
今回、第10回のウェブ講座は、
色の設定方法です。
色設定では、ウェブサイト制作の基本となる背景色、キーカラーをまず決めます。
ウェブサイトの色合いは、
アクセス頂いた人への印象を大きく左右しますので、
お店、会社、事業内容に合った色を選ぶことが重要となります。
お店や会社のロゴなどで使用している色があれば
その色をウェブサイトのキーカラーとして設定することで、
統一感を演出できます。
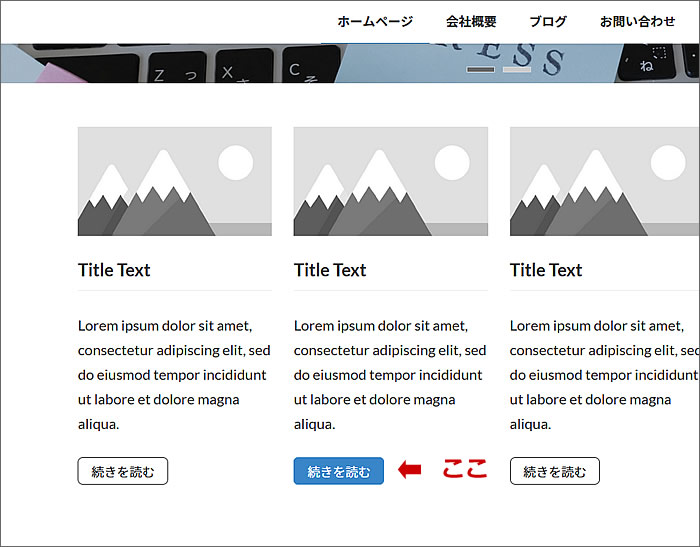
キーカラーはメニューやボタン、見出しの色などに反映されます。
ちなみに、キーカラーは、いつでも何度でも変更するこができます。
それと、Lightningでは、カラーパレット設定でのカスタムカラー設定ができます。
ウェブ制作において利用頻度が高くなりそうな色をカスタムカラーとして設定しておけば、設定した色がカラーパレットに追加され、テキスト等の色指定が簡単にできるようになりますので、作業効率が大いに上がります。
カスタムカラーは5色まで設定できます。
それでは、Lightningの色設定をしていきましょう!
まずはカスタマイズ画面の色設定ページへ
では、Lightningのカスタマイズ画面に入っていきましょう。
カスタマイズ画面に入る経路は2つあります。
どちらでもOKです。
(1)まずは一つ目の経路です。
WordPressのダッシュボードにログインします。
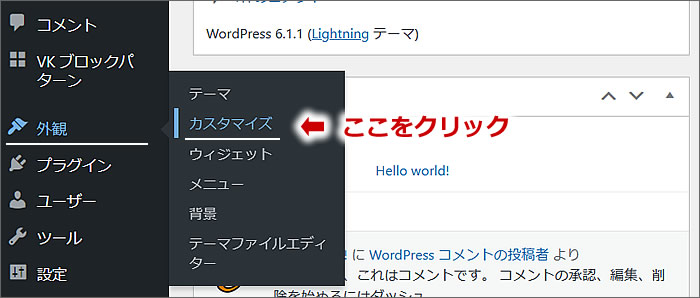
[外観]
↓
[カスタマイズ]をクリックします。

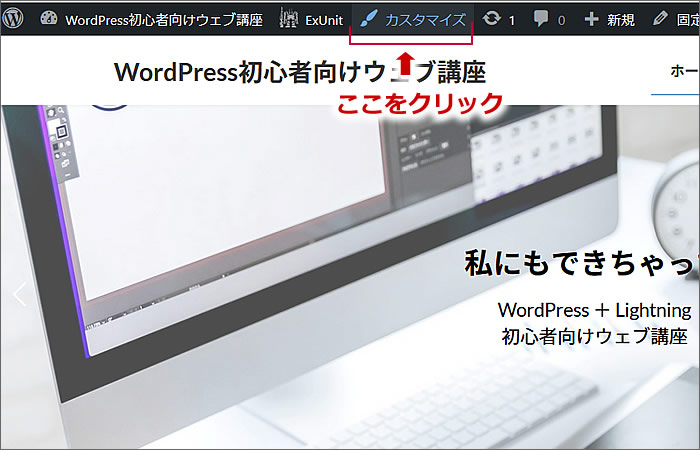
(2)もう一つの経路です。
WordPressにログインしている状態で、
自サイトのページを表示している場合だと、
ページ最上部の黒のバーに表示されている
[カスタマイズ]をクリックします。

(1)、(2)のどちらでも次の画面でカスタマイズ画面が表示されます。
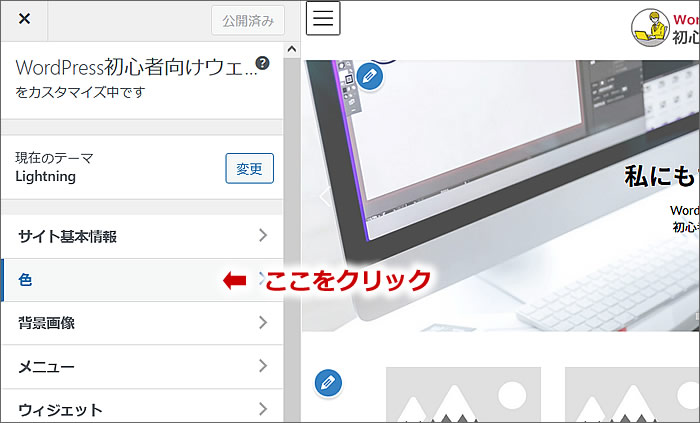
カスタマイズ画面の左側メニューの上から二つ目の
[色]をクリックします。

色の設定をしていきます
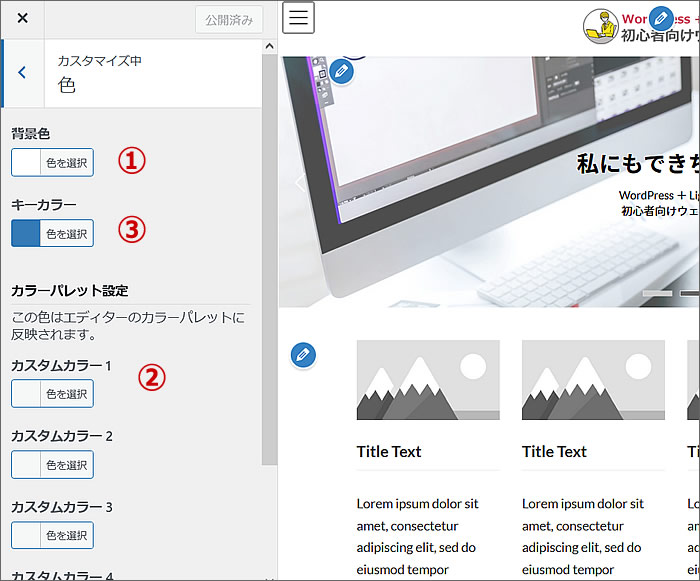
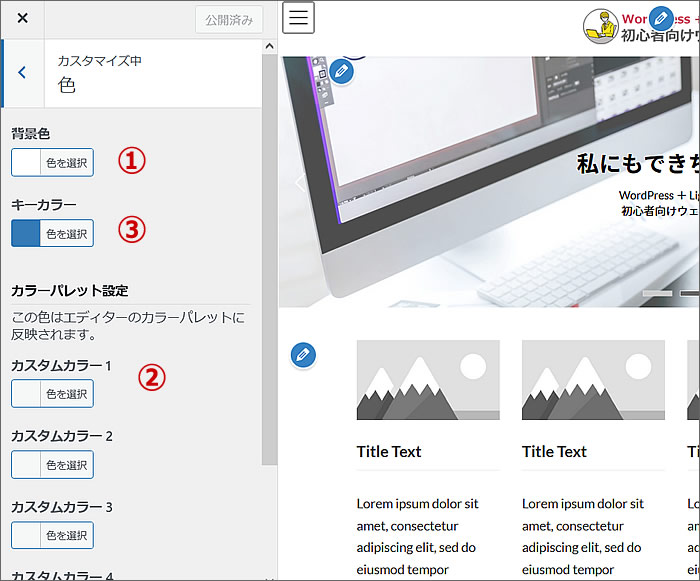
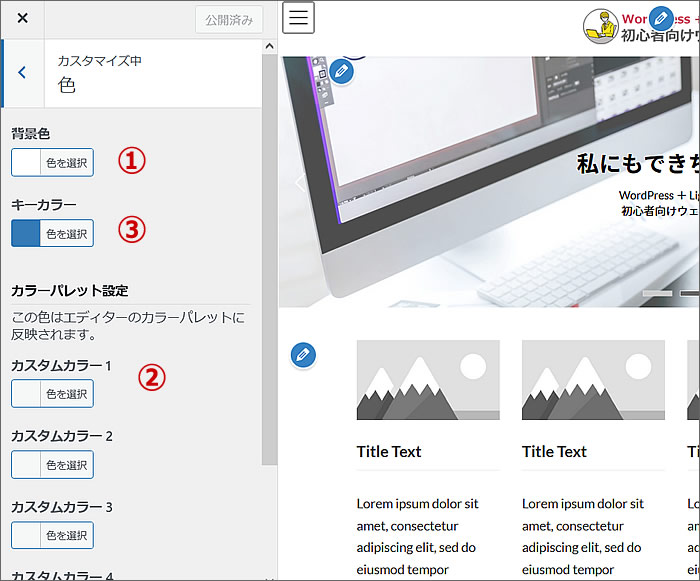
左側のメニューが、
色設定のカスタマイズ画面なりました。

①背景色
②カラーパレット設定(カスタムカラー)
③キーカラー
の順番で設定方法などを解説していきたいと思います。
背景色の設定方法
デフォルトでは白(#ffffff)に設定されています。
白のままで良い方はそのままでOKです。
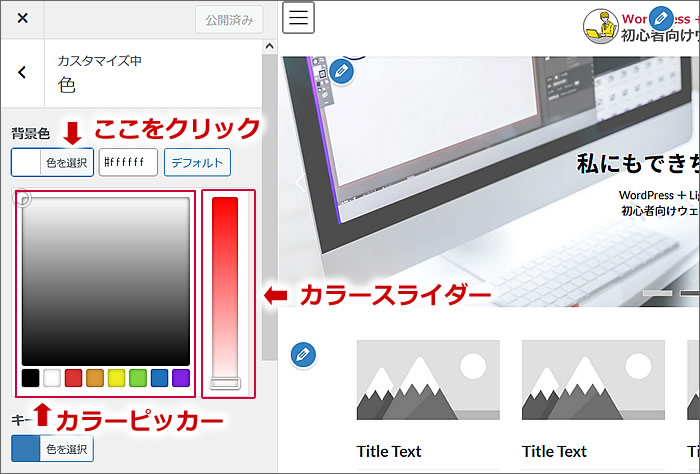
背景色を変更したい方は
[色を選択]をクリックします。
すると、[カラーピッカー]と
[カラースライダー]が現れます。

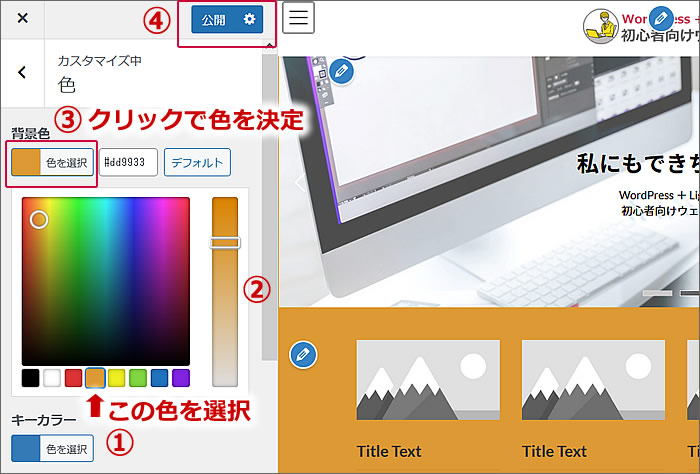
例として、
①のカラーピッカーでブラウンを選び、
②のカラースライダーで少し色を薄くし、
③の[色の選択]をクリックして色を設定し、
④の[公開]ボタンをクリックで決定します。

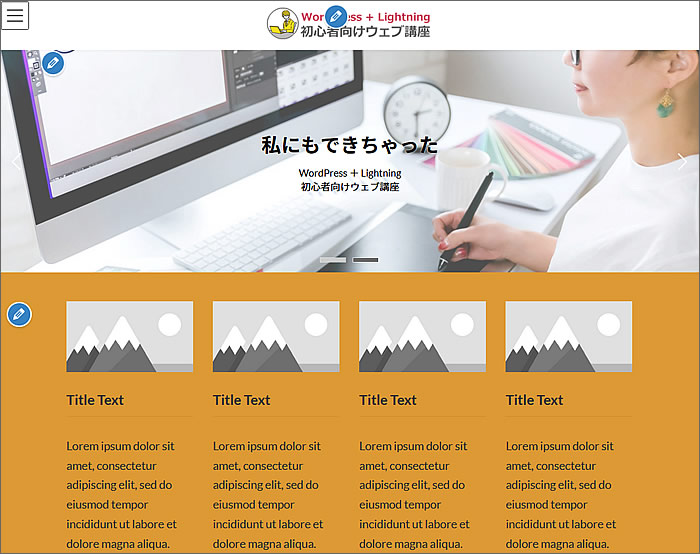
背景色が設定されたウェブサイト画面です。

ウェブサイトの背景色は白を使うことが多いと思いますが、
例えば宇宙をテーマにしたウェブサイトだと黒を背景色にするなどといった場合があるかと思います。
そういう時は、ここの「背景色」でイメージに合う色を設定するといいです。
カラーパレット設定(カスタムカラー)の設定方法
②カスタムカラー1の
[色を選択]ボタンをクリックします。

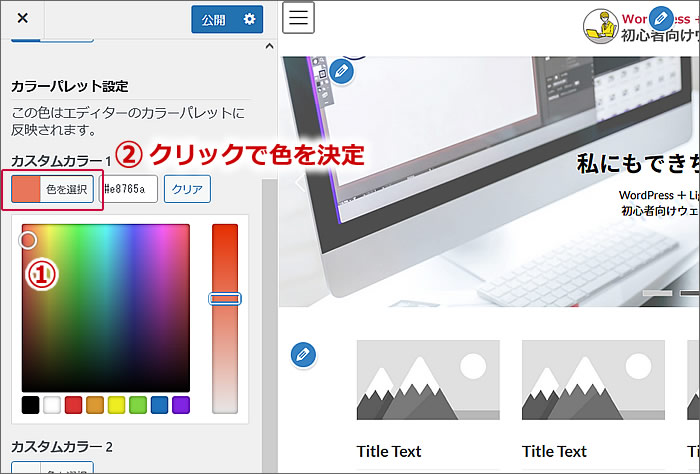
すると、先ほどの「背景色」設定と同じく
[カラーピッカー]と[カラースライダー]が現れます。
ここでは、①のカラーピッカーで、
円形のピッカーを上下左右に動かして薄めの赤をチョイスしてみました。
カラースライダーは使いませんでした。
[色の選択]ボタンをクリックして決定します。

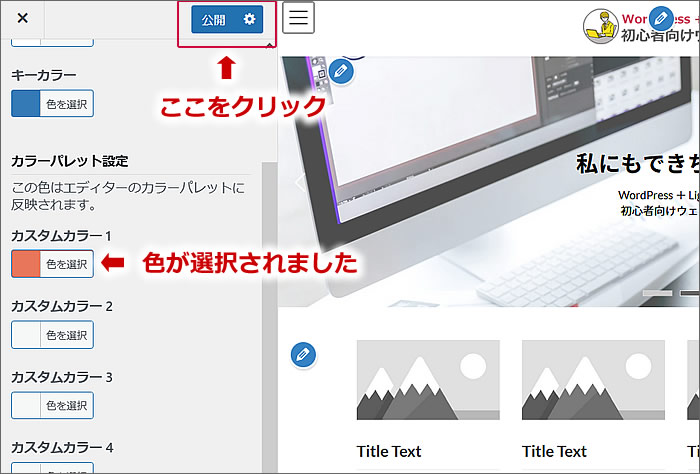
色が選択されましたので、
[公開]ボタンをクリックします。

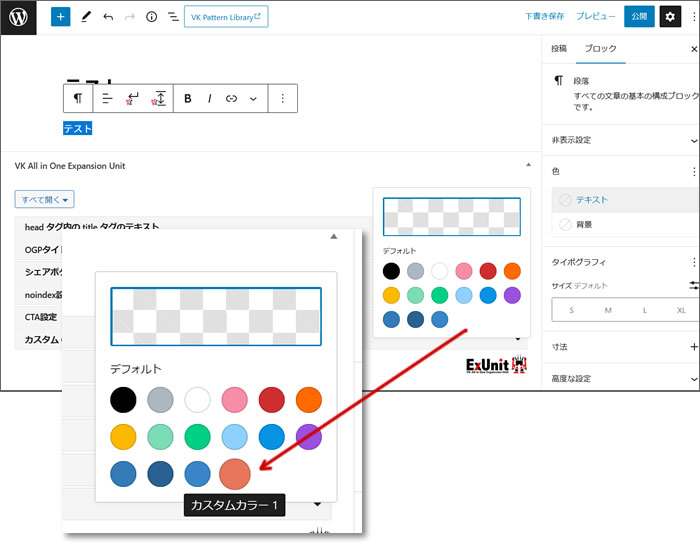
カスタムカラーが追加されたかを確認するために、
新規投稿ページを作り「テスト」と仮テキストを入れ、
テキストの色変更のボタンをクリックして、
カラーパレットを表示させてみました。
カスタムカラー1として追加されていました。

キーカラーの設定方法
まず、キーカラーはウェブサイトのどのような個所に反映されるか数例をご紹介したいと思います。
●メインメニューの色に反映されます。

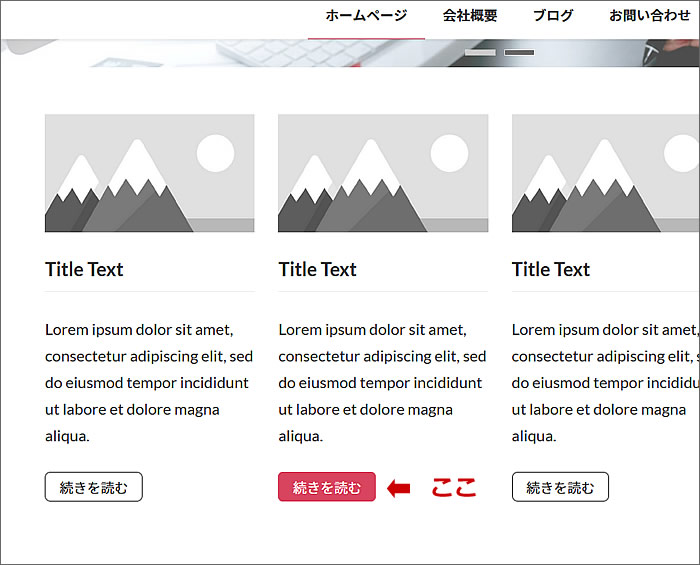
●リンクボタンにカーソルを乗せたときの色に反映されます。

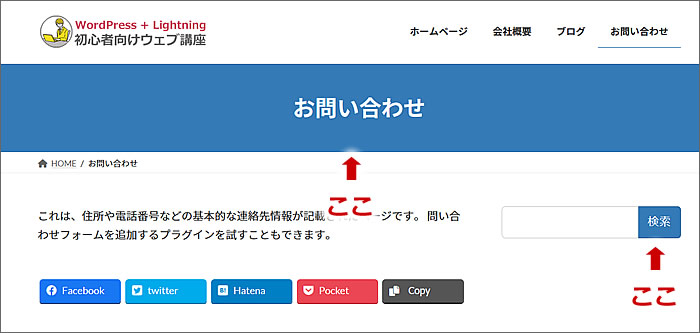
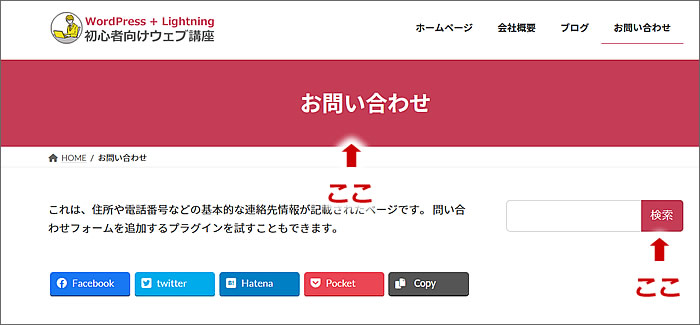
●ページのタイトル背景色、
検索窓の検索ボタン色として反映されます。

では、キーカラーを設定していきましょう。
③キーカラーの[色を選択]をクリックします。

すると、先ほどの「背景色」設定と同じく
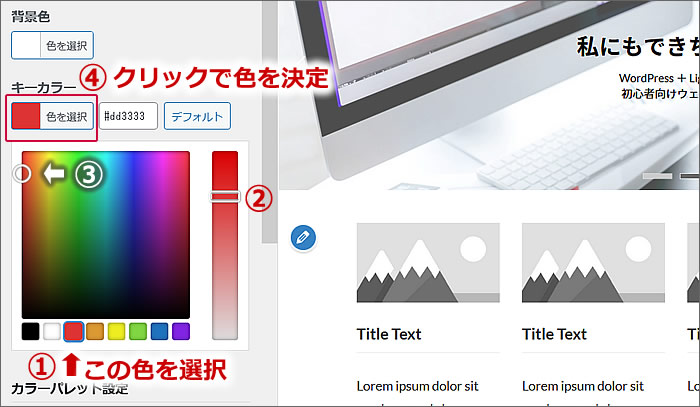
[カラーピッカー]と[カラースライダー]が現れます。
①のカラーピッカーで色を選択し、
②のカラースライダーで濃淡を調整します。
③の円形のカラーピッカーで色を拾ってもOKです。
色が決まりましたら
④の[色を選択]をクリックします。

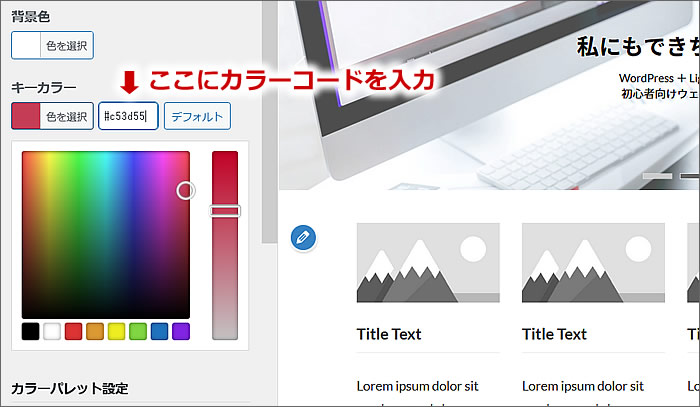
カラーピッカーで色をチョイスするのではなく、
カラーコードを入力して色を決定することもできます。
例えば、前回、第9回のウェブ講座の「ヘッダーロゴ設定方法」で使用したころロゴ画像では[#c53d55]を使っていましたので、その色をキーカラーにしたいと考えた場合、カラーコード入力欄に[#c53d55]と入力します。
[#c53d55]と入力しましたら
[色を選択]をクリックします。

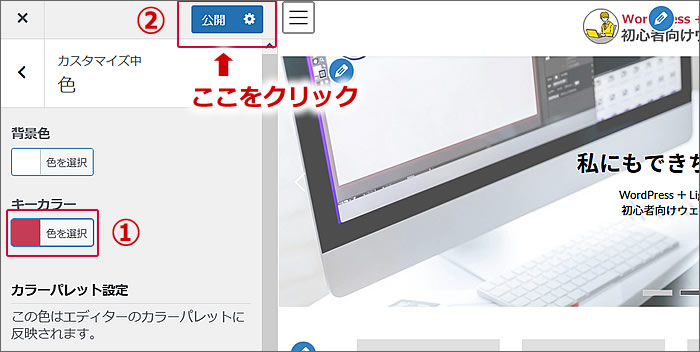
この色で間違いないようでしたら
①[色を選択]で選択した色を確認し、
②[公開]ボタンをクリックします。

では、キーカラーの変更を確認してみましょう。
ウェブサイトを見てみます。
ちなみに、このウェブ講座で使っているサンプルサイトはこちらです。
https://d-elephant.com/demo_7th/
●メインメニューの色に反映されました。

●リンクボタンにも反映されました。

●ページのタイトル背景色、
検索窓の検索ボタン色としても反映されました。

これで、キーカラーの設定は完了しました。
キーカラーの考え方について
ウェブサイトのキーカラーの考え方や決め方について詳しく知りたい方は、検索エンジンで「ウェブサイト キーカラー」と検索してみると、参考となるサイトが出てきますので、それらのサイトで調べてみるといいです。
以上で、第10回のウェブ講座、
「Lightningで色設定(キーカラー等)を設定する方法」は終了です。
大変お疲れ様でした。
それでは、次回の第11回ウェブ講座でまたお会いいたしましょう~^^


