを選択します。
④カラーパレットでアイコンの色を選択します。
⑤アイコンが「ベタ塗り」か「背景なし」かを選択します。
⑥写真やイラストの画像を表示させたい場合は[画像を選択]をクリックします。

アイコンを選択します
まずは、「PR Block 1」を設定していきたいと思います。
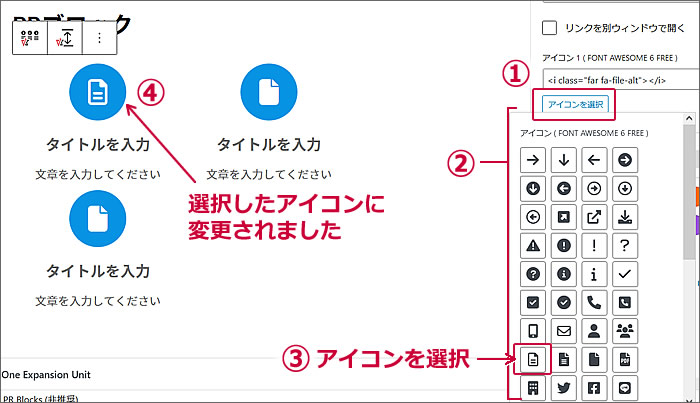
①の[アイコンを選択]をクリックすると、
②アイコン一覧のウィンドウが開きます。
③使用したいアイコンをクリックして選択します。
④1番目(PR Block 1)のアイコンが選択したアイコンに変更されました。

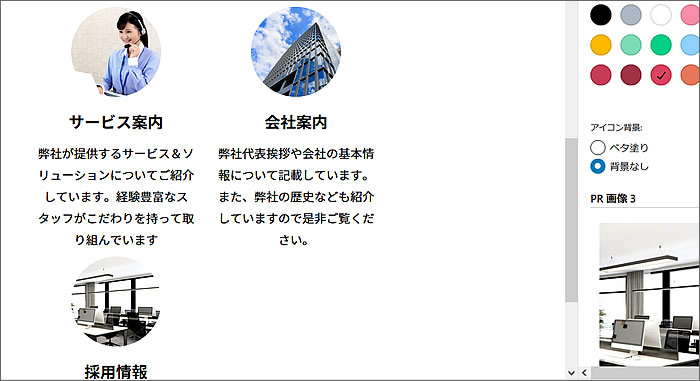
アイコンの色を変更します
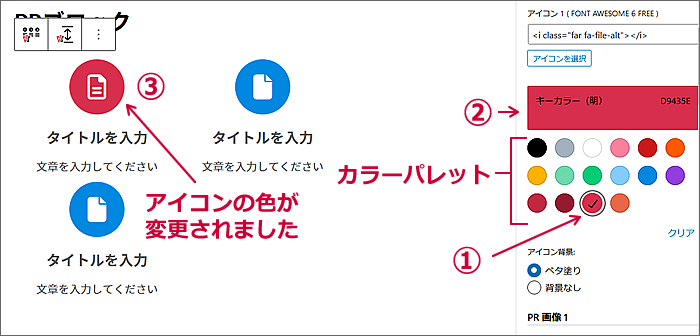
ブロックパネルのカラーパレットで
①使用したい色をクリックします。
すると②に選択した色が表示されます。
と共に③アイコンの色も選択した色に変更されました。

アイコンの背景を変更します
アイコンの背景はデフォルトで[ベタ塗り]になっています。
[ベタ塗り]だと思い感じがしますので、
ここでは[背景なし]に変更したいと思います。
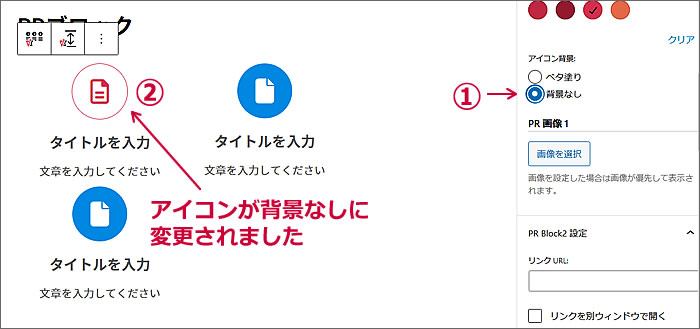
ブロックパネルの「アイコン背景」で
①[背景なし]を選択します。
すると②アイコンが[背景なし]に変更されました。

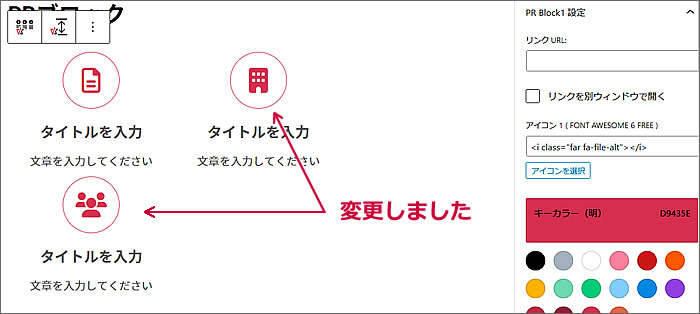
残り2つのアイコンも選択と設定変更をします
「PR Block 2」「PR Block 3」も表示させたいアイコンを選択し、
色と背景を「PR Block 1」と同じにしてみました。

PRブロックのタイトルと文章を入力します
PRブロックのアイコンの下には「タイトル欄」と「文章入力欄」があります。
「タイトル欄」は見出しブロックにあたり、
「文章入力欄」は段落ブロックにあたります。
各々文字を入力すればOKです。

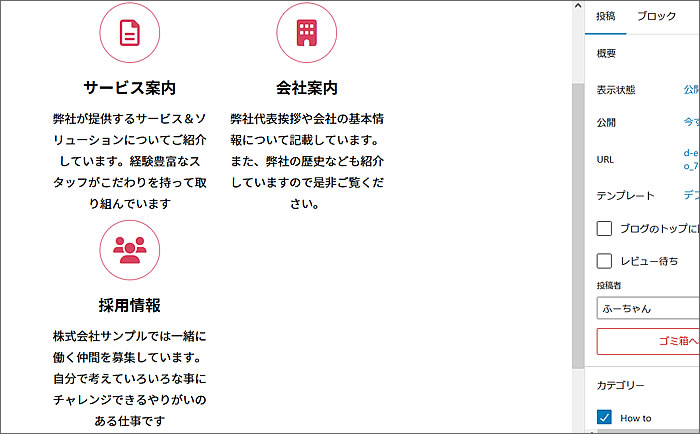
「PR Block 2」「PR Block 3」にも
タイトルと文章を入力しました。

設定したPRブロックをプレビューしてみます
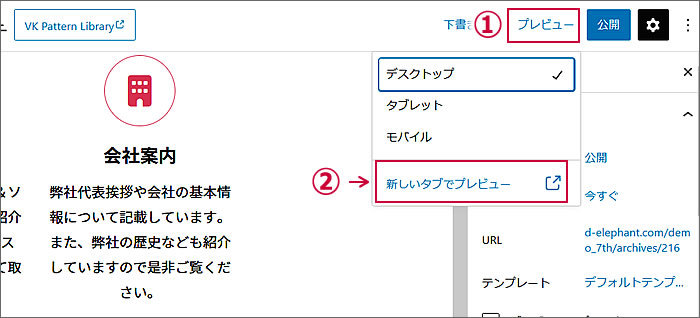
では、プレビューで公開時の表示確認をしてみましょう。
①の[プレビュー]をクリックするとウィンドウが開きますので、
②の[新しいタブでプレビュー]をクリックします。

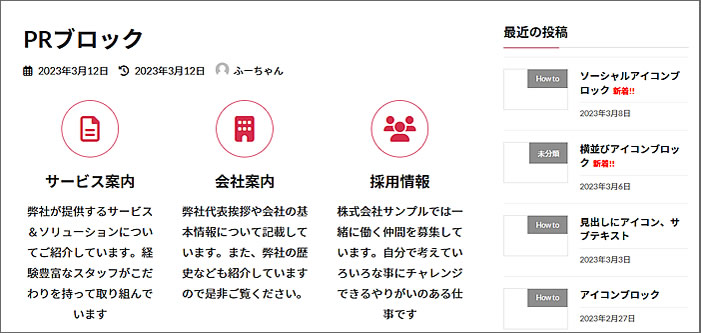
プレビュー画面が表示されました。
問題なく表示されています。

アイコン部分を写真画像にしてみます
まずは、上記で作ったPRブロックをそのまま複製して、
アイコン部分を写真画像に変更していきたいと思います。
※「複製」はコピペをワンクリックでできる機能のようなものです。
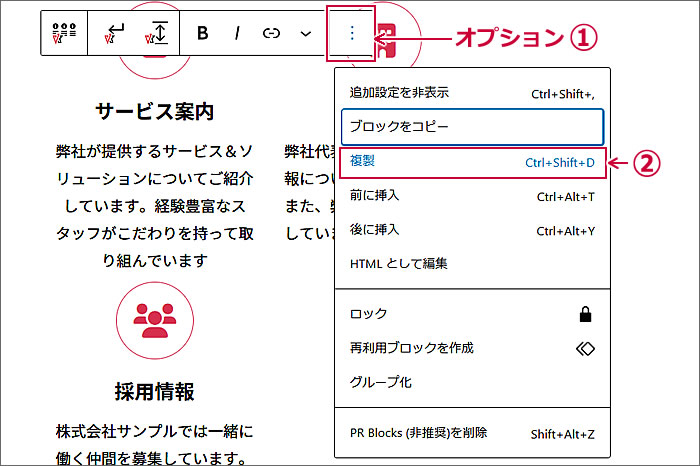
①PRブロックのツールバーの右端[オプション]をクリックすると、
オプションのウィンドウが開きますので、
②[複製]をクリックします。

複製元のPRブロックのすぐ下に
新たなPRブロックが複製されて配置されます。
では、複製されたPRブロックの
「サービス案内」のアイコンを写真画像に変更してみたいと思います。
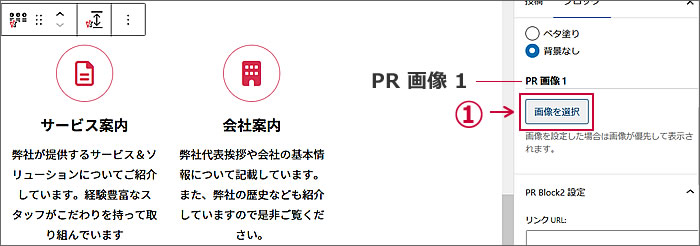
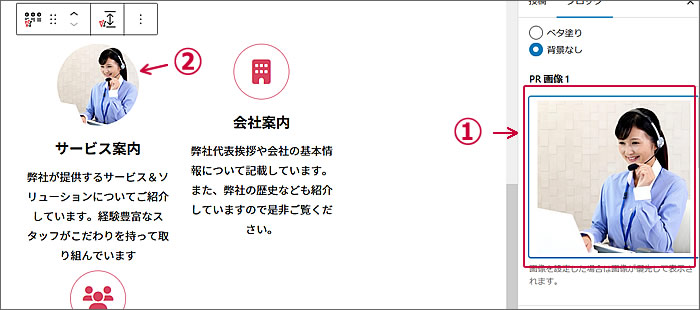
ブロックパネルの「PR 画像 1」の下にある
①[画像を選択]をクリックします。

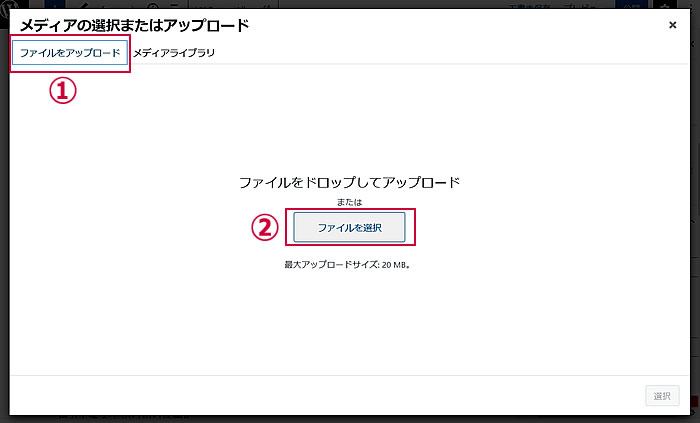
ファイル選択画面が立ち上がりますので、
①[ファイルをアップロード]をクリックして、
②[ファイルを選択]をクリックします。

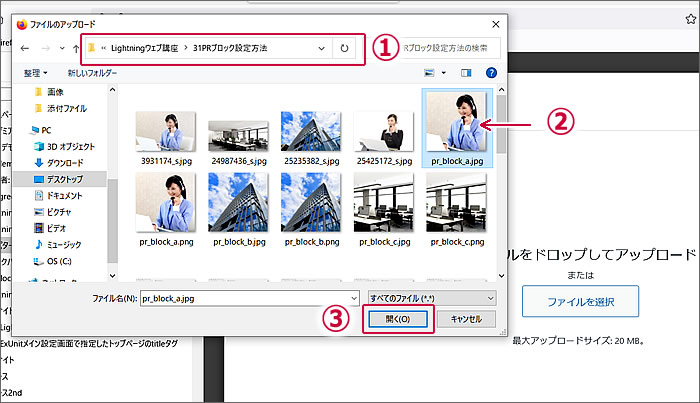
パソコンのフォルダが開きますので、
①で写真画像の保存先フォルダを選択します。
②使用したい写真画像を選択し、
③[開く]ボタンをクリックします。

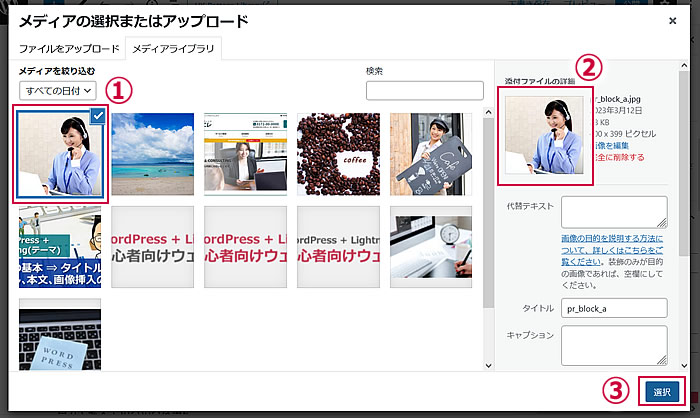
ワードプレスの「メディアライブラリ」へ
①選択した写真画像がアップロードされました。
②アップロードした写真画像が選択されていることを確認して、
③[選択]ボタンをクリックします。

①選択した写真画像がブロックパネルに反映され、
②アイコンに変わって写真画像が表示されました。
※写真画像は自動的に円形で表示されます。

残りの2つのアイコンも写真画像に変更してみました。

では、プレビューして公開時の表示を確認してみます。
1段目がアイコン画像のPRブロックで、
2段目が写真画像のPRブロックです。

アイコンにするか写真画像にするかは、
ページの雰囲気やデザインバランス等を考えて選ぶと良いのではないかと思います。
上記のキャプチャ画像を撮った作例はこちらのデモサイトでご覧いただけます。
⇒ https://d-elephant.com/demo_7th/archives/216
「アイコンブロックとWordPress標準カラムブロック」について
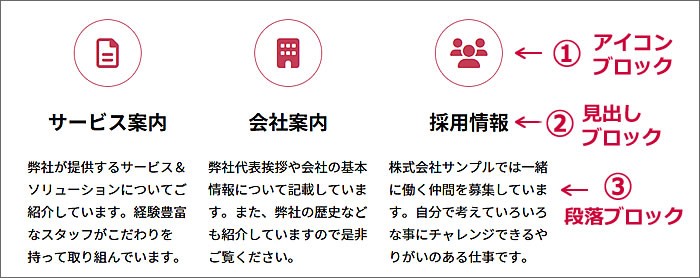
まずは、「アイコンブロックとWordPress標準カラムブロック」のキャプチャ画像をご覧ください。

上から、
①アイコンブロック
②見出しブロック
③段落ブロック
という構成になっています。
①アイコンブロックは、
画像ブロックに変更することで、写真画像・イラスト画像を表示することができます。
②見出しブロックは、
デフォルトでH3となっています。
③段落ブロックですので、
テキスト配置を「左寄せ」「中央寄せ」「右寄せ」を選択可能です。
PRブロックの文章部分は「中央寄せ」から変更できないので、テキスト配置を「左寄せ」「右寄せ」にしたい場合は、こちらのカラムブロックを使用するといいです。
それと、一番右側のカラム(ここでは「採用情報」カラム)を選択して[複製]をすれば、「採用情報」カラムの右側に、カラムを好きなだけ増やすことが可能です。
その点、PRブロックは3つのブロック(カラム)で固定されているので増やすことができません。
また、「段落ブロック」の下に「ボタンブロック」等のブロックを挿入することもできるのでスタマイズの自由度もあります。
PRブロックはそういうことができません(私の認識ではできませんができるのかも?)。
ですので、より自由度の高い形で「PRブロック」を使いたい場合は、こちらのカラムブロックを使用するといいです。
以上で、第31回のウェブ講座、
「LightningのPRブロックの設定方法」は終了です。
大変お疲れ様でした。
それでは、次回の第32回ウェブ講座でまたお会いいたしましょう~^^