第1回のウェブ講座で、
ワードプレスを始めるうえでのおすすめレンタルサーバーとして、
簡単インストール機能が用意されている
「エックスサーバー」
「さくらインターネット」
「ロリポップ!サーバー」
の3つをご紹介いたしましたが
第1回のウェブ講座→
その中から、私が20年近く利用し続けている「ロリポップ!サーバー」を取り上げて、ワードプレスの簡単インストールの手順をご紹介していきたいと思います。
簡単インストールですので、初心者の方でもそれほど迷うことなくインストールを完了できると思いますが、それでもつまずくことがあるかもしれませんので、つまずいたときに参考になるように、当ページでは、実際の画面のキャプチャ画像をまじえて解説していきたいと思います。
簡単インストール画面での各項目の入力例など示しながら進めていき、
インストール完了後のワードプレス管理画面でログインするまでをご紹介してまいります。
それでは、ロリポップ!レンタルサーバーでの
「WordPress簡単インストール」をやってみましょう!
ちなみに、ロリポップ!のウェブサイト内にも
「WordPress簡単インストール」案内ページがあります→
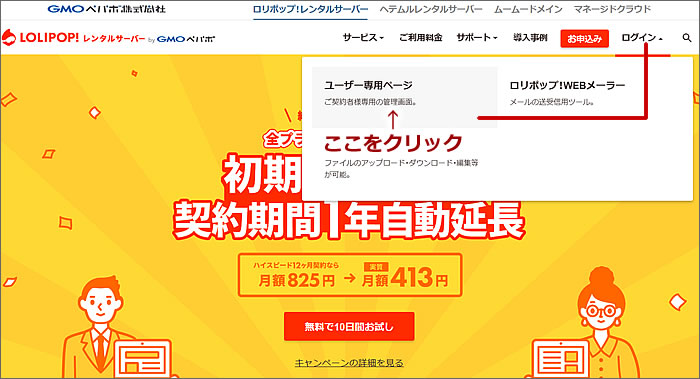
まずはロリポップ!でログインします
ロリポップ!ウェブサイトの右上[ログイン]ボタン
↓
[ユーザー専用ページ]をクリックします。

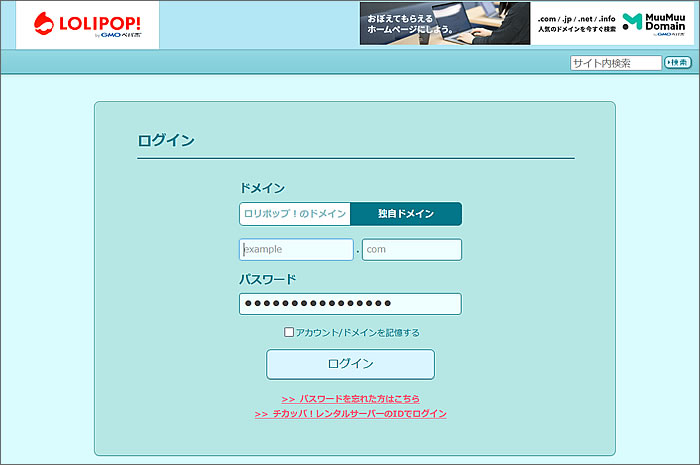
ログインページ
ユーザーのログイン画面が表示されますので、
・ドメイン情報
・パスワード
を入力して
↓
[ログイン]ボタンをクリックします。

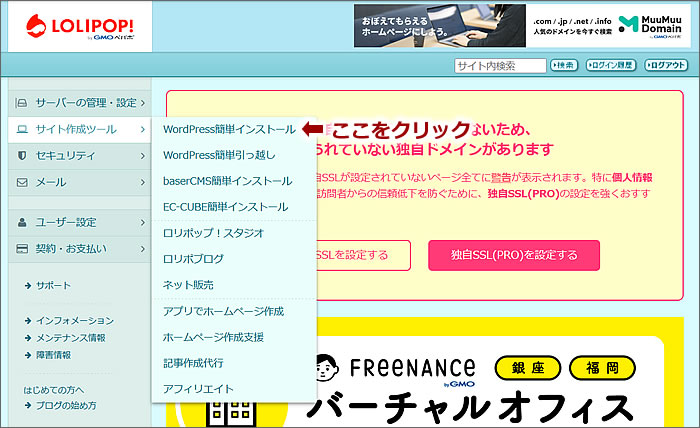
ユーザーページ
ログインするとユーザーページが表示されますので
[サイト作成ツール]
↓
[WordPress簡単インストール]をクリックします。

WordPress簡単インストールをします
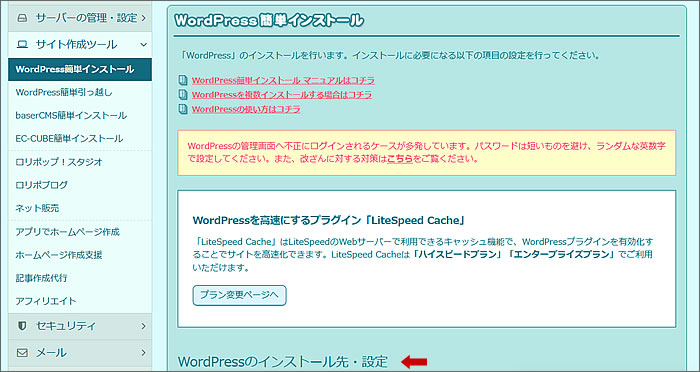
「WordPress簡単インストゥール」ページが表示されます。
ページを少し下へスクロールすると
「WordPressのインストゥール先・設定」があります。

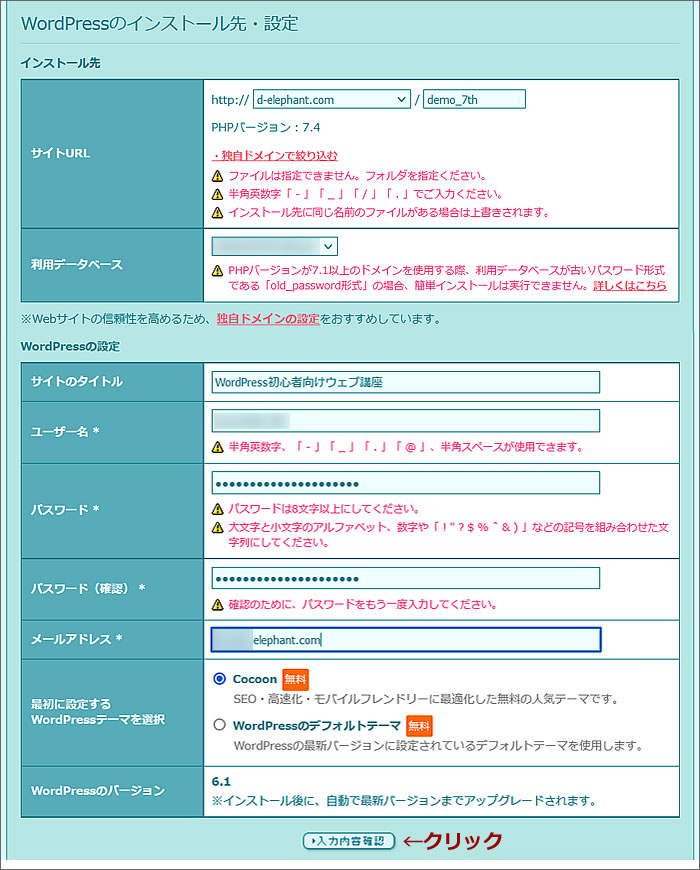
それでは、各項目(必要事項)を入力していきましょう。

【サイトURL】
複数のドメインを設定している場合は、
ワードプレスをインストゥールしたいドメインを選びます。
今回の私の場合は、
d-elephant.comのサブディレクトリdemo_7thに
インストゥールしたいので、
d-elephant.com/の後に[demo_7th]も入力しました。
ほとんどの方はサブディレクトリへのインストールでないと思いますので
ドメイン後の[demo_7th]の欄への入力は必要ありません。
空欄のままでOKです。
【利用データベース】
プルダウンになっていますが、
私の場合は利用データベースは一つしかなく、
プルダウンの必要はありませんでした。
だから、そのままです。
【サイトのタイトル】
自分が運営するサイトの名前を入力します。
後で何度でも変更できますので、
まだ正式なサイトタイトルが決まっていない場合は、
仮のタイトルでかまいません。
【ユーザー名】
WordPressにログインするときのユーザー名になります。
半角英数字でお好きなユーザー名を入力します。
【パスワード】
半角英数字・記号を組み合わせて設定します。
不正ログイン防止のためにもパスワードは複雑なものにするといいです。
忘れると困るからと簡単なパスワードにするのはやめましょう。
複雑なパスワードを設定してテキストエディタのメモ帳などに控えておくといいです。
私は、WordPressのログイン情報はテキストエディタに控えておいて、ログイン時にはテキストエディタからコピペで入力してログインしています。
ちなみに、WordPressのパスワードを忘れても、
再登録できますので安心して複雑なパスワードにするといいと思います。
【パスワード(確認)】
上記パスワードと同じパスワードを入力します。
【メールアドレス】
自分で利用しているメールアドレスを入力します。
取得したドメインで作ったメールアドレスでもいいですし、
以前から使っているメールアドレスでもいいですし、
どちらでもかまいません。
【最初に設定するWordPressのテーマを選択】
・Cocoon
・WordPressのデフォルトテーマ
この二つからの選択となっていますが、
どちらを選んでもかまいません。
当ウェブ講座ではテーマ「Lightning(ライトニング)」を
インストゥールしてウェブ制作をしていきますので、
「Lightning(ライトニング)」をインストールして有効化した時点で、
ここで選んだテーマは無効化するのでどちらを選んでもかまわないのです。
尚、テーマ「Lightning(ライトニング)」のインストールは
ワードプレスのインストールが完了してからになります。
●WordPressのバージョン
インストールするバージョンが表示されています。
確認するだけで何もする必要はありません。
バージョンが古かったとしても、
後で自動的にバージョンアップされます。
全ての項目の入力が終わりましたら
[入力内容確認]ボタンをクリックします。
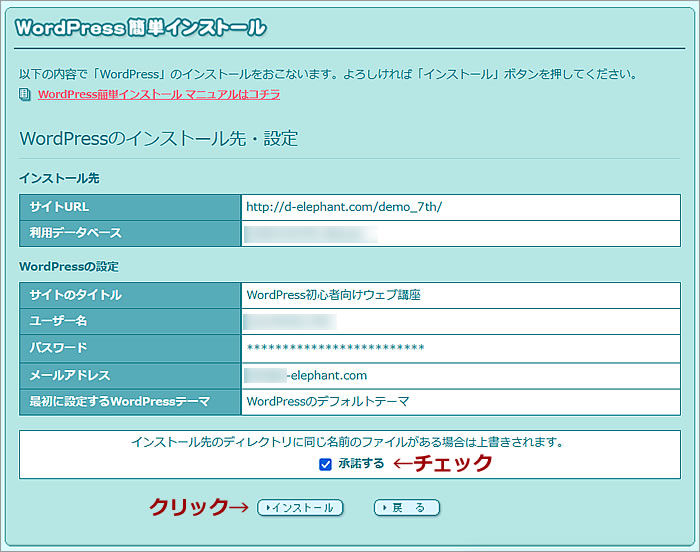
インストゥール先と設定の確認
入力内容の確認ページが表示されます。
間違いがないか確認します。
<インストール先のディレクトリに同じ名前のファイルがある場合は上書きされます。>の[承諾する]をチェックします。
そして[インストール]ボタンをクリックします。
私の場合は、20秒~30秒で
インストールが完了されました。

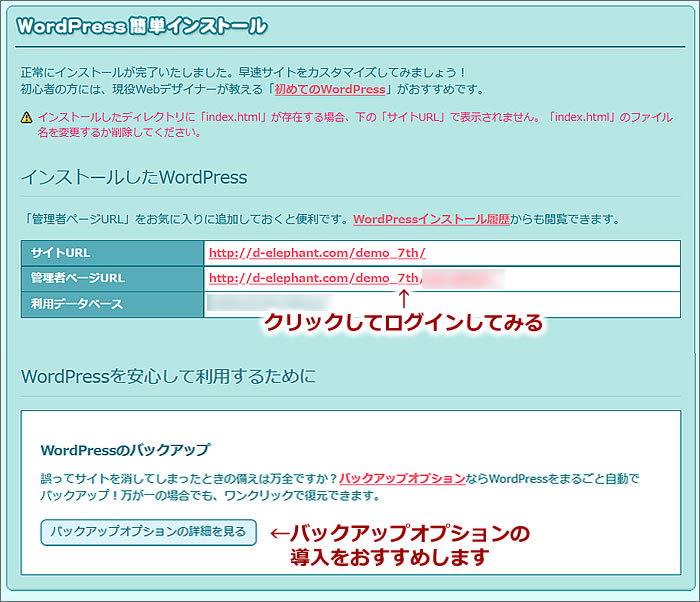
インストールの完了
インストール終わったら
完了画面が表示されます。
・サイトURL
・管理者ページURL
・利用データベース
が表示されています。
では、管理者ページURLをクリックして、
インストールしたWordPressへログインしてみましょう。

バックアップオプションのおすすめ
WordPressでウェブサイトを運営していると、不正ログインされて改ざんされたり、自分で操作を誤ってデータを削除してしまったり・表示がおかしくなったりという、万が一のアクシデントがあることもあるようです(私は幸いにもまだありません)。そういう場合に備えて、バックアップオプションを導入することをお勧めします。バックアップのデータでウェブサイトを復元できます。私は導入しています。月々330円です。
バックアップオプションについてのページ→
インストールしたWordPressへログイン
WordPressのログイン画面が表示されましたら、
設定したユーザー名とパスワードを入力して
[ログイン]ボタンをクリックします。

ダッシュボード画面が表示されればOKです!
実際にインストールされたことを確認できました。

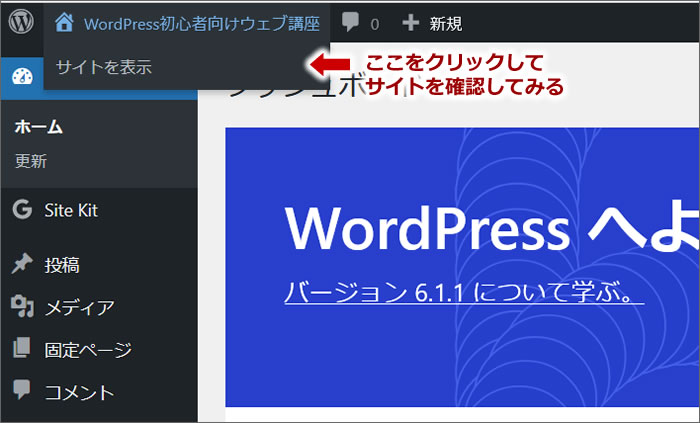
サイト表示をしてみる
インストールは確認されました。
では、ウェブサイトの表示も確認してみましょう。
ダッシュボード左上のサイト名にカーソルを乗せると
[サイトを表示]が表示されますのでクリックします。

すると仮のトップページが表示されるはずです。

これで、ロリポップ!サーバー「WordPress簡単インストール」での
WordPressのインストールは完了しました。
お疲れさまでした。
では、次の第4回ウェブ講座でお会いいたしましょう~^^