
こんにちは、今回の第17回ウェブ講座では、
テーマLightningに付随する機能で
写真などの画像の上に簡単にテキスト(文字)を
重ねで表示させる方法を解説していきたいと思います。
表示させるテキストの大きさや色、位置の変更もできますし、
文字を見やすくさせるために背景色を付けることもできます。
複数行のテキスト表示もできます。
画像にオーバーレイ色をつけることもできますし、
オーバーレイの不透明度の調整もできます。
これらについキャプチャ画像を交えながら解説してまいります。
では、さっそく、すすめてまいりましょう。
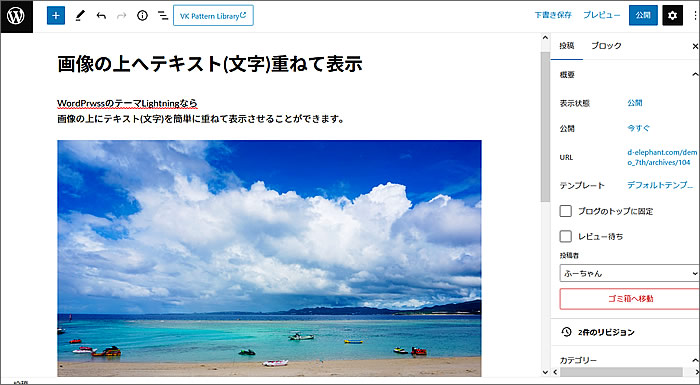
私のデモサイトにて新規投稿ページを作って解説してまいります。
こちらがそのページとなります。
⇒ https://d-elephant.com/demo_7th/archives/104
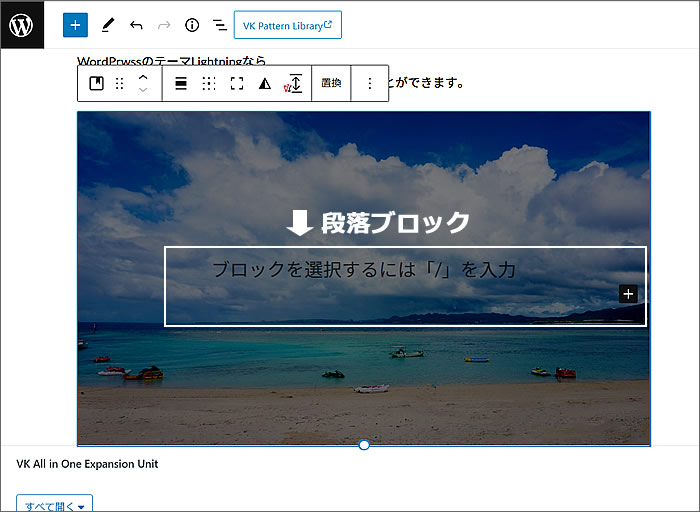
新規投稿ページに沖縄のビーチの写真を貼ってみました。
(写真は「写真AC」のフリー素材です)
この写真にテキスト(文字)を重ねて、いろいろと手を加えながら解説していきたいと思います。

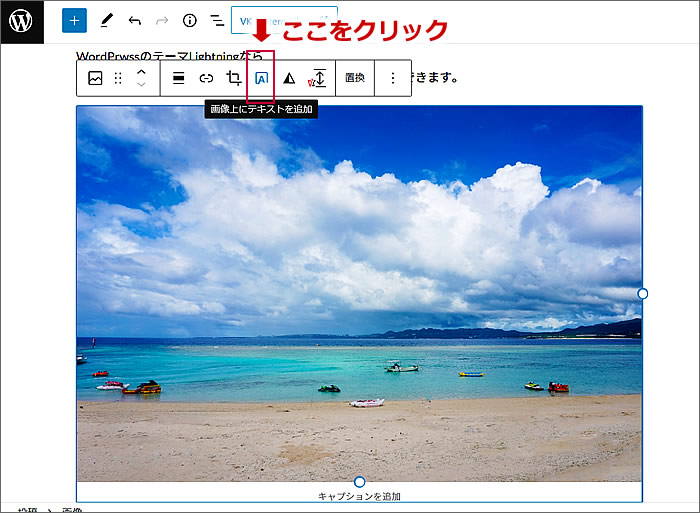
写真画像をクリックして選択すると
(画像が青枠で囲まれていると選択されている状態です)
編集メニューバーが表示されます。
四角にAのようなところをクリックすると
画像上にテキストを追加できるようになります。

画像ブロックがカバーブロックになり、
自動的に画像に黒のオーバーレイが不透明度50%でかかり、
段落ブロック(テキスト挿入ブロック)が追加されます。

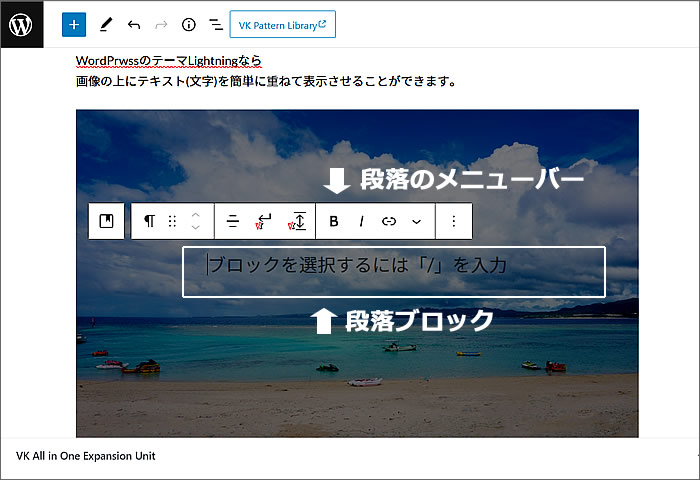
段落ブロック内をクリックすると
段落のメニューバーが表示されます。

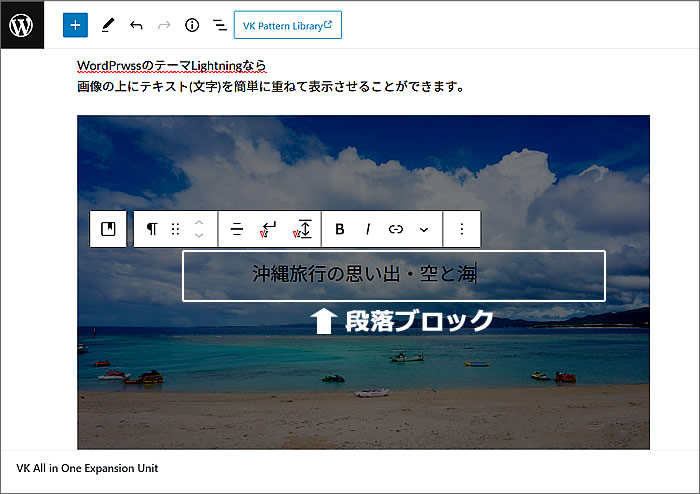
段落ブロックに「沖縄旅行の思い出・空と海」と入力してみました。
白の囲い枠は段落ブロックを分かりやすくするために私が描いたものです。
実際には白の囲い枠は表示されません。

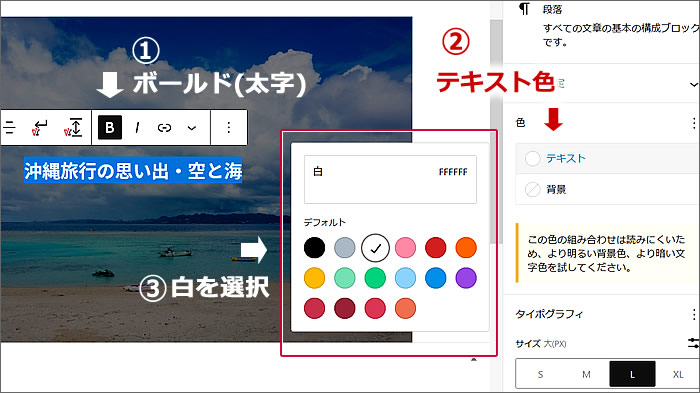
テキストが読みづらいので、
①文字をボールド(太字)にして、
②で[テキスト]をクリックするとテキスト色選択のウィンドウが開きますので
③白を選択してみました。

どのようになったか見てみましょう。

テキストは見えやすくなりましたが、
せっかくの沖縄のビーチの写真が暗くて見えづらくなってしまいました。
オーバーレイの不透明度がデフォルトで50%になっているので調整したいと思います。

[オーバーレイの不透明度]の
スライドバーを移動させて20%にしてみました。
沖縄の海と空がきれいに見えるようになりました^^

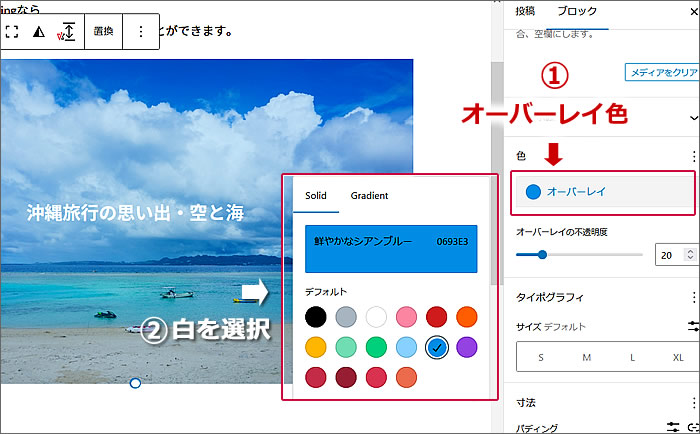
試しにオーバーレイの色を
デフォルトの黒から違う色へ変えてみました。
「鮮やかなシアンブルー」を選んでみました。
①の[オーバーレイ]をクリックすると色を選択するウィンドウが開きますので
②で「シアンブルー」を選択しました。

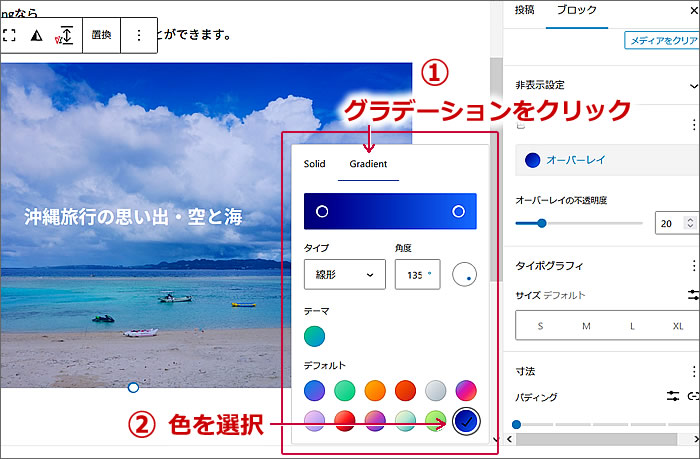
さらに、試しにオーバーレイの色を
[Gradient(グラデーション)]から一つの色を選んで変更してみました。
①で[Solid]だった選択を[Gradient]に変更します。
②で色を選択します。

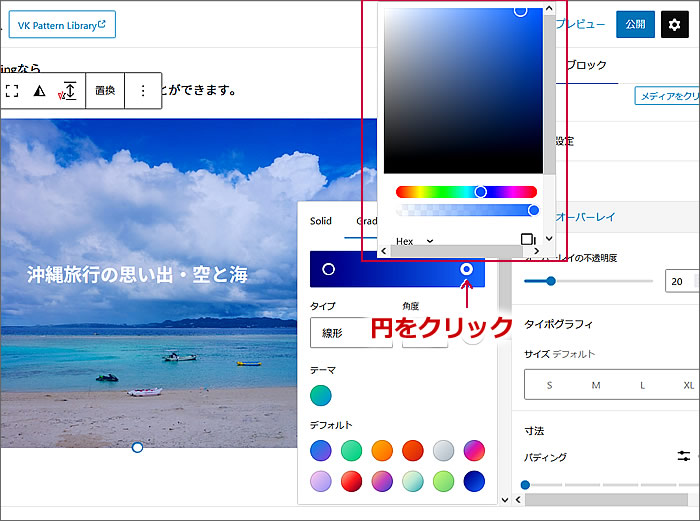
グラデーションはグラデーションさせる2色を選ぶこともできます。
色を変更したいほうの[円/○]をクリックするとカラー選択のウィンドウが開きます。
ちなみに、ここではウィンドウが開いただけで色は変更しませんでした。

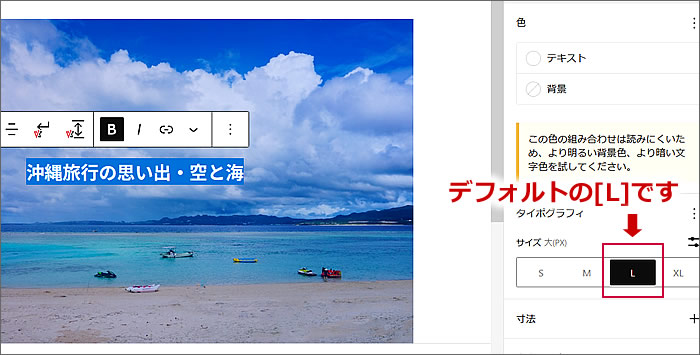
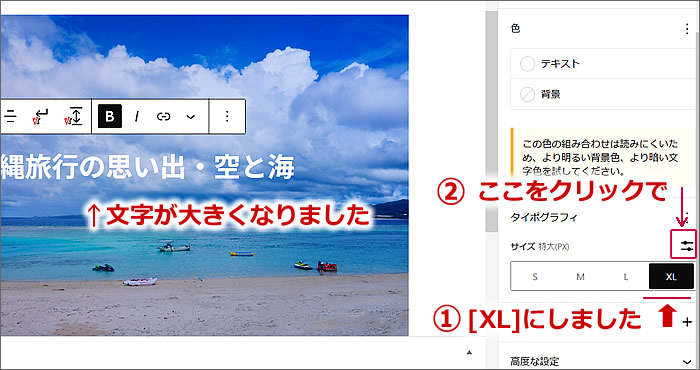
次に文字サイズを変更してみたいと思います。
今はデフォルトの[L]サイズになっています。

①で[XL]サイズにしてみました。
ピクセルで文字サイズの指定をしたい場合は
②をクリックするとサイズ指定のウィンドウが開きます。

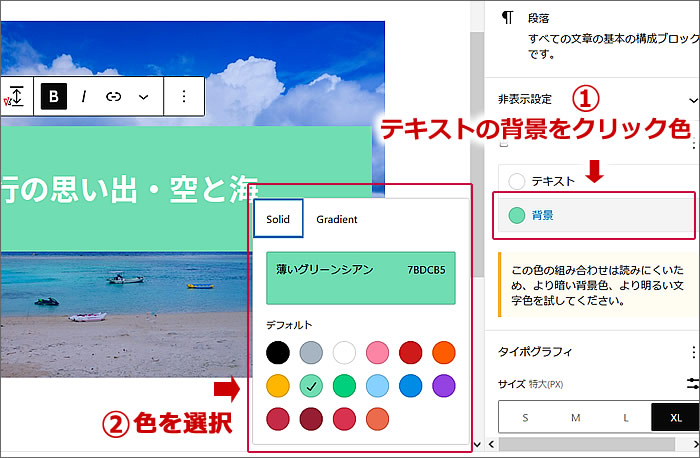
テキストの背景に色を付けることもできます。
テキストを見やすくしたいときなど使い勝手がありそうです。
①テキストの[背景]をクリックすると
背景色を選ぶウィンドウが開きます。
②開いたウィンドウで色を選択します。
ここでは「薄いグリーンシアン」を選んでみました。
背景色でもグラデーションで色を付けることもできます。

上記の背景色は一時的に付けただけなので
背景色は外しました。
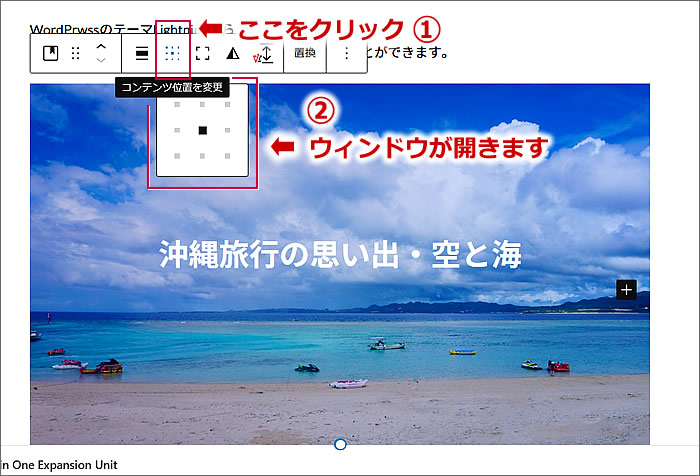
次に、テキストの位置の変更をしたいと思います。
段落ブロックをクリックして選択した状態にすると
段落ブロックのメニューバーが表示されますので
①の[コンテンツ位置を変更]をクリックすると
②の[コンテンツ位置の選択]をするウィンドウが開きます。

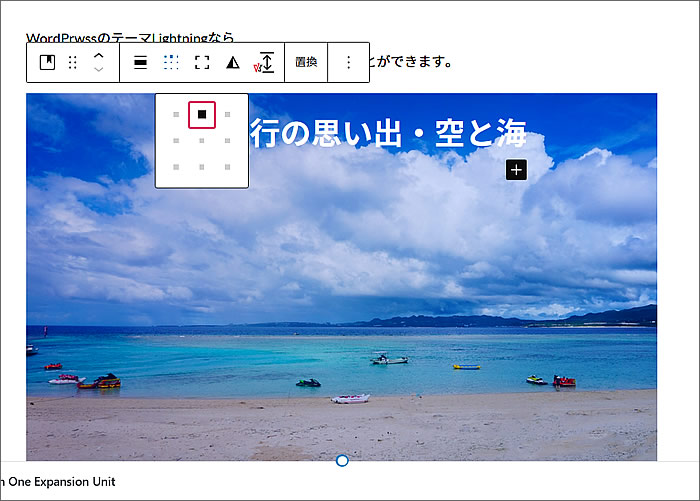
中央の上を選択してみました。

中央の下を選択してみました。

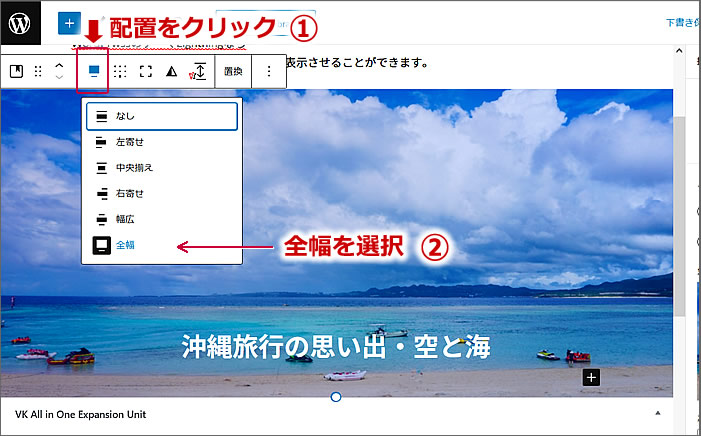
次に、写真画像の表示位置をちょっと変更してみたいと思います。
画像をクリックかると画像ブロック(※正確にはカバーブロック)を選択した状態になり
画像ブロックのメニューバーが表示されます。
①[配置]をクリックすると配置の選択ウィンドウが開きますので
②[全幅]を選択してみました。

※画像にテキストを乗せる選択をすると「画像ブロック」は「カバーブロック」となります。
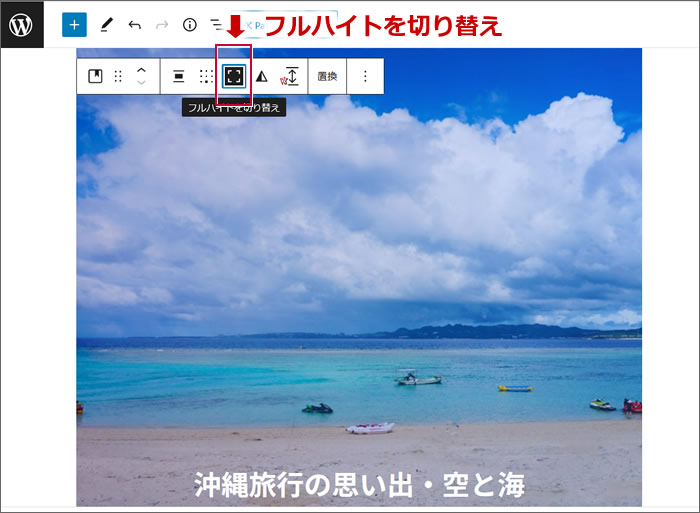
試しにメニューバーにある[フルハイトを切り替え]をクリックしてみました。
画像の縦サイズがフルサイズになるみたいです。画像が縦長になりました。
(あまり使わない機能かな?)

フルハイトは解除しました。
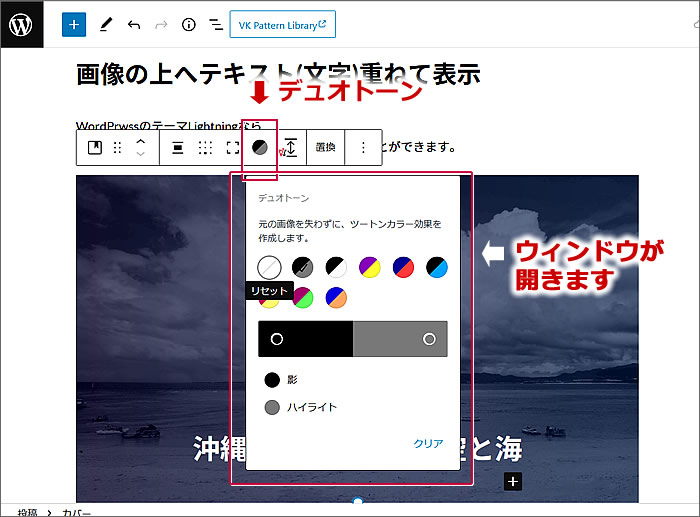
もう一つ試しに[デュオトーン]もクリックしてみました。
「元の画像を失わずに、ツートンカラーを作成します」と表示されています。
左から2番目の色を選んで設定してみましたが、
これも私にとってはあまり使わない機能かも。

[デュオトーン]効果は解除しました。
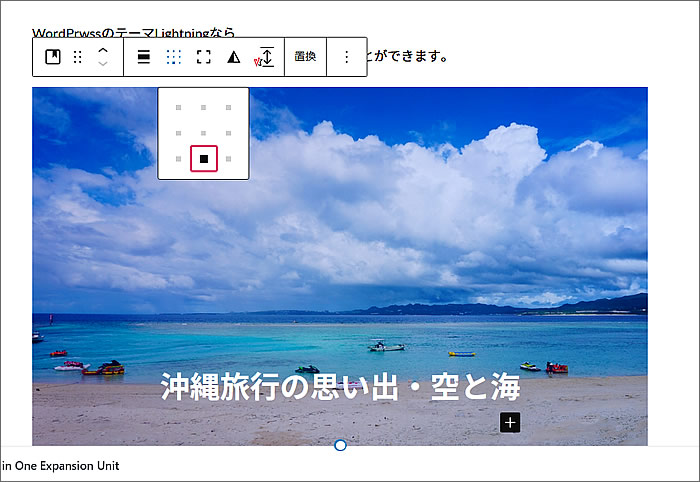
次に「沖縄旅行の思い出・空と海」の下へ
もう一行テキストを加えたいと思います。
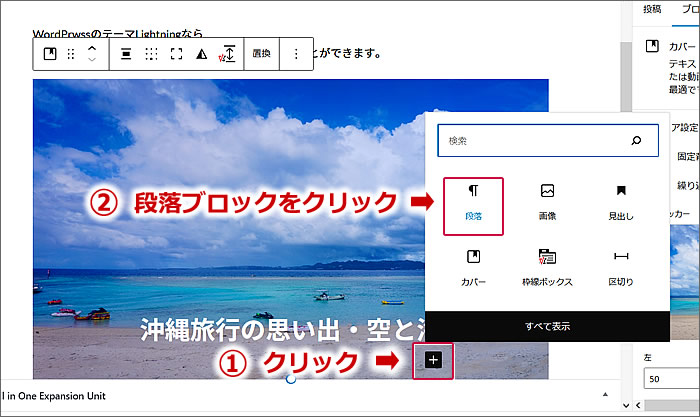
「沖縄旅行の思い出・空と海」の下にある
①[■+]をクリックするとブロック選択ウィンドウが開きますので
②[段落ブロック]をクリックして選択します。

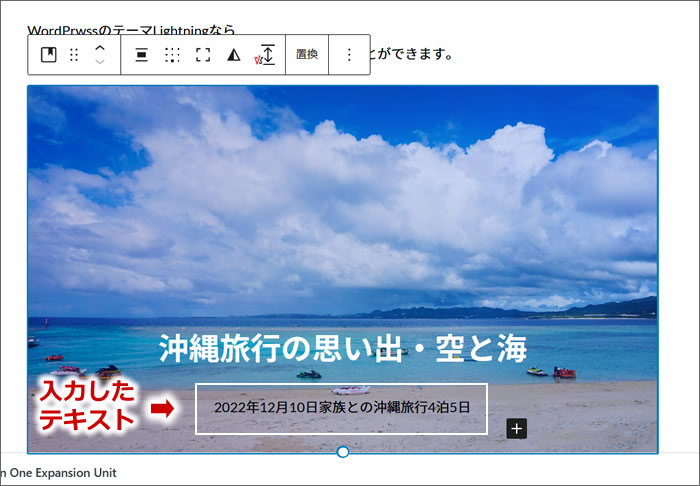
「2022年12月10日家族との沖縄旅行4泊5日」と入力してみました。

ここで記事を公開してみました。
こちらが公開したブログのページをキャプチャした画像です。

こちらがそのページとなります。
⇒ https://d-elephant.com/demo_7th/archives/104
以上で、画像の上にテキスト(文字)を重ねて表示させる方法の解説は終了となりますが、
画像の上にテキストを表示させる作業をする上で、
画像を編集するときには画像ブロック(カバーブロック)が選択されているか、
テキストを入力・編集するときは段落ブロックが選択されているか、
最初はそこの選択で戸惑うことがあるかもしれません。
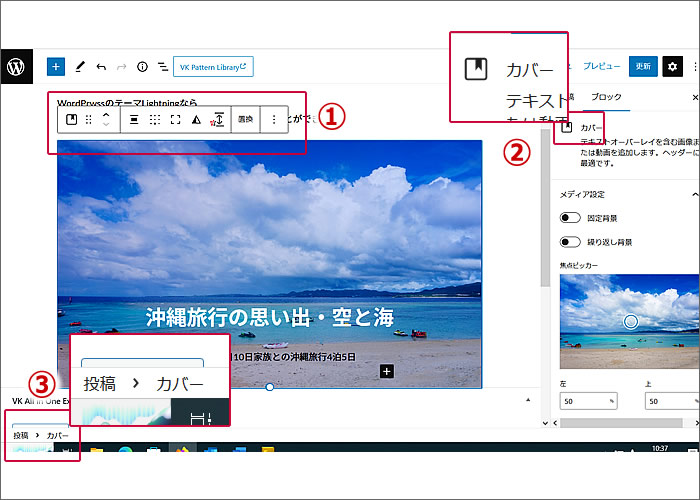
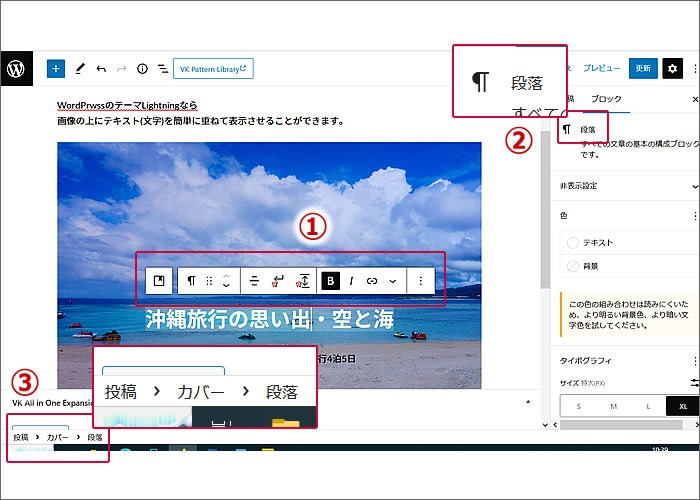
今、自分はどちらのブロックを選択しているかの確認は、
①編集メニューバーを見て
②右側のブロックパネル見て
③画面下の表示を見て
この3か所で確認できます。
●画像ブロック(カバーブロック)選択時

●段落ブロック選択時

以上で、第17回のウェブ講座
「Lightningで簡単に画像の上にテキスト(文字)を重ねて表示させる方法」は終了です。
大変お疲れ様でした。
ちなみに、今回使用した沖縄のビーチの写真は、「写真AC」というフリー素材提供ウェブサイトからダウンロードしたものです。「写真AC」や「イラストAC」については、以前、こちらの「ウェブ制作に使える高画質のフリー写真・イラスト素材」でご紹介させていただいております。
それでは、次回の第18回ウェブ講座でまたお会いいたしましょう~^^