
今回、第9回目のウェブ講座は、
ヘッダーロゴの設定方法です。
テーマLightningでウェブ構築すると
Webサイト上部、ヘッダー部分に表示されるサイト名は、
デフォルトではテキストとなっています。
それを画像で作ったロゴへ変更する方法を解説していきたいと思います。
ヘッダーロゴ画像の推奨サイズ
Lightningのヘッダーロゴ画像の推奨画像サイズは横500px×縦120pxとされています。
この画像サイズのロゴ画像をあらかじめ用意しておきましょう。
PCに画像編集ソフトがインストールされていない方は、ロゴ画像作成を無料でできるクラウドサービスのウェブサイト(ロゴジェネレーター)を、ヘッダーロゴ設定方法の解説の後でご紹介いたしますので、ご利用されてみてください。
1万円ほどの予算を確保できる方は、手っ取り早く、ランサーズなどのクラウドソーシングを利用されて、プロの方に作ってもらうのも良いかと思います。
では、Lightningでのヘッダーロゴの設定をしていきましょう。
ヘッダーロゴの設定方法の流れ
先ほども述べましたが、
WordPressをテーマLightningでウェブ構築すると、
サイト名(ヘッダーロゴ部分)はテキスト表示となっています。
これを、ロゴ画像へ変更していく作業となります。
では、Lightningのカスタマイズ画面に入っていきましょう。
カスタマイズ画面に入る経路は2つあります。
どちらでもOKです。
(1)まずは一つ目の経路です。
WordPressのダッシュボードにログインします。
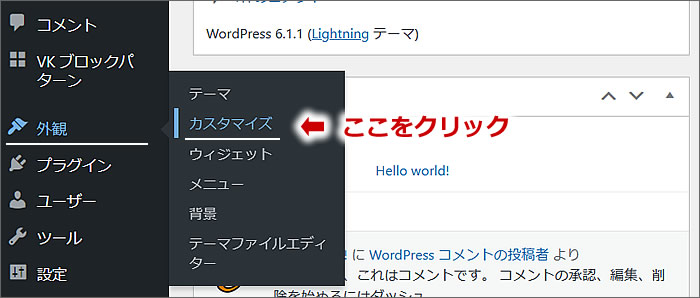
[外観]
↓
[カスタマイズ]をクリックします。

(2)もう一つの経路です。
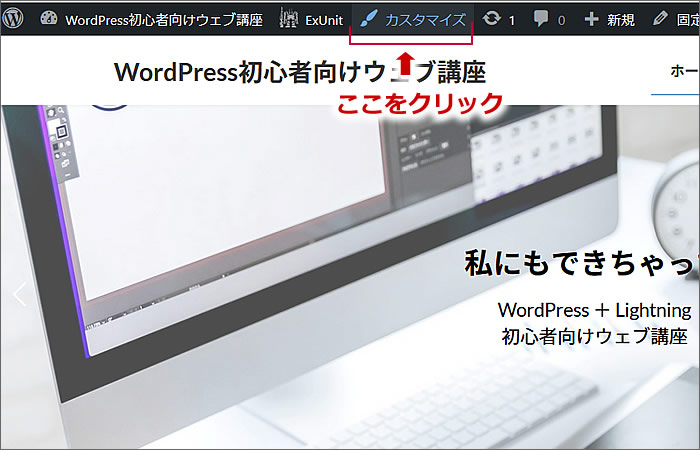
WordPressにログインしている状態で、
トップページを表示している場合だと、
ページ最上部の黒のバーに表示されている
[カスタマイズ]をクリックします。

(1)、(2)のどちらでも次の画面で
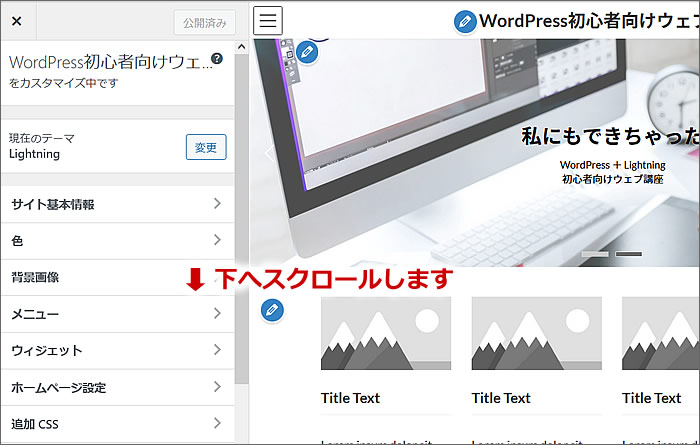
カスタマイズ画面が表示されます。
画面左側に表示されるカスタマイズのメニューバーを下へスクロールします。

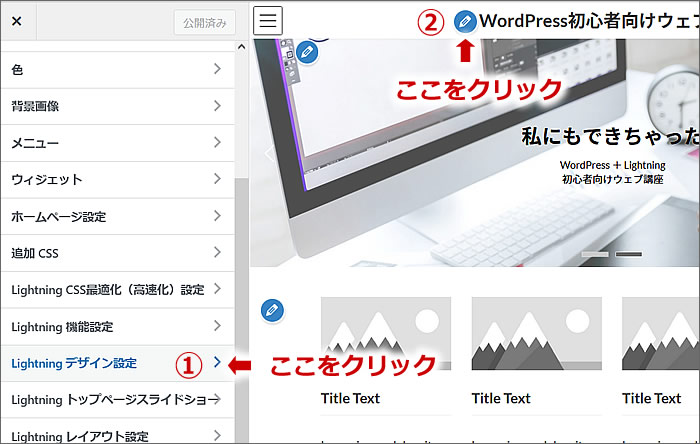
①[Lightning デザイン設定]、
または
②サイト名の横の編集マーク(鉛筆マーク)をクリックします。

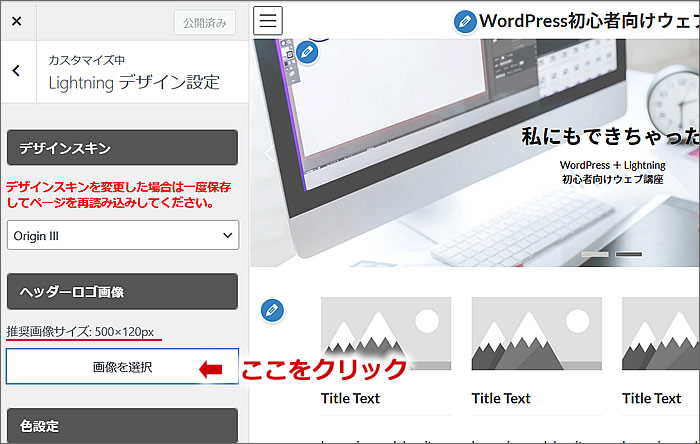
すると、左側サイドバーが
デザイン設定のメニューバーになります。
ヘッダーロゴ画像の項目のところに
「推奨画像サイズ:500×120px」と表示されています。
この推奨サイズでロゴ画像を作成しておきます。
では、[画像を選択]ボタンをクリックします。

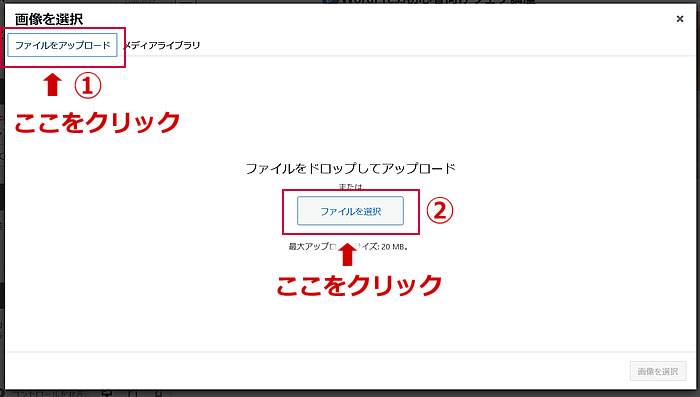
[画像を選択]画面が表示されますので
①[ファイルをアップロード]をクリックして、
↓
②[ファイルを選択]をクリックします

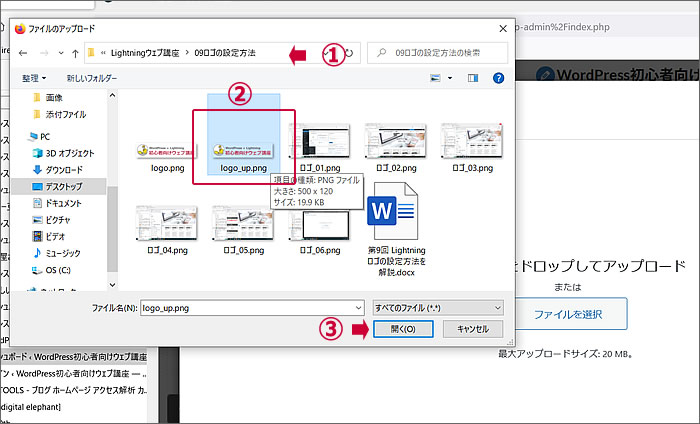
ロゴ画像をアップロードするためにPCのフォルダが表示されますので
①で画像を保存している場所を選択します。
↓
②ヘッダーロゴに使用する画像を選択します。
↓
③[開く]ボタンをクリックします。

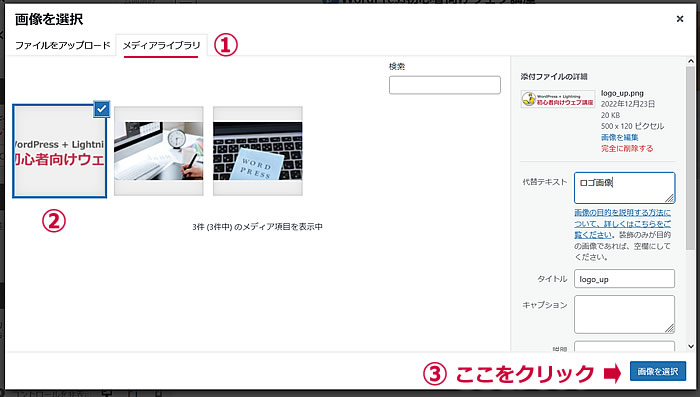
すると、
①メディアライブラリーに
↓
②選択したヘッダーロゴ画像がアップロードされています。
↓
③[画像を選択]ボタンをクリックします。

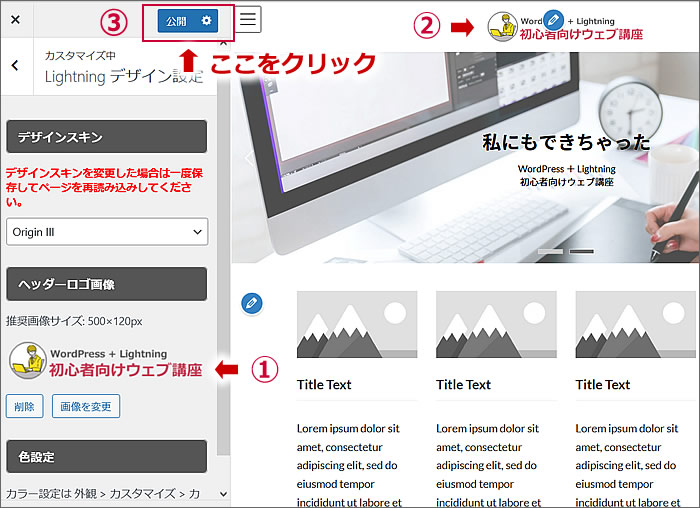
画面が切り替わり、
①ヘッダーロゴ画像が設定され
↓
②テキスト表示のサイト名から切り替わってロゴ画像になっています。
↓
③[公開]ボタンをクリックします。

これで、ヘッダーロゴ画像が設定され公開されました。
では、ビフォーアフターで確認してみましょう。
【ビフォー】
ヘッダーロゴ設定前、テキスト状態でサイト名が表示されていました。

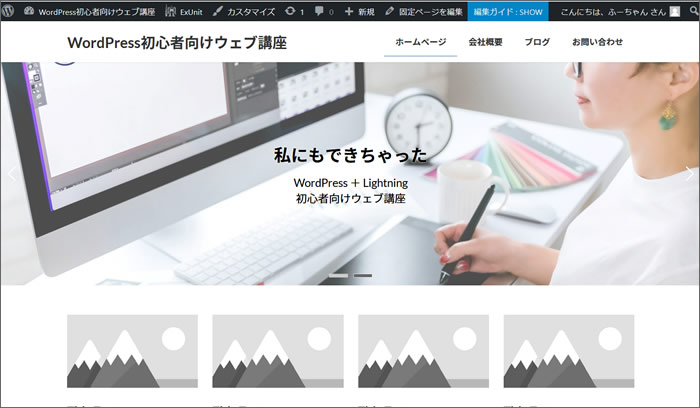
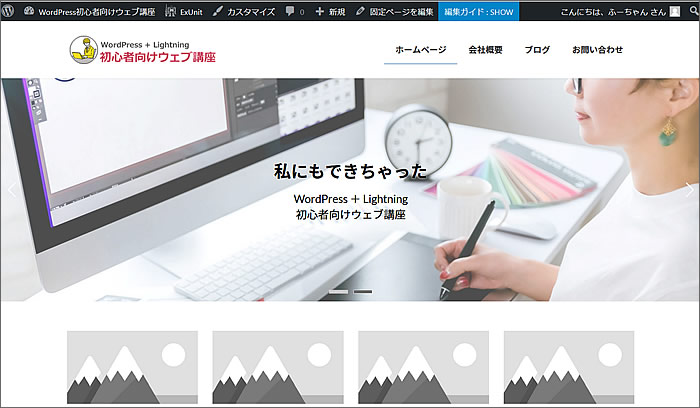
【アフター】
ヘッダーロゴが設定されました。
こちらのウェブサイトでも確認できます。
→ https://d-elephant.com/demo_7th/

デザイン的にあまり良いロゴになってしないかもしれませんが、
その辺はご容赦ください^^;
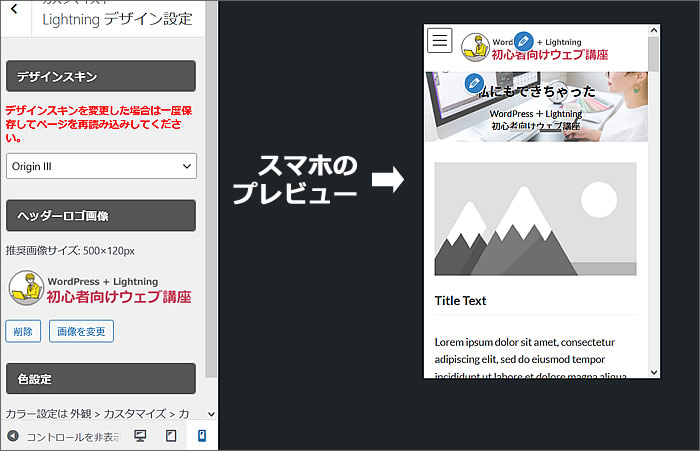
スマホでの見え方もチェックしてみましょう。
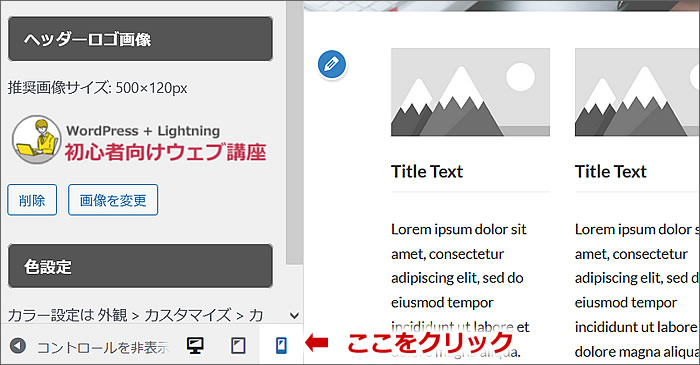
左のサイドメニューバーの一番下に、
プレビュー画面を切り替えるアイコンが並んでいます。
左から、PC、タブレット、スマホとなっています。
一番右の[スマホ]をクリックします。

プレビュー画面がスマホサイズになりました。

新規投稿や既存ページの編集をしたときは、
公開前にスマホサイズでのチェックもしておくとよいです。
PCサイズのプレビューでは問題なくても
スマホでのプレビューだと見づらくなっているなどの不具合があるときもありますので。
また、公開してかららも、
ご自分のスマホでアクセスしてチェックしておくといいです。
ロゴ画像作成を無料でできるクラウドサービス
私は、アドビの画像編集ソフトを使用しているので、
クラウドサービスの画像編集サービスサイトを使ったことはないのですが、
ロゴ画像を簡単に作れるサイトがいくつかあるらしいです。
(※ロゴジェネレーターというらしいです)
私が調べたところでは、
ロゴジェネレーターとしては以下の2つが良いとの評判でした。
以下の二つのロゴジェネレーターサイトは、
いずれも日本語対応で、無料で作成&ダウンロードできるとのことです。
1.LOGO MAKER https://logo-maker.stores.jp/
2.hatchful https://www.shopify.com/jp/tools/logo-maker
クラウドソーシングでロゴ作成を依頼する
クラウドソーシングサービスを利用してプロの方にロゴを作っていただく、という考え方もありかと思います。
1万円程度のご予算があれば(もっと低価格での提供者もあります)作っていただけますので、自分で作る手間と時間を考えれば、作っていただくという選択は悪くないと思います。
日本の代表的なクラウドソーシングサービスサイトと言えば、
「ランサーズ」と「クラウドワークス」なになるかと思います。
どちらも多数のデザイナーさんが登録されていますので、
この人のセンスが好きだなと思うデザイナーさんを探して依頼されるといいです。
以上で、第9回のウェブ講座
「Lightningでサイトのヘッダーに表示するロゴの設定方法」は終了です。
大変お疲れ様でした。
それでは、次回の第10回のウェブ講座でまたお会いいたしましょう~^^