
今回、第4回目のウェブ講座では
WordPressでのウェブサイト作成時の
常時SSL化の設定方法について解説していきたいと思います。
常時SSL化によってウェブサイトデータのやり取りが暗号化され、
ハッカーや犯罪者などによる通信の盗聴や改ざんを防ぐことができ、
データの送受信が安全性に行われるようになります。
現在、多くのウェブサイトは常時SSL化されています。
ホームページにアクセスすると、
アドレスバーに「https://○○○.com」などと表示されます。
常時SSL化していないサイトは「http://」ではじまるURLが表示されます。
WordPressをインストールした時点では常時SSL化はされていません。
ですから「http://」で始まるURLになっています。
これを常時SSL化の設定をしていくのが、
今回のウェブ講座です。
「http://○○○.com」→「https://○○○.com」
と表示されるようにします。
尚、順番として、レンタルサーバー側のユーザーページで
取得したドメインのSSL化設定を行い、
次にWordPress側もSSL化設定をしていきます。
1.レンタルサーバー側でSSL化の設定
2.WordPress側でSSL化の設定
各レンタルサーバー会社は、
常時SSL化サービスを無料で提供しています。
(より高度な安全性をお求めの場合は有料のSSL化を利用ください)
このウェブ講座ではレンタルサーバー側でやるドメインの常時SSL化設定は
私が長年利用している「ロリポップ!」を例に解説となりますが、
「エックスサーバー」や「さくらインターネット」等でサーバーを借りている方は、
各レンタルサーバー会社のマニュアルページをご参照ください。
「エックスサーバー」の独自SSL設定マニュアルページ →
「さくらインターネット」の無料SSL設定マニュアルページ →
ちなみに、エックスサーバー、ロリポップ!サーバー、さくらインターネットは、日本国内においてレンタルサーバー利用シェア上位3社であり、私も、第1回ウェブ講座「WordPressにおすすめのレンタルサーバー3選(簡単インストール機能あり)」で紹介させていただいたレンタルサーバー会社でもあります。

まずはサーバー側(ロリポップ!)でドメインのSSL化設定をする
WordPress側でSSL化設定をする前に、
まずはサーバー側でドメインの常時SSL化設定を行います。
私が利用しているレンタルサーバー会社「ロリポップ!」を例に解説をしていきます。
では、はじめます。
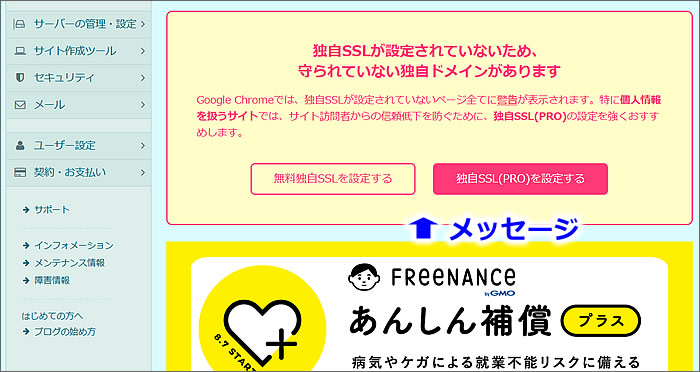
まずは「ロリポップ!」のユーザーページにログインします。
SSL化されていないドメインがあると独自SSL化をすすめるメッセージが大きく表示されていると思います。

左メニューバーの[セキュリティ]
↓
[独自SSL証明書導入]をクリックします。

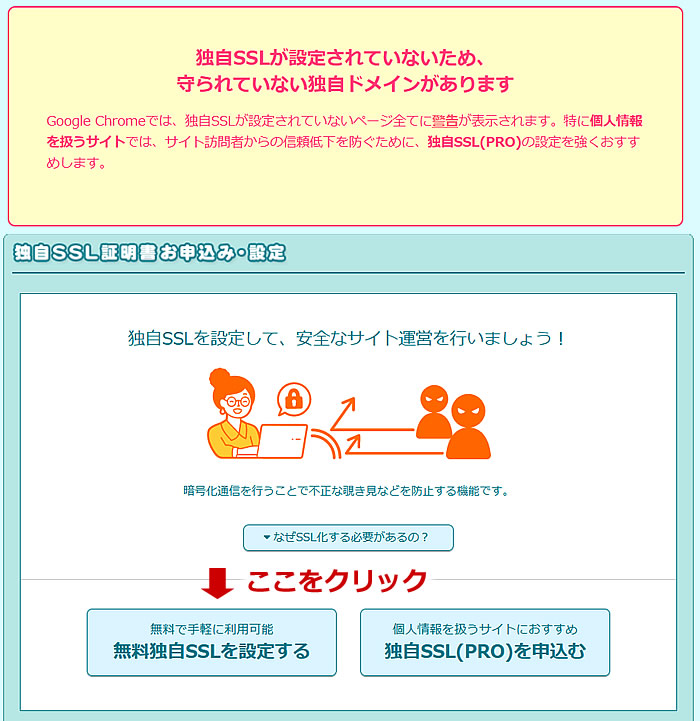
独自SSL証明書お申し込み・設定のページに行きますので、
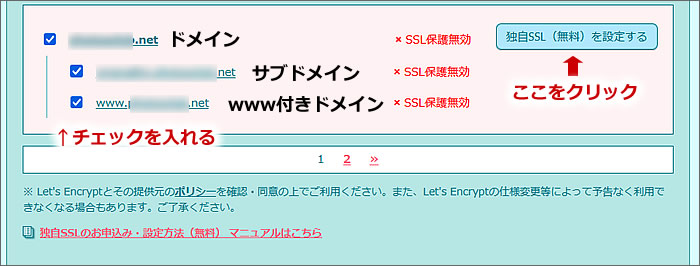
[無料独自SSLを設定する]ボタンをクリックします。

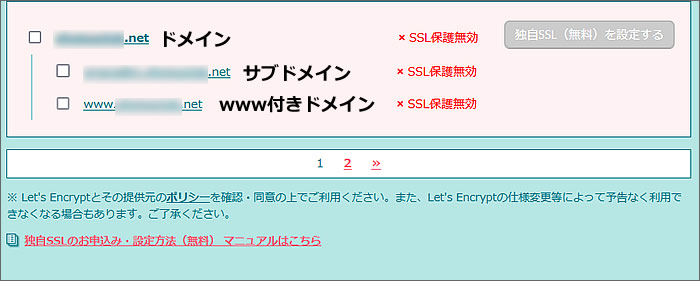
SSL化されていないドメインが表示されます。

SSLを適用するドメインおよびサブドメインを選んでチェックします。
サブドメインを使っていない方はサブドメインの表示はされませんのでサブドメインについては無視してください。
wwwなしのドメインと(例えばd-elephant.com)
www付きのドメインの(例えばwww.d-elephant.com)
二つが表示されていますが、
私は二つともチェックして設定しました。
実際に使っているのはwwwなしの方のドメインです。

これで、サーバー側での独自SSLの申し込みは完了です。
実際に設定が完了するまで5分程度の時間がかかります。
私の経験ですと、たまに、1時間とか少し長くかかる場合もありした。
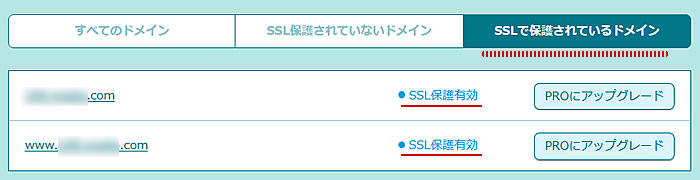
SSL化が完了すると「SSL保護有効」となり、
「SSLで保護されているドメイン」に移動されます。

「ロリポップ!」の独自SSL(無料)のお申し込み・設定 →
も併せてご参照ください。
サーバー側のSSL化完了が確認できましたら、
次にWordPress側のSSL化設定を行いましょう。
WordPress側でSSL化設定の手順(流れ)
では、WordPressのダッシュボードにログインします。
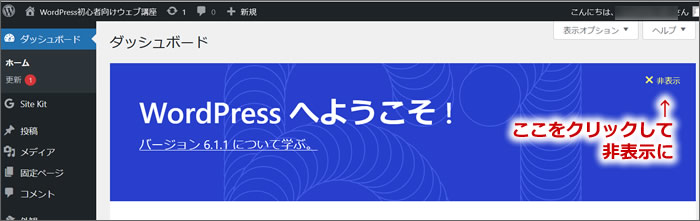
ログインするとダッシュボードが表示されます。
SSL化作業をはじめる前に、
「WordPressへようこそ!」のバナーは必要ないですので
バナー右上の[×非表示]をクリックして非表示にします。

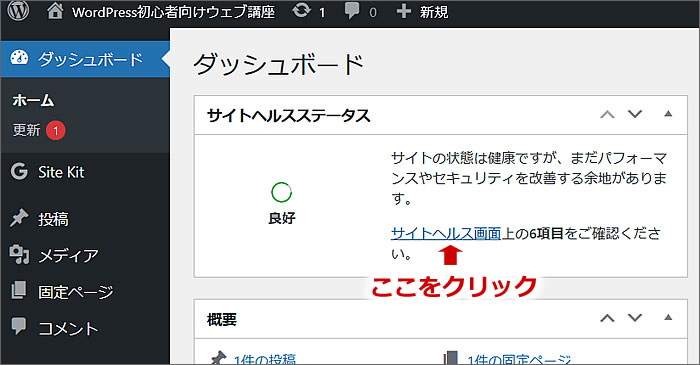
ダッシュボード・ホームに表示されている
「サイトヘルスステータス」の
[サイトヘルス画面]をクリックします。

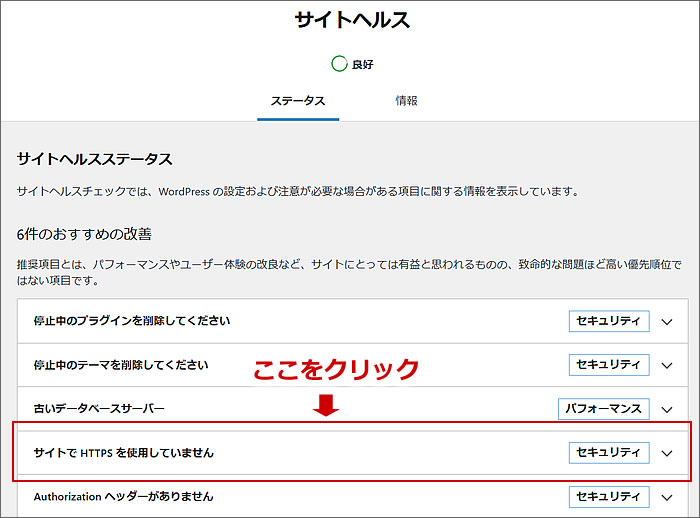
[サイトヘルスステータス]画面に表示されている
[サイトでHTTPSを使用していません]をクリックします。

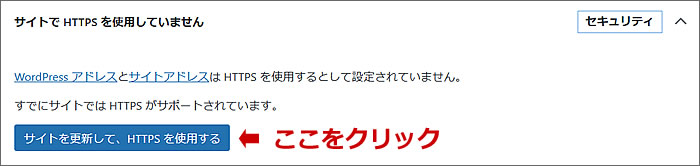
HTTPSを設定する表示が現れるので
[サイトを更新して、HTTPSを使用する]ボタンをクリックします。

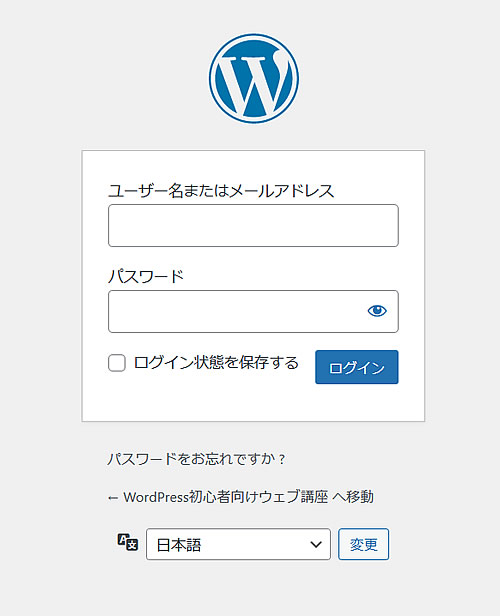
ボタンをクリックすると、
自動的にログアウトとなり
WordPressのログイン画面が表示されますので、
ログイン情報を入力して再ログインします。

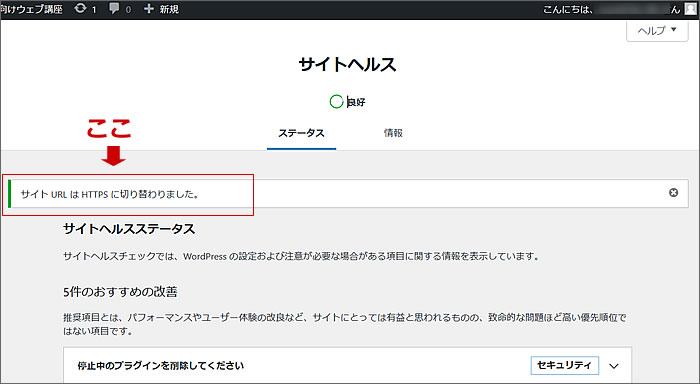
ログインすると[サイトヘルス]画面が自動的に開き、
[サイトURLはHTTPSに切り替わりました]と表示されています。

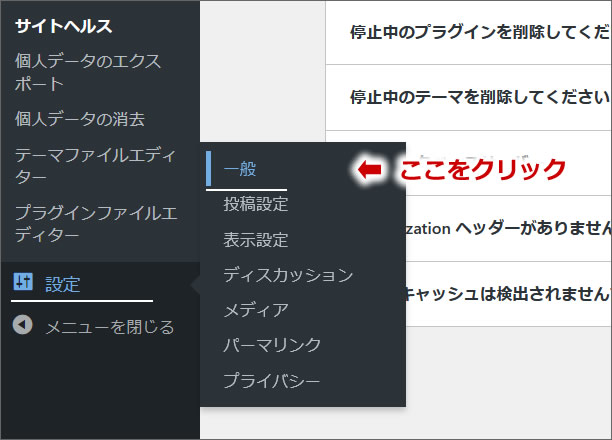
左側メニューバーの
[設定]
↓
[一般]をクリックします。

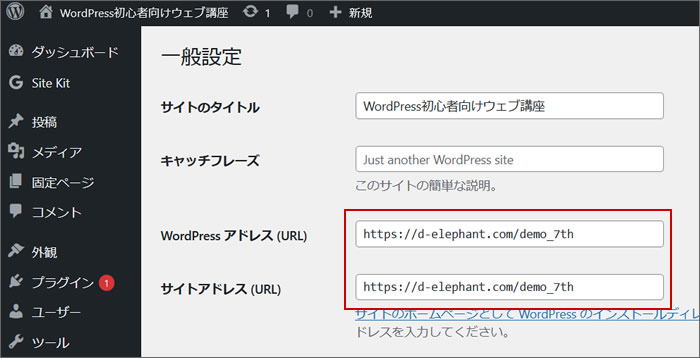
[一般設定]の画面の
[WordPressアドレス(URL)]
[サイトアドレス(URL)]
が「https://」ではじまるアドレスになっています。
これで、WordPress側のSSL化も完了しました。

では、ウェブサイトのアドレス(URL)が
「https://」ではじまっているか確認してみましょう。
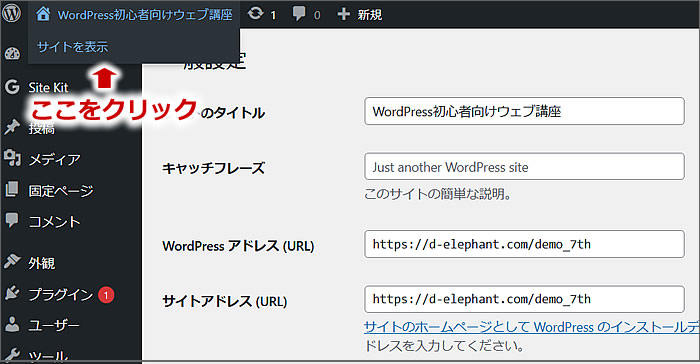
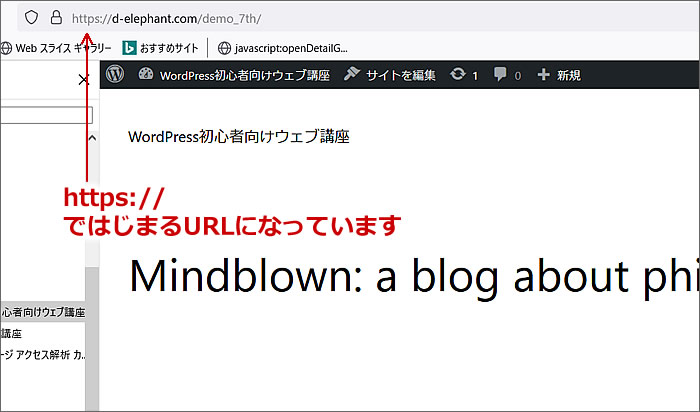
ページ左上のホームページ名の上にカーソルを乗せると
[サイを表示]が表示されるのでクリックします。

表示されたウェブサイトのURLが
「https://」ではじまるURLになっていれば、
WordPress側でのSSL化も完了となります。

これで、ウェブサイトの常時SSL化の設定は全て完了です。
大変お疲れ様でした。
それでは、次の第5回ウェブ講座でお会いいたしましょう~^^