
今回、第8回のウェブ講座では、
「Lightning(ライトニング)」の特徴として最初に目につく
トップページのスライドショーの設定方法を解説していきたいと思います。
Lightningをインストールしたら、
まずは文章入力や画像挿入の仕方などから始めるべきだとは思うのですが、
私がLightningをインストールした直後に「これ、やってみたい!」と思ったのが
トップページのスライドショーだったのです。
そして、
「なんかおもしろそうだな~」
「なんかプロっぽいな~」
と思ってまずやってみたのがトップページスライドショーだったのです。
みなさんも、おそらくそう思っていらっしゃるのではないかと思いまして、
(違うかもしれませんが)
文章入力や画像挿入の前にトップページスライドショーを解説してみることにしてみました^^;
トップページスライドショーを作りながら
まずは、気軽に少し遊び感覚で
Lightningでのウェブ制作を楽しんでもらえれば、と思います。
とりあえず、このウェブ講座でスライドショーの設定の仕方を覚えて、
後で、もっと自分好みのスライドショーに変更していってもいいと思いますので、
まずは、スライドショーってこうやって設定するんだ、
と知ってもらえればOKだと思います。
では、スライドショーの設定をしてみましょう~。
トップページスライドショーの設定方法
WordPressにテーマ「Lightning」をインストールした直後には、
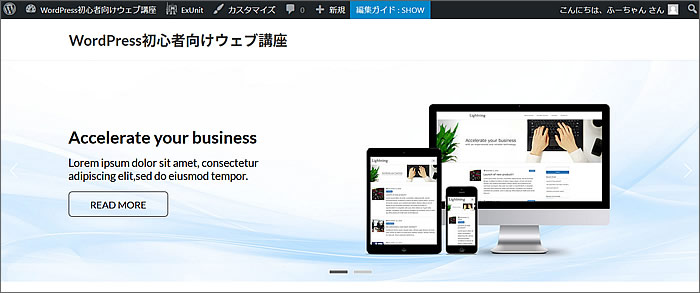
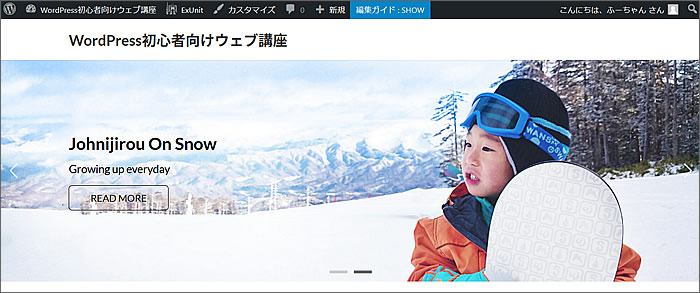
トップページのスライドショーは以下の2枚の写真が交互にスライドして表示されていると思います。


この2枚の写真画像を自分のサイトに合った写真やイラストに変更して、
表示するテキストも変更していきたいと思います。
では、スライドショーの設定画面に入っていきましょう。
スライドショーの設定画面に入る経路は2つあります。
どちらでもOKです。
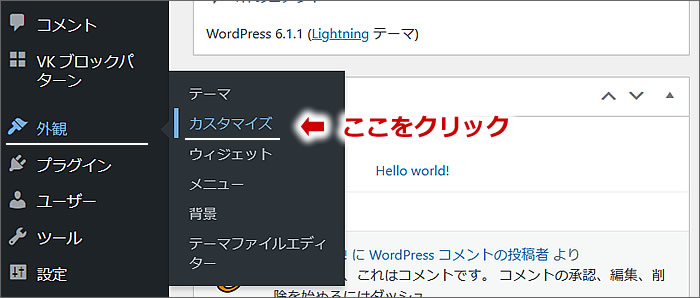
(1)まずは一つ目の経路です。
WordPressのダッシュボードにログインします。
[外観]
↓
[カスタマイズ]をクリックします。

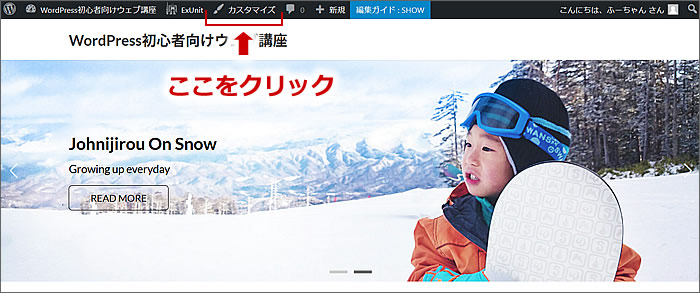
(2)もう一つの経路です。
WordPressにログインしている状態で、
トップページを表示している場合だと、
ページ最上部の黒のバーに表示されている
[カスタマイズ]をクリックします。

(1)、(2)のどちらでも次の画面で
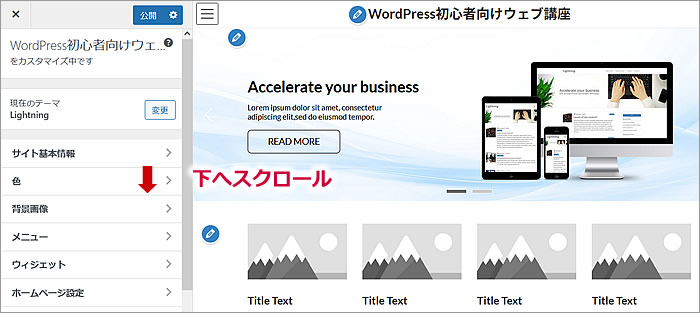
カスタマイズ画面が表示されます。
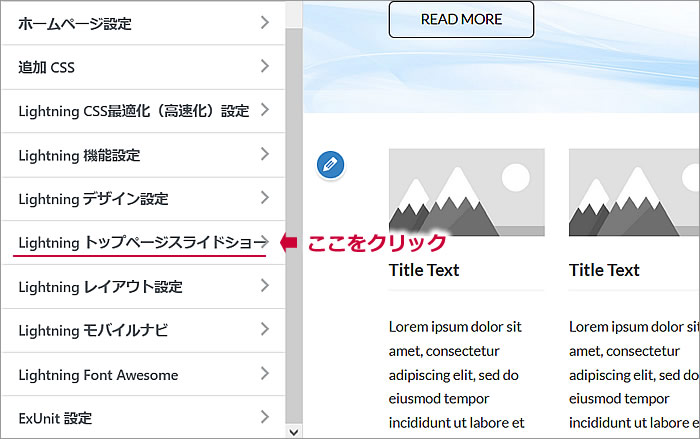
画面左側に表示されるカスタマイズのメニューバーを下へスクロールします。

[Lightning トップページスライドショー]が出てくるのでクリックします。

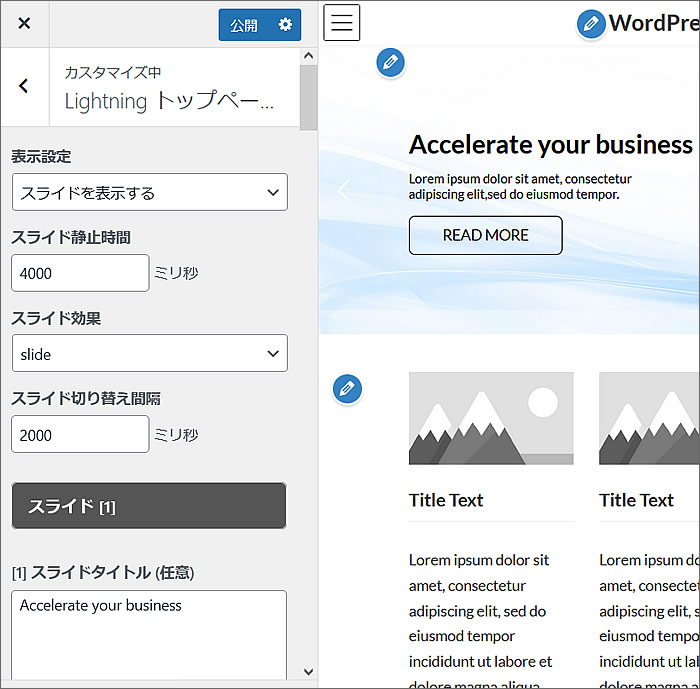
すると、左側サイドバーが
トップページスライドショーのメニューバーになります。

上から4つの項目は、
スライドショーの基本設定の部分です。
【表示設定】
[スライドを表示する]
[スライドを非表示にする]
の選択をします。
【スライド静止時間】
1000ミリ秒で1秒です。
1/1000秒単位で入力できます。
デフォルトは4000ミリ秒(4秒)となっています。
ゆっくりと見せたければ秒数を増やしていけばよいです。
サッ、サッ、と早く画像を切り替えて見せたければ、秒数を少なくしていけばいいです。
【スライド効果】
スライド効果は4種類あります。
・slide
・fade
・coverflow
・flip
[slide]は画像が横にスライドして入れ替わる効果です。
デフォルトではslideになっていますし、
最も一般的なスライド効果です。
例→ https://d-elephant.com/demo_5th/
[fade]は画像がフェイドアウト・フェイドインで入れ替わる効果です。
例→ https://d-elephant.com/demo_4th/
[coverflow]は説明が難しいので実例を見てください。
例→ https://d-elephant.com/demo_3rd/
[flip]は画像が回転しながら入れ替わる効果です。
flipに関しては、私のデモサイトで取り上げていませんので、実例をご覧いただけません。
ですが、4つのスライド効果は、
選択するとプレビューできますので、
一つ一つ選択してプレビューしてみるのもよいかと思います。
【スライド切り替え間隔】
1000ミリ秒で1秒です。
1/1000秒単位で入力できます。
デフォルトは2000ミリ秒(2秒)となっています。
スライドの画像が切り替わるときの時間です。
秒数が大きければ時間をかけてゆっくりと切り替わりますし、
秒数が小さければ素早く切り替わります。
スライド静止時間とスライド切り替え間隔時間の秒数を変えて、
見え方をいろいろと試しながら、
自サイトにとって一番効果的な秒数を決めればよいと思います。
では、実際に1枚目のスライドを設定してみましょう。
スライドに使う画像の用意
Lightningのトップページスライドショーは、
3枚のスライドを設定できるのですが、
このウェブ講座では2枚を設定してみます。
スライドに使う2枚の写真画像ですが、
(写真画像でなくイラスト画像でもOKです)
私は写真ACでダウンロードしたものを使っています。
私は写真ACやイラストACを無制限にダウンロードできるプレミアム会員ですが、
無料会員の方でも1日9枚までの画像を無料でダウンロードできますので、トップページスライドショー用をはじめ、ウェブ制作に使う画像素材の調達先として利用されるのもよいかと思います。
写真AC→
ACのサービスについての記事
以前、私のウェブサイトにて、イラストACや写真ACをはじめとするACワークスのサービスについて取り上げた記事があります。無料会員登録方法の手順なども紹介させていただきました。
イラストAC・写真ACの紹介記事→
スライドの画像サイズは1900px×600px
Lightningのトップページスライドショーに使う画像サイズとしては、
横1900px、縦600pxが推奨となっていますので、
スライドに使う写真画像をあらかじめ1900×600pxのサイズにして用意します。
1枚目のスライド画像の設定と情報の設定
トップページスライドショーのメニューバーを
下にスクロールしていくと
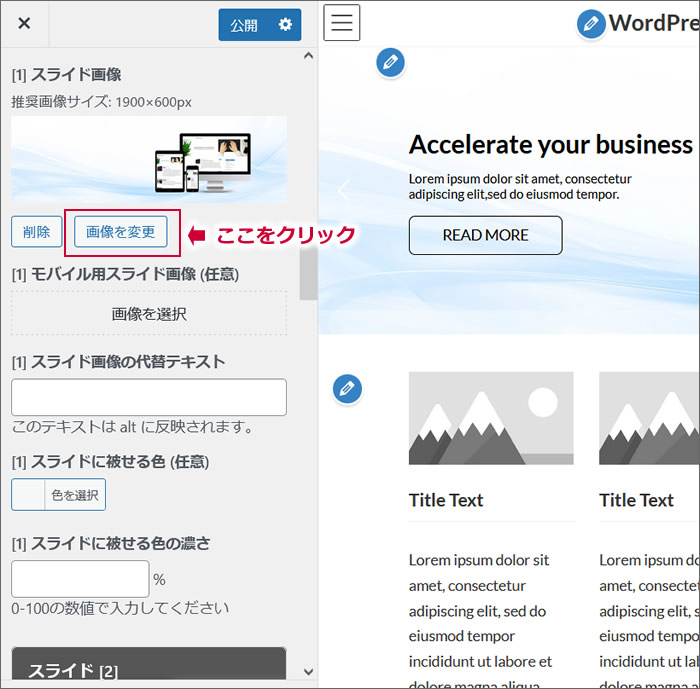
スライド[1]があり、
さらに下へスクロールすると、
[1]スライド画像という項目がありますので、
[画像変更]をクリックします。

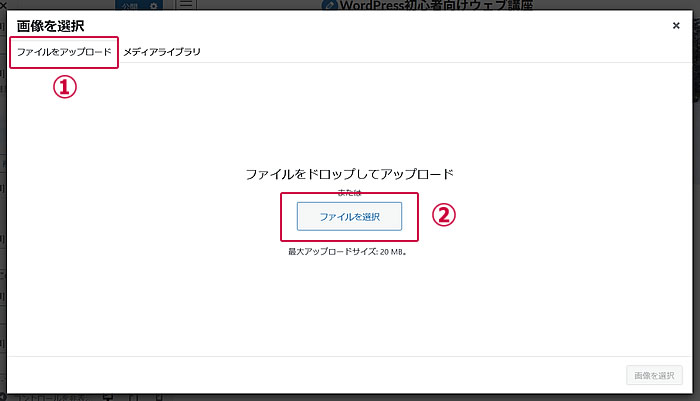
[画像を選択]画面が表示されますので
①[ファイルをアップロード]をクリックして、
↓
②[ファイルを選択]をクリックします。

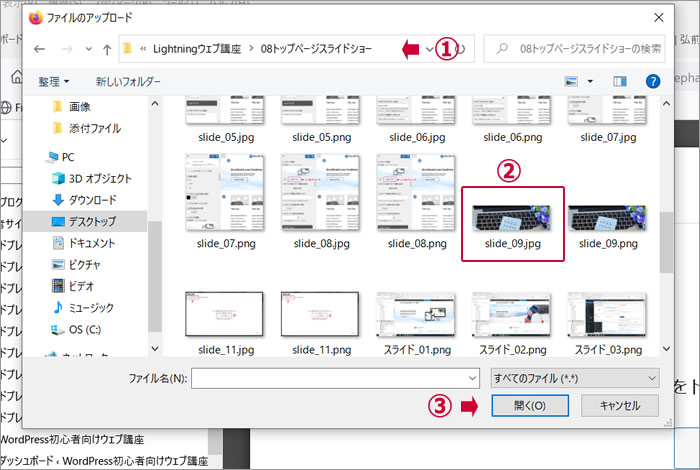
画像を選択するためにPCのフォルダが表示されますので
①で画像を保存している場所を選択します。
↓
②スライドに使用する画像を選択します。
↓
③[開く]ボタンをクリックします。

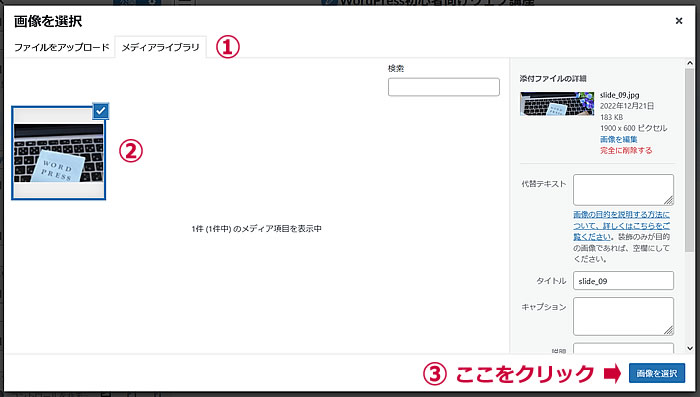
すると、
①メディアライブラリーに
↓
②選択した画像がアップロードされています。
↓
③[画像を選択]ボタンをクリックします。

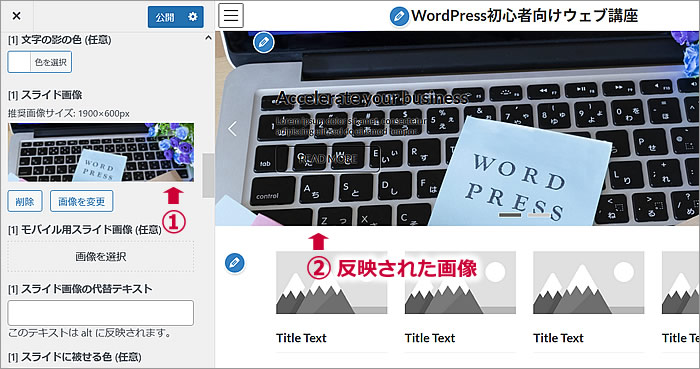
画面が切り替わり、
①画像が選択され
↓
②選択した画像がスライド[1]に反映されています。

スライド情報の設定方法
スライド[1]の情報設定を
上から順番にしていきましょう。
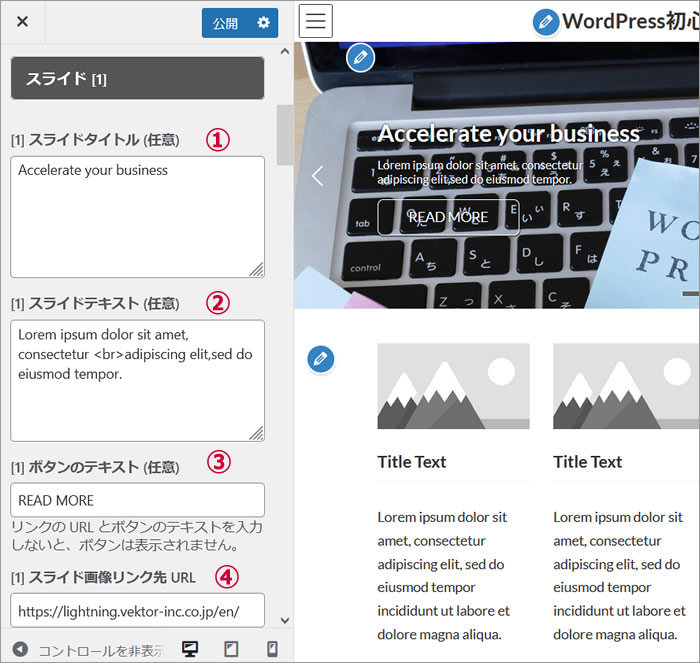
設定前の画面です。

①スライドタイトル(任意)
②スライドテキスト(任意)
③ボタンのテキスト(任意)
④スライド画像リンク先
これらは、設定しないで画像だけを見せるカタチにしてもOKです。
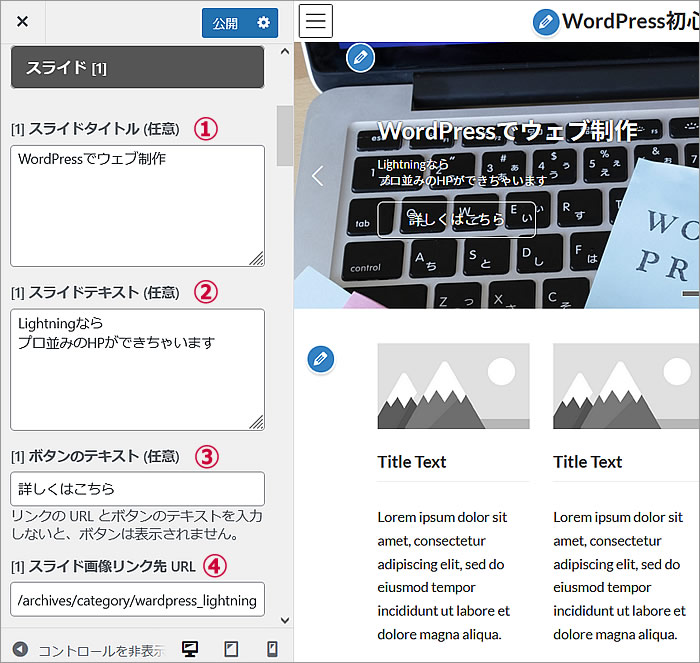
例として、スライド情報を設定してみました。
例のサイトはこちらです。
→ https://d-elephant.com/demo_7th/

デフォルトでは英語で入力されていますが、
もちろん日本語で入力できます。
スライドタイトルだけ、
スライドテキストだけ、
ボタンでリンク先だけ、
という表示のさせ方をしてもOKです。
遊びながらいろいろと試してみるといいです。
では、下にスクロールして
残りの設定を続けます。

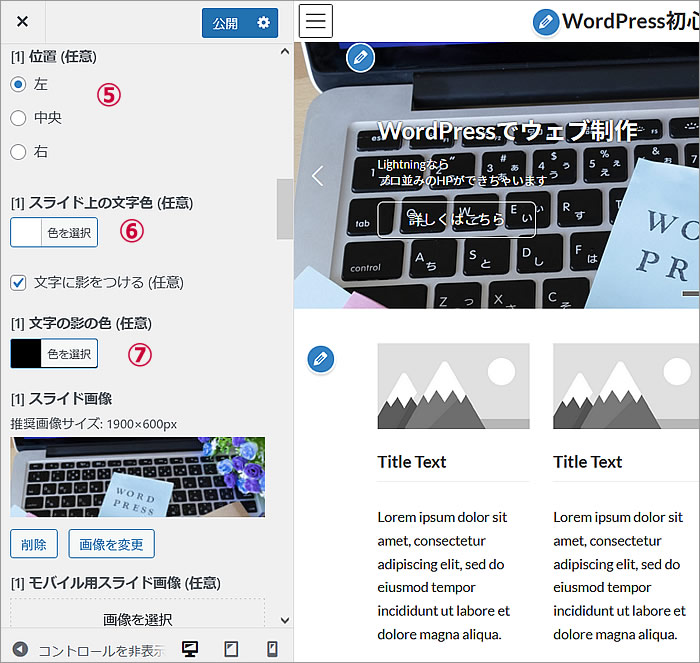
⑤テキスト表示の位置を
左・中央・右から選んで指定します。
⑥テキストの文字色を選んで決めます。
デフォルトでは黒になっています。
ここでは白に変えてみました。
⑦テキストの影の色を決めます。
デフォルトでは白になっています。
ここでは黒に変えてみました。
テキスト色と影の色は、
使用する画像に合わせて見えやすい色に変えるといいです。
では、下にスクロールして
残りの設定を続けます。

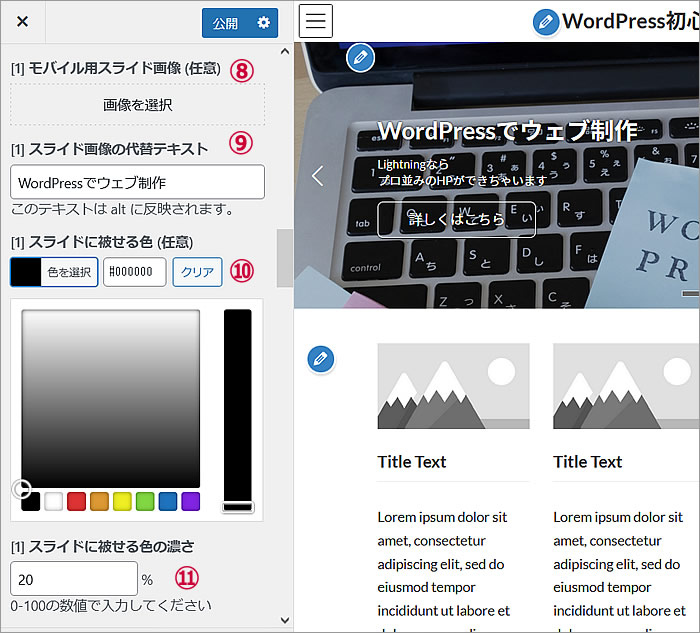
⑧モバイル用スライド画像(任意)
モバイル用に別の画像を使用する場合は
その画像を設定します。
⑨スライド画像の代替テキストを設定します。
⑩スライドに被せる色(任意)
テキストの文字が見えづらいなどの場合、
色を被せることによって見えやすくなります。
ここでは黒を被せて見ました。
⑪スライドに被せる色の濃さ
上記で被せる色を指定した場合、
何パーセントの濃さで被せるかを指定します。
ここでは20%にしてみました。
以上で1枚目のスライド設定は完了です。
1枚目のスライド設定と同じ方法で、
2枚目のスライドも設定していきましょう。
3枚目のスライドも設定したい方は
3枚目のスライドも設定してみてください。
これで、第8回のウェブ講座
「Lightning トップページスライドショーを設定方法」は終了です。
大変お疲れ様でした。
スライドショーのような
動きのある機能ってやっていて楽しいですよね^^
時間に余裕があれば、
使う写真画像を変えてみたり、
スライド効果の種類を変えてみたり、
スライド静止時間を長くしたり短くしたり、
いろいろとやってみるといいですよ。
新しい発見があったりして面白いです。
それでは、次回の第9回のウェブ講座でまたお会いいたしましょう~^^


